vue表单数据的增删改功能
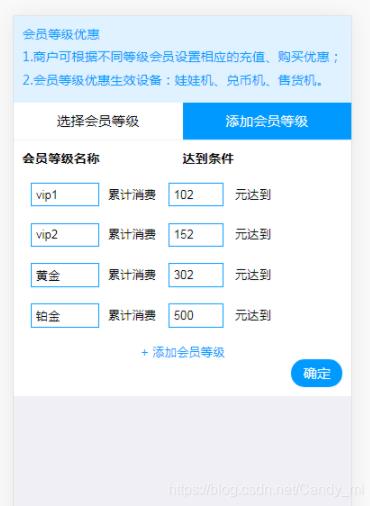
面壁思过程 人气:0图示如下:


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>会员等级优惠</title>
<script src="https://libs.baidu.com/jquery/1.8.3/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
//rem适配的js 750的设计图 真实用7.5rem表示
(function () {
let resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
doc = document.documentElement;
function changeFontSize() {
let clientWidth = doc.offsetWidth,
scale = clientWidth / 750;
doc.style.fontSize = scale * 100 + 'px';
}
//监听窗口变化或横屏时
window.addEventListener(resizeEvt, changeFontSize);
//加载页面触发
document.addEventListener('DOMContentLoaded', changeFontSize);
})();
</script>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
body {
font-size: 0.32rem;
background: #f0eff5;
}
input {
border: none;
outline: none;
}
.del {
width: 1rem;
line-height: 0.55rem;
background: rgba(0, 153, 255, 1);
color: #fff;
text-align: center;
border: none;
border-radius: 0.1rem;
margin-left: 0.2rem;
}
/* 顶部信息 */
.top {
/* width: 100%; */
/* height:1.78rem; */
background: rgba(224, 242, 255, 1);
padding: 0.2rem;
font-size: 0.3rem;
color: #0099FF;
}
.top p {
margin-bottom: 0.14rem;
}
/* 切换栏 */
.nav_box {
line-height: 0.86rem;
display: flex;
flex-wrap: nowrap;
background: #fff;
margin-bottom: 0.02rem;
}
.nav_box li {
flex: 1;
text-align: center;
}
.nav_box li.active {
background: rgba(0, 153, 255, 1);
color: #fff;
}
/* 第一项 */
.nav1 {}
.nav1 .bottom_btn {
line-height: 0.77rem;
background: rgba(0, 153, 255, 1);
color: #fff;
text-align: center;
position: fixed;
bottom: 0;
left: 0;
right: 0;
}
/* 第一项的第一个盒子 */
.nav1 .concent .box1 {
display: flex;
flex-wrap: wrap;
background: #fff;
padding: 0.2rem 0 0 0.2rem;
margin-bottom: 0.2rem;
}
.nav1 .concent .box1 .list {
width: 1.68rem;
line-height: 0.74rem;
text-align: center;
background: rgba(243, 243, 243, 1);
border-radius: 0.1rem;
margin-right: 0.12rem;
margin-bottom: 0.2rem;
}
.nav1 .concent .box1 .list.active {
background: rgba(0, 153, 255, 1);
color: #fff;
}
.nav1 .concent .box1 .list:nth-of-type(4n) {
margin-right: 0;
}
.nav1 .concent .box1 .addmembers {
font-size: 0.26rem;
color: rgba(160, 214, 255, 1);
}
.nav1 .concent .box1 .addmembers .add_ico {
/* margin-right: 0.007rem; */
}
.nav1 .concent .box2 {}
.nav1 .concent .box2 .titele {
padding-left: 0.2rem;
line-height: 0.7rem;
background: #fff;
border-bottom: 1px solid rgba(205, 205, 205, 1);
}
.nav1 .concent .box2 .info .chi_info {
background: #fff;
padding: 0.14rem 0.2rem;
margin-bottom: 0.1rem;
}
.nav1 .concent .box2 .info .chi_info .bold_text {
font-weight: bold;
color: rgba(51, 51, 51, 1);
margin-bottom: 0.22rem;
}
.nav1 .concent .box2 .info .chi_info1 {
padding-bottom: 0.3rem;
}
.nav1 .concent .box2 .info .chi_info1 .li_box {
font-size: 0.28rem;
}
.nav1 .concent .box2 .info .chi_info1 .li_box .li {
display: flex;
flex-wrap: nowrap;
margin-bottom: 0.2rem;
}
.nav1 .concent .box2 .info .chi_info1 .li_box .li .count1 {
box-sizing: border-box;
width: 1.2rem;
height: 0.56rem;
border: 1px solid rgba(0, 153, 255, 1);
margin: 0 0.2rem;
padding-left: 0.1rem;
}
.nav1 .concent .box2 .info .chi_info1 .addconditions {
text-align: center;
color: rgba(0, 153, 255, 1);
font-size: 0.28rem;
margin-top: 0.28rem;
}
.nav1 .concent .box2 .info .chi_info1 .addconditions .add_ico {
/* margin: 0.05rem; */
}
.nav1 .concent .box2 .info .chi_info1 .firm_btn {
display: flex;
justify-content: flex-end;
}
.nav1 .concent .box2 .info .chi_info1 .firm_btn .btn {
width: 1.2rem;
line-height: 0.66rem;
text-align: center;
background: rgba(0, 153, 255, 1);
color: #fff;
border-radius: 0.33rem;
}
.nav1 .concent .box2 .info .chi_info2 {}
.nav1 .concent .box2 .info .chi_info2 .iscount {}
.nav1 .concent .box2 .info .chi_info2 .iscount .count1 {
box-sizing: border-box;
width: 1.2rem;
height: 0.56rem;
border: 1px solid rgba(0, 153, 255, 1);
margin: 0 0.2rem;
padding-left: 0.1rem;
}
.nav2 .info {
padding: 0.2rem;
background: #fff;
}
.nav2 .info .topbox .li {
display: flex;
flex-wrap: nowrap;
margin-bottom: 0.38rem;
font-size: 0.28rem;
}
.nav2 .info .topbox .lastlist {
font-size: 0.3rem;
font-weight: bold;
}
.nav2 .info .topbox .lastlist .left {
flex: 1;
}
.nav2 .info .topbox .lastlist .right {
flex: 1;
}
.nav2 .info .topbox .li .left {}
.nav2 .info .topbox .li .right {
width: auto;
}
.nav2 .info .topbox .li .input1 {
box-sizing: border-box;
padding-left: 0.1rem;
width: 1.6rem;
height: 0.56rem;
border: 1px solid rgba(0, 153, 255, 1);
margin: 0 0.2rem;
}
.nav2 .info .topbox .li .input2 {
box-sizing: border-box;
padding-left: 0.1rem;
width: 1.27rem;
height: 0.56rem;
border: 1px solid rgba(0, 153, 255, 1);
margin: 0 0.2rem;
}
.nav2 .info .addconditions {
text-align: center;
color: rgba(0, 153, 255, 1);
font-size: 0.28rem;
margin-top: 0.28rem;
}
.nav2 .info .addconditions .add_ico {
/* margin: 0.05rem; */
}
.nav2 .info .firm_btn {
display: flex;
justify-content: flex-end;
}
.nav2 .info .firm_btn .btn {
width: 1.2rem;
line-height: 0.66rem;
text-align: center;
background: rgba(0, 153, 255, 1);
color: #fff;
border-radius: 0.33rem;
}
/* 弹框 */
.mask {
position: fixed;
width: 100%;
left: 0;
bottom: 0;
top: 0;
background: rgba(0, 0, 0, 0.5);
}
.model {
position: fixed;
width: 5.06rem;
height: 3rem;
top: 50%;
left: 50%;
border-radius: 20px;
transform: translate(-50%, -50%);
background: #fff;
}
</style>
</head>
<body>
<div id="app">
<div class="page">
<div class="top">
<p>会员等级优惠</p>
<p>1.商户可根据不同等级会员设置相应的充值、购买优惠;</p>
<p> 2.会员等级优惠生效设备:娃娃机、兑币机、售货机。</p>
</div>
<div class="nav_box">
<li :class="nav_index==0?'active':''" @click="tab(0)">选择会员等级</li>
<li :class="nav_index==1?'active':''" @click="tab(1)">添加会员等级</li>
</div>
<div class="nav1" v-show='nav_index==0'>
<div class="concent">
<div class="box1">
<li class="list" :class="default_levelIndex==index?'active':''"
v-for="(item,index) in level_members" :key='index' @click="choose(index,item.userLevelId)">
{{item.userLevelName}}</li>
<li class="list addmembers" @click="tab(1)">
<span class="add_ico">+</span>
<span>会员等级</span>
</li>
</div>
<div class="box2">
<p class="titele">优惠设置</p>
<div class="info">
<div class="chi_info chi_info1">
<p class="bold_text">兑币机/娃娃机</p>
<div class="li_box">
<li class="li" v-for="(item,index) in preferential" :key='index'>
单笔充值满
<input class="count1" type="text" name="" id=""
oninput="value=value.replace(/[^\d{1,}\.\d{1,}|\d{1,}]/g,'')"
v-model="item.userLevelPayMoney">
元再送
<input class="count1" type="text" name="" id=""
oninput="value=value.replace(/[^\d{1,}\.\d{1,}|\d{1,}]/g,'')"
v-model="item.userLevelGivingMoney">
币
<button class="del"
@click="delConditions(index,item.userLevelDiscountId)">删除</button>
</li>
</div>
<div class="addconditions" @click="addconditions()">
<span class="add_ico">+</span>
<span>添加优惠条件</span>
</div>
<!-- <div class="firm_btn">
<div class="btn">确定</div>
</div> -->
</div>
<div class="chi_info chi_info2">
<p class="bold_text">售货机</p>
<div class="iscount">
购买优惠折扣
<input class="count1" type="number" name="" id="" v-model="discount" min='1'
max='9.9' step="0.01">
折
</div>
</div>
</div>
</div>
</div>
<div class="kong" style="height: 0.77rem;width:100%"></div>
<div class="bottom_btn" @click="save()">保存设置</div>
</div>
<div class="nav2" v-show='nav_index==1'>
<div class="info">
<div class="topbox">
<li class="li lastlist">
<div class="left">会员等级名称 </div>
<div class="right">达到条件</div>
</li>
<li class="li" v-for="(item,index) in add_level_members" :key='index'>
<div class="left">
<input class="input1" type="text" v-model="item.userLevelName"></div>
<div class="right">
累计消费
<input class="input2" type="text" name="" id="" v-model="item.userLevelMoney"
value=value.replace(/[^\d{1,}\.\d{1,}|\d{1,}]/g,'')>
元达到
<button class="del" @click="delLevelMembers(nav_index)"
v-show="!item.userLevelId">删除</button>
</div>
</li>
</div>
<div class="addconditions" @click="addLevelMembers()">
<span class="add_ico">+</span>
<span>添加会员等级</span>
</div>
<div class="firm_btn">
<div class="btn" @click="addLevel()">确定</div>
</div>
</div>
</div>
</div>
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
nav_index: 0, //默认的nav切换
level_members: [], //可选择的数组 {userLevelId: 1, userLevelName: "普通", userLevelMoney: 20}
default_levelIndex: 0, //默认的会员等级第一个
userLevelId: 0, //默认的会员id
preferential: [], //优惠数组
discount: '', //设置的折扣 0-9.9
add_level_members: [], //添加会员等级数组
model_userLevelDiscountId: '',
model_userLevelIndex: 0,
model_IsShow: false,
},
mounted() {
this.getinfo();
// this.getinfo1();
},
methods: {
//切换tab
tab(index) {
let that = this;
that.nav_index = index;
that.getinfo() //重置会员数组
},
//选择会员等级显示不同的套餐
choose(index, userLevelId) {
let that = this;
that.default_levelIndex = index;
that.userLevelId = userLevelId;
console.log(userLevelId);
that.getinfo1(userLevelId);
},
//添加套餐
addconditions() {
let that = this;
//根据后台需要的值往数组里添加空数据
that.preferential.push({
userId: 80,
userLevelId: that.userLevelId, //会员等级id
userLevelPayMoney: '',
userLevelGivingMoney: '',
userLevelBuyDiscount: ''
});
},
//删除套餐
delConditions(index, userLevelDiscountId) {
let that = this;
that.model_userLevelDiscountId = userLevelDiscountId;
that.model_userLevelIndex = index;
$.ajax({
type: 'POST',
url: '/delectDiscount',
data: {
userLevelDiscountId: that.model_userLevelDiscountId
},
success: function (data) {
if (data.code == "100") {
console.log('删除成功')
that.preferential.splice(that.model_userLevelIndex, 1)
}
}
});
},
//添加会员
addLevelMembers() {
let that = this;
that.add_level_members.push({
userLevelName: '',
userLevelMoney: '',
userLevelBuyDiscount: ''
});
},
//删除会员
delLevelMembers(index) {
let that = this;
that.add_level_members.splice(index, 1)
},
//获取信息
getinfo() {
let that = this;
$.ajax({
type: 'GET',
url: '/getUserLevelList',
success: function (data) {
if (data.code == "100") {
that.level_members = data.extend.list;
that.add_level_members = data.extend.list;
that.userLevelId = data.extend.list[0].userLevelId;
that.getinfo1(data.extend.list[0].userLevelId)
}
}
});
},
getinfo1(userLevelId) {
let that = this;
$.ajax({
type: 'POST',
headers: {
"Content-Type": "application/json"
},
url: '/getUserLevelByLevelId',
data: JSON.stringify({
userId: "80",
userLevelId: userLevelId
}),
success: function (data) {
if (data.code == "100") {
that.preferential = data.extend.data; //优惠数组
that.discount = data.extend.data[0].userLevelBuyDiscount //折扣价格
}
}
});
},
//新增一个会员
addLevel() {
let that = this;
console.log(that.add_level_members);
for (let i = 0; i < that.add_level_members.length; i++) {
if (that.add_level_members[i].userLevelMoney === '' || that.add_level_members[i]
.userLevelName === '') {
console.log('不能输入空值')
return false;
}
}
$.ajax({
type: 'POST',
headers: {
"Content-Type": "application/json"
},
url: '/insertUserLevelList',
data: JSON.stringify(that.add_level_members),
success: function (data) {
if (data.code == "100") {
console.log(data);
}
}
});
},
//保存设置按钮
save() {
let that = this;
console.log(that.preferential)
for (let i = 0; i < that.preferential.length; i++) {
that.preferential[i].userLevelBuyDiscount = that.discount; //添加折扣字段
if (that.preferential[i].userLevelGivingMoney === '' || that.preferential[i]
.userLevelPayMoney === '' || that.preferential[i].userLevelBuyDiscount === '') {
console.log('不能输入空值')
return false;
}
}
$.ajax({
type: 'POST',
headers: {
"Content-Type": "application/json"
},
url: '/updateDiscounts', //updateDiscountList
data: JSON.stringify(that.preferential),
success: function (data) {
if (data.code == "100") {
console.log(data);
}
}
});
}
}
})
</script>
</html>加载全部内容