图标设计:用Photoshop制作金属质感图标
喜羊羊爱平底锅 人气:4本篇教程通过PS制作金属质感图标,图标教程做过许多,不知道同学们学的如何,本篇教程很简单,同学们也可以做其他颜色的,整个教程通过图层样式进行制作,再添加上效果,通过滤镜中的添加杂色做出拉丝效果,整个图标看起来会更有质感,感兴趣的同学们可以跟着教程制作一下。
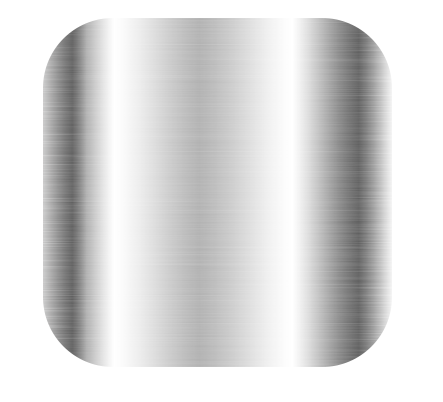
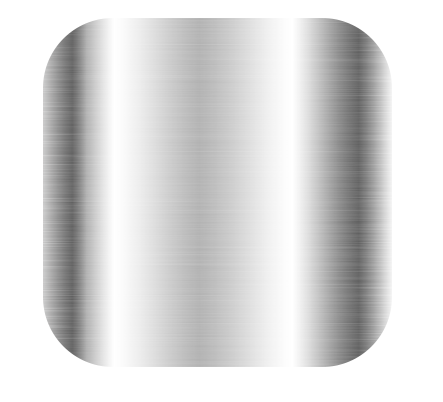
效果图:

操作步骤:
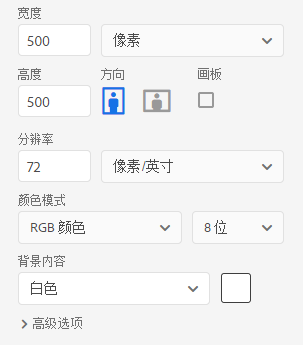
1.首先新建画布,以500*500px为案例

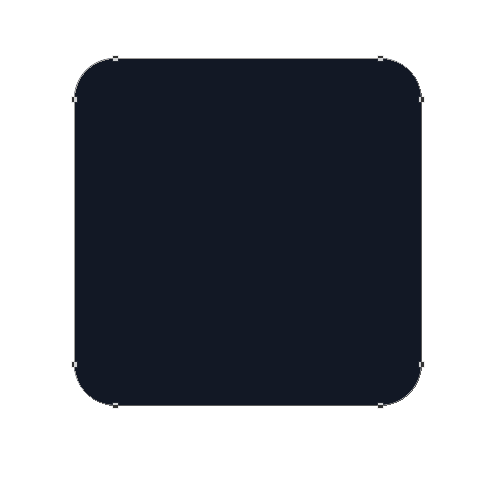
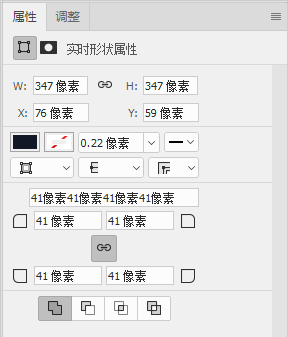
2.新建画布之后我们开始创作图标,首先建立圆角矩形,按住shift键画一个正圆角,右侧属性栏调整圆角大小


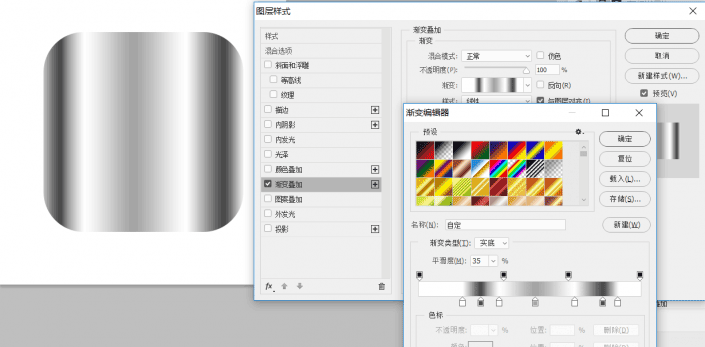
3.开始制作金属质感颜色,用渐变实现金属质感

www.softyun.net/it/
渐变色值参数:#ffffff #454545 #a3a3a3
4.现在底层金属质感已经出来了,接下来就是拉丝效果的制作了
(1)新建图层剪切到刚制作的金属质感图层,填充白色(任意色都可以)
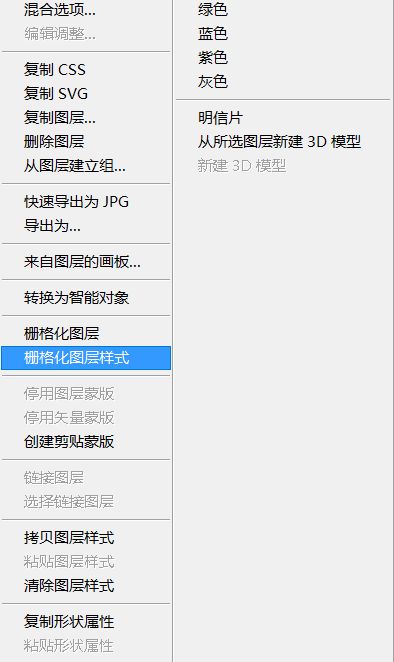
(2)将做好的金属质感图层栅格化图层样式(此操作是为了能让后面的拉丝质感可以显示出来)

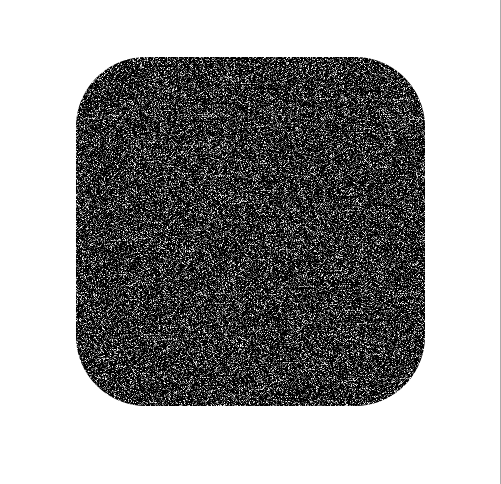
(3)在新建立的图层上面添加效果,执行“滤镜”-“杂色”-“添加杂色”(必须执行此步骤,不然拉丝效果显示不出来),
添加杂色越多后期效果越明显

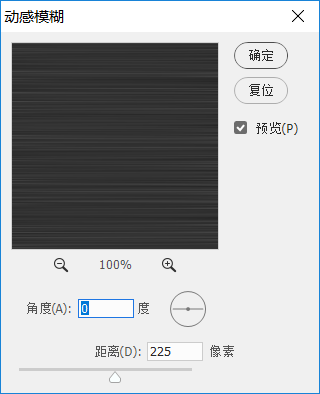
(4)继续执行“滤镜”-“模糊”-“动感模糊”,模糊方向可以自定,模糊距离越大还是效果更明显,

(5)最后一步就是调整图层样式就可以了

我这里调整的是滤色,小伙伴可以自行选择,渐变也可以根据实际情况进行调整
完成:

同学们可以跟着教程做一下,整体还是比较简单的。
加载全部内容