docker-compose nginx部署前后端分离
BaldHead's Blog 人气:0安装docker
安装必要的系统工具
# 更新yum工具 yum update -y # 安装必要的工具 yum install -y yum-utils device-mapper-persistent-data lvm2
软件源信息切换
yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
安装
yum makecache fast yum -y install docker-ce
配置镜像加速器
tee /etc/docker/daemon.json <<-'EOF'
{
"debug" : true,
"registry-mirrors": ["https://dpayzz9i.mirror.aliyuncs.com"],
"default-address-pools" : [
{
"base" : "172.31.0.0/16",
"size" : 24
}
]
}
EOF
启动
systemctl daemon-reload systemctl restart docker systemctl enable docker
使用docker -v查看版本号
安装docker-compose
安装
curl -L "https://get.daocloud.io/docker/compose/releases/download/1.27.3/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
权限修改
chmod +x /usr/local/bin/docker-compose
使用docker-compose -v查看版本

docker-compose.yml文件编写
配置文件示例
version: '2' # docker 的版本 services: # 配置的容器列表 CONTAINER_NAME: # 容器的名称 image: BASE_IMAGE # 这个一个容器的基础镜像 ports: # 你的容器需不需要做端口映射 - "host_port:container_port" volumes: # 数据卷配置 - host_dir:container_dir environment: # 环境变量(map 的配置方式 key: value) PARAM: VALUE environments: # 环境变量(数组的配置方式 - key=value) - PARAM=VALUE restart: always # 容器的重启策略 dns: # dns 的配置 - 8.8.8.8
解决js、css文件404的情况
Vue项目配置
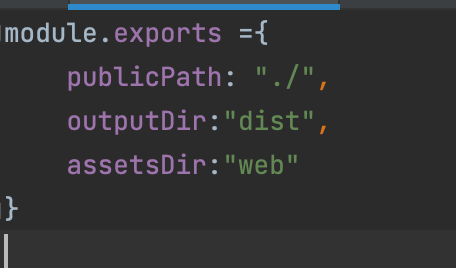
直接修改vue项目中的 vue.config.js文件,将基本路径设置为相对路径
module.export {
// 基本路径
publicPath:"./", // 可以设置成[相对路径,这样所有的资源都会被链接为相对路径,打出来的包可以被部署在任意路径
outputDir:“dist”, //打包时生成的生产环境构建文件的目录
assetsDir: ‘web', // 放置生成的静态资源 (js、css、img、fonts) 的 (相对于 outputDir 的) 目录
}

这样打包出来的js、css文件路径会是

dist/web/*.js
加载全部内容