ASP.NET Core部署到Linux
.NET开发菜鸟 人气:0一、前言
这篇文章我们将讲解如何将ASP.NET Core 程序部署到Linux。这里我们使用的是虚拟机里面安装的Centos7。这里的ASP.NET Core程序,以上篇文章中发布的框架依赖文件为例进行讲解。
二、安装运行时环境
1、在线安装
我们只是在Linux系统上面部署应用程序,所以只需要安装ASP.NET Core Runtime即可。在安装.NET之前,我们需要先注册Microsoft密钥和源,在终端里面执行下面的命令:
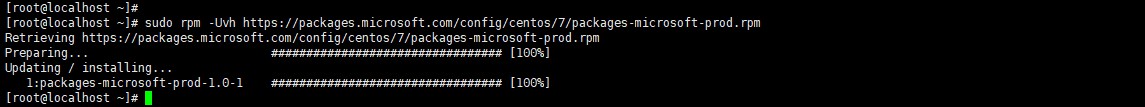
sudo rpm -Uvh http://packages.microsoft.com/config/centos/7/packages-microsoft-prod.rpm

更新可供安装的产品:
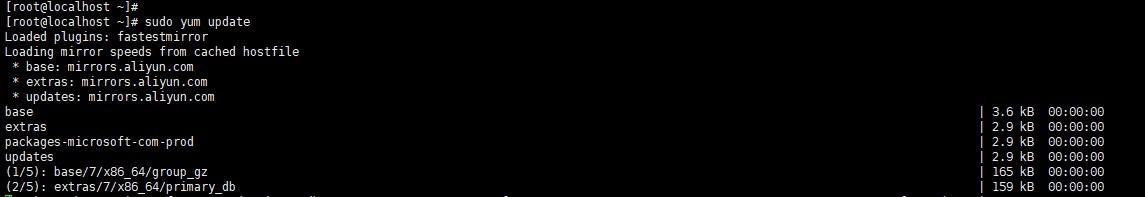
sudo yum update
如下图所示:

最后安装ASP.NET Core 运行时
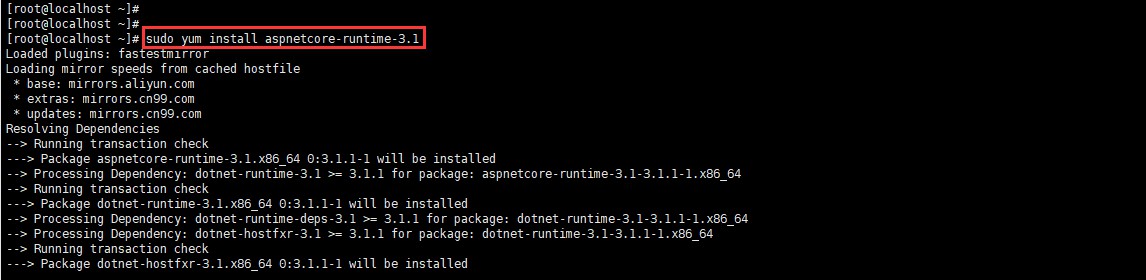
sudo yum install aspnetcore-runtime-3.1
如下图所示:

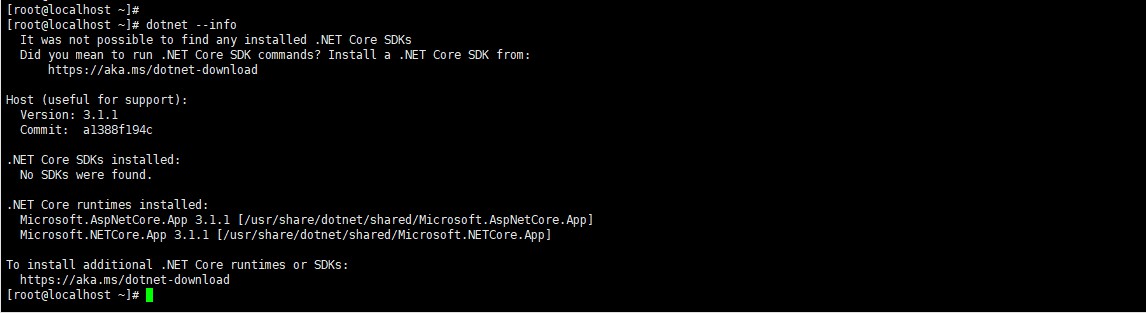
这时就比较考验网速了,如果网速比较快,安装就很快。安装完成以后查看当前环境:

参考微软官方文档:https://docs.microsoft.com/zh-cn/dotnet/core/install/linux-package-manager-centos7
2、离线包安装
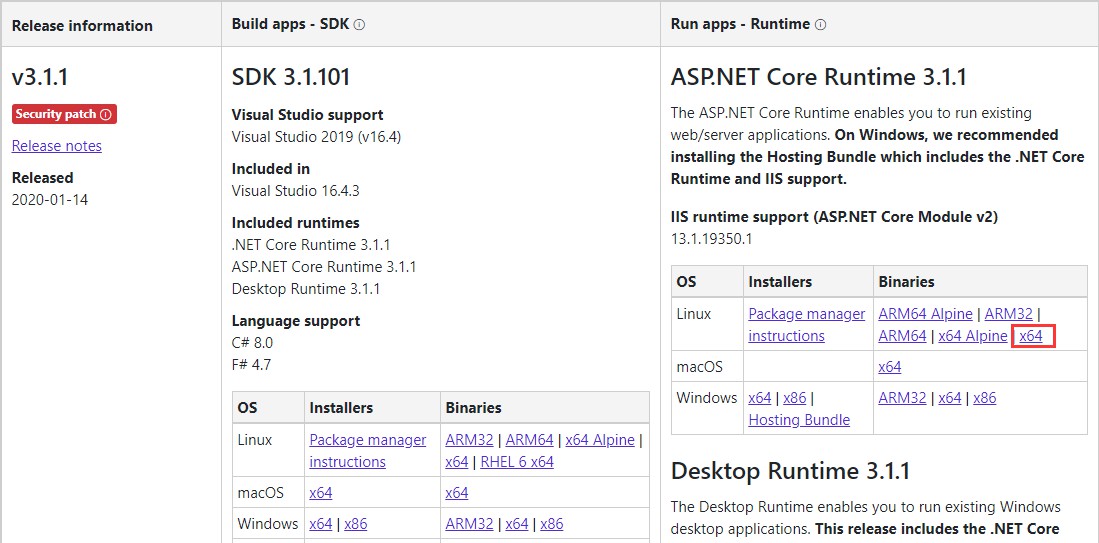
如果Linux虚拟机可以连接外网,建议使用上面的方式直接进行安装,如果是在生产环境下该如何安装Runtime呢?下面我们使用微软提供的离线安装包进行安装。首先下载tar.gz的离线包,下载网址:
https://dotnet.microsoft.com/download/dotnet-core/3.1
这里选择Linux对应的架构的离线包下载:

我们首先在Linux上创建一个目录:
mkdir -p /var/lib/dotnet
如下图所示:

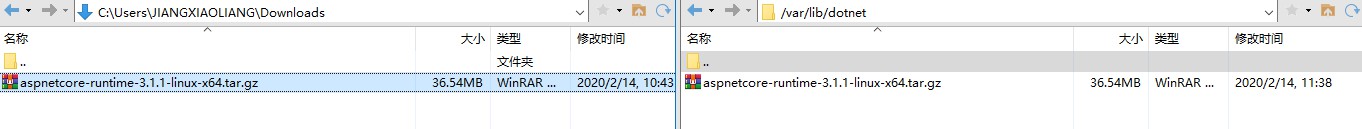
创建完成以后,我们使用Xftp把上面下载的tar.gz离线包上传到刚才创建的目录中:

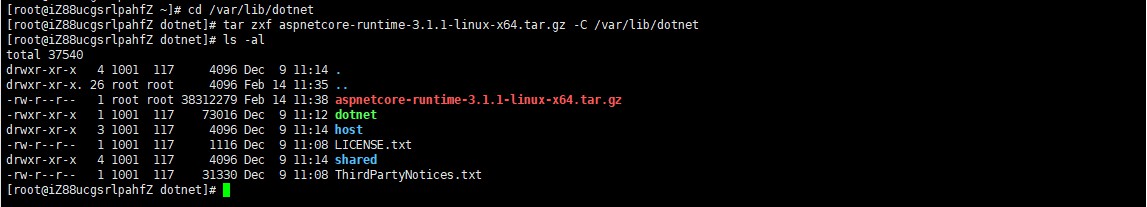
进入刚才创建的目录,然后把tar.gz文件解压到目录中:
tar zxf aspnetcore-runtime-3.1.1-linux-x64.tar.gz -C /var/lib/dotnet
如下图所示:

然后执行下面的命令设置环境变量:
export DOTNET_ROOT=/var/lib/dotnet export PATH=$PATH:/var/lib/dotnet
如下图所示:

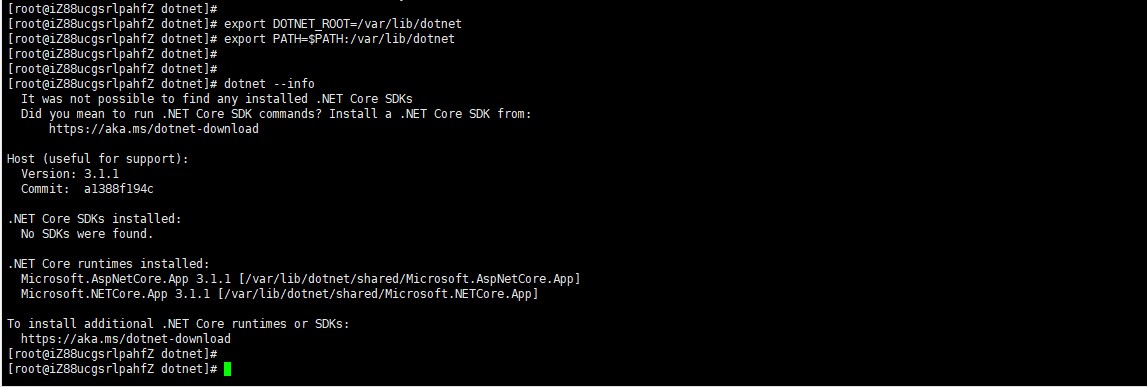
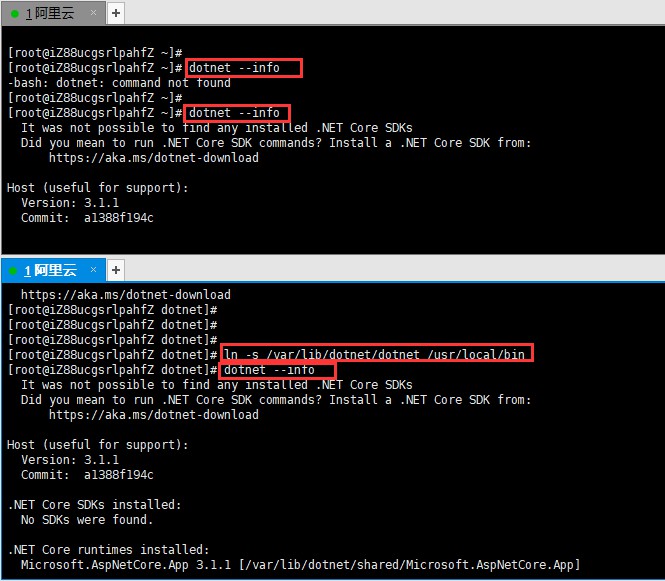
然后检查环境:

可以看到Runtime已经安装成功了。
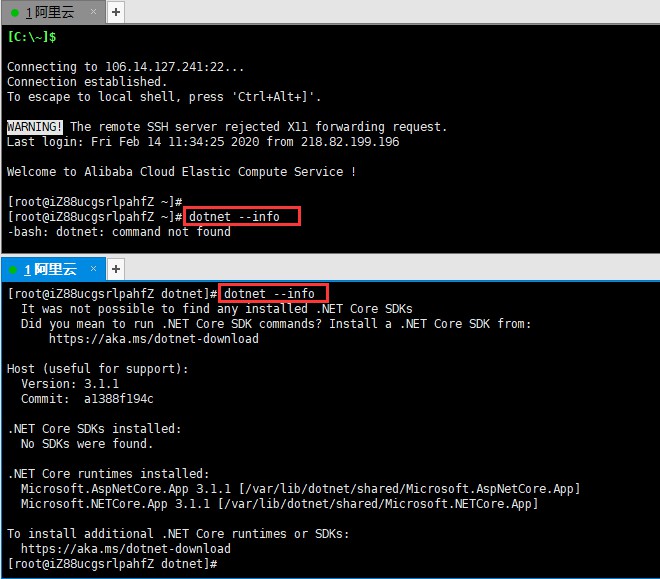
注意:这种设置环境变量的方式只对当前会话窗口起作用,在另外的会话窗口就不起作用了,如下图所示:

为了解决这个问题,我们需要创建软链接方式来设置环境变量。
ln -s /var/lib/dotnet/dotnet /usr/local/bin
如下图所示:

创建完软链接以后,就可以在所有会话窗口访问了:

如果是使用在线rpm的方式进行安装,不会出现这种问题,所有的会话窗口都可以访问。
三、上传文件
环境安装完成以后,我们将发布好的文件上传到服务器。
在终端里面新创建一个文件夹,用来存放我们上传的文件:
sudo mkdir /NetCoreDemo
如下图所示:

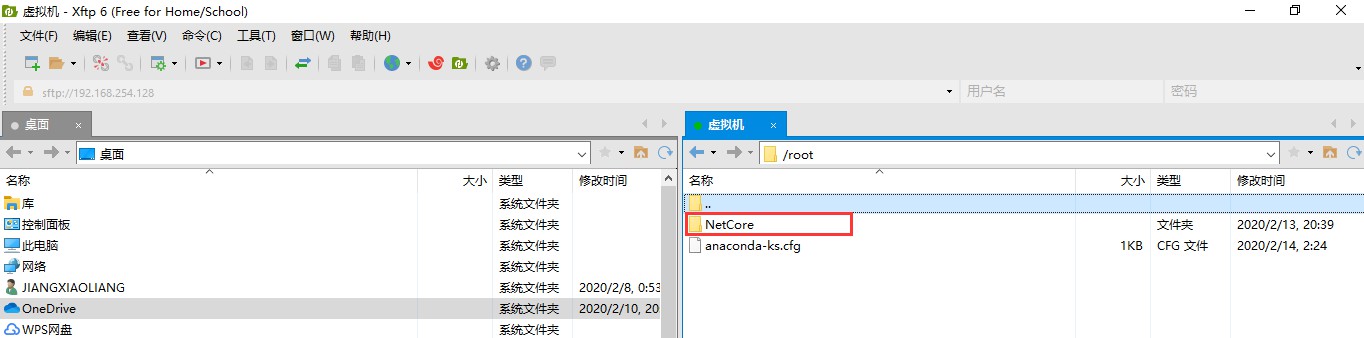
创建完成以后我们在XFtp里面查看新创建的文件夹:

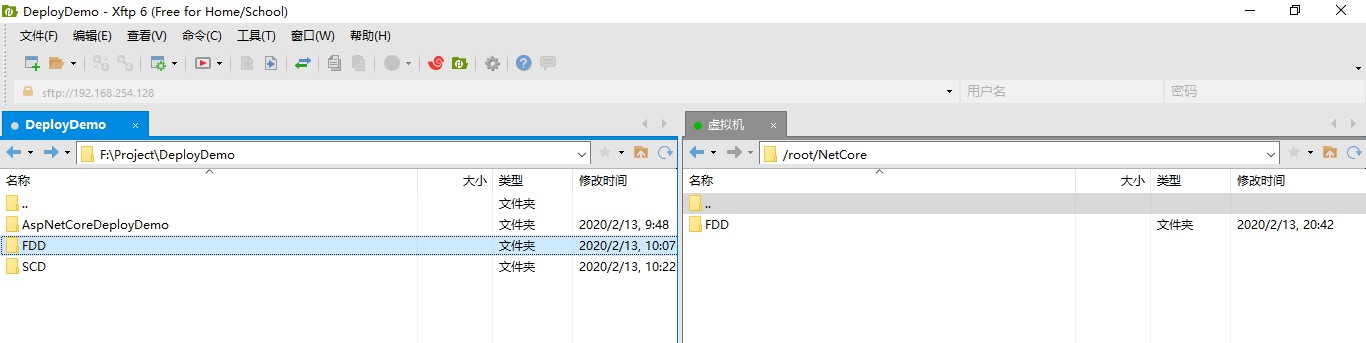
可以看到文件夹已经创建成功了。接着我们使用Xftp将文件上传到刚才创建的文件夹下面:

接下来我们就可以部署了。
四、部署
1、使用Kestrel启动
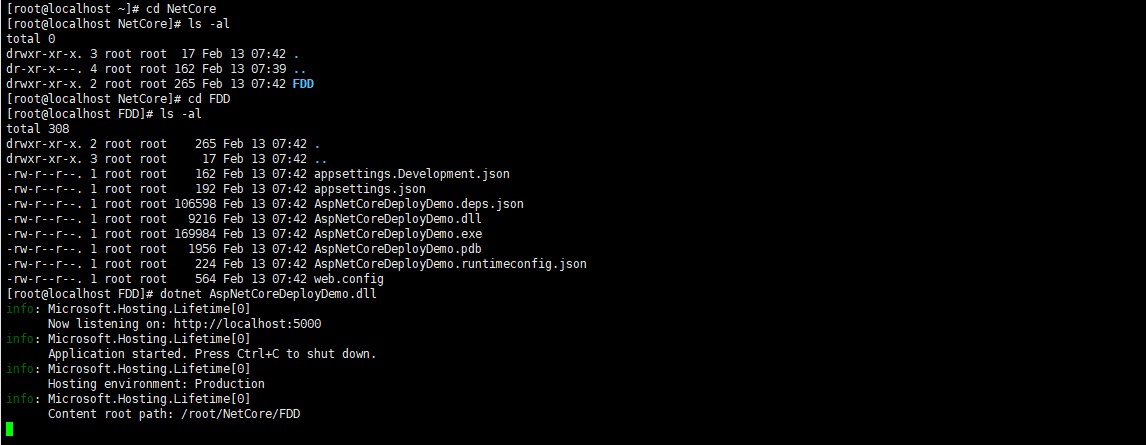
我们进入文件夹里面,然后直接使用命令行启动:

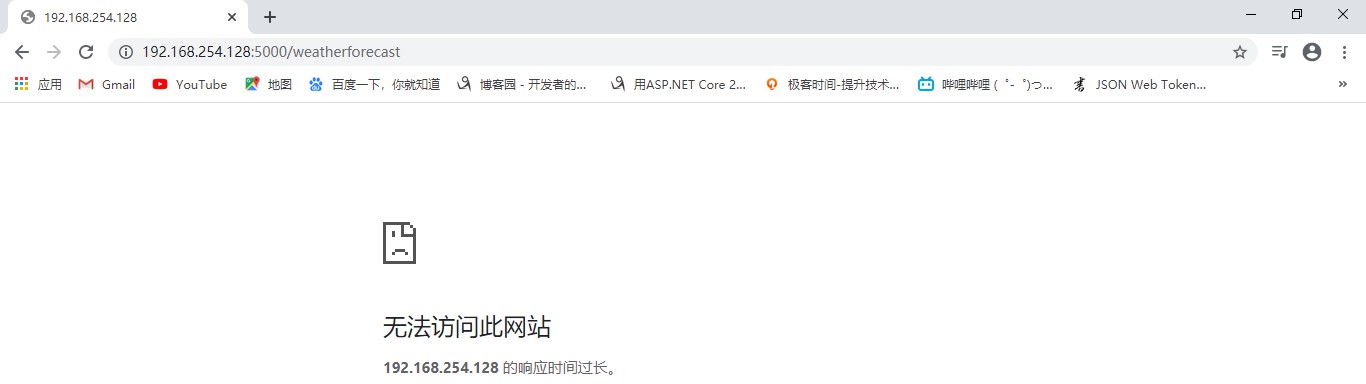
可以看到服务以及启动了。我们在网页中浏览:

网页没有任何的输入,这是为什么呢?因为localhost是内网地址,这里要加上--urls参数,
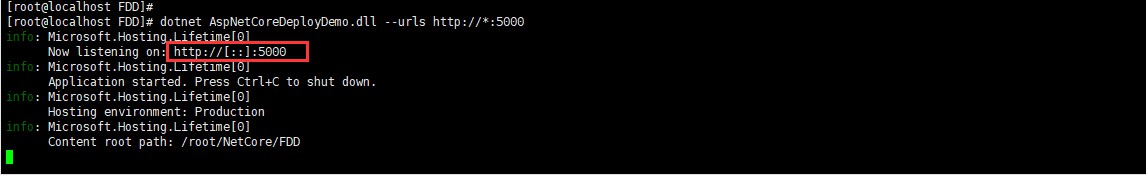
dotnet AspNetCoreDeployDemo.dll --urls http://*:5000
如下图所示:

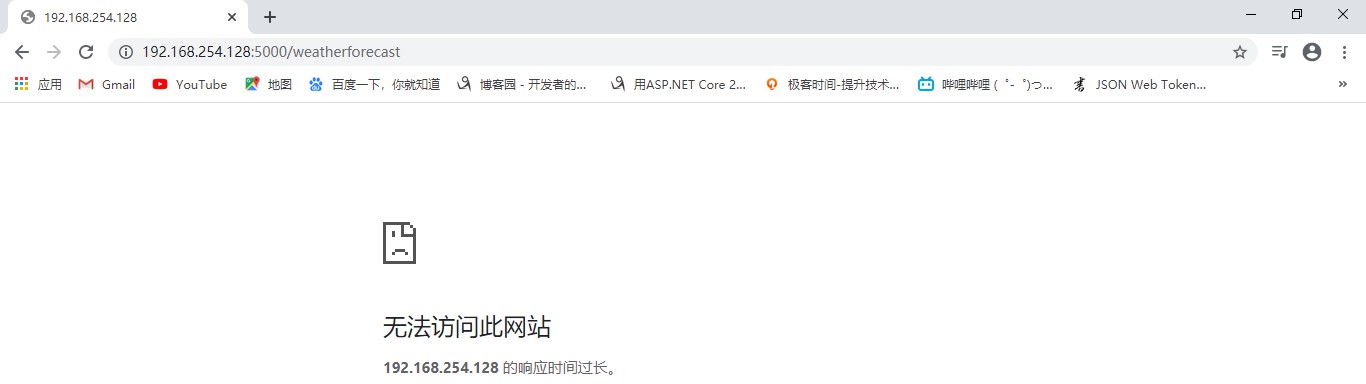
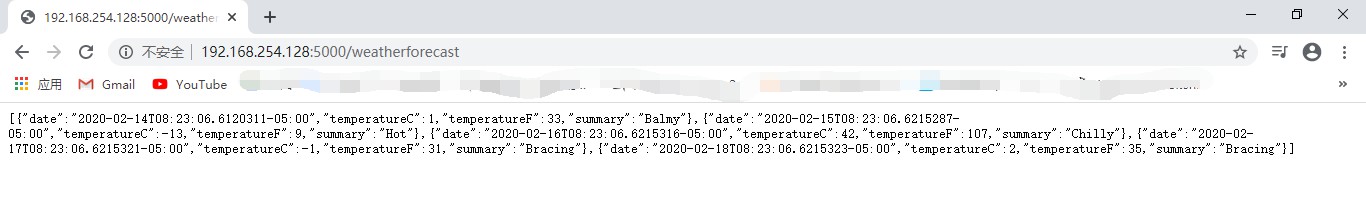
这时我们在访问网页:

发现还是不能访问,这又是什么原因呢?原来在Linux中防火墙默认是开启的,所以要想外网访问,还需要关闭防火墙或者是把5000端口添加到防火墙中,查看防火墙状态命令:
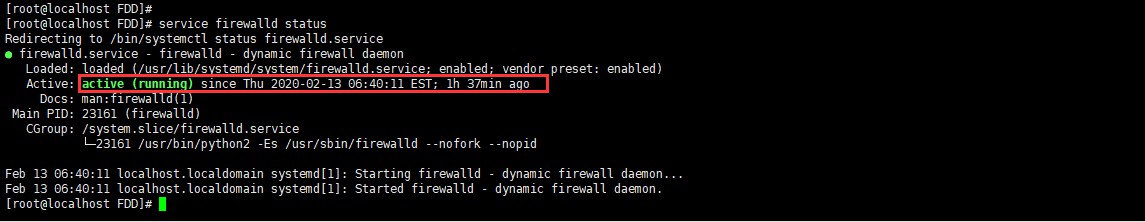
service firewalld status
如下图所示:

可以看到,现在防火墙是开启的,我们把5000端口添加到防火墙中:
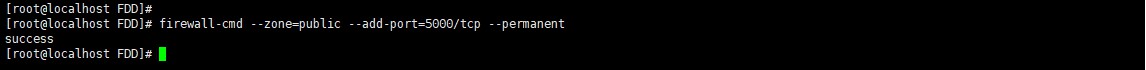
firewall-cmd --zone=public --add-port=5000/tcp --permanent
如下图所示:

permanent:这个参数表示永久存在,否则重启防火墙配置就丢失了。
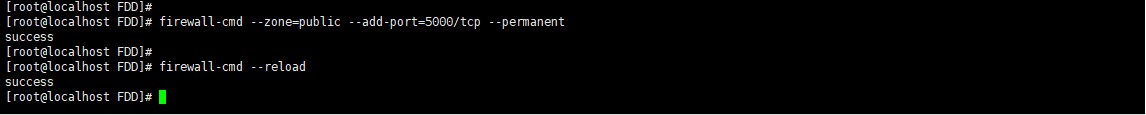
添加了端口以后需要重启防火墙:
firewall-cmd --reload
如下图所示:

可以看到这时就可以访问了。

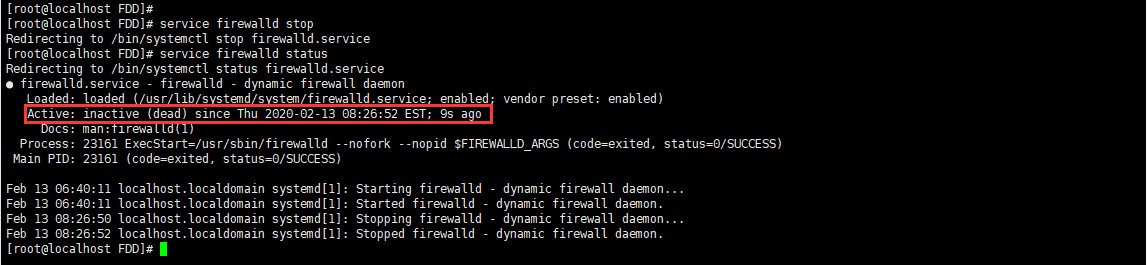
我们也可以关闭防火墙:
service firewalld stop
如下图所示:

在生产环境中,不建议关闭防火墙,建议是开启防火墙,然后把相应的端口号添加到防火墙里面。
2、使用Nginx作为反向代理
上面我们是使用的控制台的方式启动的,这种方式不能处理反向代理,负载均衡等,所以我们建议在Linux上面使用Nginx作为反向代理服务器。我们安装Nginx。
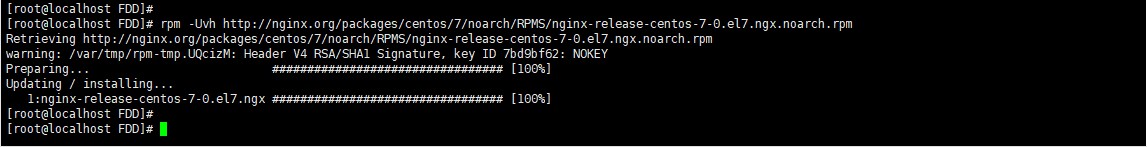
因为默认情况下,Nginx不在CentOS的资源库中,首先要执行下面的命令将Nginx添加到资源库中:
rpm -Uvh http://nginx.org/packages/centos/7/noarch/RPMS/nginx-release-centos-7-0.el7.ngx.noarch.rpm
如下图所示:

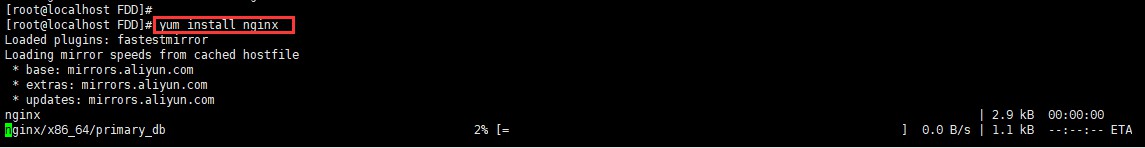
然后就可以安装Nginx了:
yum install nginx
如下图所示:

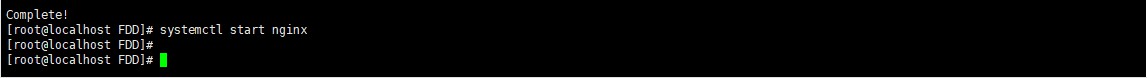
安装完以后启动Nginx:
systemctl start nginx
如下图所示:

将Nginx设置为开机启动:
systemctl enable nginx

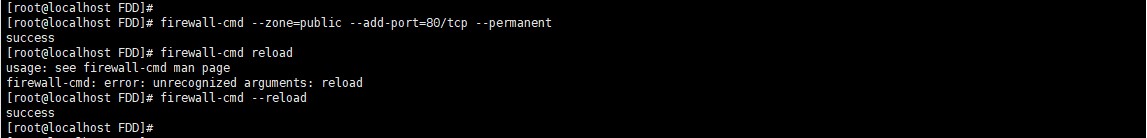
Nginx默认开启80端口,我们要把80端口添加到防火墙中,添加完以后重启防火墙:
firewall-cmd --zone=public --add-port=80/tcp --permanent
如下图所示:

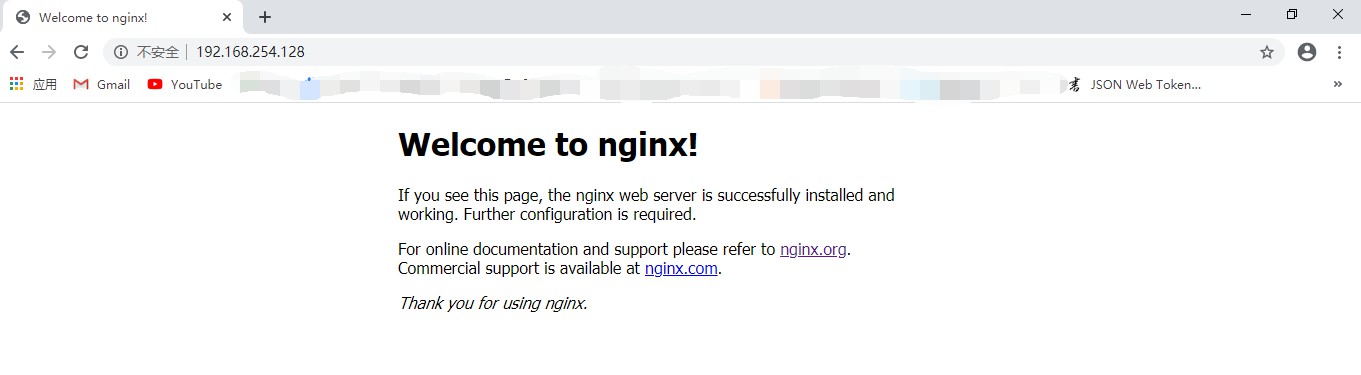
这时我们在外网访问Nginx:

我们看到这时可以访问Nginx了。接下来我们配置Nginx的反向代理。
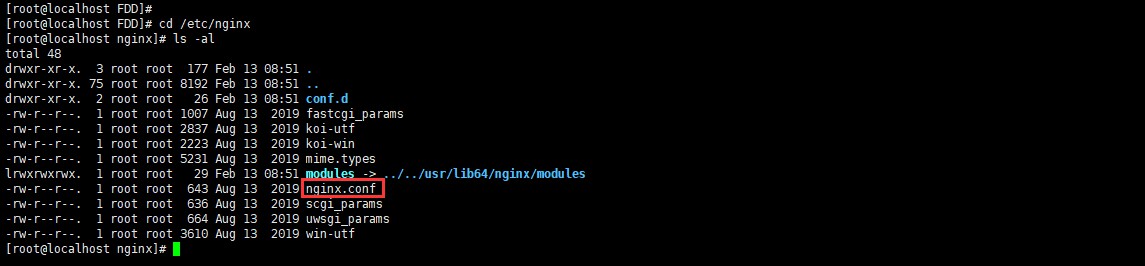
首先进入Nginx的安装目录,然后查看所有文件:

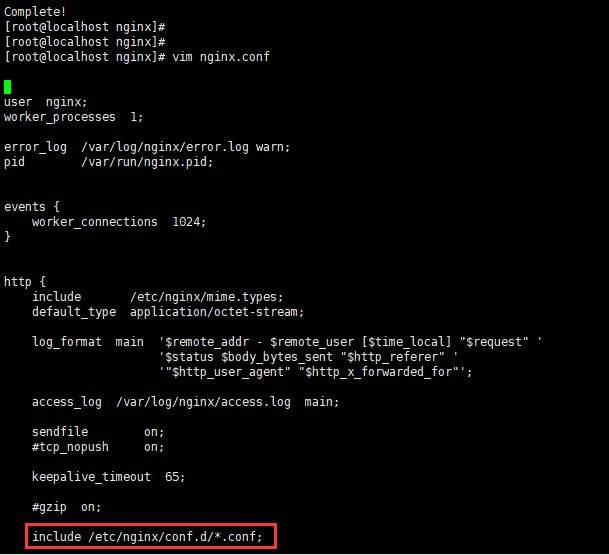
如上图所示,nginx.conf是主配置文件,使用vim编辑器打开该文件:

在上图中可以发现:下面有一句include /etc/nginx/conf.d/*.conf,这说明还有一些配置在conf.d目录里面,而我们配置反向代理,主要就是在conf.d文件里面,使用下面的命令进入conf.d命令:
cd conf.d
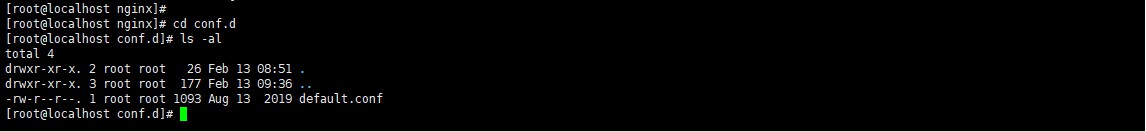
然后查看所有文件:

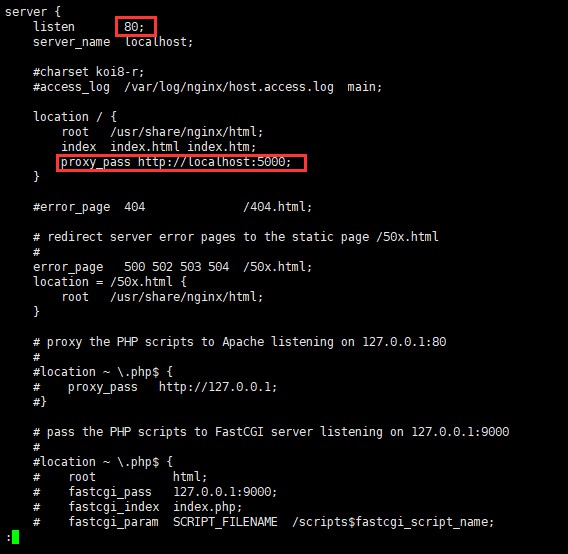
发现里面有一个default.conf的文件,使用Vim编辑器打开该文件,然后修改如下:

listen表示监听的端口,这里是80端口。proxy_pass用来设置代理的地址。注意这里不要忘记最后的“;”。
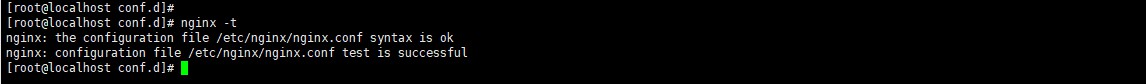
保存以后使用下面的命令检查修改是否正确:

这说明修改的文件没有错误。配置成功以后,我们需要重启Nginx服务:
nginx -s reload
如下图所示:

重启之后我们访问:

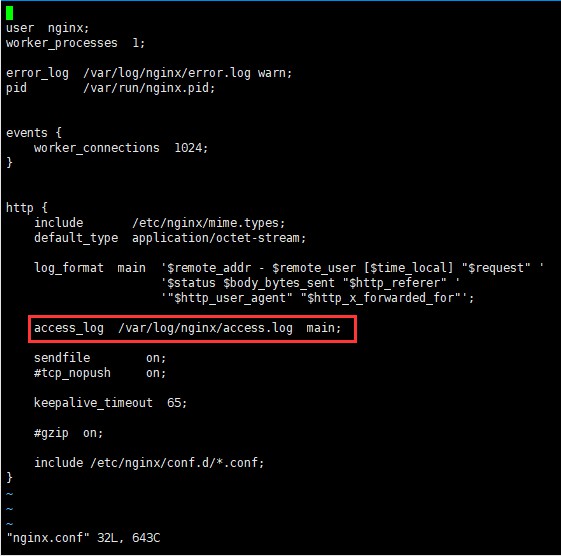
这说明有错误,提示信息告诉我们查看Nginx日志,我们在nginx.conf里面查看日志路径:

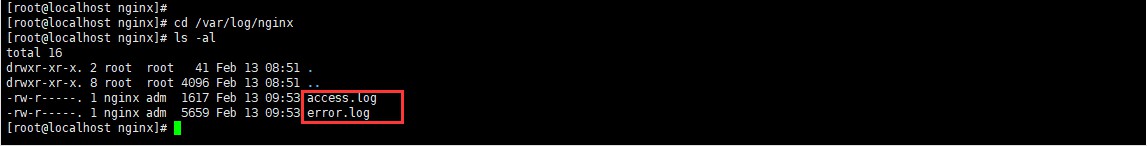
然后我们进入该路径,查看下面的所有文件:

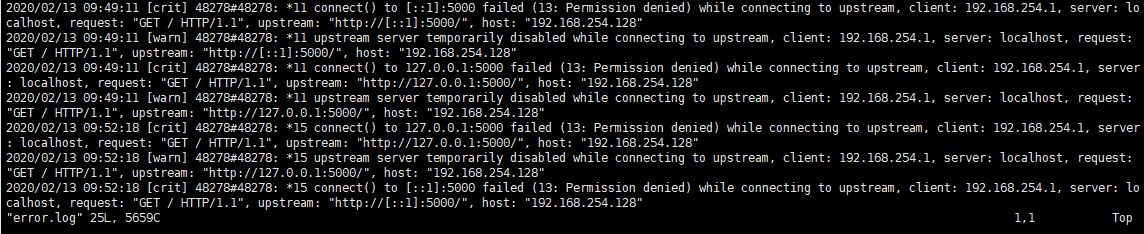
发现这下面有两个日志,我们先查看error.log:

使用下面的命令解决:
setsebool -P httpd_can_network_connect 1
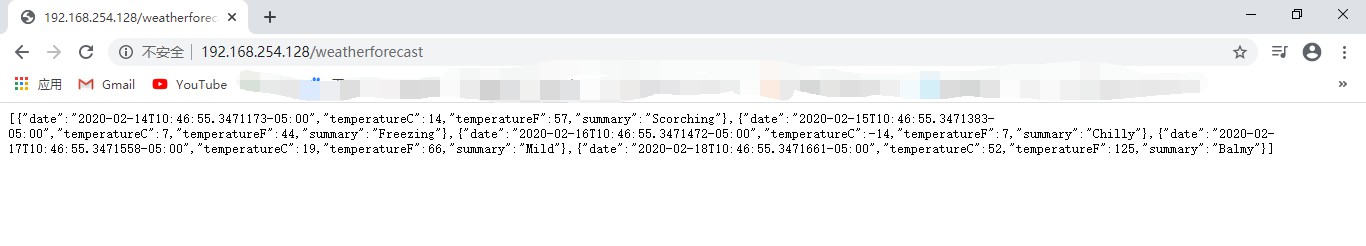
我们重新访问:

这就可以访问了。我们在Linux上面部署就成功了。
到此这篇关于部署ASP.NET Core程序到Linux系统的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容