Docker部署ASP.NET Core
.NET开发菜鸟 人气:0一、前言
这篇文章介绍如何将一个ASP.NET Core应用程序在Docker中进行部署。开发工具使用的是Visual Studio 2019和VS Code。
二、使用Docker部署
我们选择新建一个MVC项目进行演示。
1、新建MVC项目
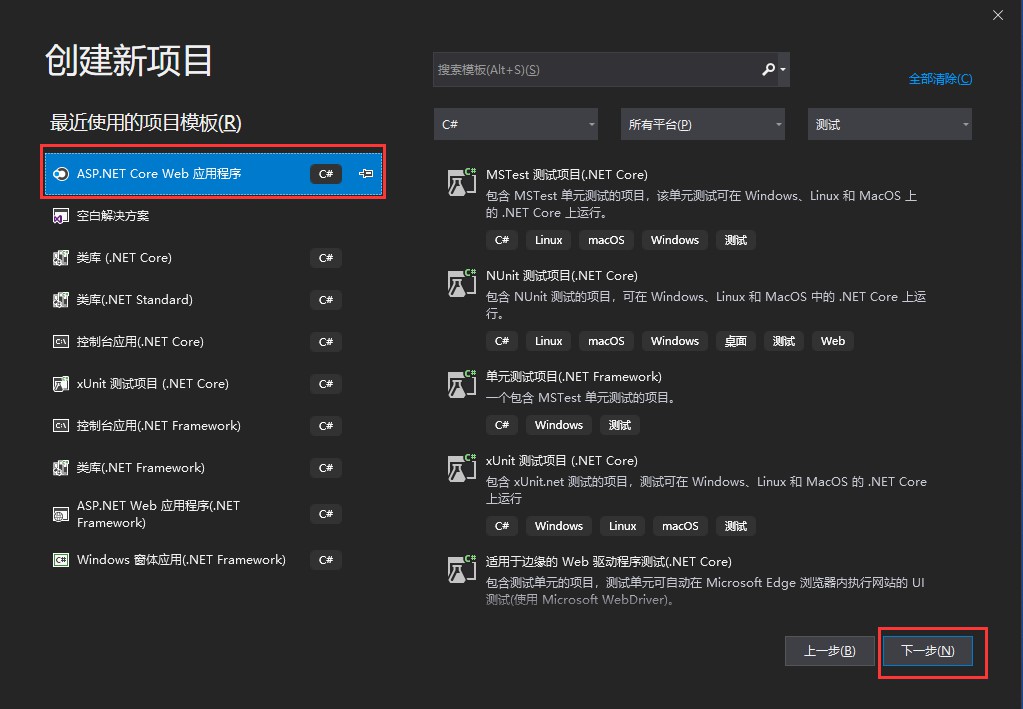
模板选择ASP.NET Core Web应用程序,如下图所示:

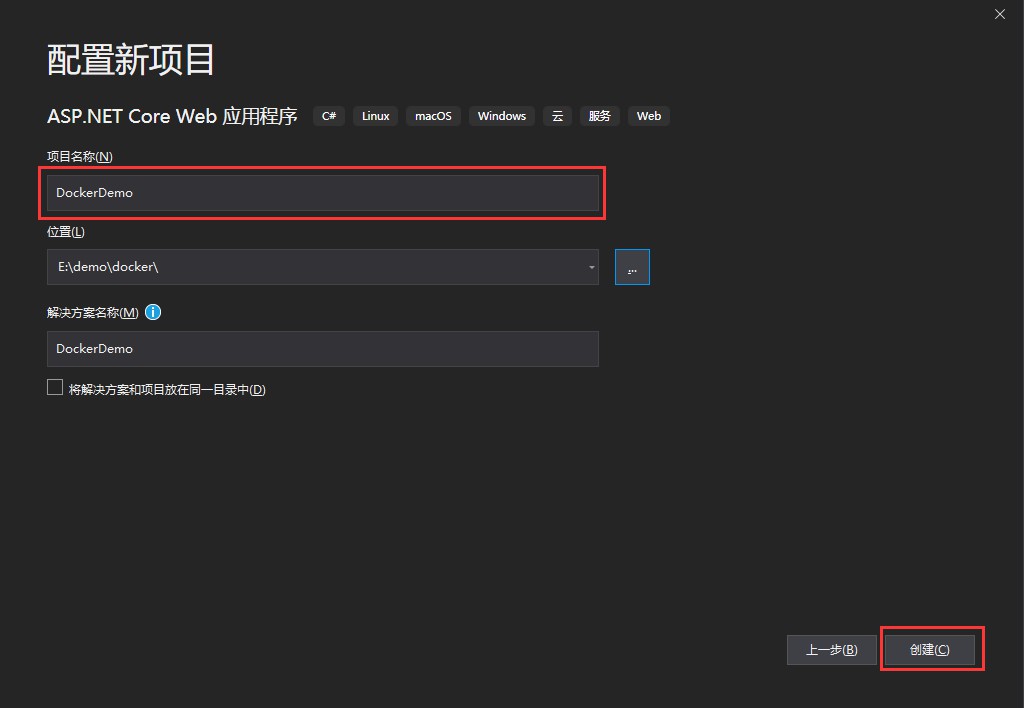
输入项目名称,点击“创建”:

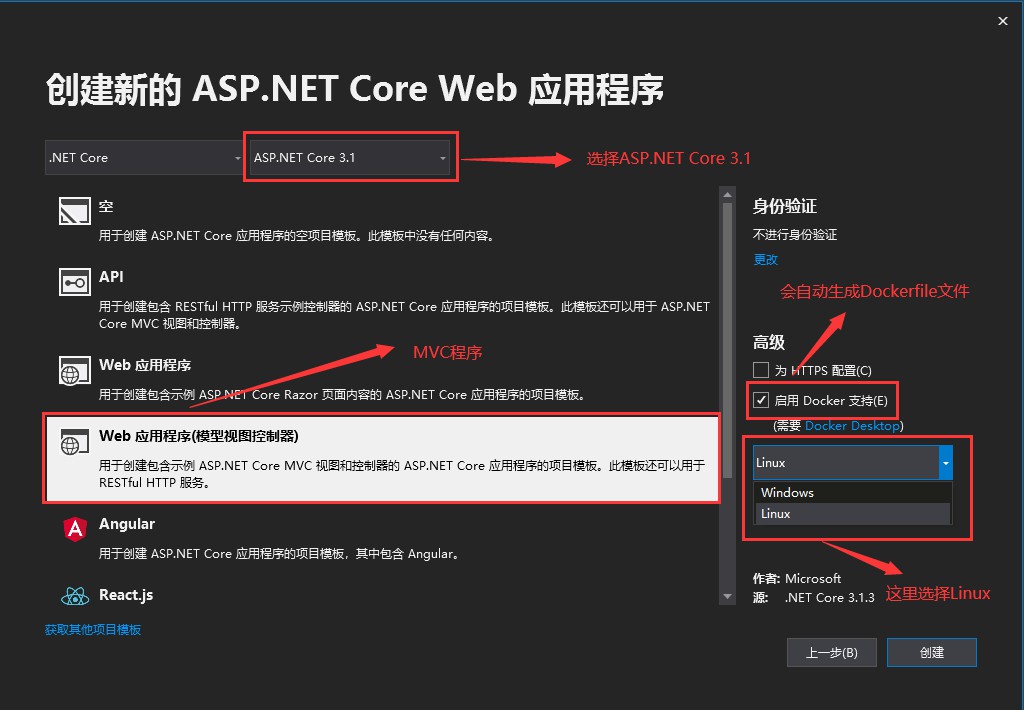
选择Web应用程序(模型视图控制器),并勾选“启用Docker支持”,如下图所示:

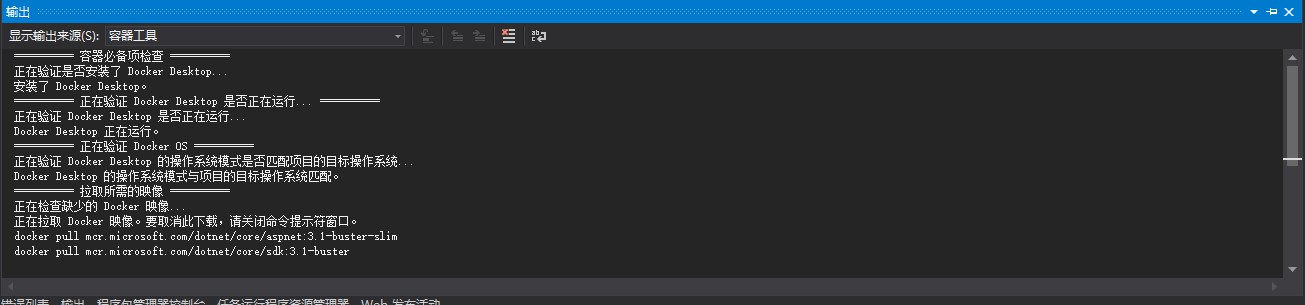
然后会检查Docker环境是否安装,如下图所示:

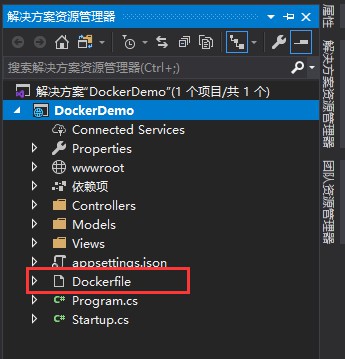
这样一个MVC项目就创建完成了,会自动生成Dockerfile文件:

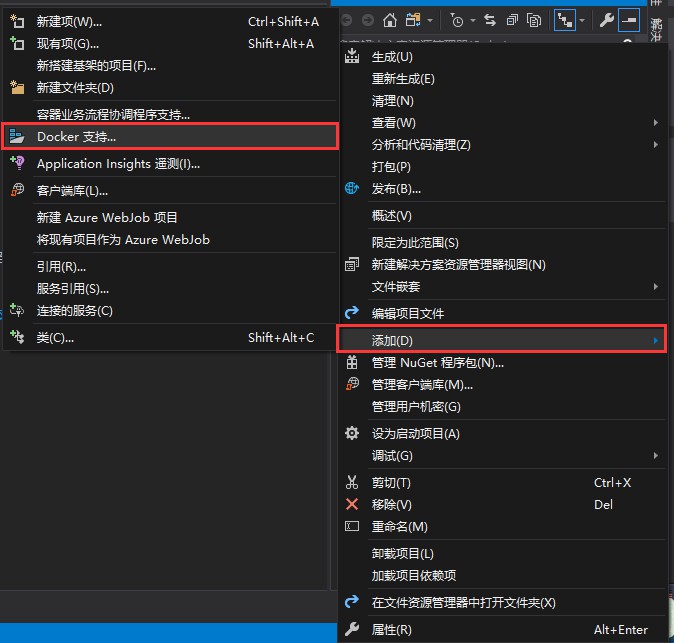
如果说创建项目的时候,没有勾选“启用Docker支持”,我们也可以在项目创建完成以后在添加Dockerfile文件,在项目上右键,选择“添加”选项下面的“Docker支持”,如下图所示:

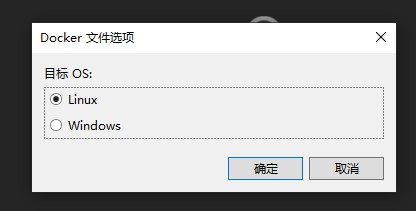
然后选择Linux系统:

这样也可以添加Dockerfile文件。
最简单的创建Dockerfile文件的方式就是新建一个txt文件,然后重命名为Dockerfile即可。
2、编写Dockerfile文件
我们看看自动生成的Dockerfile文件:
#See https://aka.ms/containerfastmode to understand how Visual Studio uses this Dockerfile to build your images for faster debugging. FROM mcr.microsoft.com/dotnet/core/aspnet:3.1-buster-slim AS base WORKDIR /app EXPOSE 80 FROM mcr.microsoft.com/dotnet/core/sdk:3.1-buster AS build WORKDIR /src COPY ["DockerDemo/DockerDemo.csproj", "DockerDemo/"] RUN dotnet restore "DockerDemo/DockerDemo.csproj" COPY . . WORKDIR "/src/DockerDemo" RUN dotnet build "DockerDemo.csproj" -c Release -o /app/build FROM build AS publish RUN dotnet publish "DockerDemo.csproj" -c Release -o /app/publish FROM base AS final WORKDIR /app COPY --from=publish /app/publish . ENTRYPOINT ["dotnet", "DockerDemo.dll"]
可以看到这里有build和publish命令,自动生成的Dockerfile文件可能会有一些错误,所以我们自己编写一份Dockerfile文件,修改后的Dockerfile文件如下:
# 使用运行时镜像 FROM mcr.microsoft.com/dotnet/core/aspnet:3.1-buster-slim # 设置工作目录 WORKDIR /app # 把目录下的内容都复制到当前目录下 COPY . . # 暴露80端口 EXPOSE 80 # 运行镜像入口命令和可执行文件名称 ENTRYPOINT ["dotnet", "DockerDemo.dll"]
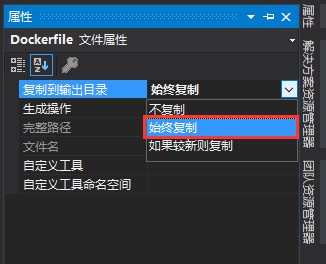
修改Dockerfile文件的属性,修改为始终复制:

这样能保证Dockerfile可以随程序一起发布。
3、生成镜像
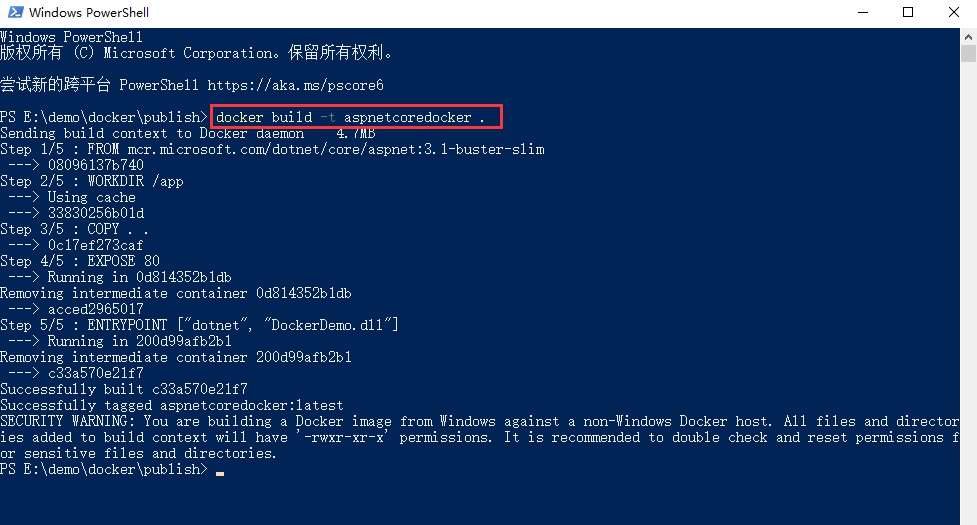
首先发布程序,程序发布成功以后,进入到发布目录,就可以生成镜像,这里使用PowerShell。使用下面的命令生成镜像:
docker build -t aspnetcoredocker .
其中aspnetcoredocker是镜像名称。
上面命令中最后英文状态的.不能省略。
如下图所示:

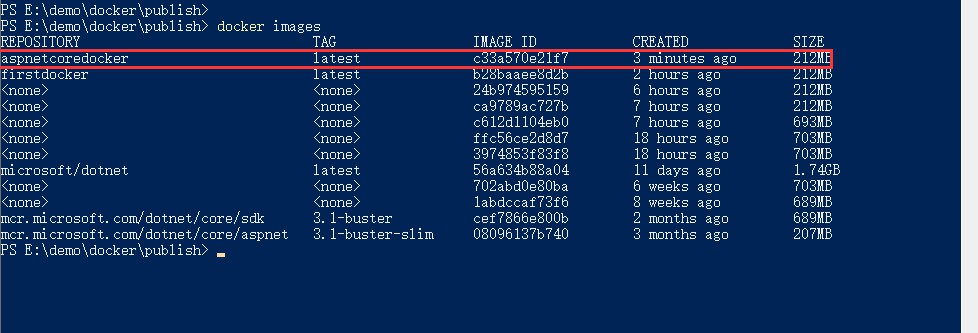
如果出现上图所示的5步都成功,则表示镜像生成成功了。 我们查看本地的镜像:

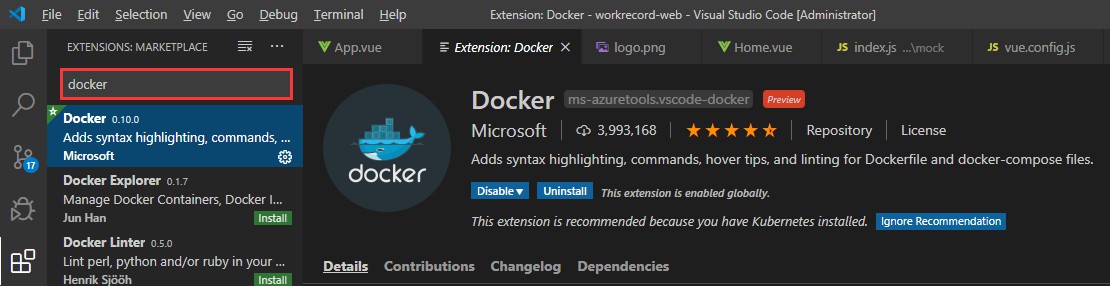
可以看到,已经有我们创建的镜像了。我们也可以直接使用VS Code查看。VS Code需要安装一个插件:

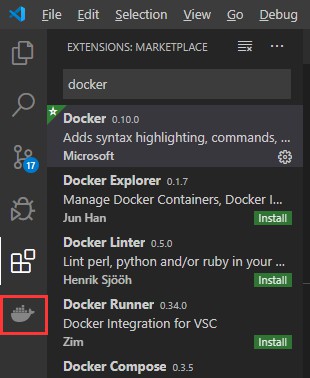
安装完成以后,在左侧就可以看到docker图标了:

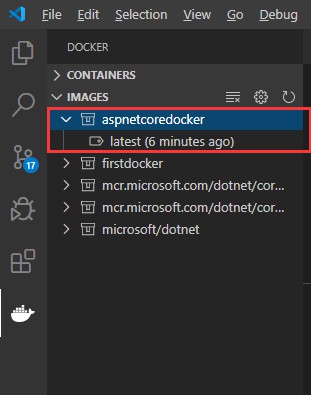
使用这个插件,就可以看到本地当前所有的镜像:

4、运行镜像
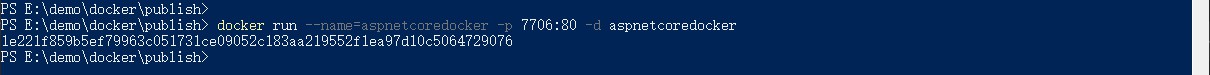
上面镜像构建成功以后,我们就可以使用下面的命令来运行镜像:
docker run --name=aspnetcoredocker -p 6666:80 -d aspnetcoredocker
- --name :指定容器名称。
- --p :指定容器端口。
- --d :指定容器后台运行。
如下图所示:

出现下面的一长串字符串,则说明镜像运行成功。可以使用下面的命令查看正在运行的容器:
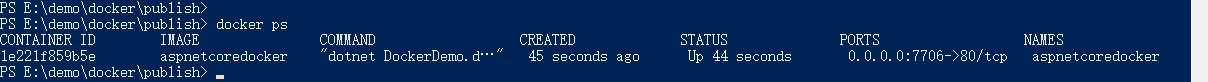
docker ps
如下图所示:

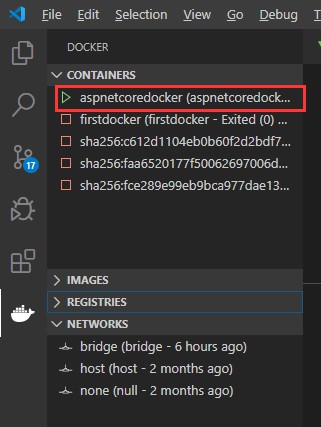
可以看到,刚才创建的镜像已经在运行。如果想更直观的查看,可以在VS Code的插件里面查看:

绿色的三角表示正在运行的容器,红色的方框表示停止的容器。
5、验证
容器运行成功,我们在浏览器里面进行访问:

这样一个简单的示例程序就完成了。
到此这篇关于使用Docker部署ASP.NET Core程序的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容