node.js vue cli脚手架下载安装配置
Gongss 人气:5一、node.js安装以及环境配置
1、下载vue.js
下载地址:
https://nodejs.org/en/

2、安装node.js
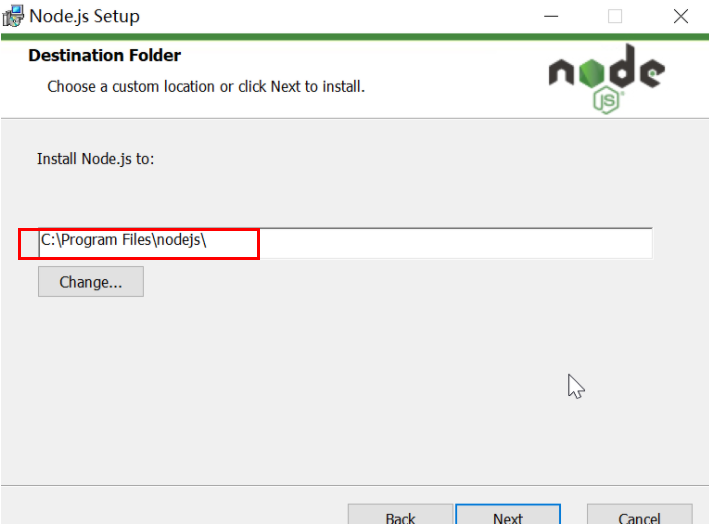
下载完成后,双击安装包开始安装。安装地址最好换成自己指定的地址。

这一步根据自己的需要进行选择,我这里就选的是第一个。网上有些教程说要选中第4个,我这里是要后期需要更换全局模块所在的路径,以及缓存cache的路径的,所以在后期需要自己重新配置环境变量。

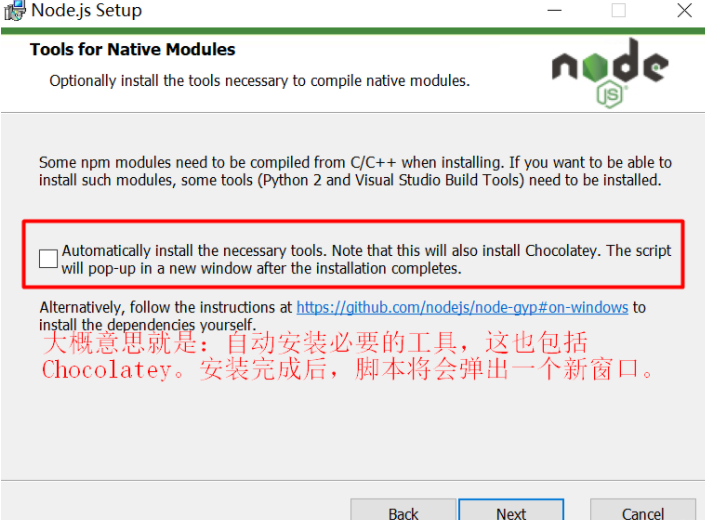
这一步我没选,直接进行下一步,一直下一步,剩下的都是安装了。

安装完成之后,node启动程序会自动添加到系统环境变量path中,这里可自行去查看。
3、检查node程序是否安装成功
打开cmd窗口输入node -v 和 npm -v查看node版本和npm版本。如果版本号都能出来,代表安装成功了

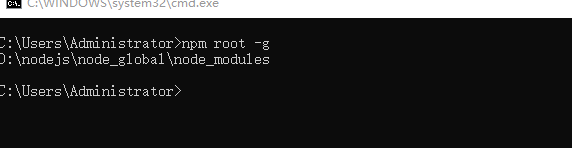
在默认下载全局包时,这个包的路径是放在我c盘下面的,大家可以输入指令 npm root -g 进行查看,我这里已经更换了目录,所以不在c盘。接下里就来教大家如何更改

4、更改默认路径
这里主要是配置的是npm安装的全局模块所在的路径,以及缓存cache的路径。因为以后在执行类似:npm install express [-g] 的安装语句时,会将安装的模块安装到C盘的路径中,占用C盘空间,所以才进行的配置,如果C盘容量足够,可省略这一步,不影响node使用。
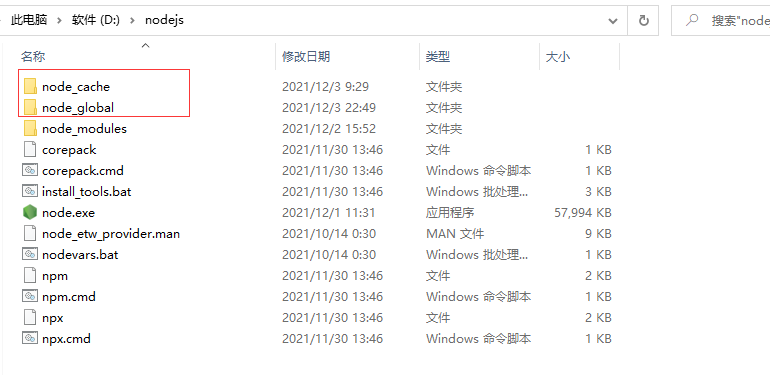
打开自己刚刚安装的node目录
在目录下新建两个文件夹【node_global】和【node_cache 】文件夹

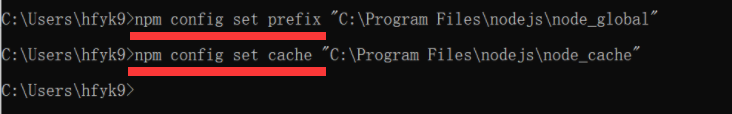
再次再次打开cmd命令窗口,输入npm config set prefix “你的路径\node_global”(你的路径”默认安装的情况下为 C:\Program Files\nodejs)
npm config set cache “你的路径\node_cache” 可直接复制刚刚新建的空文件夹目录
这里记住了两次的命令是不一样的一个是 set prefix 一个是 sex cache ,大家不要为了省事两次都直接复制粘贴成同一个了

5、添加环境变量
点击下面系统变量里的新建按钮,添加变量名和变量值然后点击确定
“变量名”栏填写:NODE_PATH(要大写,HOME前有下划线)
“变量值”栏填写:D:\nodejs\node_global\node_modules (node的安装地址)

找到系统变量中的Path然后点击编辑,新建两个变量,然后确定。第一个是node_global文件夹目录,第二是node安装目录

5、测试安装是否成功
根据步骤3:打开cmd输入node -v 和 npm -v 查看是否有版本号出现。以及输入命令: npm root -g 查看全局模块的默认路径是否已经改变。这里不过多的介绍了。
二、安装vue-cli脚手架
1、检查node环境是否安装好
打开cmd输入node -v 和 npm -v,如果能出现版本号,说明安装成功,安装成功才能进行下一步。
2、更改淘宝镜像下定制的cnpm(gzip 压缩支持) 命令行工具代替默认的npm
打开cmd输入如下命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
如果安装失败,可以使用命令 :npm cache clean --force 强制执行清理缓存,然后再重新安装。
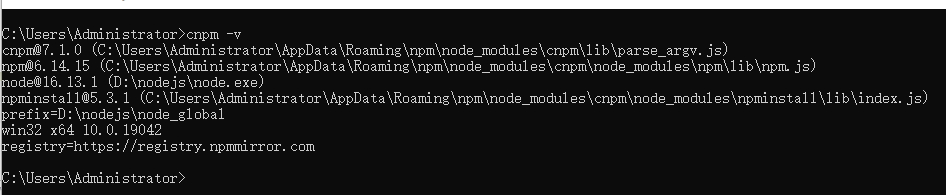
安装完成之后打开cmd 输入cnpm -v 查看是否安装成功,如果出现版本号代表安装成功

3、开始安装vue-cli
打开cmd输入如下指令安装vue-cli
cnpm install -g vue-cli
最新的vue项目模块中,都带有webpack插件,所以这里就可以不安装webpack插件。安装完成后,可以使用 vue -V(注意V大写)查看是否安装成功

如果出现版本号,则代表安装成功,如果提示“无法识别 vue”,可以是npm版本过低,可以使用 npm install -g npm 来更新版本
4、生成项目
首先需要再命令行中进入到项目目录,然后输入:
vue init webpack demo1
其中webpack是面板名称,demo1是自定义项目名称,命令执行之后,会在当前目录生成以该名称命名的项目文件夹。配置完成后,可以看到目录下多出了一个项目文件夹,里面就是 vue-cli 创建的一个基于 webpack 的 vue.js 项目
然后进入项目目录(cd Vue-Project),使用 cnpm 安装依赖(注意要在有package.json 的目标下运行)
cnpm install
然后启动项目(直接访问端口号进入测试demo1)
npm run dev
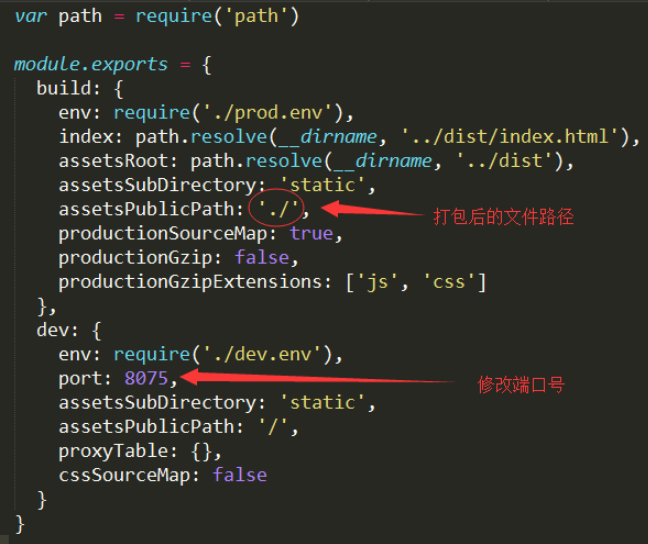
然后打开浏览器进入 localhost:8080,如果出现页面则项目启动成功。如果没有加载出页面,可能是本地8080端口被占用,需要修改一下配置文件 config>index.js

5、打包上线
自己的项目文件都需要放在src文件夹下,项目开发完成之后可以输入如下命令来进行打包工作。
npm run build
打包完成后,会生成 dist 文件夹,如果已经修改了文件路径,可以打开本地文件查看,项目上线时,只需要将 dist 文件夹放到服务器就行了。
总结
加载全部内容