vue局部过滤器获取不到this
狗狗狗狗亮 人气:0vue 局部过滤器获取不到this
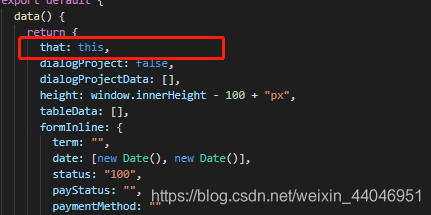
data里面加个字段赋值this。

<el-table-column property="sendLab" label="项目流向" width="*">
<template slot-scope="scope">
<span>
{{ scope.row.sendLab | formataLab(that) }}
</span>
</template>
</el-table-column>
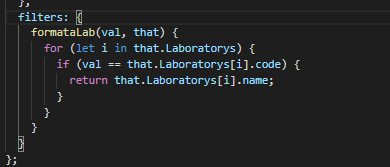
这里用的element table , 在过滤器里传入参数,that。

就可以获取到data里的变量了。
vue filters为什么获取不到this
问题
<div>{{auditResult | auditResultNameFilter}}</div>
data() {
return {
auditResultOptions: [...]
}
},
filters: {
auditResultNameFilter(status) {
let [obj] = this.auditResultOptions.filter(item => item.value === status);
return obj.name;
}
},
上面会出现报错
原因
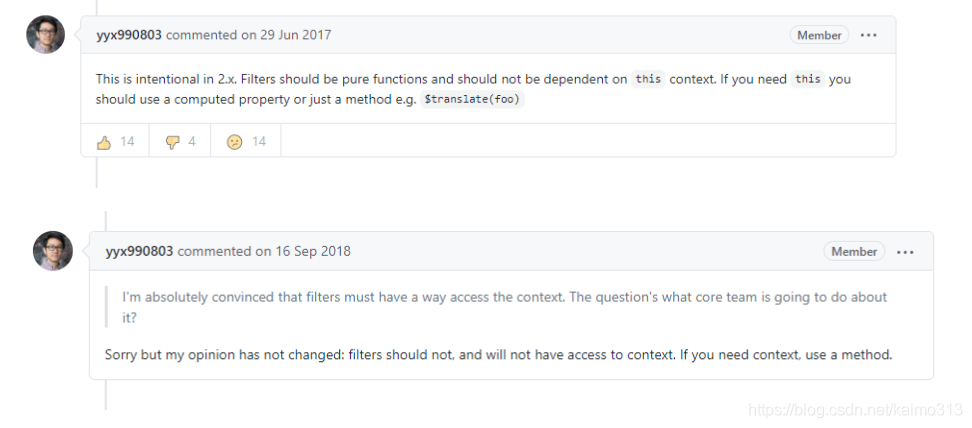
关于这个问题尤大有讲
【this undefined in filters #5998】https://github.com/vuejs/vue/issues/5998

解决方法
我们可以用下面这种写法、或者用计算属性跟方法都行,比如下面这种
<div>{{auditResult | auditResultNameFilter(auditResultOptions)}}</div>
filters: {
auditResultNameFilter(status, auditResultOptions) {
let [obj] = auditResultOptions.filter(item => item.value === status);
return obj.name;
}
},
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容