antd vue table内容格式化
狗狗狗狗亮 人气:9antd vue table表格内容格式化
目前在学习使用ant-design-vue,遇到table内容需要格式化
如下面的性别和打印状态

操作如下
columns中
{
title: "性别",
dataIndex: "sex",
align: "center",
width: 80,
scopedSlots: { customRender: "sex" }
},
{
title: "打印状态",
dataIndex: "status",
align: "center",
scopedSlots: { customRender: "status" }
}
template中
<a-table
bordered
:rowSelection="rowSelection"
:columns="columns"
:dataSource="data"
rowKey="id"
:customRow="Rowclick"
:pagination="pagination"
:scroll="{ y: 520 }"
size="small"
>
<span slot="sex" slot-scope="sex">
{{ sex == 1 ? "男" : sex == 0 ? "女" : "/" }}
</span>
<span slot="status" slot-scope="status">
{{ status == 1 ? "已打印" : "未打印" }}
</span>
</a-table>
转换后

antd table表格组件基本使用
第一次使用antd的table表格组件
借用官方文档数据,展示下Demo
import React from 'react';
import { Table } from 'antd';
const columns = [
{
title: 'Name',
dataIndex: 'name',
render: text => <a>{text}</a>,
},
{
title: 'Age',
dataIndex: 'age',
},
{
title: 'Address',
dataIndex: 'address',
},
];
const data = [
{
key: '1',
name: 'John Brown',
age: 32,
address: 'New York No. 1 Lake Park',
},
{
key: '2',
name: 'Jim Green',
age: 42,
address: 'London No. 1 Lake Park',
},
{
key: '3',
name: 'Joe Black',
age: 32,
address: 'Sidney No. 1 Lake Park',
},
{
key: '4',
name: 'Disabled User',
age: 99,
address: 'Sidney No. 1 Lake Park',
},
];
export default class Basic extends React.Component{
render(){
const rowSelection = {
onChange: (selectedRowKeys, selectedRows) => {
console.log(`selectedRowKeys: ${selectedRowKeys}`, 'selectedRows: ', selectedRows);
},
getCheckboxProps: record => ({
disabled: record.name === 'Disabled User', // Column configuration not to be checked
name: record.name,
}),
};
return (
<div>
<Table rowSelection={rowSelection} columns={columns} dataSource={data} />
</div>
);
}
}
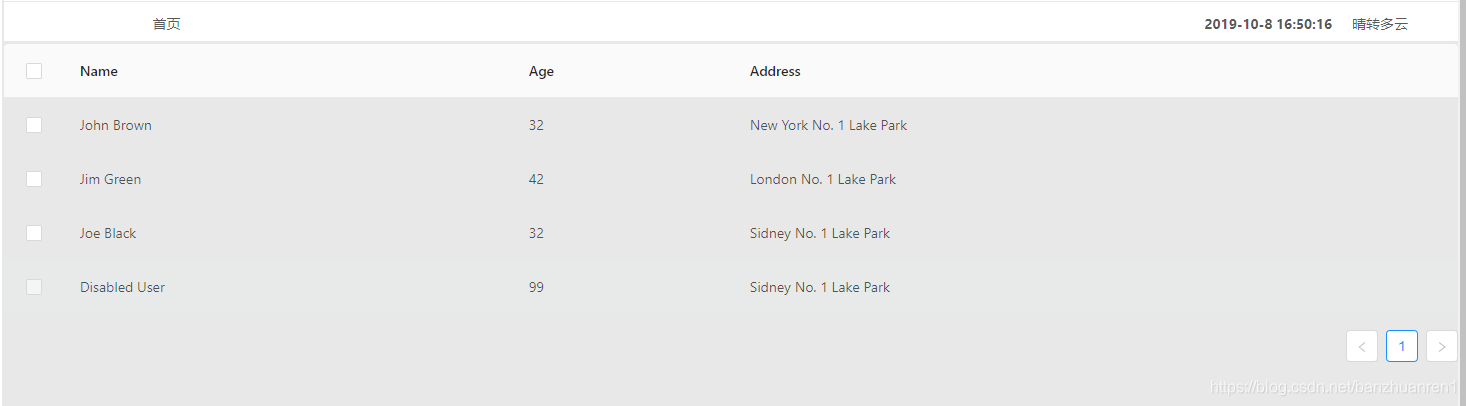
效果如下

以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容