学习图层混合模式和正片叠底如何使用及技巧 PS新手技巧教程
研习设公众号 人气:0


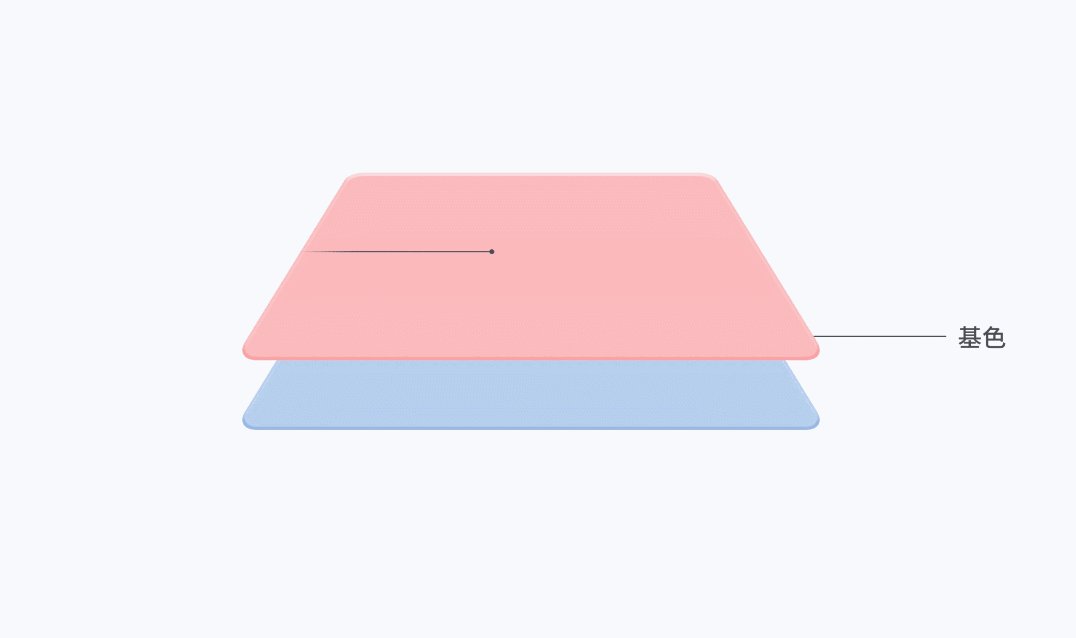
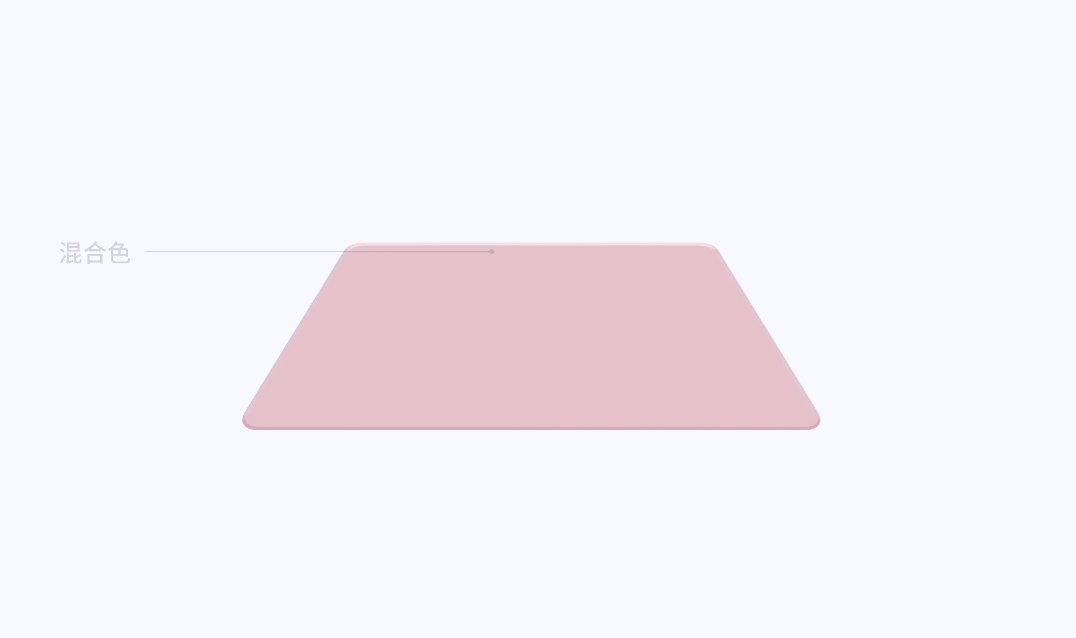
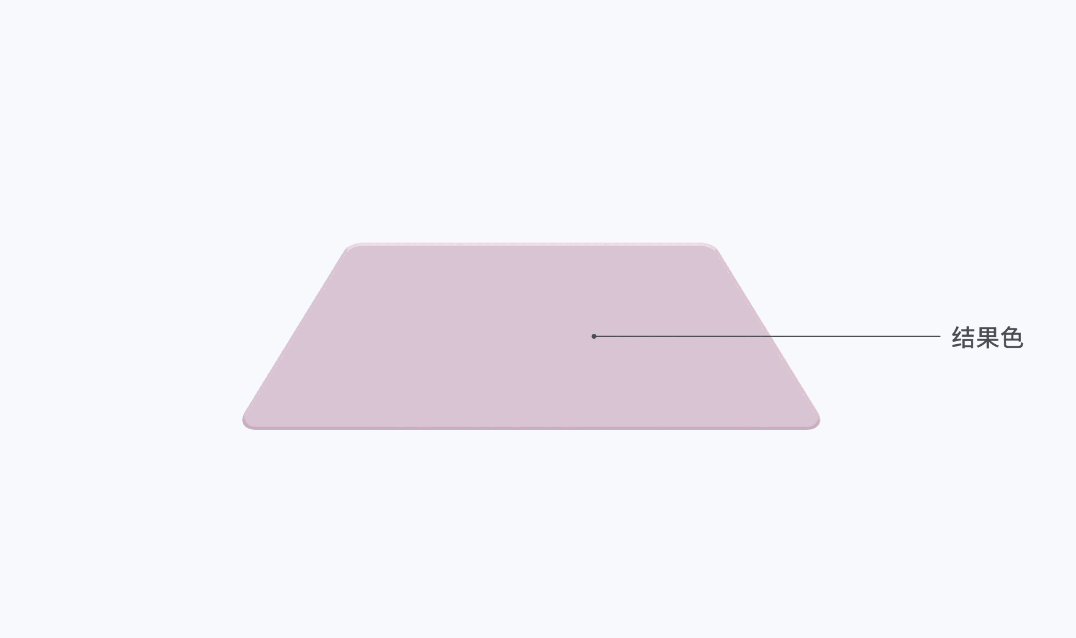
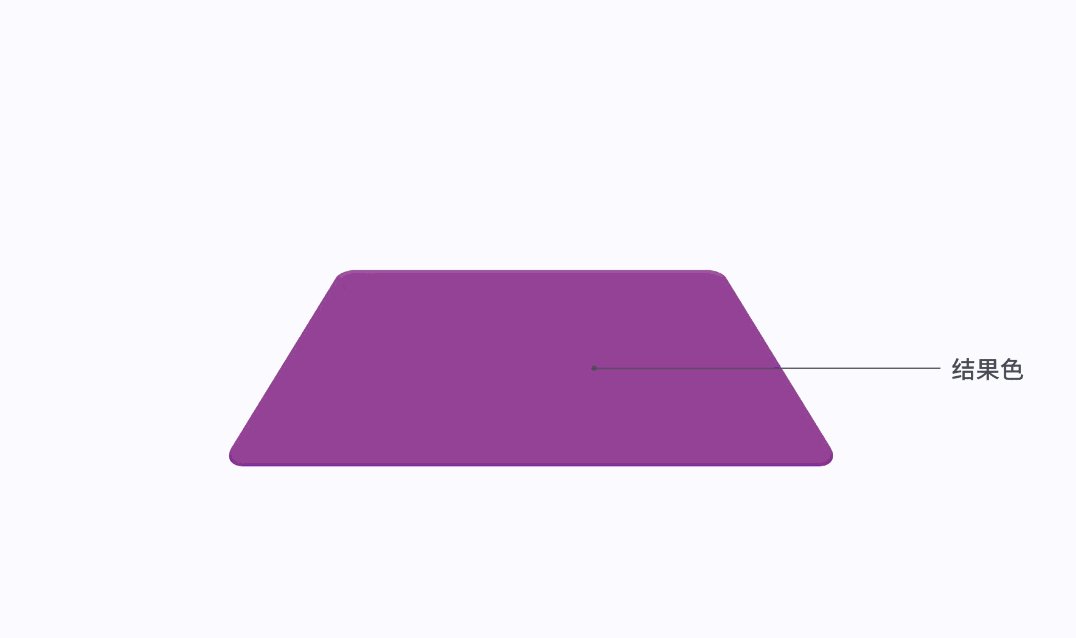
首先了解一下什么是图层混合模式?就是相邻两个或多个图层之间的融合关系,这里下层是基色,上层是混合色,我们看到混合之后的效果称为结果色,当只有一个图层时,就不会形成混合的效果,所以起码要有两个图层才能实现图层的混合模式。

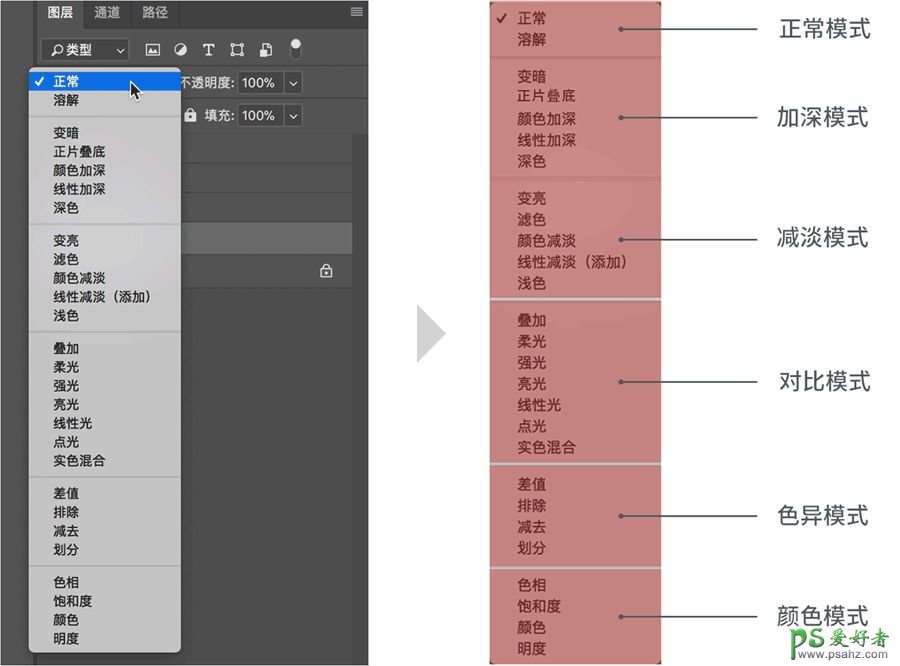
PS中共有27个图层模式,自动分了6组,之所以这样分组是因为每一组都会产生相似的效果,第一组正常模式,需要降低图层的不透明度才能产生效果。第二组加深模式,让图像变暗,使用时白色将被较暗的颜色替代 ,是比较常用的模式。第三组减淡模式,让图像变亮,图像中的黑色被较亮的颜色替代,也属于常用的模式。第四组,对比模式,增强图像的对比度,也是常用的模式组。第五组,色异模式,通过图层之间的比较而形成的一种反差的效果,不常用的模式。第六组颜色模式,依据色彩中三个属性(色相、饱和度、明度)对图像进行混合。今天,我们主要就是介绍加深模式中的正片叠底。


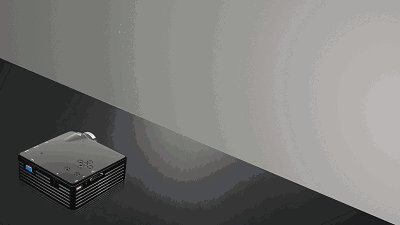
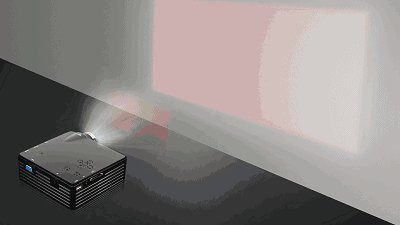
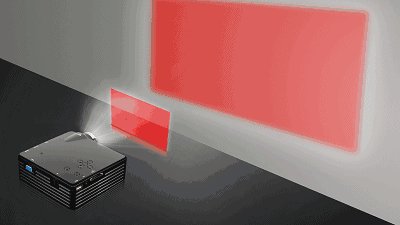
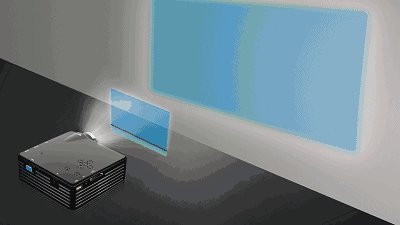
先来了解一下正片叠底的原理。一个房间放置一台投影仪,打开之后会有一束光投到墙面上,当我们在前面放置一个透明的红色塑料板,投到墙面上的颜色就会变成红色。换成绿色的,墙面的投影就变成绿色。换成蓝色,投影变成蓝色的了,正片叠底就是把颜色印上去,所以正片叠底的得到的颜色都比较暗。

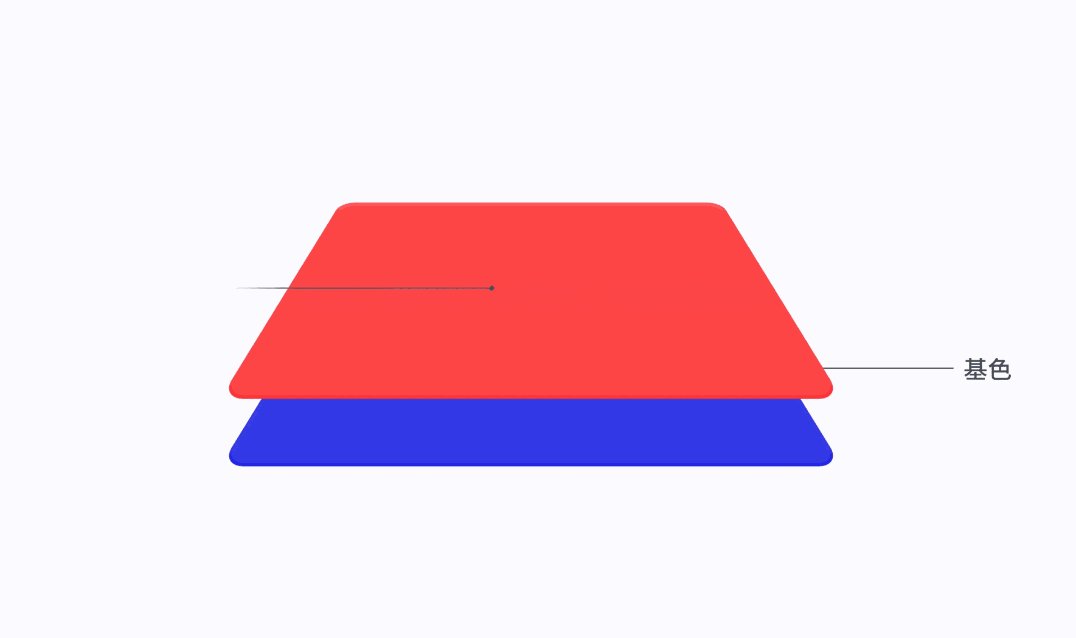
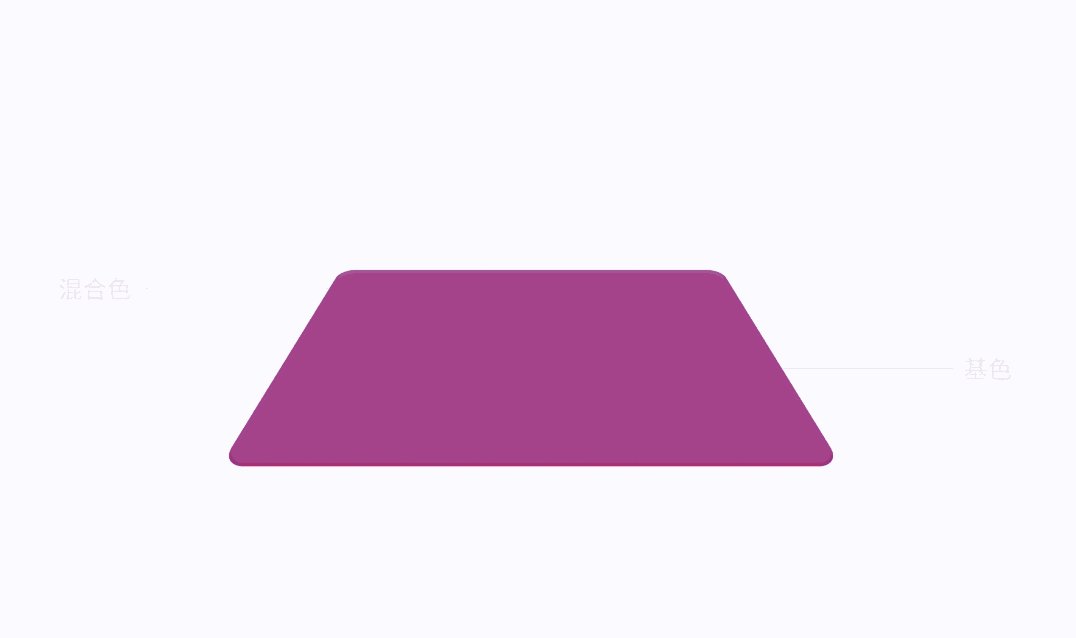
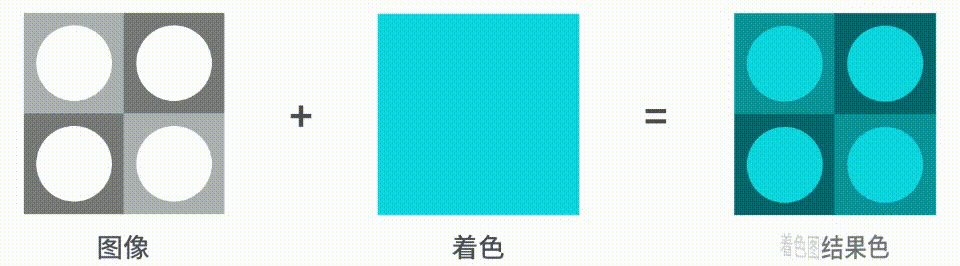
基色与混合色,以正片叠底的模式混合,得到的结果色是比较暗的颜色。

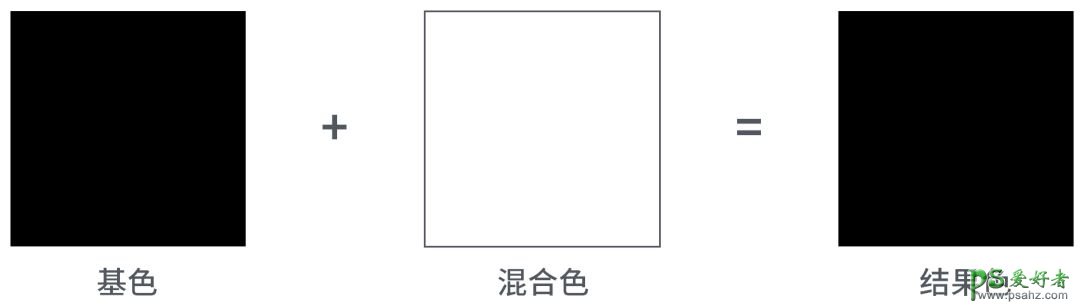
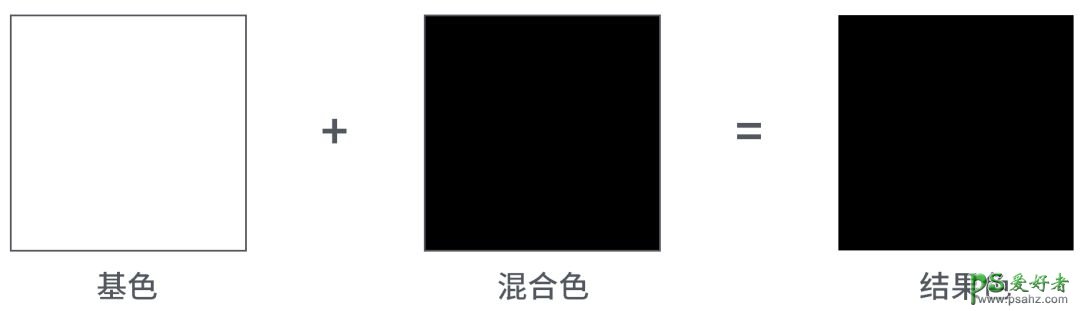
当基色为黑色,混合色为白色时,以正片叠底的模式,得到的结果色也一定是黑色。

基色依然是黑色,混合色为彩色时,正片叠底的模式得到的结果色同样是黑色。

也就是任何颜色的图像与黑色,以正片叠底模式混合时,都会被黑色吃掉。

基色和混合色互换个位置,以正片叠底的模式混合时,得到的结果色是黑色。

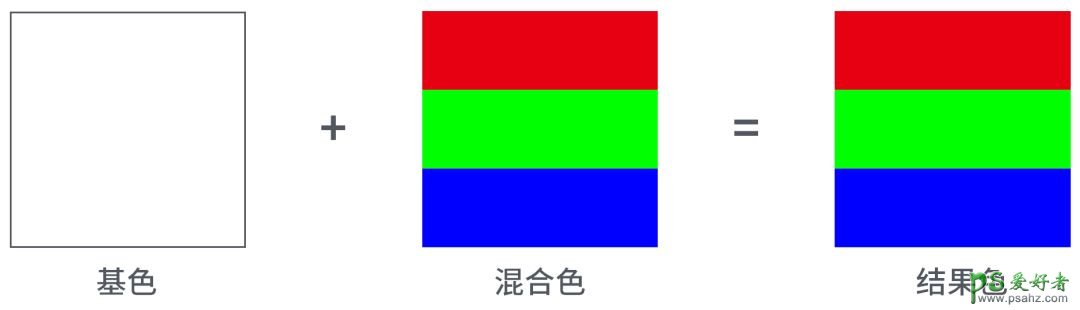
同样基色是白色,混合色为彩色时,正片叠底的模式得到的就是彩色。

也就是使用正片叠底模式的时候,图像中的白色会被任何颜色所替代。

简单的举两个例子,在这张图片上,叠加一个黑白渐变的图层,模式是正片叠底。可以看到红色框内的图像被黑色和灰色覆盖变暗了,下面部分因为是白色,所以图像没有发生变化。

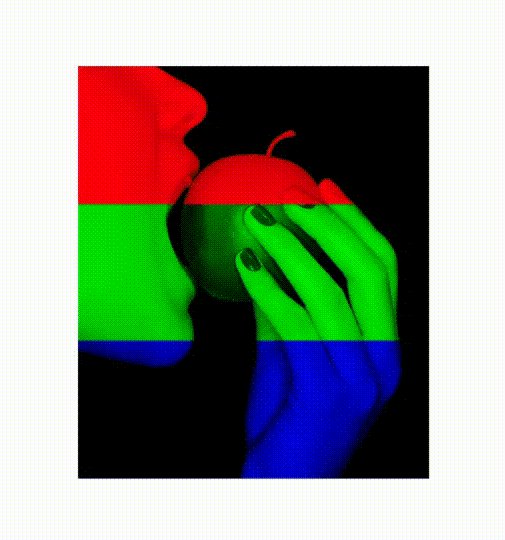
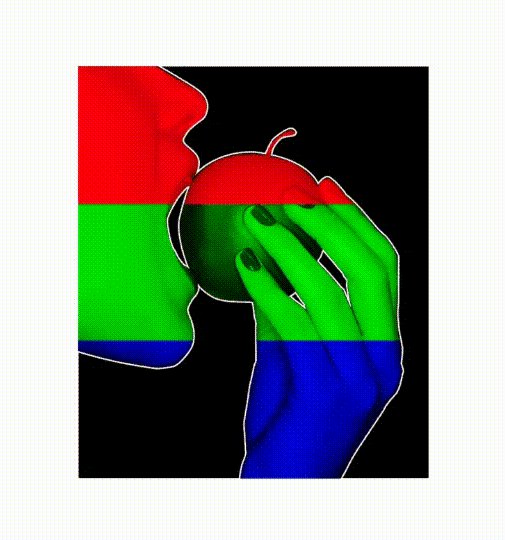
这张图的上方叠加一个彩色图层,模式是正片叠底,黑色的背景没有产生任何变化,上方彩色被底层黑色的背景吃掉了。




这是一张白底的图片,下方是米黄色的背景,正片叠底模式,图像和背景就很自然的融合了,然后加入文字与网页组件,这个简单的设计就完成了。针对于这样白底的图片,用正片叠底的模式就免去了抠图的繁琐。这也是大家比较熟知的方法。



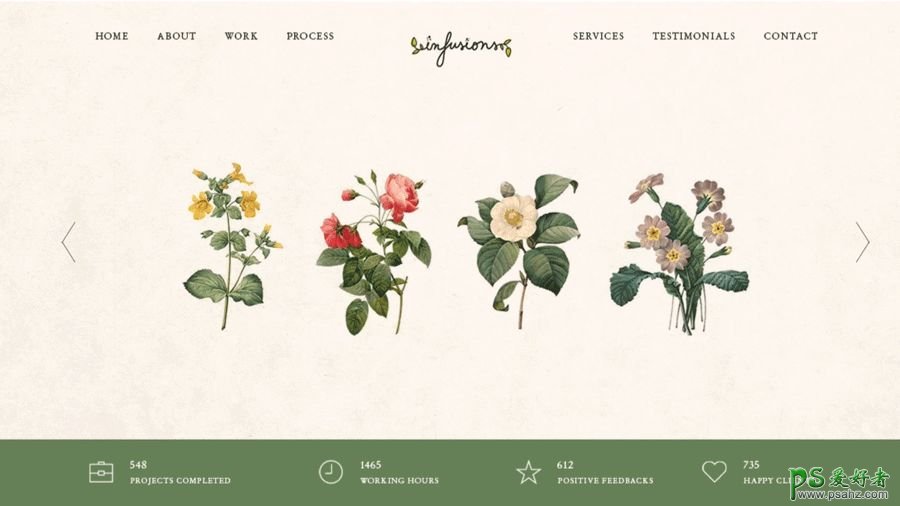
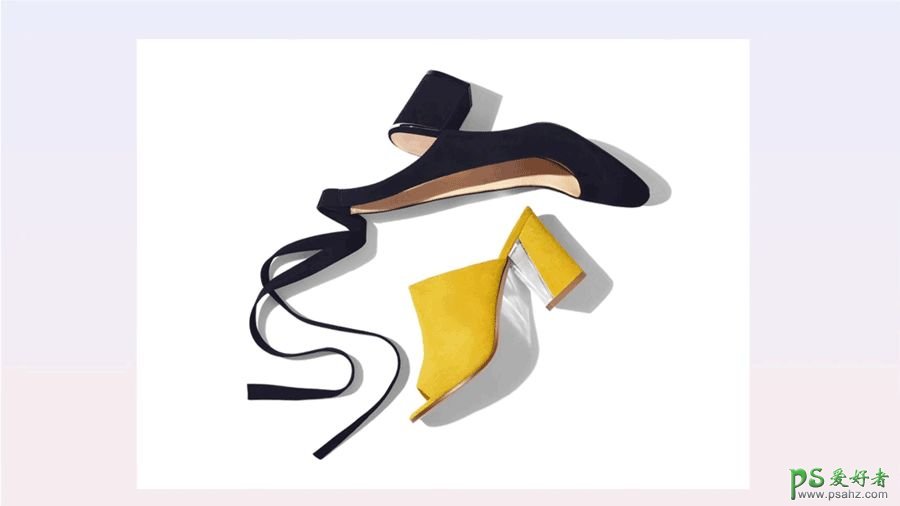
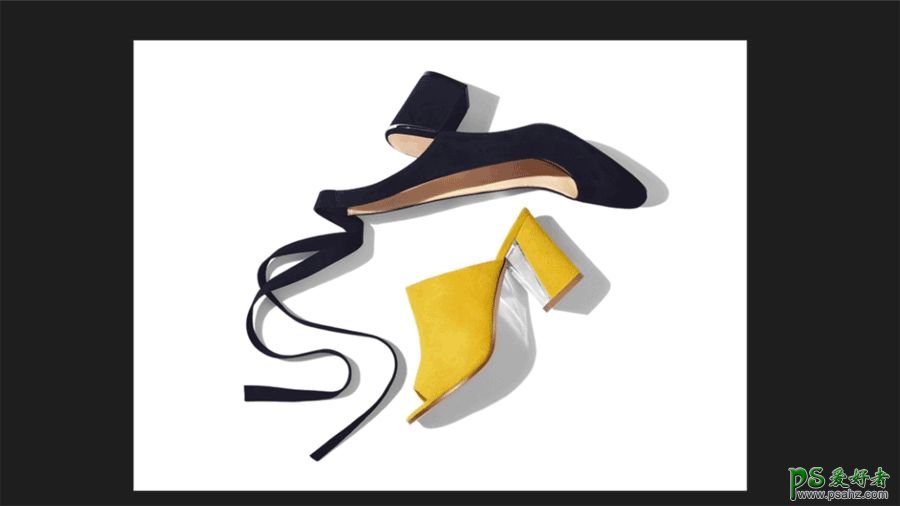
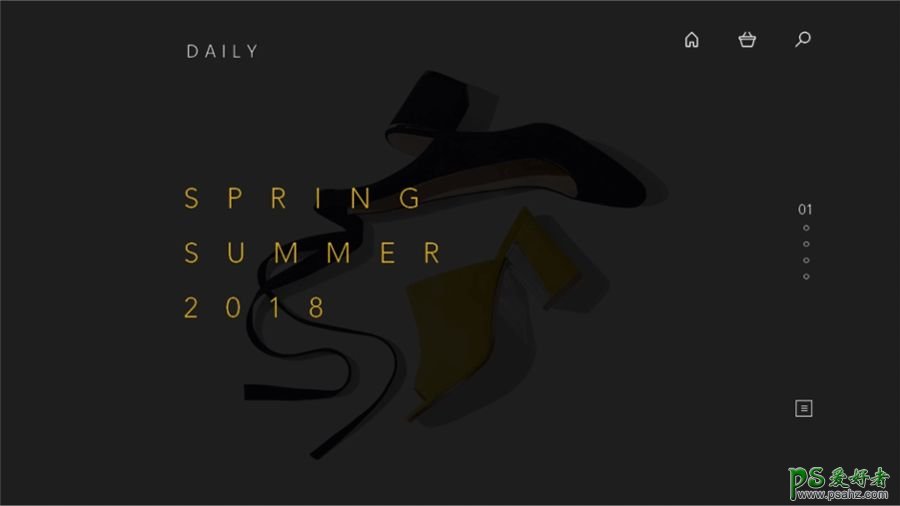
这是女鞋的产品图,我们把它放置在一个渐变色的背景上,模式改为正片叠底,添加网格,按照网格添加主题文字,与网页组件,这里因为产品图与背景渐变的色调差异不大,所以可以选择用正片叠底,这样也不会影响产品的色彩。


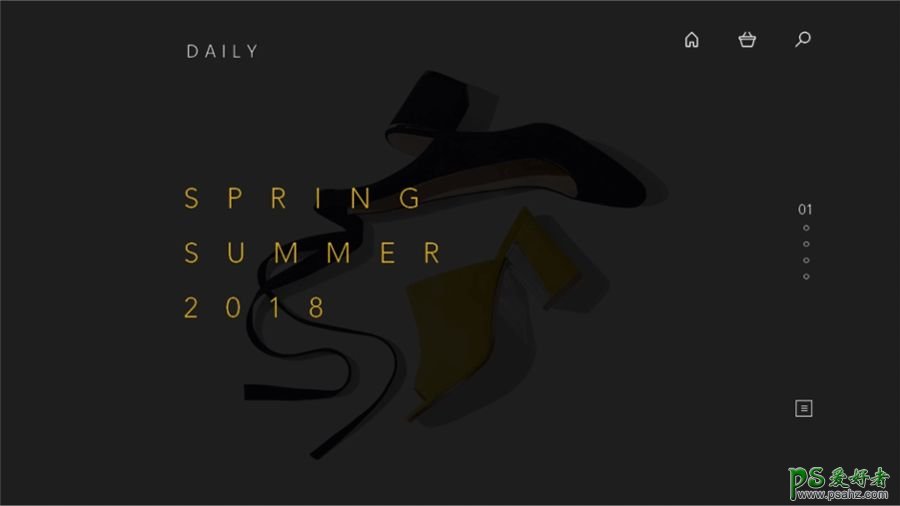
我们再看把它放置在一个黑色背景上,模式同样是正片叠底,再加入其它文字信息,产品虽然不明显了,但是主题反而突出了,画面同样很酷。

当你想表现产品的时候,可以选择用浅色的背景,这样既不会影响产品的颜色又会突出产品的特性。

当你想突出活动主题时,可以试试深色的画面,这个时候产品虽然变为了背景,但是也不影响品牌气质的传递。


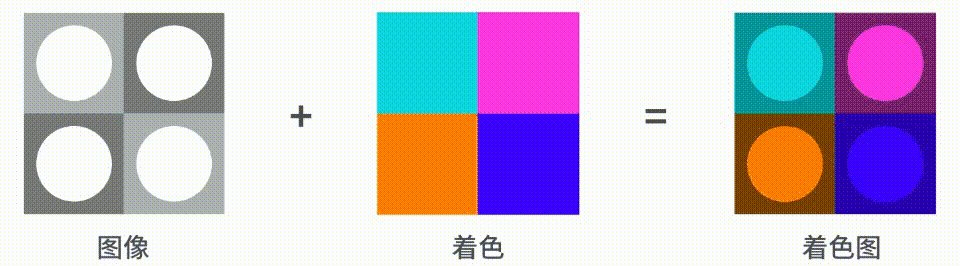
正片叠底还能给图像着色,这里着色的图像最好是单色的,或者处理成单色的再着色,这样得到的图像颜色比较纯粹,方便后期的设计。

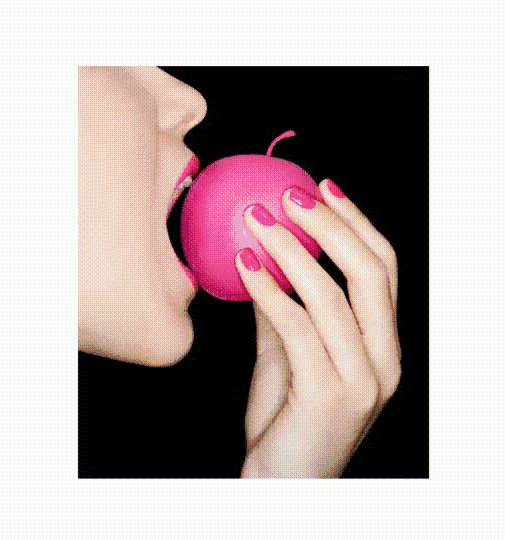
拿这张图片来说,本身它就是单色的,所以我们不需要处理它,唯一不足的就是清晰度不够,针对这样的图片,着色处理可以很好的规避它的缺点。

这张图片传递给我们性感、神秘、迷离的气质,所以我选择了玫红色作为着色。实际工作中,要根据自己的项目调性和画面气质去选择着色。

添加文字信息,这里我加了一个三角形,是因为整个画面是比较规矩,方方正正的感觉,加一个不规则图形来打破这种呆板,让画面更有变化性 。

给图像着色还能怎么用呢?当画面中出现了一系列不同的图片时,我们可以通过着相同的颜色来统一他们的视觉。当然我也可以通过着不同的颜色来区分他们的关系。

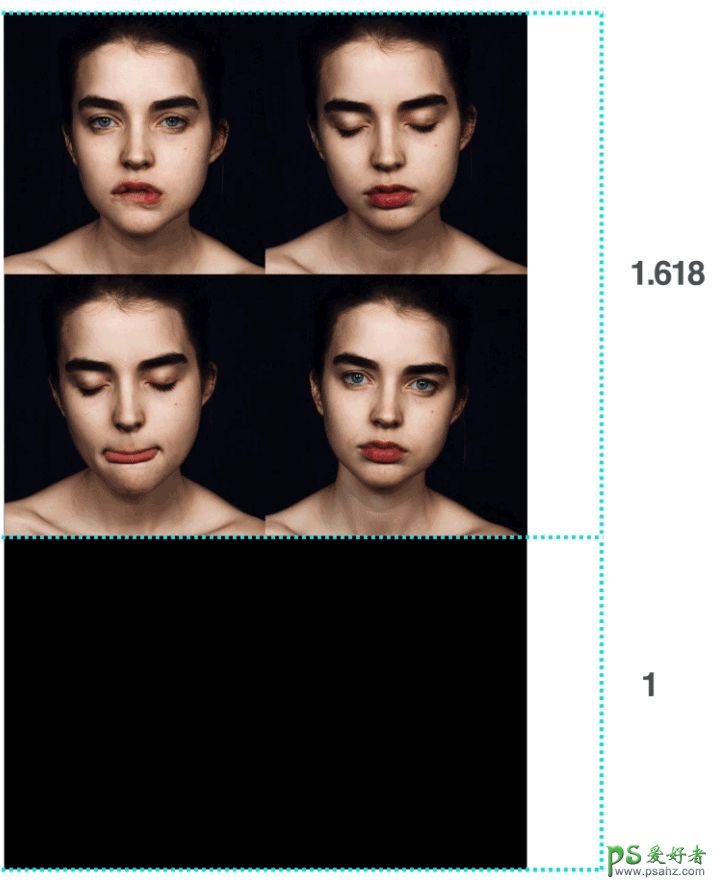
这里有一系列的人物图像,我想设计一个表现四种人格的电影海报。

首先把图片放到画面中,这个图片组在画面中的比例是黄金比1:1.618

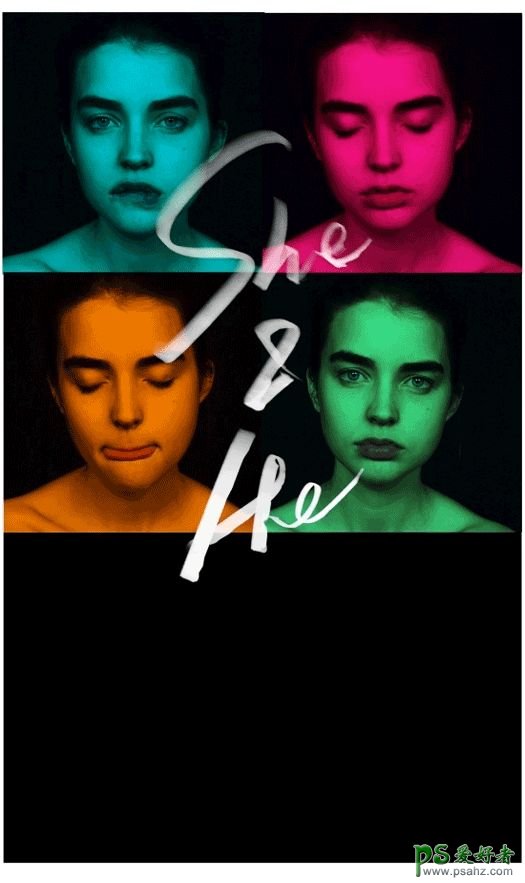
接下来给图片着色。因为要表现四种不同的人格,所以这里用不同的颜色,模式都是正片叠底。

这个版面是比较规矩的,并且根据画面气质,我们可以选择手写字体,来增加画面的变化性与戏剧性。

添加其他文字信息,为了让下半部分与上面颜色有个呼应,在主题”FOUR“的文字上做一个渐变的处理,颜色就选择图片中的四种颜色。这个设计就完成了。


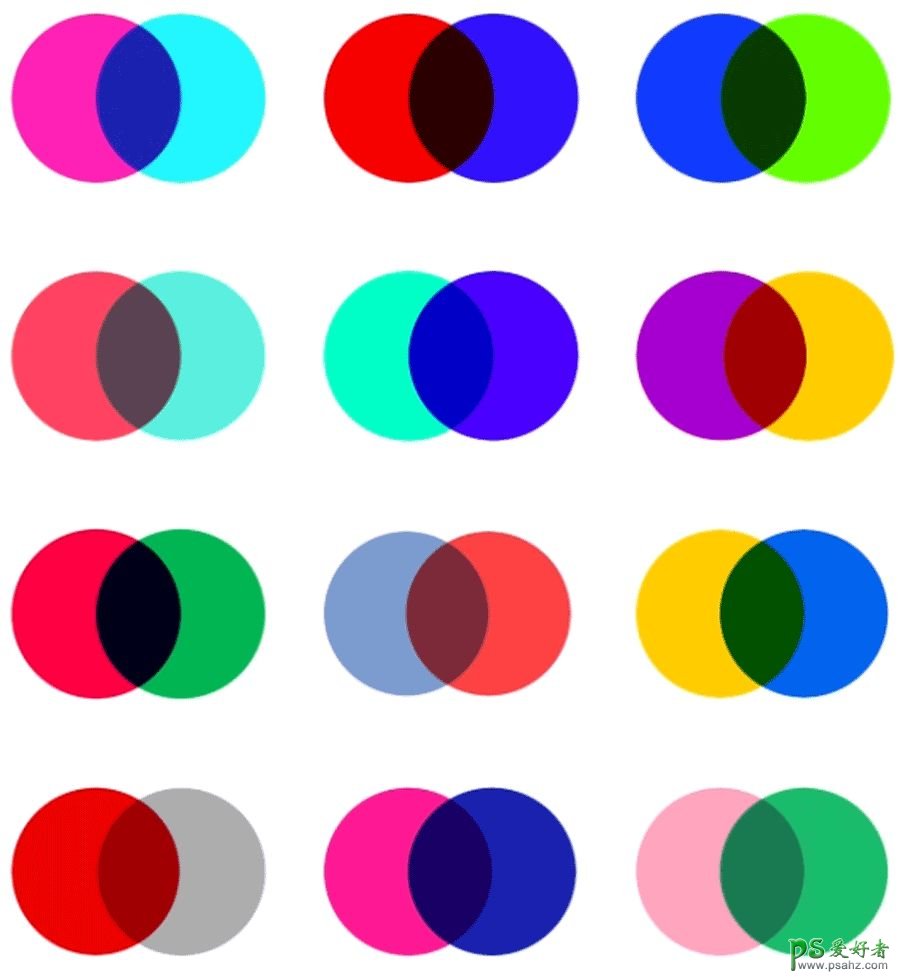
正片叠底还能做出色块叠加的效果,这也是可以增加画面形式感的一个手段。这里我列举一些比较常用的色彩搭配,可以给大家作为一个参考。

颜色的叠加可以作为字叠字的填色,这组文字的模式是整片叠底,左边青色在下层,玫红在上层,识别性很好。右边我们把颜色调换,可以发现识别性就差了很多。

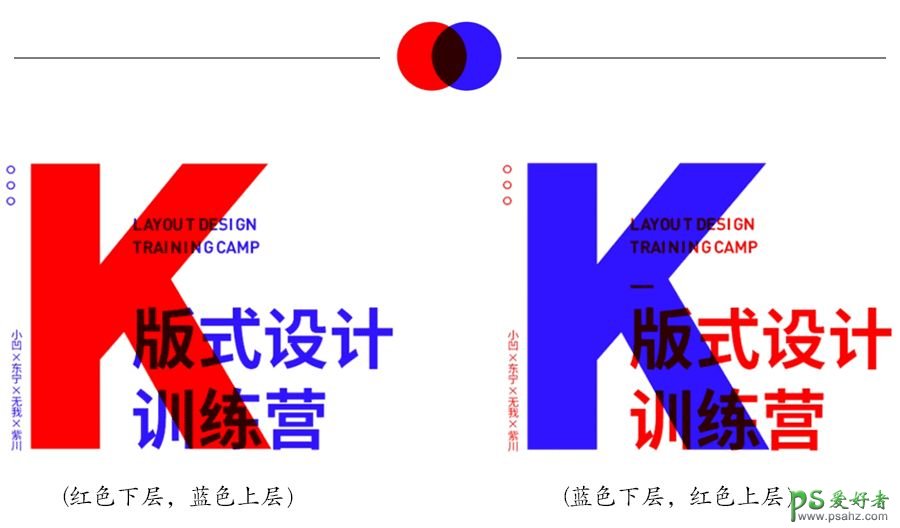
再来看一组,左边是红色在下层,蓝色在上层,识别性很好,右边反过来,识别性差很多。

再来看一组,左边是绿色在下层,蓝色在上层,识别性很好,调换一下看右边,识别性差很多。








所以大家有没有发现这个规律,当我们做字叠字的时候,下层颜色的明度低于上层,或者通俗的讲,下层颜色在视觉上比上层颜色暗的时候,使用正片叠底的模式,通常会影响文字的识别性。所以字叠字的时候,尽量选择明度高的颜色放在下层。

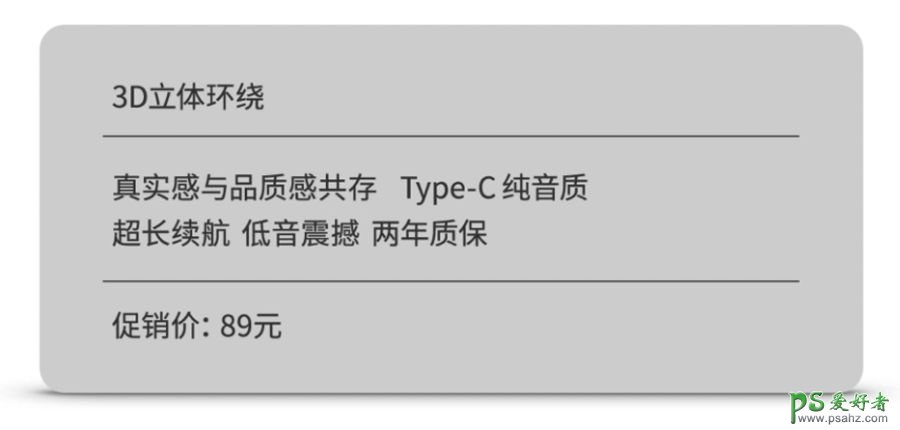
这是一个耳机的文案,我们用它来做一个字叠字的案例。

一般在做字叠字的时候,可以放大文案当中的关键字作为底层文字,比如说数字、折扣、价钱等等 。这里我选择89元作为最大的文字,放到底层。

其他文字都在它上方,设置为正片叠底的模式。”3D立体环绕“放大用宽松型字距,“真实与品质感”共存可以简化。“超长续航”这段文字缩小放到底下,作为点的形式出现。

加上一些装饰元素,这样的一个字叠字文字组就做好了。

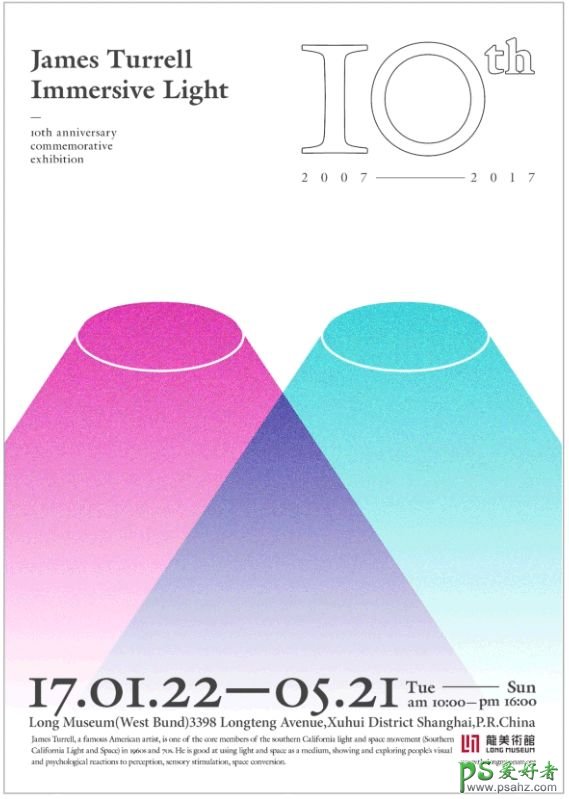
再看一个案例,主题翻译过来是身临其境的光。

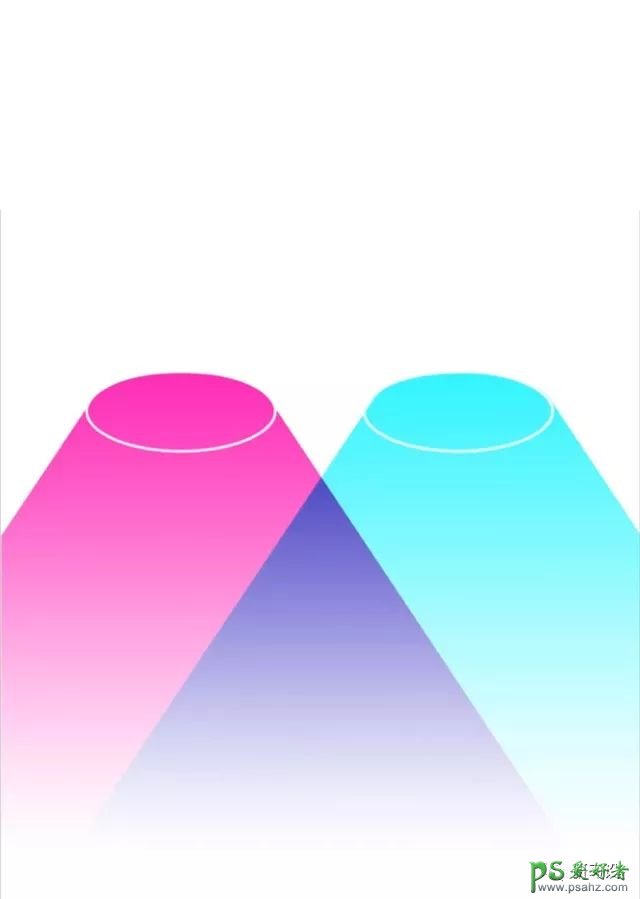
讲到灯光,我们从中提取光源发散的形状,来作为我们设计中的图像。

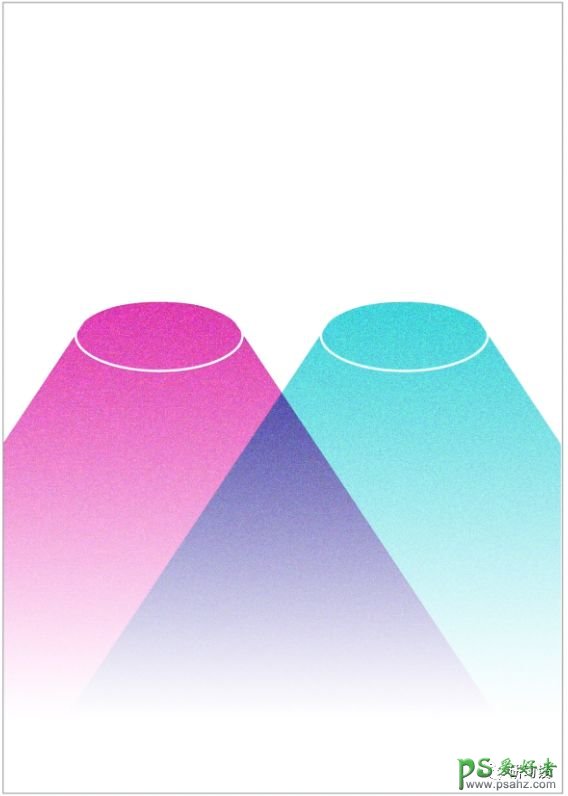
根据灯光发散的感觉,绘制两个图形。

把图形放到画面中,然后给图形填充颜色,模式变为正片叠底,因为光是发散的,所以做一个渐变处理,在上方加一个截面,增加它的立体感。

然后再把图像处理的有质感一些,滤镜——杂色——添加杂色——10% 。

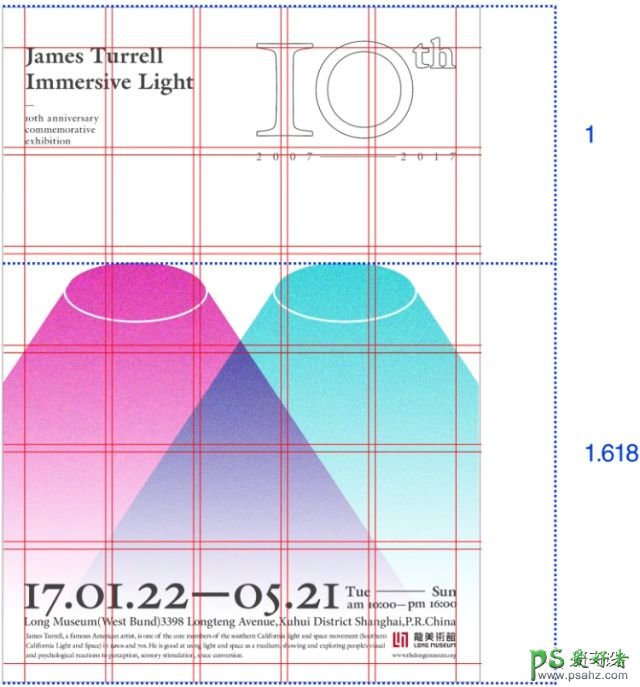
把分好层级关系的文字放到画面中,图形上方与下方的比例是黄金比1:1.618。之后再用网格来约束各个元素的位置,这个画面就完成了。





接下来用这三张图,做一系列的家具网站的Banner,同样用到正片叠底的模式。

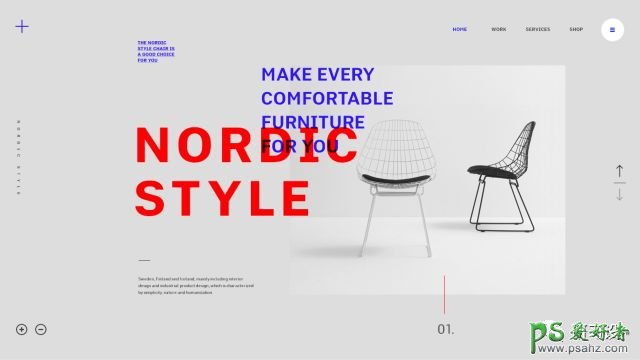
第一个我们用字叠字的方式,分别是文字层和文字层。

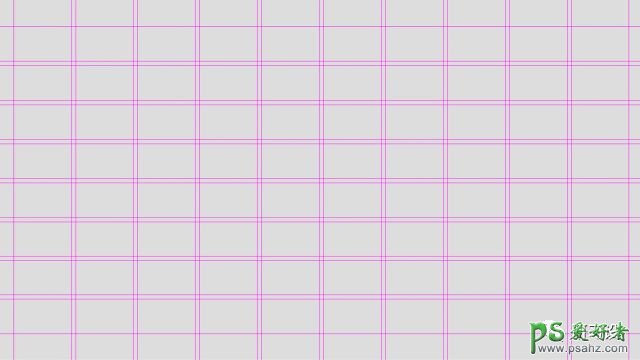
我们先画网格,有的同学在后台会留言问,到底应该先画网格还是后画网格呢,其实这个没有固定的标准,比如说这里我希望所有画面中的元素都按照网格规范摆放,我就先画网格。

放入图片,这个图片左边没有卡到网格上,实际上是它占有了这个网格的一半,这也是可以的。

然后把主题文字放进来,其他文字元素,网页组件。

这个主题文字组我们用字叠字的形式,模式为正片叠底,画面中要有呼应的颜色,所以填充一些点缀色。

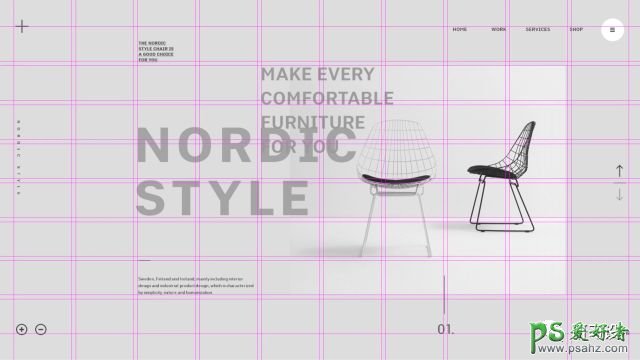
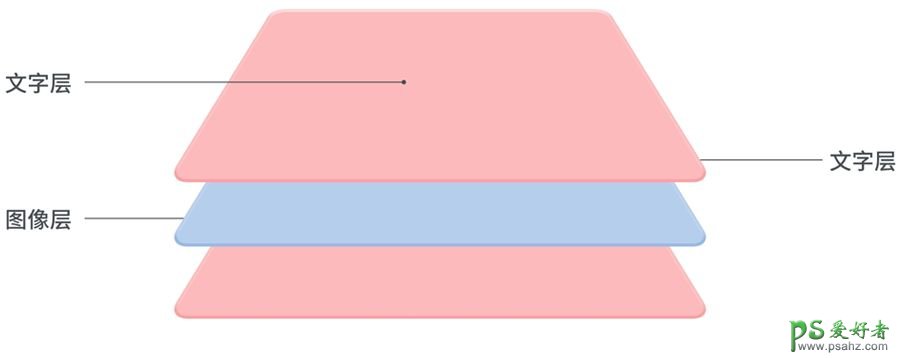
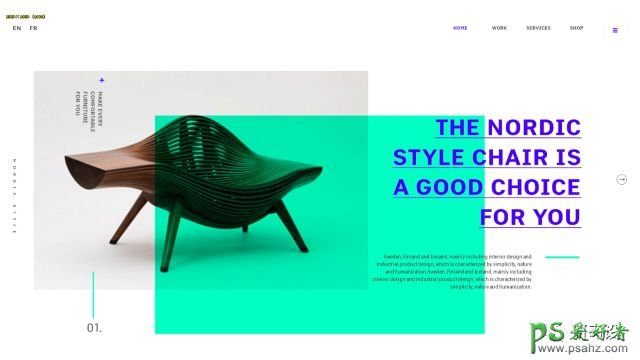
第二个方案,我们用三个图层的正片叠底 ,分别是图像层、文字层和文字层。

先画网格,然后把图片放置到画面中。

根据网格放入文字信息、网页组件,先以灰色代替。

版面搭建好之后,我们给画面填充色彩,文字与图像的正片叠底,还有文字和文字之间的正片叠底 ,画面中其他元素也点缀的填充一些颜色,作为呼应。

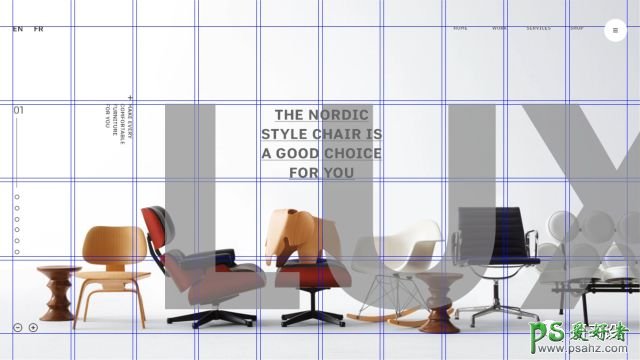
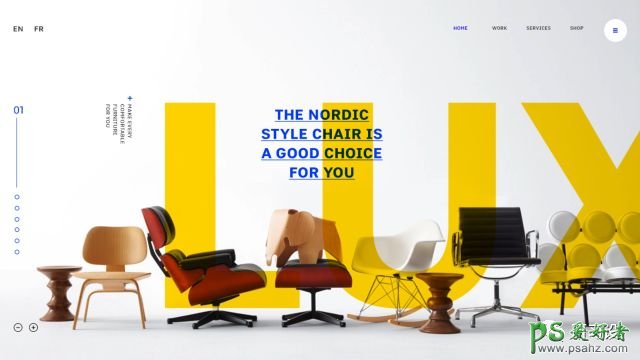
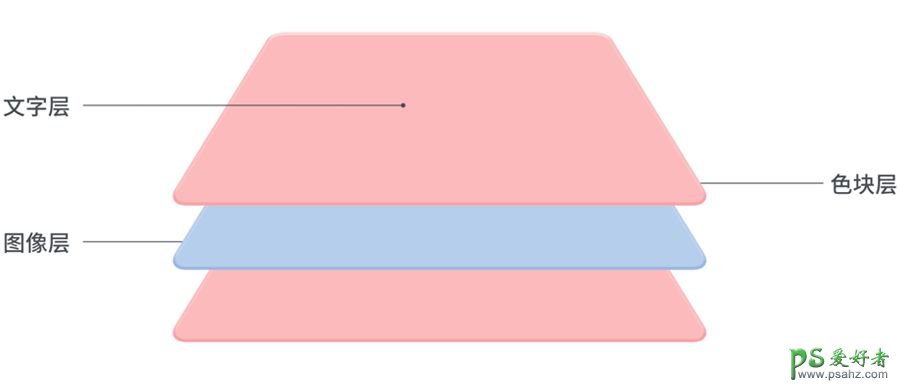
第三个方案也是三个图层的正片叠底,分别是图像层、色块层和文字层。

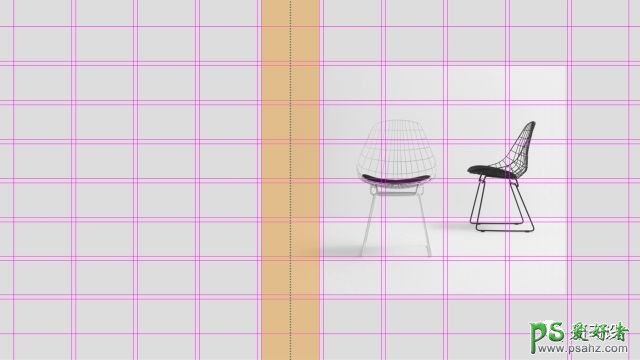
同样先画网格,添加图片,这个图片的两边,分别占据了网格的一半。

然后放一个色块,先以灰色代替,放主题文字、其他文字信息与网页组件。

搭建好版面之后,就填充颜色,色块和文字的模式都改为正片叠底,然后填充一些点缀色,这个设计就完成了。

这节课到这里就结束了,正片叠底是比较简单的图层模式,这里我介绍了一些它所能应用的领域,还有一些领域比如说制造阴影、增强立体感等等,这些知识点会在之后更新的课程中再讲.
加载全部内容