Vue发送ajax请求
累成一条狗 人气:0一、vue-resource
1、简介
一款vue插件,用于处理ajax请求,vue1.x时广泛应用,现不被维护。
2、使用流程
step1:安装
【命令行输入】 npm install vue-resource --save
step2:引入
【main.js】 // 引入vue-resource import VueResource from 'vue-resource' // 使用vue-resource Vue.use(VueResource)
step3:编码
【格式:】 this.$http.get().then() 返回的是一个Promise对象
step4:完整代码
【使用vue-cli创建项目】
https:
【main.js】
import Vue from 'vue'
import App from './App.vue'
// 引入vue-resource
import VueResource from 'vue-resource'
// 使用vue-resource
Vue.use(VueResource)
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
【App.vue】
<template>
<div>
<div v-if="!repositoryUrl">loading...</div>
<div v-else>most star repository is <a :href="repositoryUrl" rel="external nofollow" rel="external nofollow" >{{repositoryName}}</a></div>
</div>
<!--App -->
</template>
<script>
export default {
data() {
return {
repositoryUrl : '',
repositoryName : ''
}
},
mounted() {
// 发ajax请求,用以获取数据,此处地址意思是查询 github中 vue 星数最高的项目
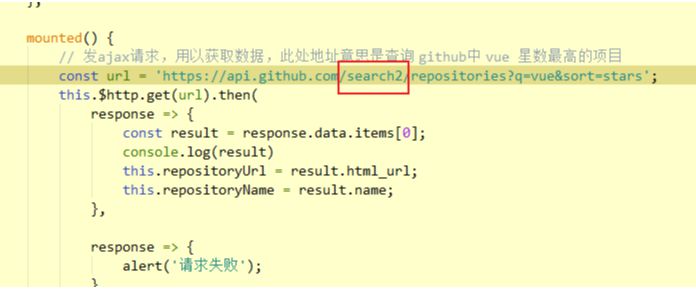
const url = 'https://api.github.com/search/repositories?q=vue&sort=stars';
this.$http.get(url).then(
response => {
const result = response.data.items[0];
console.log(result)
this.repositoryUrl = result.html_url;
this.repositoryName = result.name;
},
response => {
alert('请求失败');
},
);
}
}
</script>
<style>
</style>step5:截图:

请求正常

点击链接跳转

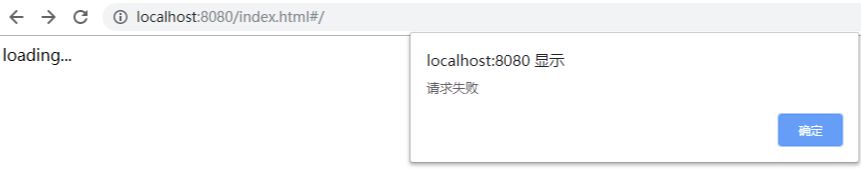
使用错误的地址

弹出错误提示框

二、axios
1、简介
一款vue库,用于处理ajax请求,vue2.x时广泛应用。
2、流程
step1:安装
【命令行输入】 npm install axios --save
step2:引入
【在哪里使用,就在哪里引入】 import axios from 'axios';
step3:完整代码
【main.js】
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
【App.vue】
<template>
<div>
<div v-if="!repositoryUrl">loading...</div>
<div v-else>most star repository is <a :href="repositoryUrl" rel="external nofollow" rel="external nofollow" >{{repositoryName}}</a></div>
</div>
<!--App -->
</template>
<script>
import axios from 'axios';
export default {
data() {
return {
repositoryUrl : '',
repositoryName : ''
}
},
mounted() {
// 发ajax请求,用以获取数据,此处地址意思是查询 github中 vue 星数最高的项目
const url = 'https://api.github.com/search/repositories?q=vue&sort=stars';
axios.get(url).then(
response => {
const result = response.data.items[0];
console.log(result)
this.repositoryUrl = result.html_url;
this.repositoryName = result.name;
}
).catch(
response => {
alert('请求失败');
},
);
}
}
</script>
<style>
</style>
step5:截图与上面的 vue-resource 一样,此处不重复截图。
3、axios 解决跨域问题
参考:https:
到此这篇关于Vue发送ajax请求的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容