Docker部署ASP.NET Core应用
.NET开发菜鸟 人气:0一、创建
1、创建应用程序
使用ASP.NET Core创建一个MVC应用程序,并修改Home控制器Index视图代码:
@{
ViewData["Title"] = "Home Page";
}
<div class="text-center">
@*<h1 class="display-4">Welcome</h1>
<p>Learn about <a href="https://docs.microsoft.com/aspnet/core" rel="external nofollow" >building Web apps with ASP.NET Core</a>.</p>*@
<h1>使用Docker部署ASP.NET Core应用程序</h1>
</div>运行程序,输出结果如下图所示:

2、添加Dockerfile文件
由于我们要使用Docker进行部署,所以要添加Dockerfile文件,在项目上右键,选择“添加”,然后选择“Docker支持”,如图所示:
我们是在Linux上进行部署,所以目标OS选择Linux:

Dockerfile文件内容如下:
# 使用运行时镜像 FROM mcr.microsoft.com/dotnet/aspnet:5.0-buster-slim # 设置工作目录 WORKDIR /app # 把目录下的内容都复制到当前目录下 COPY . . # 暴露80端口 EXPOSE 80 # 设置容器编码格式 ENV LANG C.UTF-8 # 设置时区,解决容器内时间和宿主机时间不一致问题 RUN /bin/cp /usr/share/zoneinfo/Asia/Shanghai /etc/localtime && echo 'Asia/Shanghai' >/etc/timezone # 运行镜像入口命令和可执行文件名称 ENTRYPOINT ["dotnet", "DockerDemo.dll"]
注意:添加了Dockerfile文件以后,里面会自动添加一个文件内容,这里没有使用默认的Dockerfile文件的内容,Dockerfile文件的内容可以自己修改。
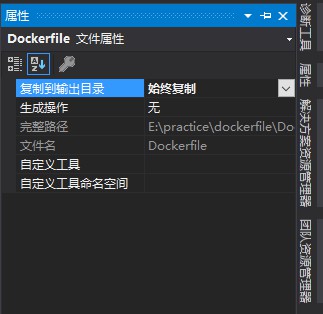
修改Dockerfile文件的属性,修改为始终复制:

3、发布
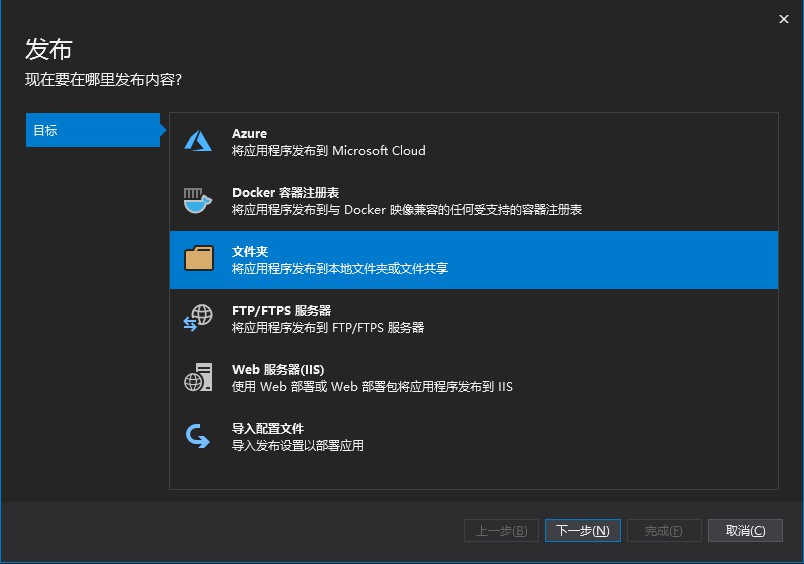
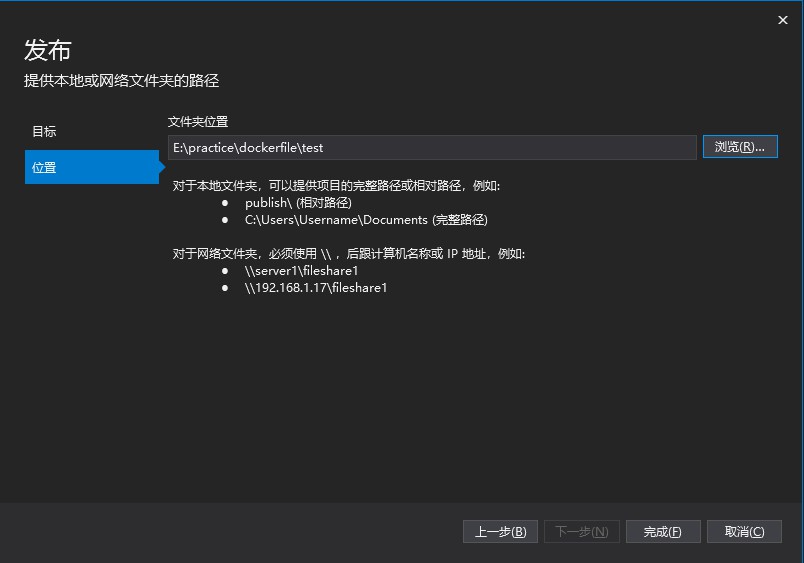
最后,将应用程序进行发布,这里选择发布到文件夹:

发布文件夹目录可以自定义:

二、部署
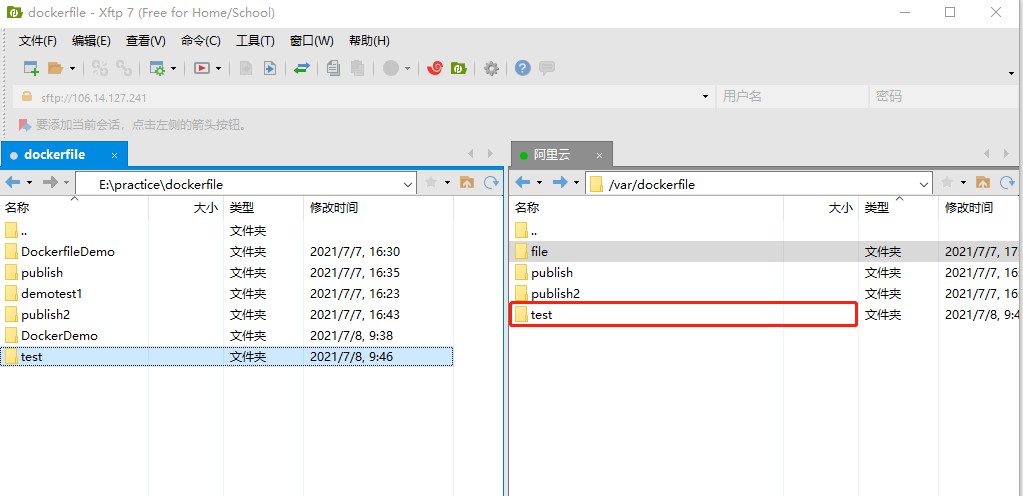
将上面步骤发布后的文件拷贝到远程的Linux服务器上,然后进行部署。

1、构建镜像
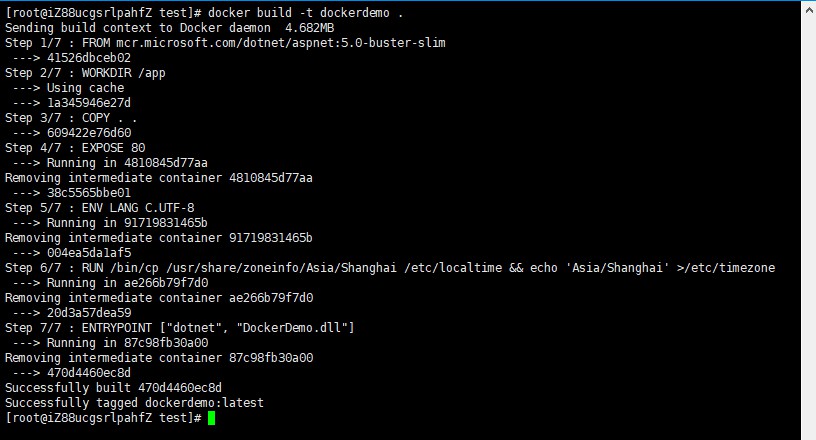
执行下面的命令,根据Dockerfile文件构建镜像:
docker build -t dockerdemo .
如图所示:

注意:最后的“.”不能省略。
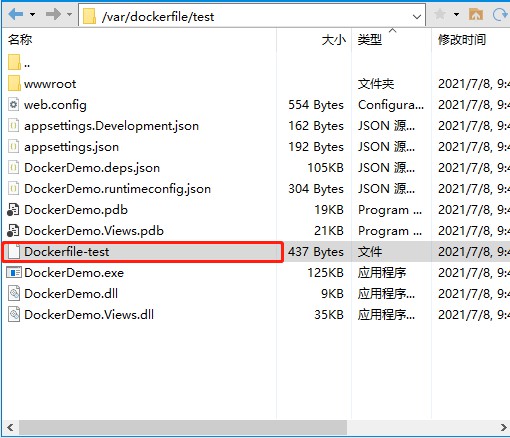
默认情况下会找当前目录下面的Dockerfile文件,我们也可以修改Dockerfile文件的名称,构建镜像的时候使用-f参数指定使用哪个Dockerfile文件即可,我们修改Dockerfile文件的名称:

使用下面的命令构建镜像:
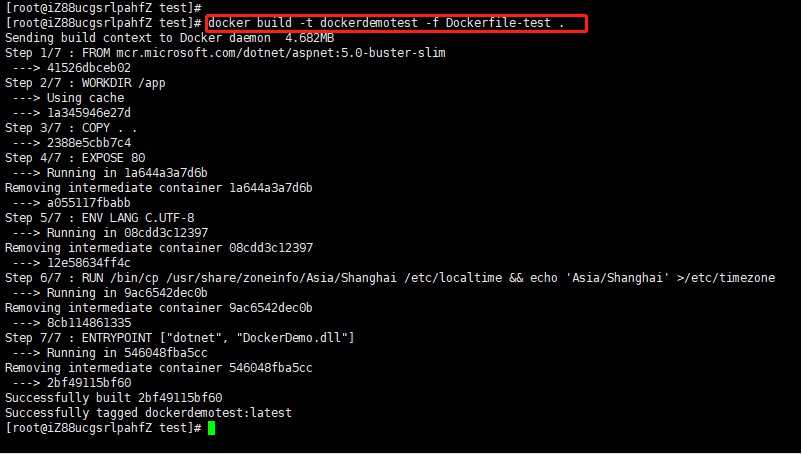
docker build -t dockerdemotest -f Dockerfile-test .
如图所示:

2、运行容器
使用下面的命令根据上面步骤构建的镜像运行容器:
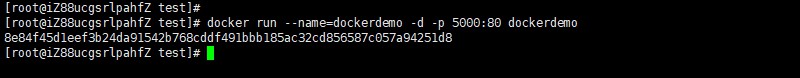
docker run --name=dockerdemo -d -p 5000:80 dockerdemo
如图所示:

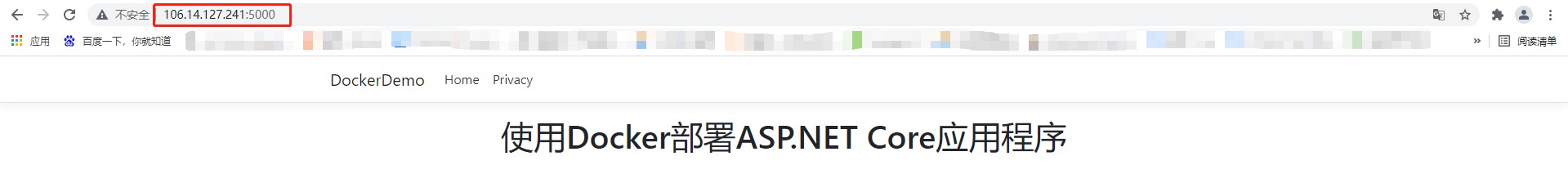
这样就表示容器运行成功了,可以访问了:

这样一个简单的部署就完成了。
到此这篇关于使用Docker部署ASP.NET Core应用程序的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容