.NET MVC应用程序结构详解
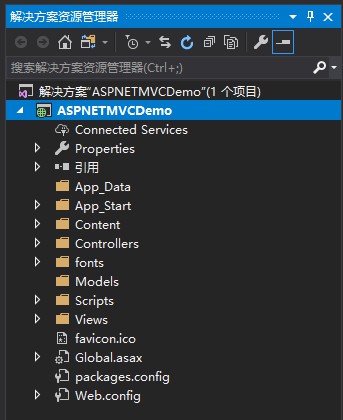
.NET开发菜鸟 人气:0在上一篇文章中,讲解了一些MVC的概念,并且创建了第一个ASP.NET MVC项目,这篇文章将讲解ASP.NET MVC程序中的代码解构,新创建的MVC应用程序解构如下图所示:

一、App_Data
App_Data目录用于存储想要读取或写入的数据文件。
二、App_Start
App_Start文件夹目录如下图所示:

顾名思义:该目录用于保存一些功能的配置代码,例如路由、捆绑和过滤器等。
三、Content
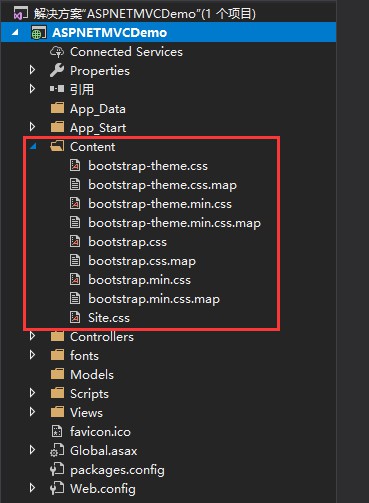
Content文件夹目录如下:

该文件夹用于存放资源文件,例如CSS、图像和其他站点内容,而非脚本。
四、Controllers
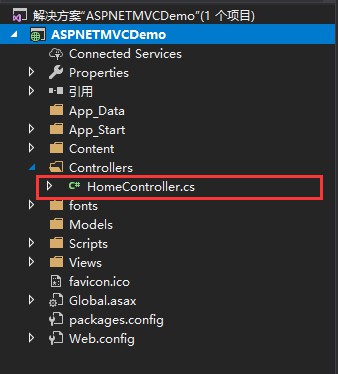
Controllers文件夹目录结构如下:

该目录用于保存那些处理URL请求的Controller类。按照约定,项目中所有的Controller文件都放在该文件夹里面。
五、font
font文件夹目录结构如下:

该目录用于保存Bootstrap模板系统包含的一些自定义Web字体。
六、Models
该目录用于保存那些表示和操纵数据以及业务对象的实体类。
七、Scripts
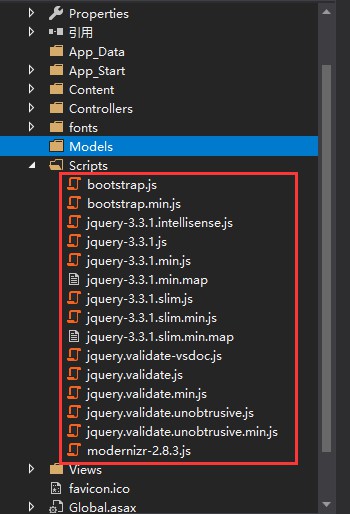
Scripts文件夹目录结构如下:

该目录用于保存项目中所有的JavaScript库文件和脚本(.js)文件。
八、Views
Views文件夹目录结构如下:

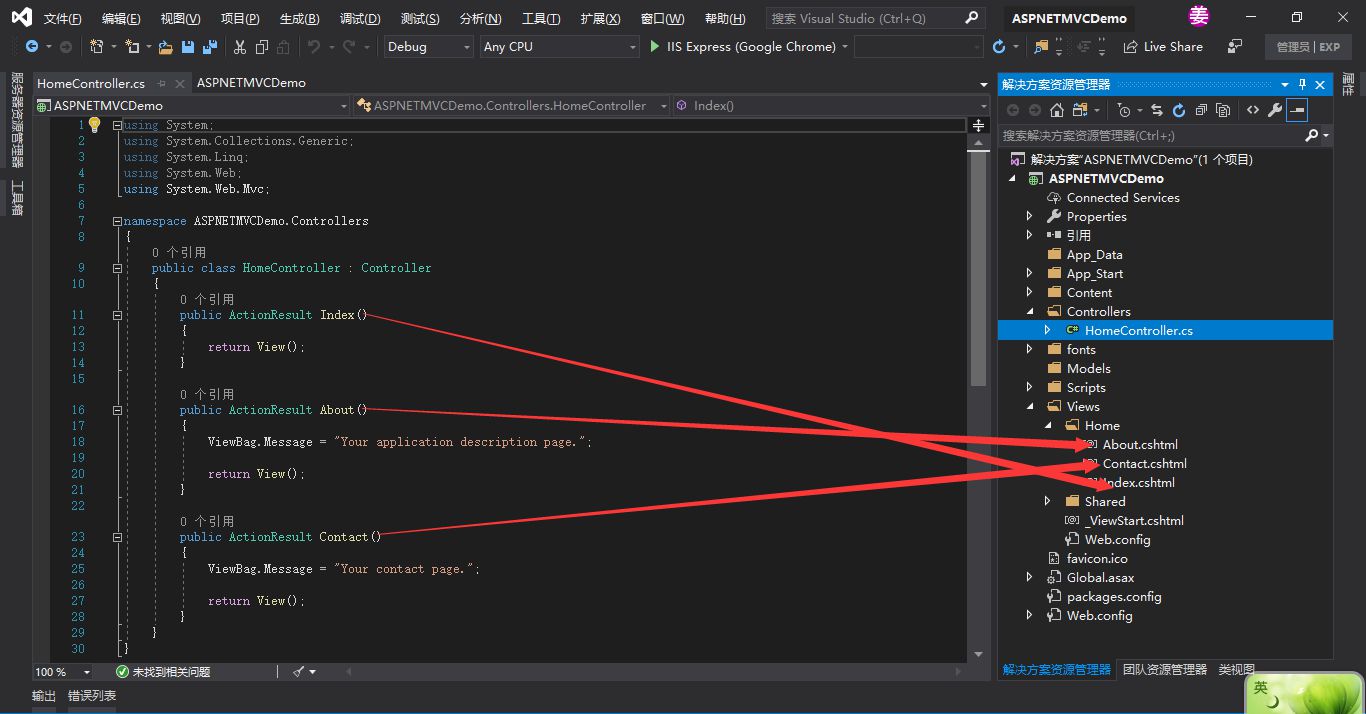
该文件夹用于保存项目中的所有视图文件。包括以控制器名称命名的文件夹。按照约定:视图的名称和控制器里面的Action方法的名称必须一致,否则程序会报错。如下图所示:

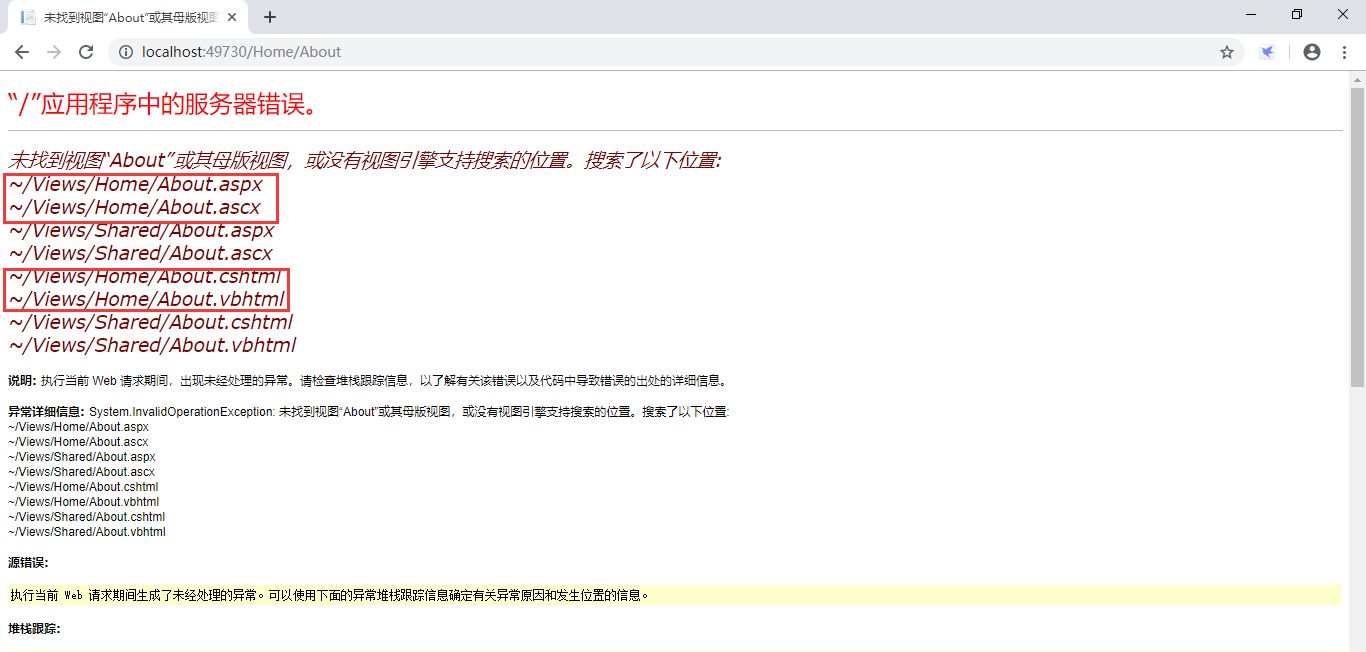
从上面的截图中能够看出:视图的名称和控制器里面Action方法的名称一一对应。下面把About视图的名称改成About1,然后在访问About视图,看看是什么效果:

这是因为程序找不到名为About的视图,所以报错了。这就说明视图名称必须和Action方法名称一一对应。
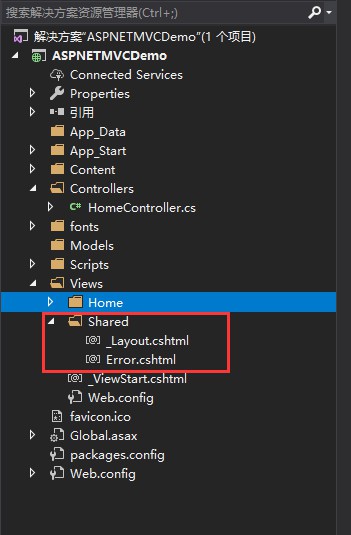
在Views文件夹下面还有一个Shared文件夹,该文件夹目录如下:

该文件夹里面的视图相当于模板视图,任何控制器下面找不到的视图都会去Shared文件夹下面找相应的视图。_Layout.cshtml就是一个全局视图,用于整个项目的整体布局,后面会讲到该视图。
在上面的例子中,把About视图的名称改成了About1,现在在Shared文件夹下面创建一个About视图,然后在访问HomeController里面的About方法,看看这时程序显示的效果:

这时程序就不会报错了,因为Home文件夹下面没有名为About的视图,所以程序会去Shared文件夹下面查找名为About的视图。
九、Web.config
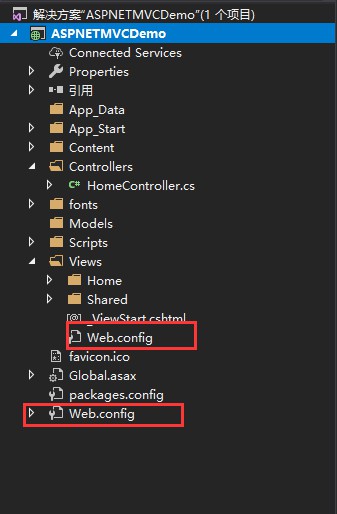
看下面的截图:

从上面截图中可以看出:项目中存在两个Web.config文件,一个位于项目的根目录中,另外一个Views文件夹下面,那么这两个Web.config文件有什么作用呢?
1、根目录下面的Web.config文件
根目录下面的Web.config文件是系统的配置文件,用于配置数据库连接字符串等。
2、Views文件夹下面的Web.config
看视图中的一段代码:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>CustomerAction</title>
</head>
<body>
<div>
<h1>当前登录用户:@base.ViewData["UserId"]</h1>
</div>
</body>
</html>在上面一段代码中,有一句:@base.ViewData["UserId"],这里有一个base,base表示父类,F12查看定义:
#region 程序集 System.Web.Mvc, Version=5.2.7.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35
// D:\Practice\MVC\Demo\ASPNETMVCDemo\packages\Microsoft.AspNet.Mvc.5.2.7\lib\net45\System.Web.Mvc.dll
#endregion
namespace System.Web.Mvc
{
//
// 摘要:
// 表示呈现使用 ASP.NET Razor 语法的视图所需的属性和方法。
//
// 类型参数:
// TModel:
// 视图数据模型的类型。
public abstract class WebViewPage<TModel> : WebViewPage
{
//
// 摘要:
// 初始化 System.Web.Mvc.WebViewPage`1 类的新实例。
protected WebViewPage();
//
// 摘要:
// 获取或设置 System.Web.Mvc.AjaxHelper 对象,该对象用于使用 Ajax 呈现 HTML 标记。
//
// 返回结果:
// 用于使用 AJAX 呈现 HTML 标记的 System.Web.Mvc.AjaxHelper 对象。
public AjaxHelper<TModel> Ajax { get; set; }
//
// 摘要:
// 获取或设置 System.Web.Mvc.HtmlHelper 对象,该对象用于呈现 HTML 元素。
//
// 返回结果:
// 用于呈现 HTML 元素的 System.Web.Mvc.HtmlHelper 对象。
public HtmlHelper<TModel> Html { get; set; }
//
// 摘要:
// 获取关联的 System.Web.Mvc.ViewDataDictionary 对象的 Model 属性。
//
// 返回结果:
// 关联的 System.Web.Mvc.ViewDataDictionary 对象的 Model 属性。
public TModel Model { get; }
//
// 摘要:
// 获取或设置一个字典,其中包含在控制器和视图之间传递的数据。
//
// 返回结果:
// 一个字典,其中包含在控制器和视图之间传递的数据。
public ViewDataDictionary<TModel> ViewData { get; set; }
//
// 摘要:
// 初始化 System.Web.Mvc.AjaxHelper、System.Web.Mvc.HtmlHelper 和 System.Web.Mvc.UrlHelper
// 类。
public override void InitHelpers();
//
// 摘要:
// 设置视图数据。
//
// 参数:
// viewData:
// 视图数据。
protected override void SetViewData(ViewDataDictionary viewData);
}
}这说明视图里面的cshtml代码有一个父类:WebViewPage。那么WebViewPage是如何来的呢,看视图下面的Web.config文件:

十、Global.asax
下面看看Global.asax文件代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Optimization;
using System.Web.Routing;
namespace ASPNETMVCDemo
{
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
// 注册所有区域路由
AreaRegistration.RegisterAllAreas();
// 注册过滤器
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
// 注册路由
RouteConfig.RegisterRoutes(RouteTable.Routes);
// 绑定
BundleConfig.RegisterBundles(BundleTable.Bundles);
}
}
}程序启动的时候会首先执行Global.asax里面的Application_Start()方法,该方法只在程序启动的时候执行一次,完成初始化工作。修改代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Optimization;
using System.Web.Routing;
using System.IO;
namespace ASPNETMVCDemo
{
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
string strFilePath = @"C:\LogInfo.txt";
using (StreamWriter sw = new StreamWriter(strFilePath))
{
sw.WriteLine("网站启动");
sw.Close();
}
// 注册所有区域路由
AreaRegistration.RegisterAllAreas();
// 注册过滤器
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
// 注册路由
RouteConfig.RegisterRoutes(RouteTable.Routes);
// 绑定
BundleConfig.RegisterBundles(BundleTable.Bundles);
}
}
}运行程序,查看日志:

到此这篇关于ASP.NET MVC模式中应用程序结构详解的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容