支付宝小程序自动埋点
shuaiB 人气:2手动埋点
现在小程序埋点需要手动添加埋点事件触发,
// axml
<view onTap="track" data-ilog="xxx">这只是一个展示view</view>
//js
track(e) {
...业务代码
// 埋点代码
app.sentEventCustom("click", this, this.query, e.target.dataset.ilog);
}会有以下几个问题:
- 业务代码和埋点代码写在一起,影响代码的阅读体验
- 埋点代码散落在各个地方,不方便管理。比如运营要增加删除埋点时,统一管理会更方便
需要埋点的场景
1.普通点击事件
// axml
<view onTap="track" class="ilog" data-ilog="xxx">这只是一个展示view</view>
//js
track(e) {
// 埋点代码
report()
}- 下拉刷新时,没有触发点击,可以选择对该事件进行埋点
/**
* @description: 下拉刷新
* @param {*}
* @return {*}
*/
onPullDownRefresh() {
// 埋点代码
report()
},- 埋点要在promise事件上
//js
async onAuthPhone() {
await app.getUserPhone()
// 埋点代码
report()
}总结:我们要实现页面元素点击时触发埋点,也要能在事件执行后触发埋点
自动埋点
1、通过事件冒泡监听元素是否被点击
方案一:在axml最外层绑定catchTap事件,获取点击元素的ilog信息
- 缺点:捕获的目标元素为最里层,该层不一定添加了ilog
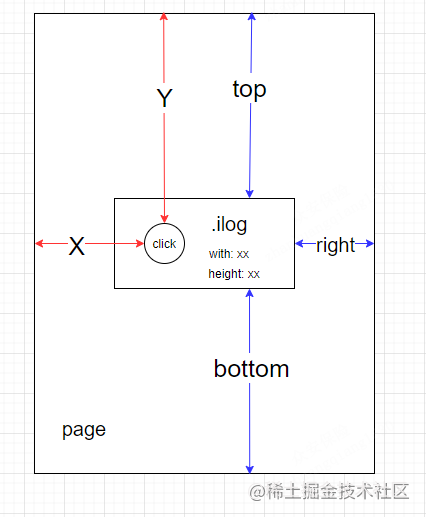
方案二:在需要发送埋点的元素增加样式类'.ilog',点击时最外层catchTap获取点击位置的X,Y轴值,同时通过queryselectAll获取'.ilog'元素的位置,判断点击位置是否在'.ilog'内,如果是的话,发送埋点信息。如下图:

2、扩展Page方法
由于最外层绑定catchTap事件方法需要在Page中定义以供wxml调用,如果每个页面手动编写就过于繁琐了,可以通过改写Page来实现自动扩展,代码如下
// 记录原Page方法
const originPage = Page;
// 重写Page方法
Page = (page) => {
// 给page对象注入三个方法
page.elementTracker = function() {}
page.methodTracker = function() {}
page.isClickTrackArea = function() {}
return originPage(page);
};3、对页面函数埋点
有些场景我们除了对页面元素点击埋点,还要对页面函数进行埋点,例如用户下拉刷新的时候,可以对原方法进行包装,插入埋点代码,方案和第二点差不多。
const originPage = Page;
// 重写Page方法
Page = (page) => {
// 给onShow方法插入埋点
const originMethod = page['onShow'];
page['onShow'] = function() {
report() // 记录埋点
return originMethod();
}
return originPage(page);
};4、通过配置表设置埋点
上面介绍了页面元素和函数的埋点方式,下面讲一下如何管理埋点信息解决代码入侵问题,可以把埋点信息以配置表的方式声明,以后还可以做到动态配置,在服务端配置完毕下发到客户端。
const tracks = {
path: 'pages/film/detail',
elementTracks: [
{
element: '.buy-now', // 声明需要监听的元素
dataKeys: ['film.filmId'], // 声明需要获取Data下的film对象下的filmId字段
},
],
methodTracks: [
{
method: 'toBannerDetail', // 声明需要监听的函数
dataKeys: ['imgUrls'], // 声明需要获取Data下的imgUrls数据
},
],
};总结
加载全部内容