斑马字体 AI文字特效教程实例 学习制作漂亮的斑马条纹艺术字
divzzy 人气:0

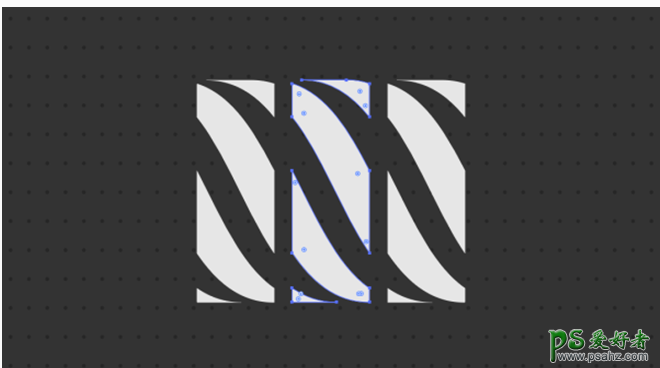
首先需要制作图案画笔所需的拼接贴片:

可以看见浅色的三部分是完全相同的,同时可以首尾平滑且无缝的相连,对于图案画笔这十分重要,是画笔可以无限延伸的基础
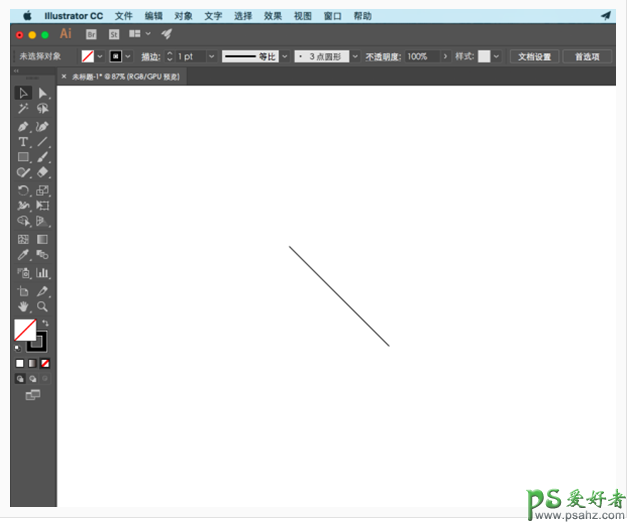
接下来,我们开始制作图案画笔所需拼接贴片。按住『shift 键』的同时用直线段工具,拉一条 45° 直线段:

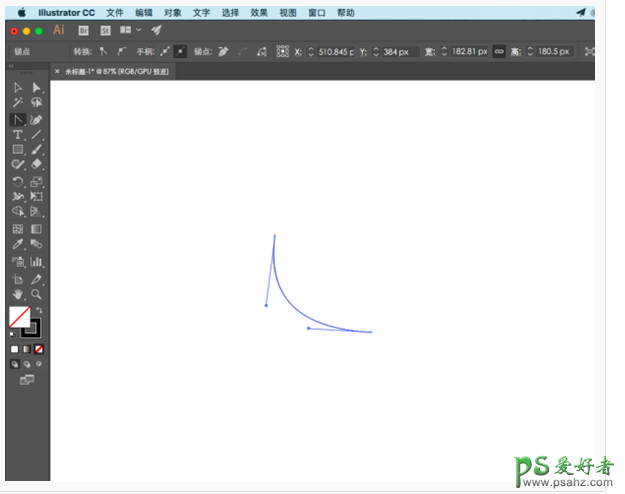
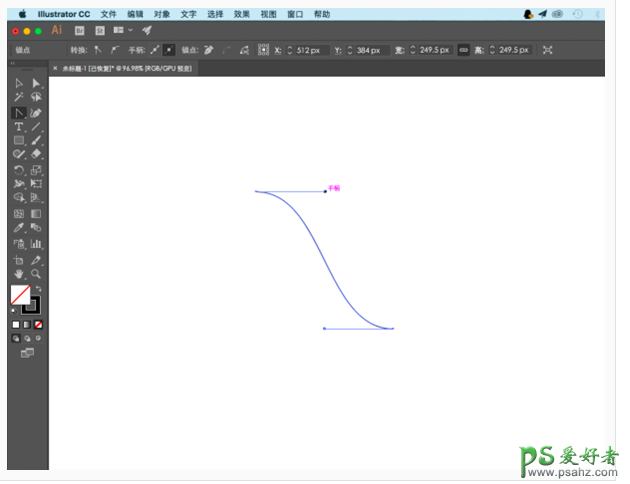
『shift 键』+『C 键』切换为锚点工具,将线锚点工具移至线段上,然后按下鼠标将线段拉出一个弧度:

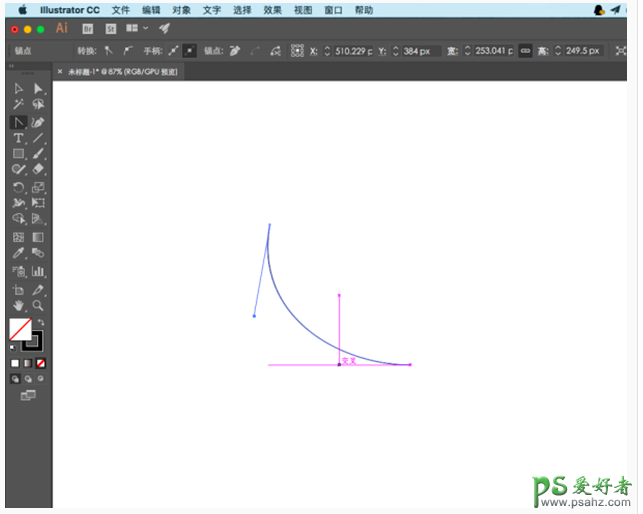
按住『shift 键』的同时用锚点工具拉动其中一个手柄,使手柄水平,并且端点位于过线段中点做的垂直线上,软件会给出如下图的提示(若没有,请设置视图 -> 智能参考线为开启):

这里,已经是第二次在按下『shift 键』的同时执行某操作了,这里解释一下在 Illustrator 中『shift 键』的作用:
『shift』可以使操作规则化,比如在缩放时按住『shift 键』可以使缩放变成等比例的,又比如在涉及到角度相关的操作时,会将相关角度限制为 45°、 90°、 135°、 180° 等(即 45° 的倍)数
对另一个手柄也执行相同操作:

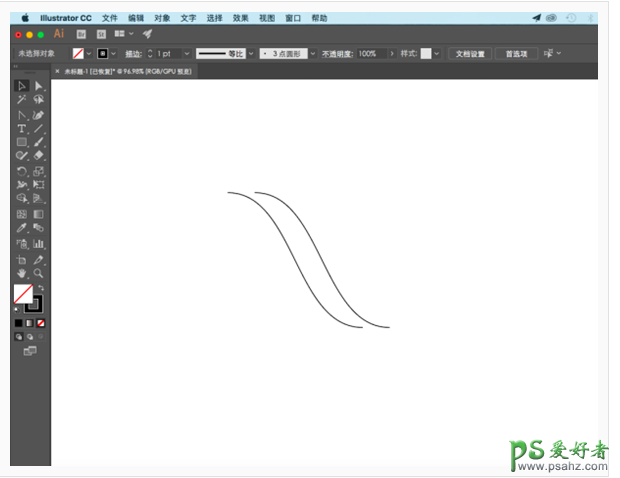
复制曲线,编辑 -> 粘贴在前面,同时按住『shift 键』和『 键』将刚刚粘贴的曲线,水平移动到一个合适的距离:

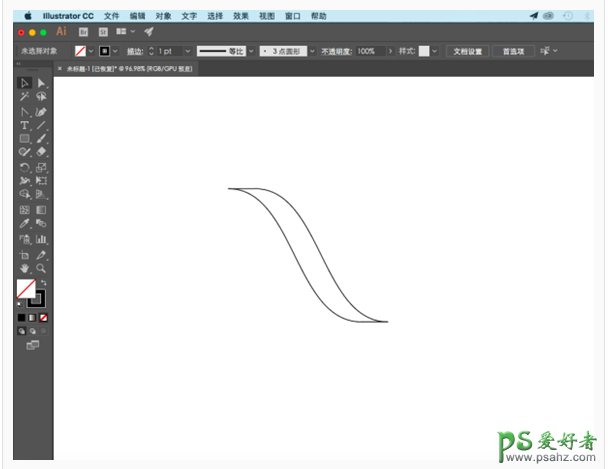
用直线段工具分别连接曲线两端(锚点必须严格对齐):

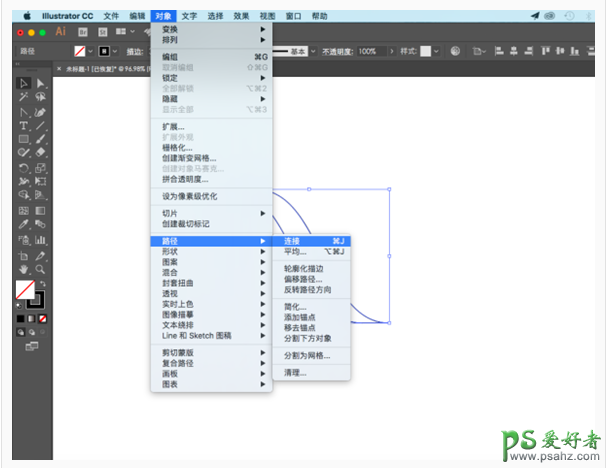
选中所有线段,对象 -> 路径 -> 连接:

我们得到了一个封闭的图形,并且此图形是中心对称,同时可以无缝首尾相连的。刚刚已经说过,无缝首尾相连,对于制作图案画笔十分重要,是画笔连续延伸的基础。这也是为什么我们花费了这么多时间来制作曲线,而不是用钢笔工具随手一画的原因
做一个深色的背景,将图形填充为浅色同时去掉描边

复制图形,编辑 -> 粘贴在前面,重复三次,也就是说粘贴三个相同的图形在上面。同时按住『shift 键』和『 键』,以将最新粘贴的图形水平移动到一个合适的距离:

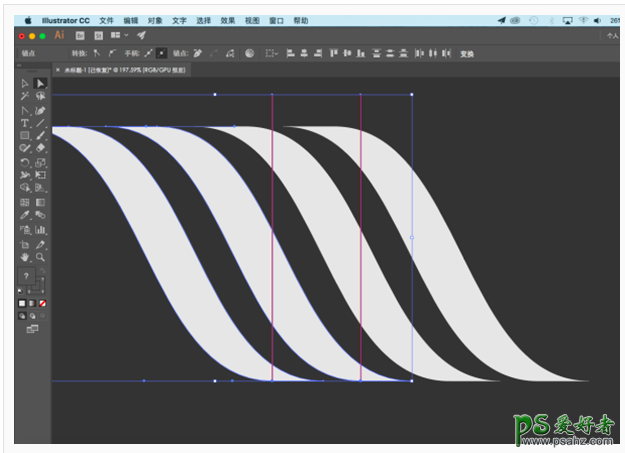
全部选中(注意别把背景也选进去了),以对齐所选对象的方式将其水平居中分布:
画两条垂直线,分别过第一个与第二个图形底部的第一个锚点:

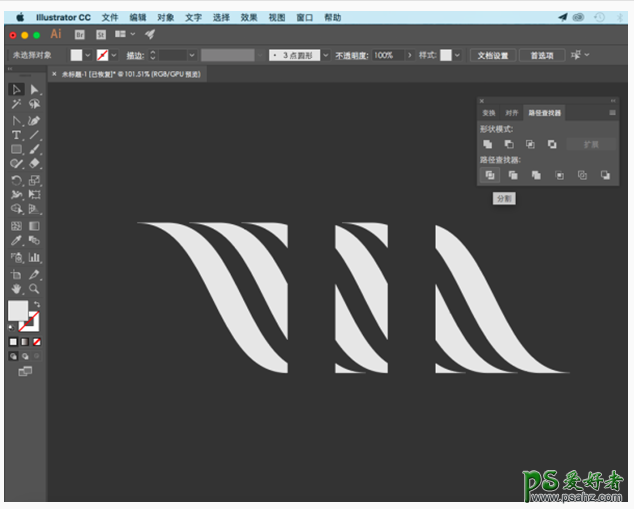
选中除背景外的所有元素,窗口 -> 路径查找器 -> 分割,将整体图形分割为三部分:

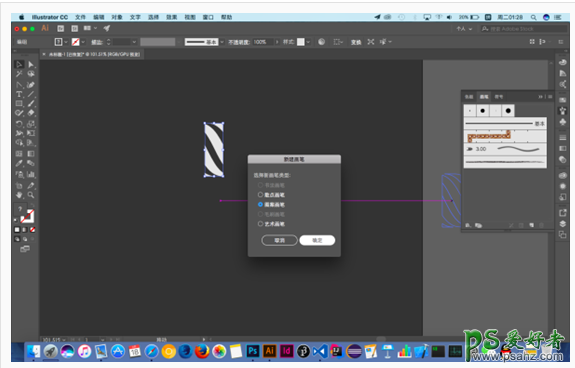
两边部分可以删除,中间部分编组后适当缩小,将其拖入画笔面板,选择图案画笔:

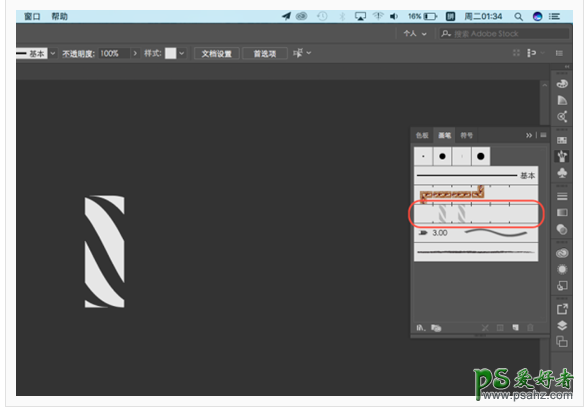
在画笔面板中我们可以看到刚刚新建的画笔:

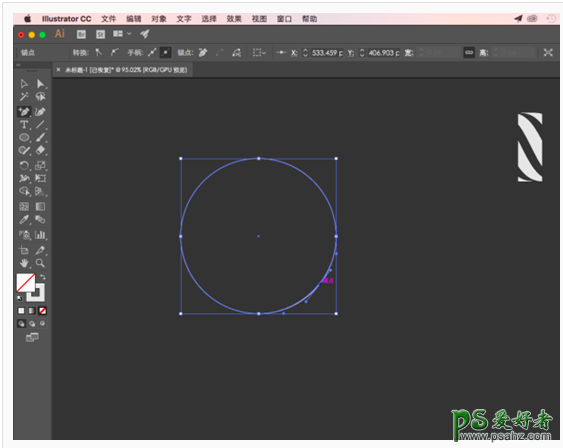
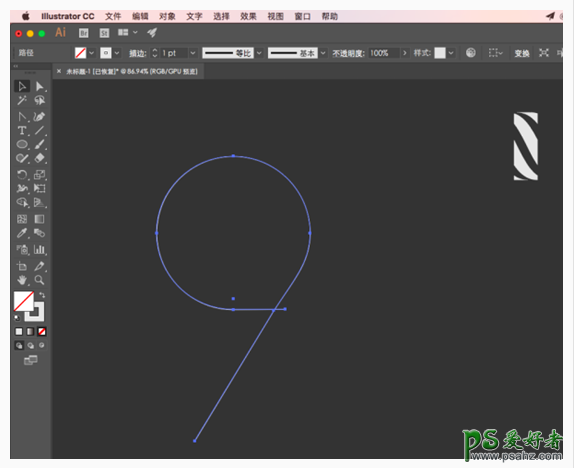
画个圆,在圆的左下半弧上用添加锚点工具加个锚点:

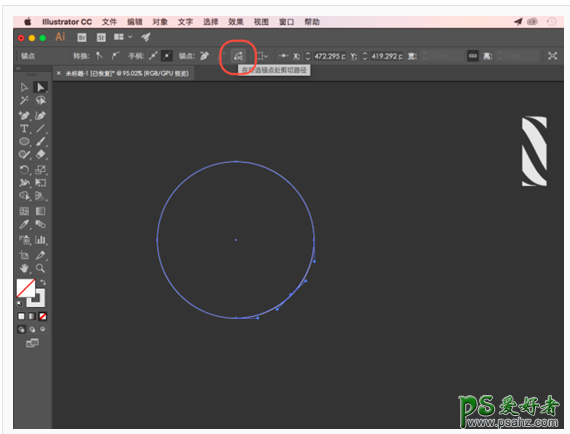
选中刚刚添加的锚点,点击在所选锚点处剪切路径:

调整切断后的路径:

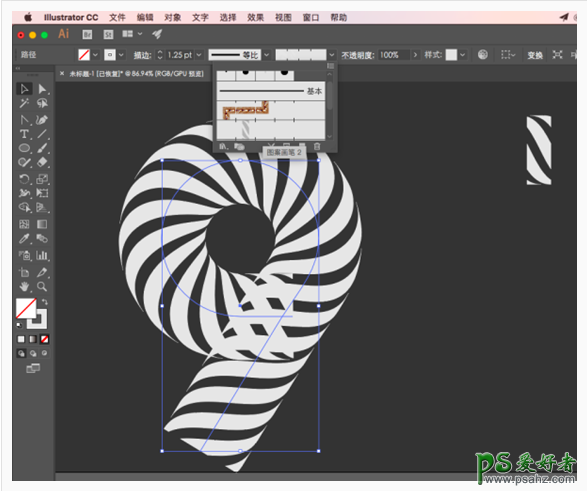
画笔定义选择之前做好的图案画笔,调整描边粗细至合适的值,继续调整路径使其和谐:

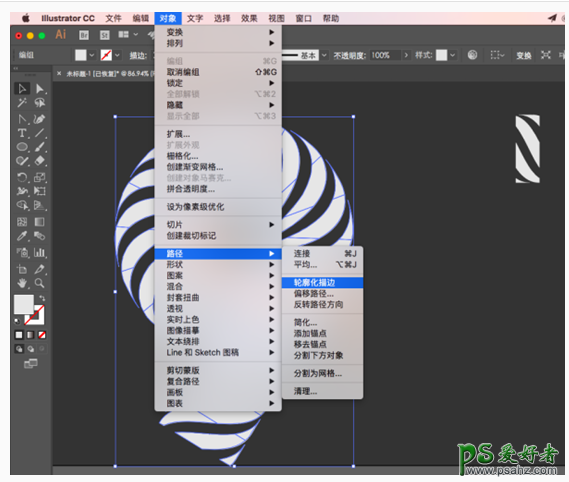
对象 -> 路径 -> 轮廓化描边:

最终效果图:

加载全部内容