音乐图标:设计一个白色音乐播放图标
夜白i 人气:0
www.softyun.net/it/
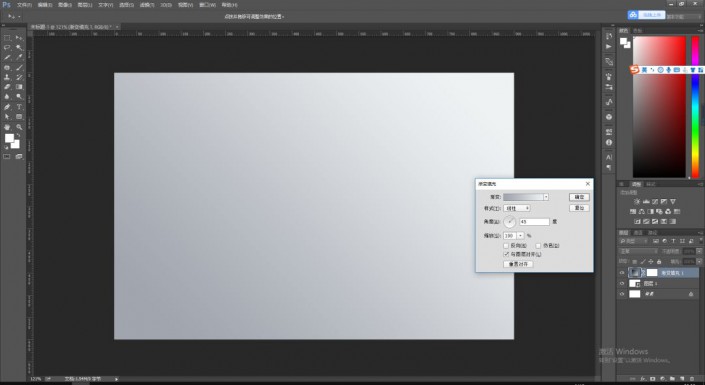
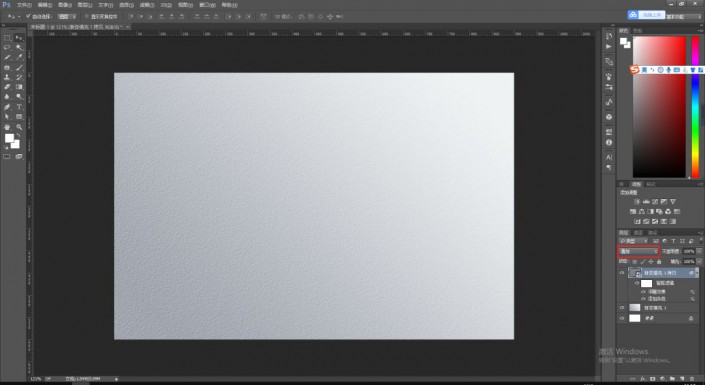
1.打开PS,新建一个900*600px的尺寸(任意),复制一层,新建一个渐变调整层,做一个45度的从 #a1a5ae 到 #eef2f3 的线性渐变。

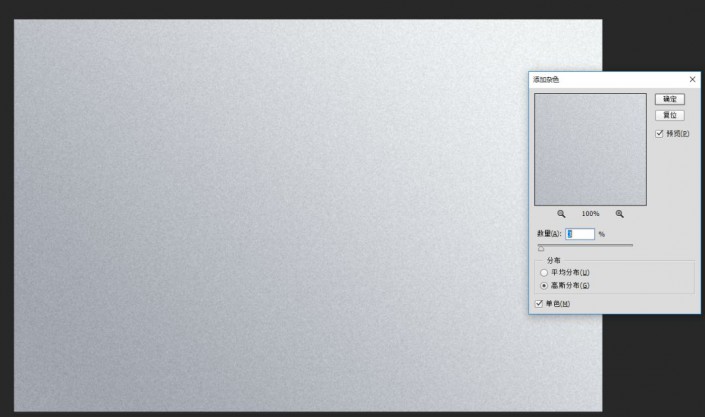
2.光是渐变背景,感觉差了点什么,添加点质感吧。复制一层渐变图层,转智能对象,添加一个杂色。

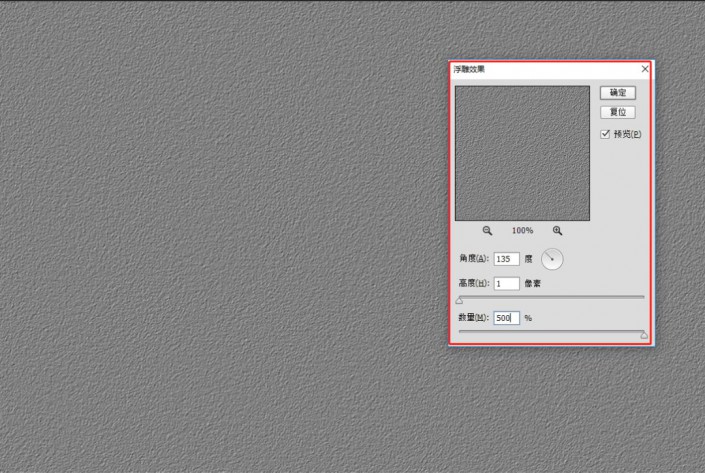
3.执行“滤镜—风格化—浮雕效果”,添加一个浮雕效果。


4.将这个图层的图层混合模式更改为“叠加”,我们的背景就完成了。

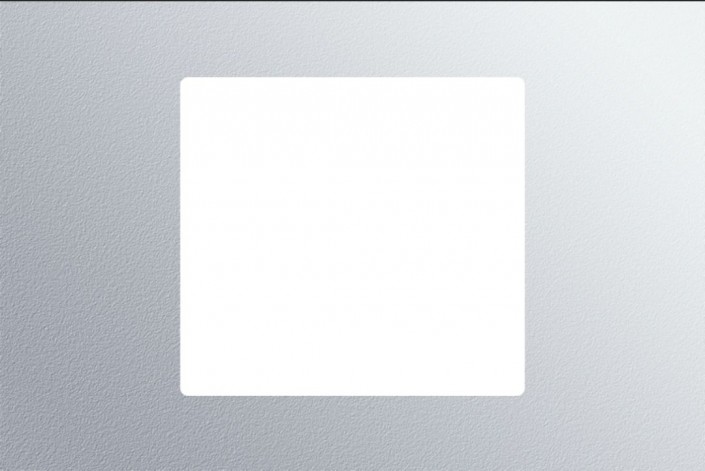
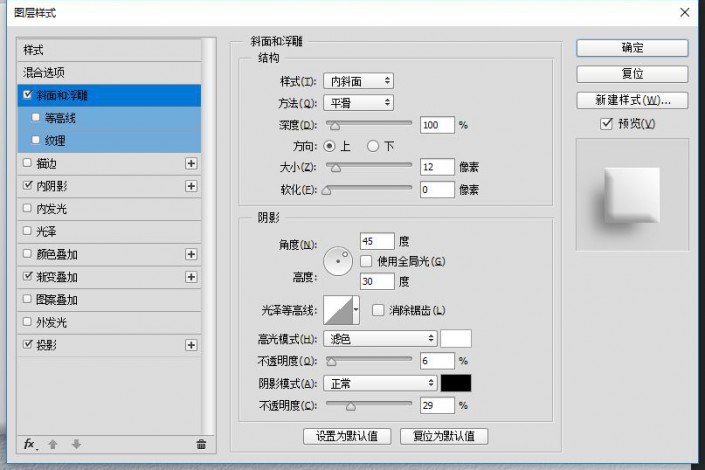
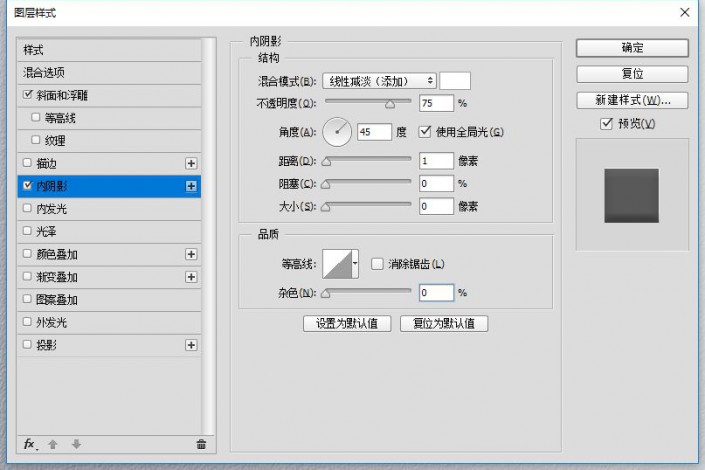
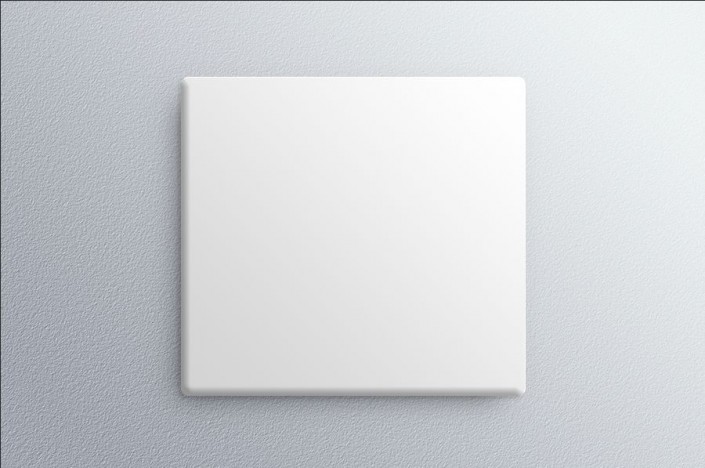
5.画一个圆角矩形,圆角半径10,并添加图层样式。

斜面浮雕

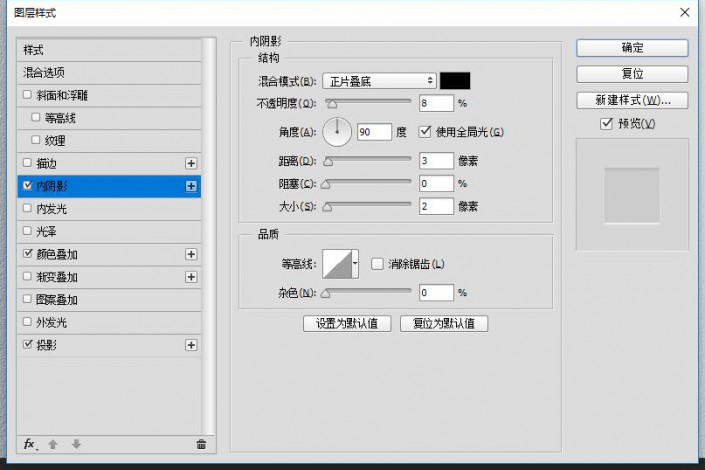
内阴影

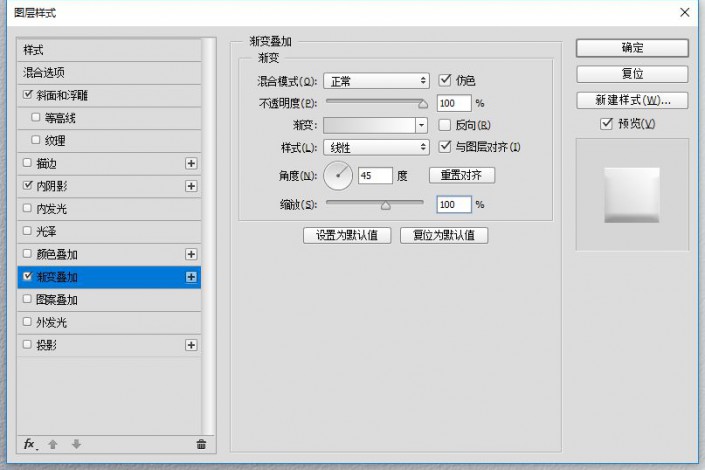
渐变叠加 (颜色:#d3d3d4-#ffffff)

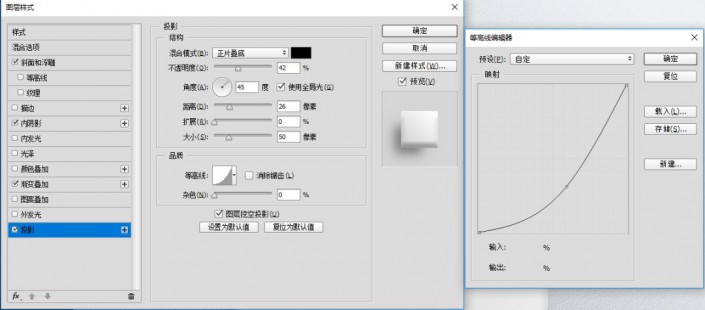
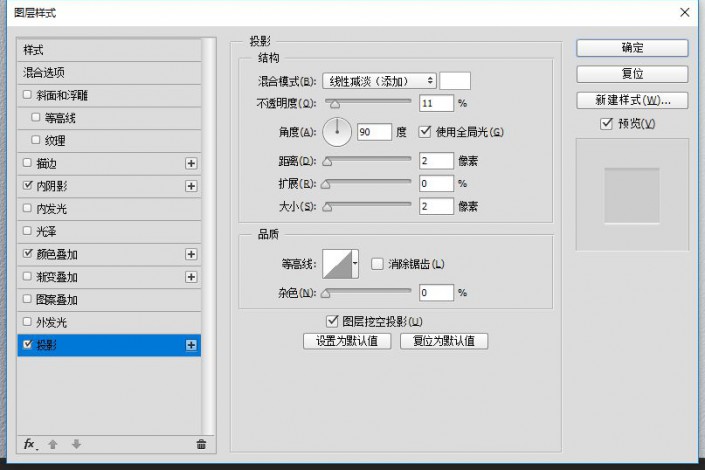
投影


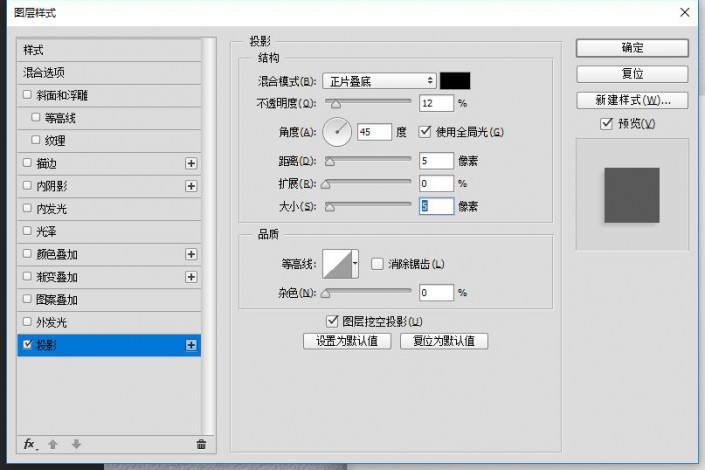
6.复制一层这个圆角矩形,移到下层,清除图层样式,将图层填充修改为0,添加一个投影图层样式,我们来增加阴影的层次感。

7.接下来,我们来做那个中框,新建一个合适的圆角矩形,将图层的填充修改为0,添加图层样式。这里需要注意的是圆角矩形的圆度需要对齐一下,不然看上去很难看。
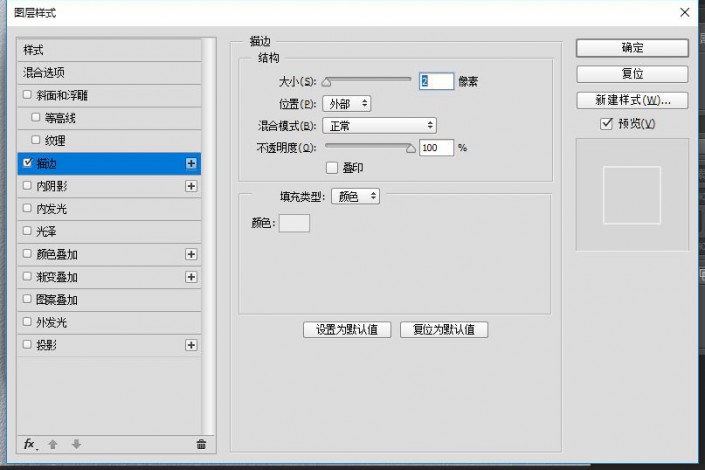
描边 (颜色:#ececec)

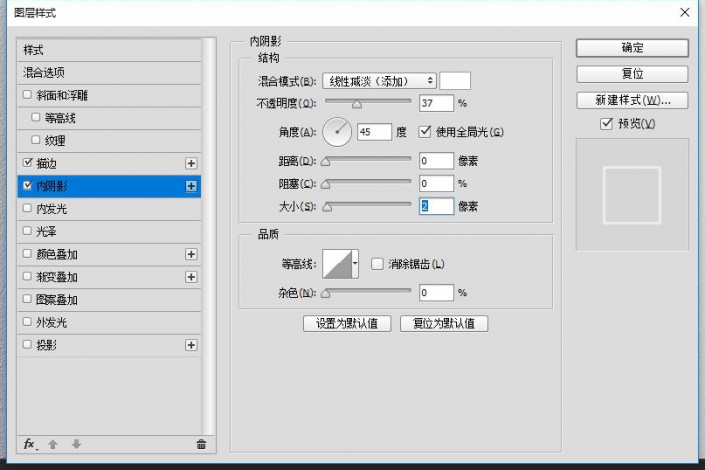
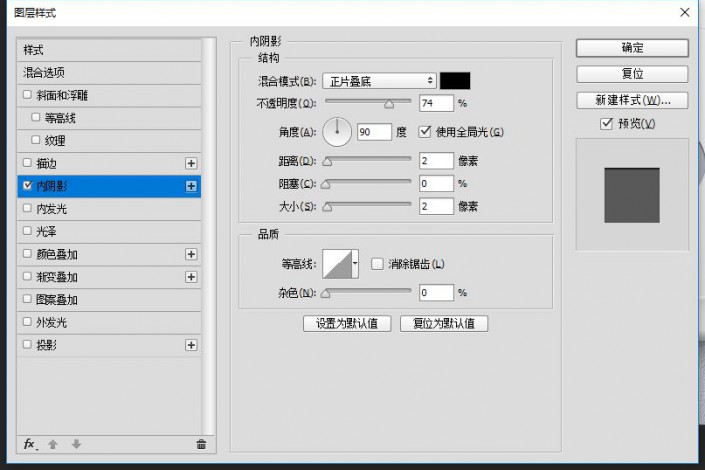
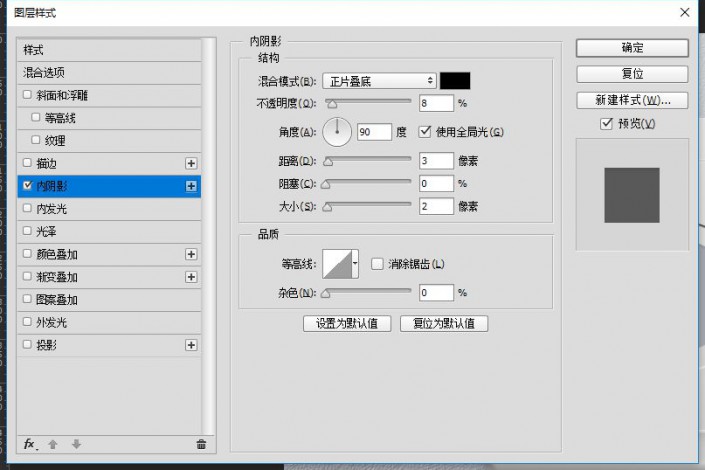
内阴影

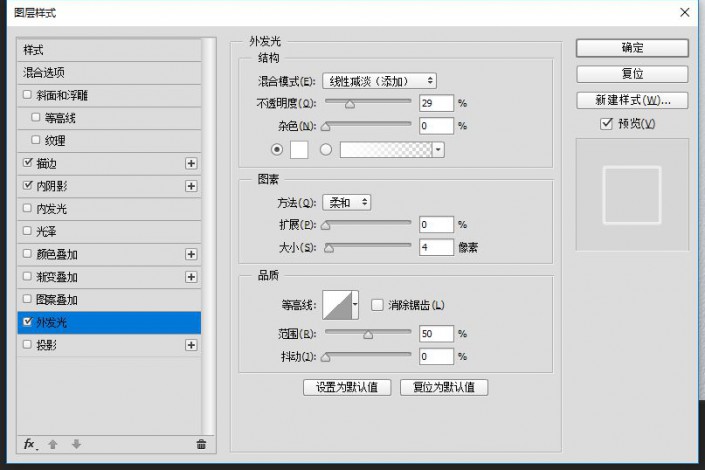
外发光

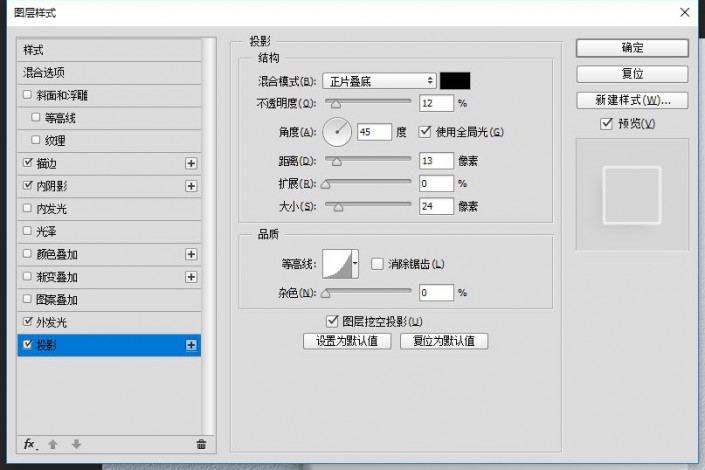
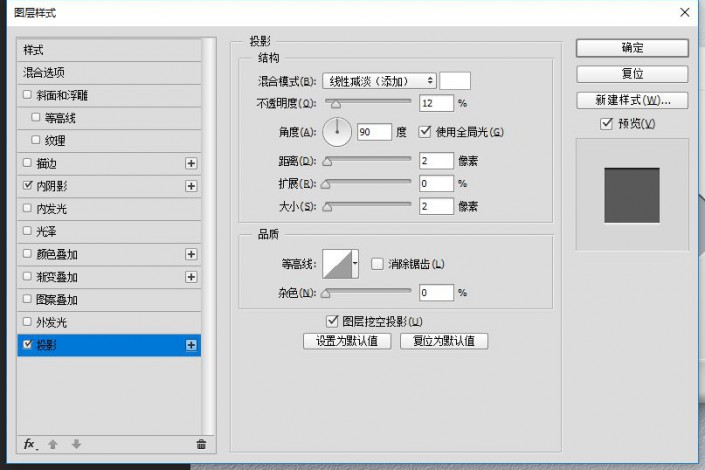
投影


8.用椭圆工具画出中间凹陷的的主体来,添加图层样式。

(将图层的填充修改为0)
内阴影

投影


注解:在这里面如何做出像云朵一样的图形,画三个圆,排列好后进行合并图层就可以得到云朵形状。制作中间的三个圆,这三个圆的的图层样式是一样的,只是圆的大小不一样。排列好,进行图层样式。

内阴影

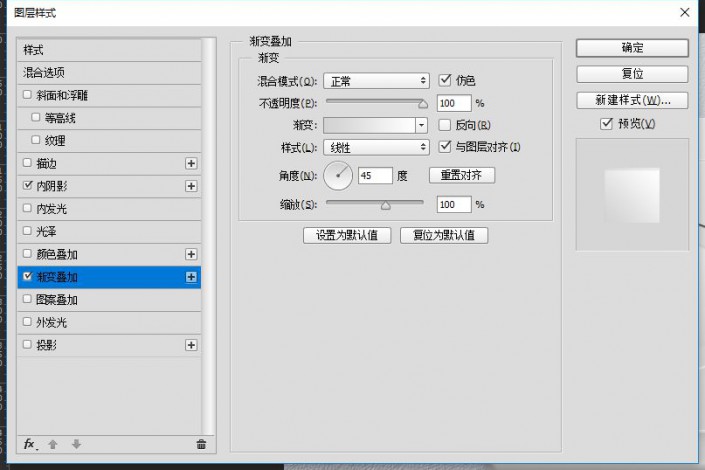
渐变叠加 (颜色和之前一样即可)

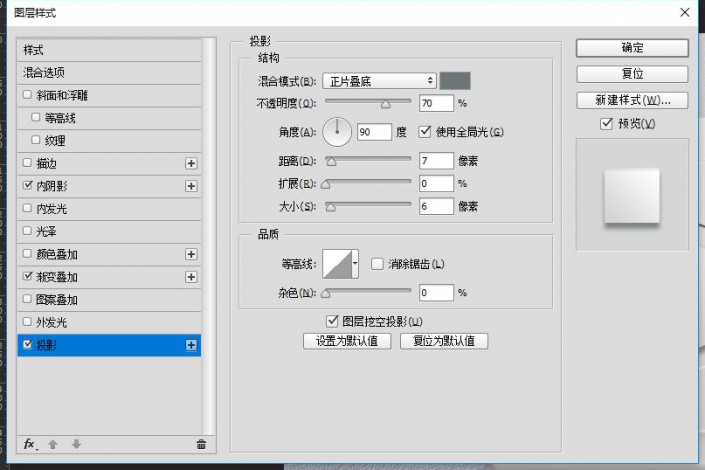
投影 (颜色:#6d7777)


最后把图标放上去,给这几个图标添加图层样式。

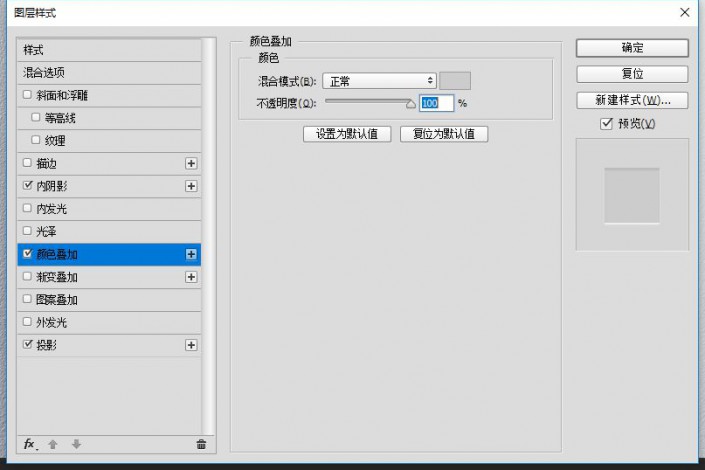
颜色叠加 (颜色:#cccccc)

内阴影

投影

在这个过程中你可以变化一下数值,就可以得到了不一样的图标,记住,教程是死的,人是活的,只有不断的练习和尝试,这样会达到意想不到的效果。
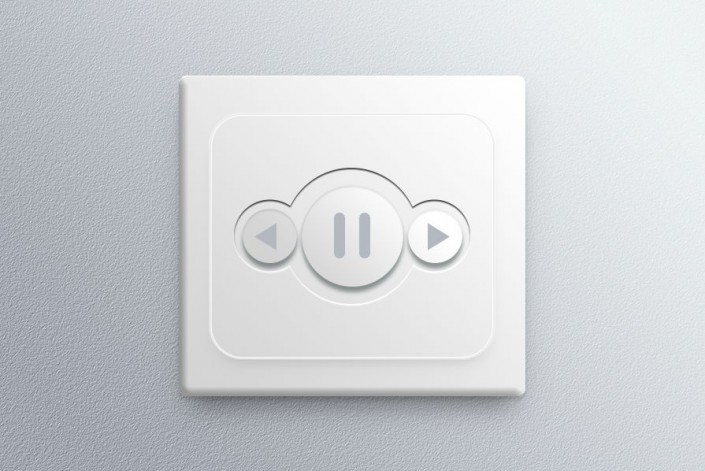
最终效果:

www.softyun.net/it/
加载全部内容