vue单向数据流
真不想写代码 人气:1官网解释
所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。这样会防止从子组件意外变更父级组件的状态,从而导致你的应用的数据流向难以理解。额外的,每次父级组件发生变更时,子组件中所有的 prop 都将会刷新为最新的值。这意味着你不应该在一个子组件内部改变 prop。如果你这样做了,Vue 会在浏览器的控制台中发出警告。
单向数据流是什么
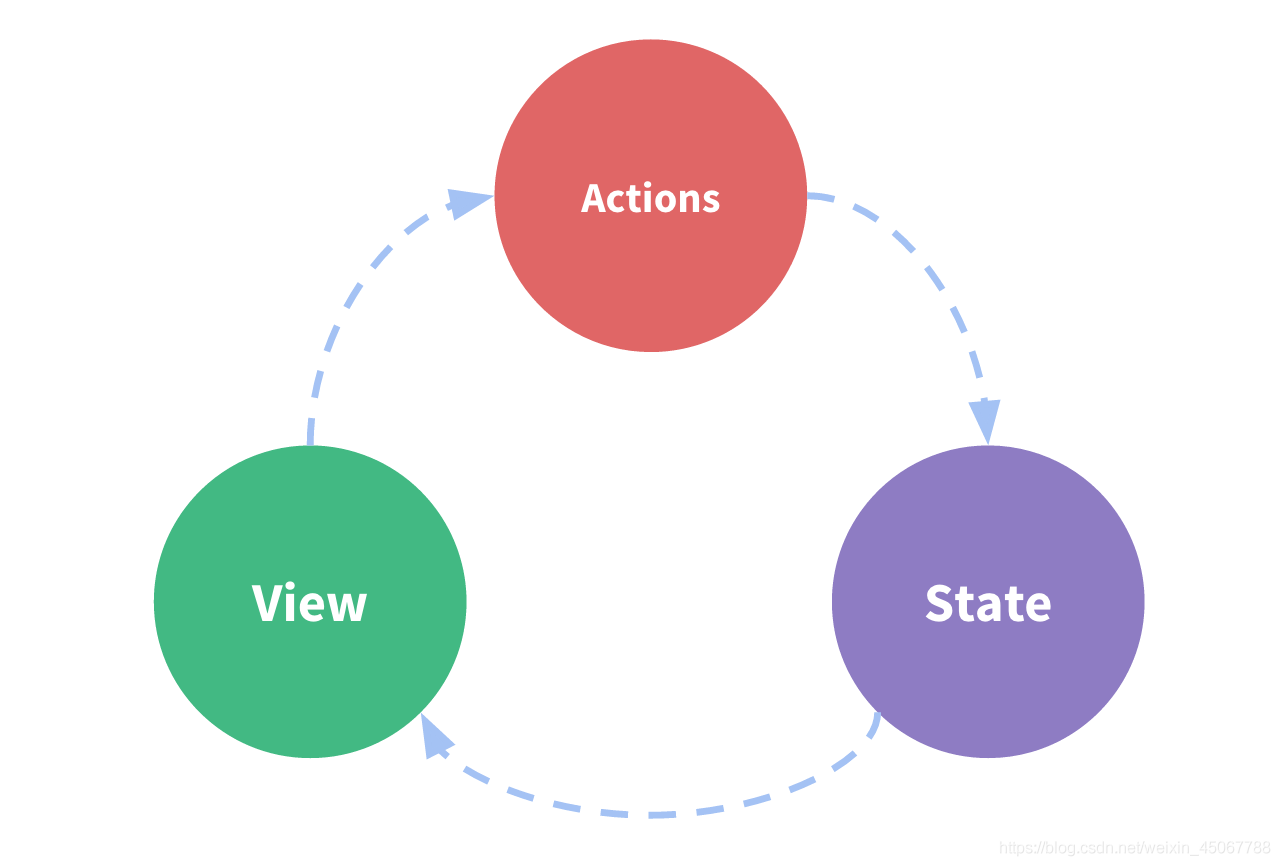
单向数据流指只能从一个方向来修改状态。下图是单向数据流的极简示意:
与单向数据流对对应的是双向数据流(也叫双向绑定)。在双向数据流中,Model(可以理解为状态的集合) 中可以修改自己或其他Model的状态, 用户的操作(如在输入框中输入内容)也可以修改状态。这使改变一个状态有可能会触发一连串的状态的变化,最后很难预测最终的状态是什么样的。使得代码变得很难调试。如下图所示:

与双向数据流比,在单向数据流中,当你需要修改状态,完全重新开始走一个修改的流程。这限制了状态修改的方式,让状态变得可预测,容易调试。
示例
我们通过一个示例来解释单向数据流与双向绑定,这个示例是对ant-design-vue表单组件的二次封装
a-input原始用法
<template>
<a-input v-model='data'/>
</template>
<script>
export default {
data() {
return {
data: ''
}
}
}
</script>在data中声明的属性会通过Object.definePropty方法为其添加get和set方法,使其成为响应式数据。v-model是一个语法糖,在vue 2.2.0版本后新增了model属性
官方解释
允许一个自定义组件在使用 v-model 时定制 prop 和 event。默认情况下,一个组件上的 v-model 会把 value 用作 prop 且把 input 用作 event,但是一些输入类型比如单选框和复选框按钮可能想使用 value prop 来达到不同的目的。使用 model 选项可以回避这些情况产生的冲突。
我们利用这个属性来对上述input组件做二次封装
组件代码
<template>
<a-input :value='currentValue' @change='onInputChange'/>
</template>
<script>
export default {
data() {
return {
currentValue: this.value
}
},
model: {
event: 'change',
prop: 'value'
},
props:{
value: {
type: String
}
},
watch: {
value: {
handler(newVal) {
this.currentValue = newVal
}
}
},
onInputChange(e) {
this.$emit('change', e.target.value)
}
}
</script>在父组件中使用
<template>
<my-input v-model='data' />
</template>
<script>
export default {
data() {
return {
data:''
}
}
}
</script>上述子组件中的currentValue是实际input组件的值,他的值是根据父组件传入的值得出的,input标签组件的change事件来触发父组件的change事件,从而改变传入子组件props中value的值。这就解释了单项数据流,父組件通过props向子组件传递值,子组件通过emit事件来通知父组件修改值,子组件不在自身对父组件传递过来的props做任何修改,都是通过父组件来更新props,从而达到子组件更新自身状态。
使用场景
当我们在实现一个由数据渲染的复杂表单时,那么我们的设计就可以采用这种模式,通过props以及emit传递,保证子组件的事件触发根节点的数据更新,从而更新子孙组件的状态。
总结
加载全部内容