vue-element-admin设置语言
Naix1573 人气:2vue-element-admin设置语言
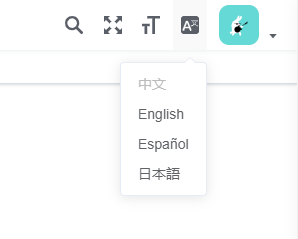
今天下了一个vue-element-admin框架来玩玩儿,下完之后发现默认语言是英文的,那可不行。
后来发现自己下错了,其实这个应该是这样的,如果要中文版,你要下载 i18n 分支的才行,地址是这个 i18n 分支 。
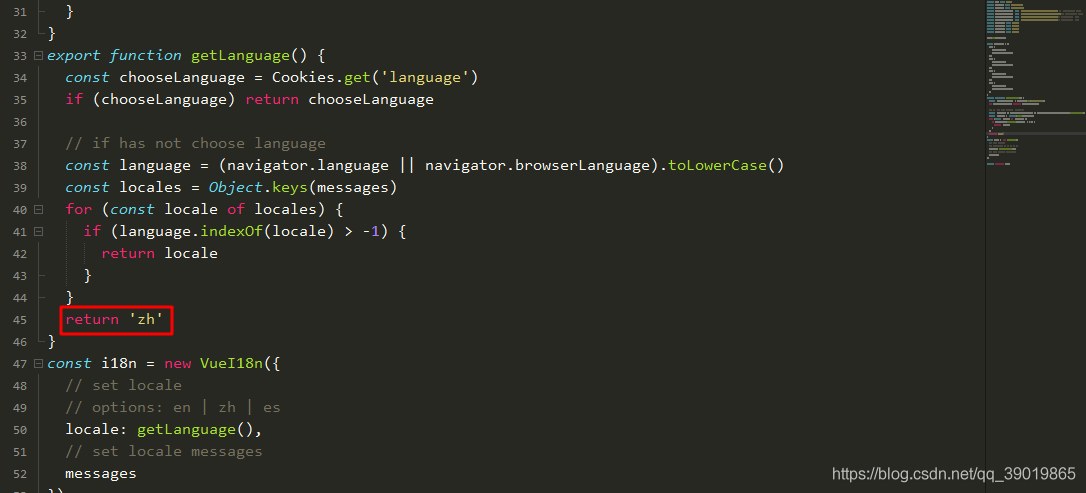
下载完之后然后还需要改一个地方,\src\lang\index.js

然后默认语言就是中文了。

vue-element-admin使用常见问题
vue-element-admin添加快捷导航

这个组件是基于vue-i18n因此,首先在项目中安装i18n
npm install --save vue-i18n
然后main.js中引入
import i18n from './lang' // Internationalization
然后注意src下边lang文件夹的引入。之后在layout文件夹中,添加组件:tags-view 就可以了。
去掉Mock使用真实数据。
main.js中找到,mock的引入直接注释掉,就好了。所有的接口请求都在 api 下边
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容