Vue前端与后端数据交互
听听那晚风 人气:0vue前端与后端数据交互
安装
npm install axios --save
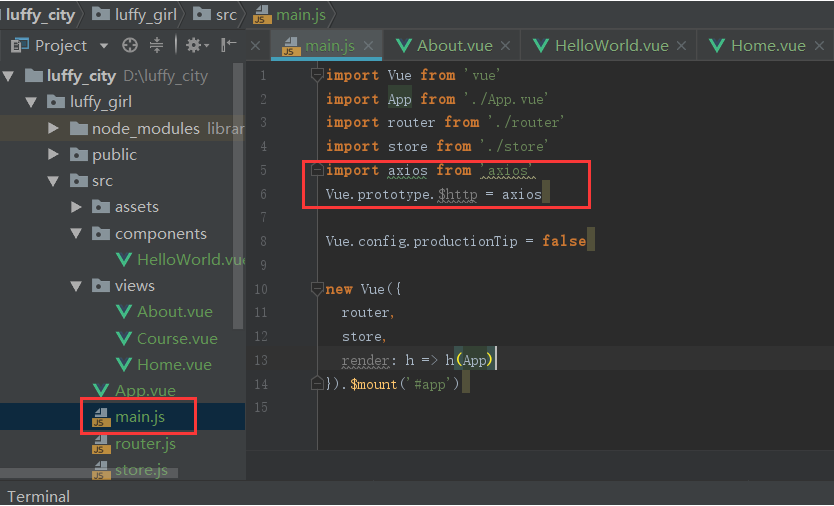
在main.js文件引入
import Axios from 'axios';//后台交互 Vue.prototype.$http=Axios //defaults 设置全局默认路径 Axios.defaults.baseURL="/"
使用
//第一种
this.$http.post('/index/customer/',{//里面写要传的值}).then(function(res) {
// console.log('这是返回的客户数据');
// console.log(res.data.data);
this.customerArr = res.data.data
});//如果是get请求就把post换成get
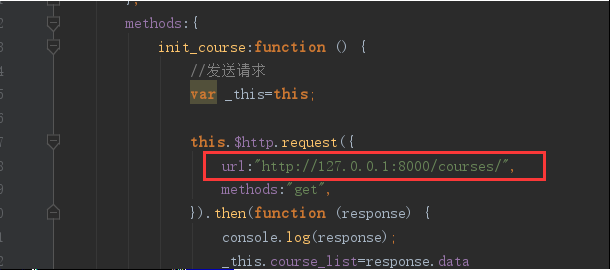
//第二种,推荐使用该方法
this.$http({
url: '/index/patchBase/',
method: 'get',
headers: { 'X-Requested-With': 'XMLHttpRequest' },
params:{}//传值 如:params:{id:1,name:"gw"}
}).then(res => {
console.log('数据接收');
console.log(res.data.data);
});
this.$http({
url: '/index/patchBase/',
method: 'post',
headers: { "Content-Type": "multipart/form-data" },
data:{}//传值
}).then(res => {
console.log('数据接收');
console.log(res.data.data);
});需要注意的是 post、get请求的请求头数据不一样,传值方法不一样:get是params,post请求是用data传值
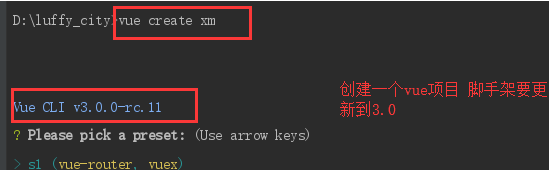
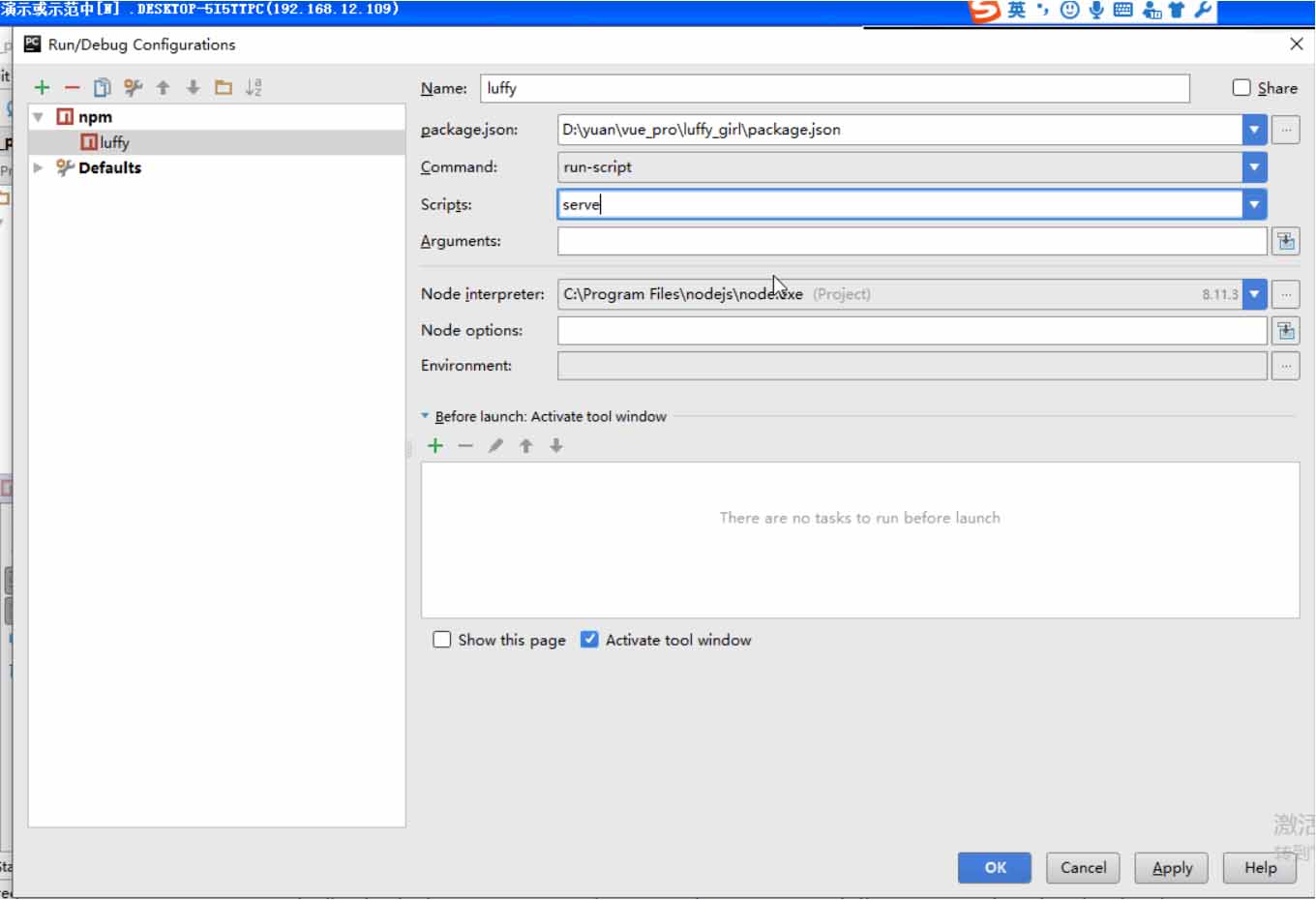
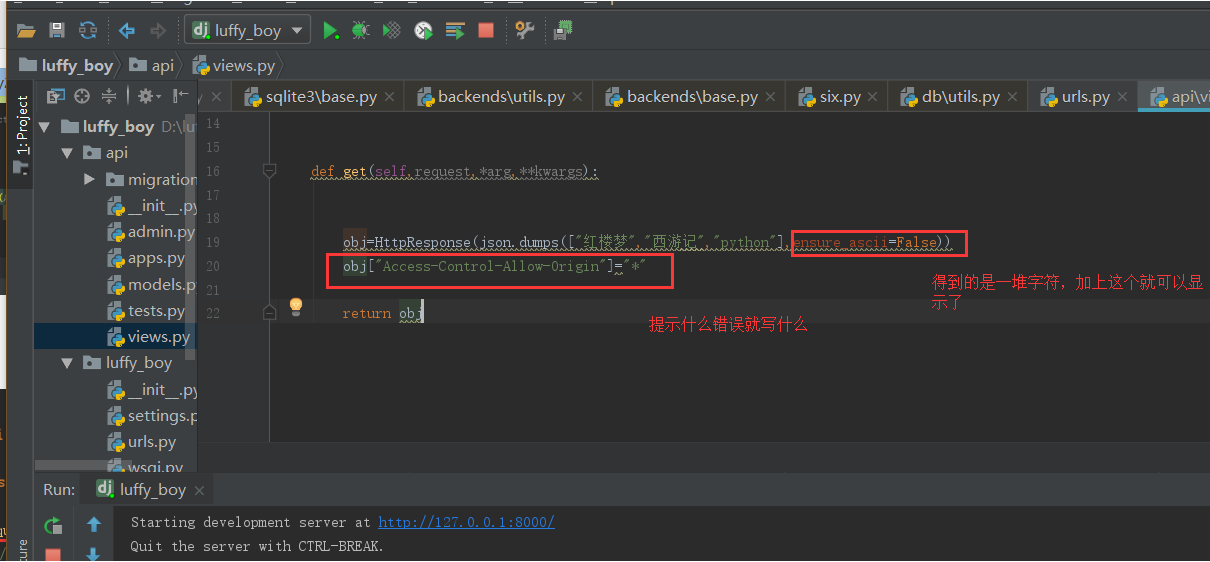
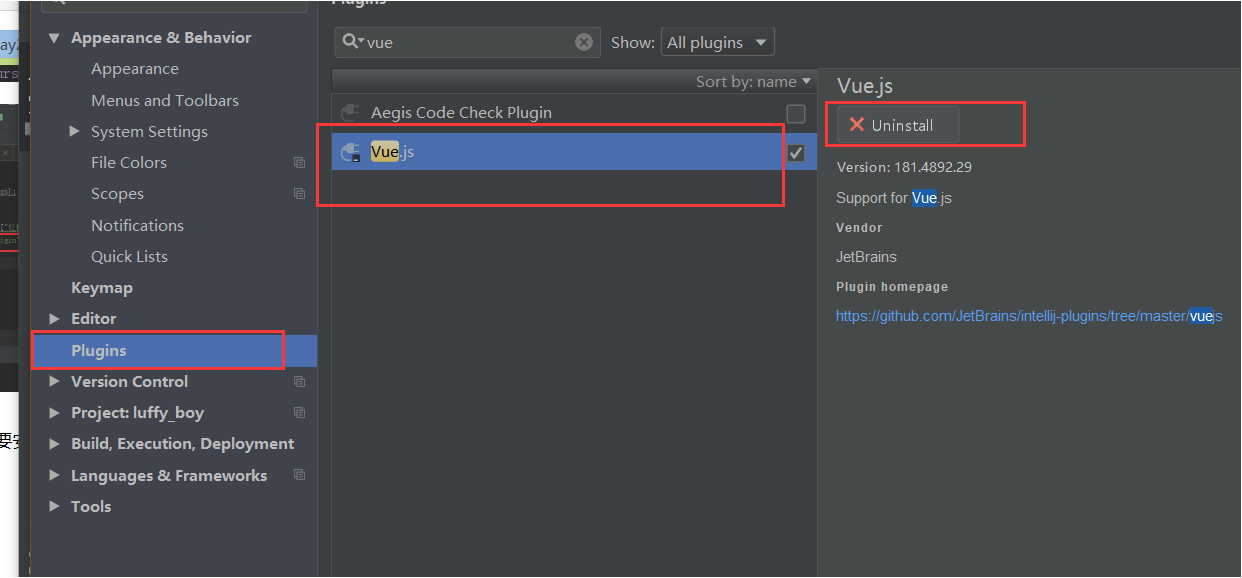
启动vue和前后端连接
直接上图














以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容