vue配置后端接口服务信息
-柠檬不要羡慕西瓜的甜i 人气:0vue配置后端接口服务信息
最重要一点
配置完信息后,重新启动服务 npm run dev
需要在config下的index.js中 找到
module.exports = {
dev: {
}
}以此接口为例
dev: {
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api': {
target: 'http://100.1.1.1:10', //设置你调用的接口域名和端口号 别忘了加http
changeOrigin: true
}
},
}然后在main.js中引入axios npm install axios -d
import axios from 'axios'
Vue.prototype.$http = axios.create({
timeout: 10 * 1000
})然后在vue组件中这样使用:
this.$http.get('/static/data/xxxxx.json')
.then(res => {
console.log(res)
}).catch(err => {
console.log(err)
})vue与后端接口是如何进行接口请求的原理
最近遇到一个很奇怪的问题
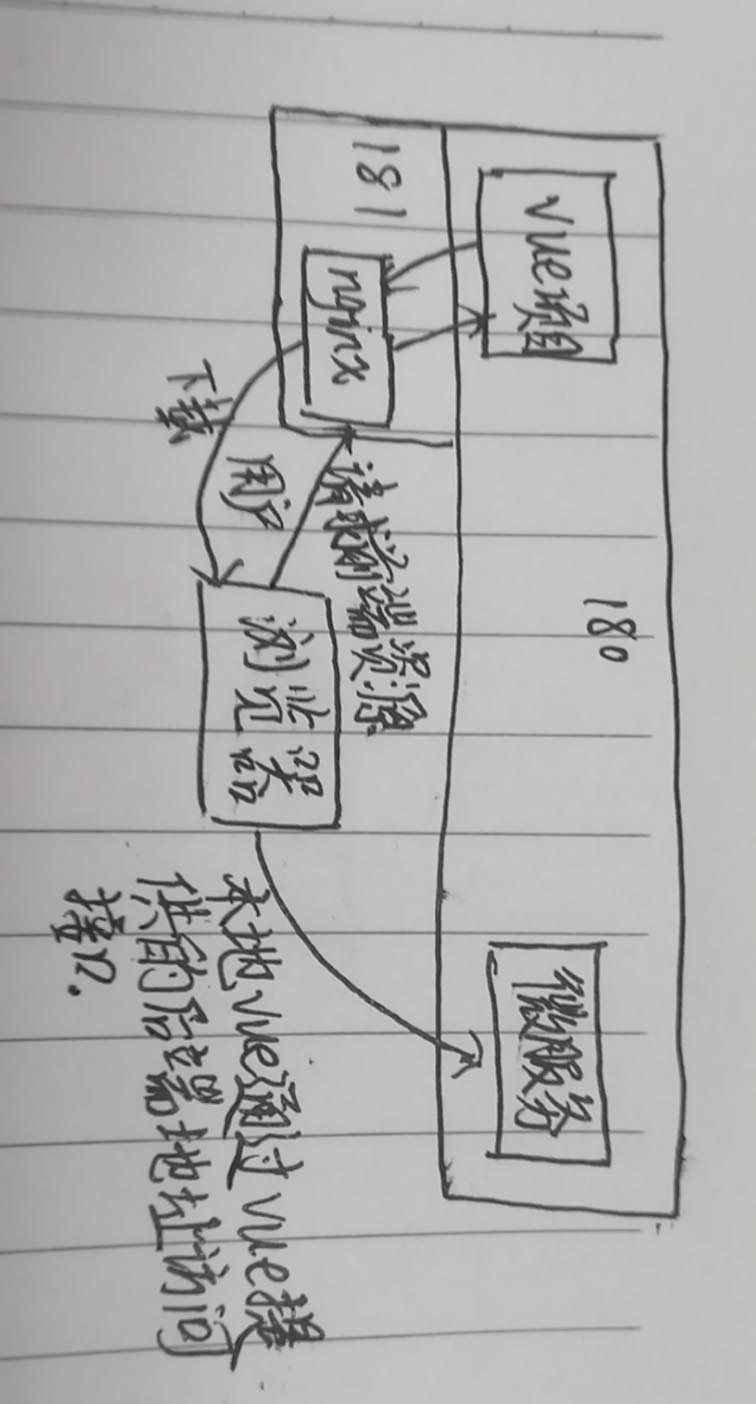
前端vue和后端java项目布在同一台服务器(假设该服务器为180服务器),该180服务器无法通过外网访问,前端通过另一台可ping通180服务器和连接外网的服务器(假设为181服务器)进行nginx外网映射访问。此时,我们的设计是希望前端通过内网IP直接对后端接口请求,而不是去走域名进行请求,这样能够在请求时少走一次防火墙,提供接口请求速度。
但是理想很美好,但是现实是最后发现,前端一直无法成功访问到后端接口,一直请求失败。经过多方排查和请教大佬,终于清楚的理解了前后端分离的请求是怎么走的。
其实,在用户在浏览器端进入应用时,他不是直接去服务器访问前端项目,而是通过下载,把前端的项目载入到用户的浏览器中,然后再通过浏览器下载下来的前端vue项目进行请求后端接口的,这时候,如果后端的接口请求改成试用180服务器的ip进行请求,那么外网是无法获取到内网180服务器的后端服务的,因此就导致请求一直失败。
因此在前后端分离的项目中,前端在请求后端接口时,一定要通过域名进行访问,或者后端的服务器需要能够被外网访问到才可以进行正常的接口访问。
附上如下图示
手画请谅解

以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容