@卡乐筠:
本篇教程通过PS绘制可爱的卡通的笑脸描边图标,这类风格很是可爱啊,步骤超级详细,视频和图文教同学制作可爱的笑脸,MBE的线条感和其他不同,扁平化图形+、黑色粗线、断线处理是MBE风格的固定搭配,使人一眼就认出,比较独具一格,同学们通过教程一起来练习一下吧。
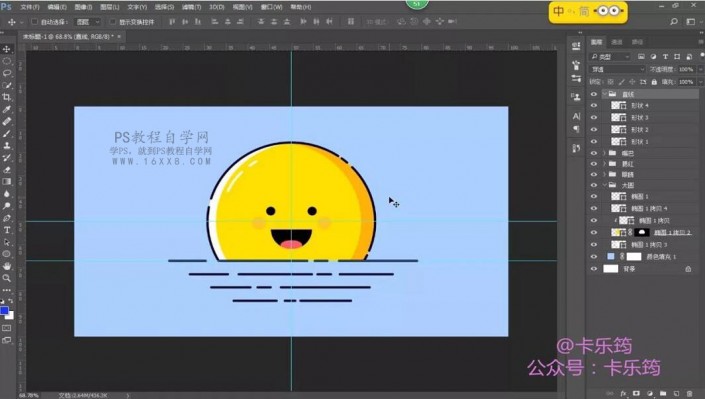
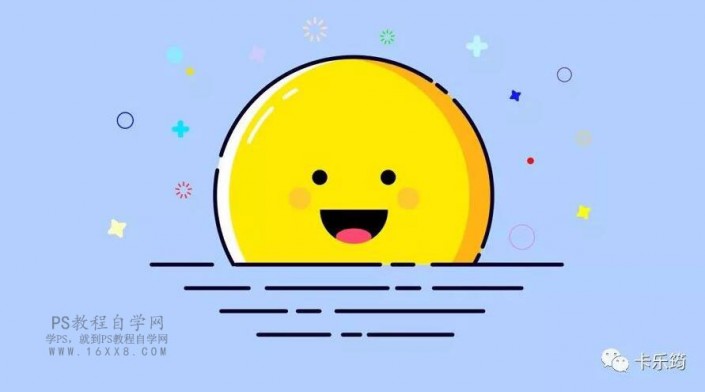
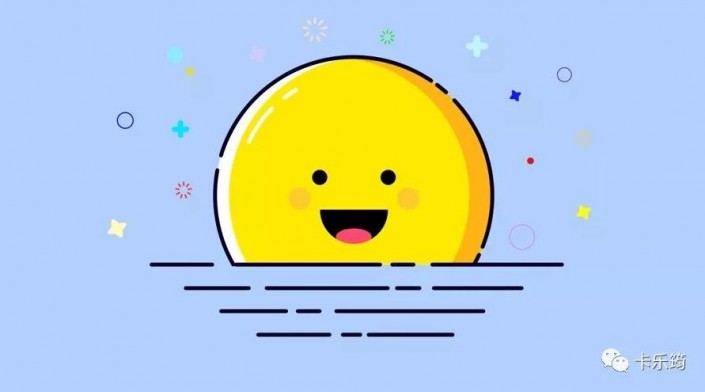
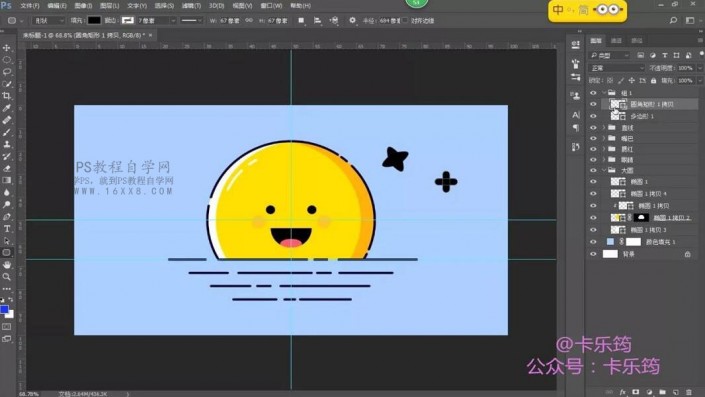
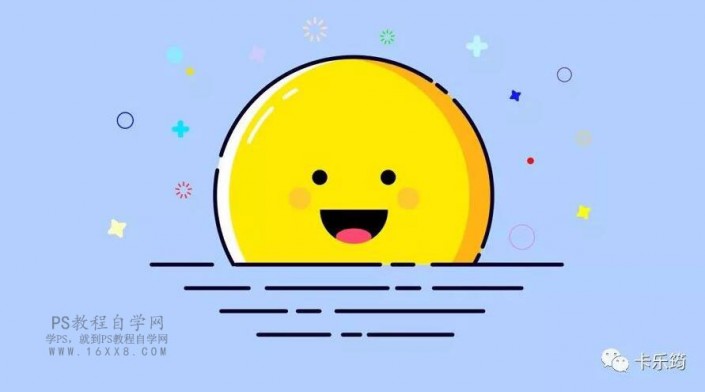
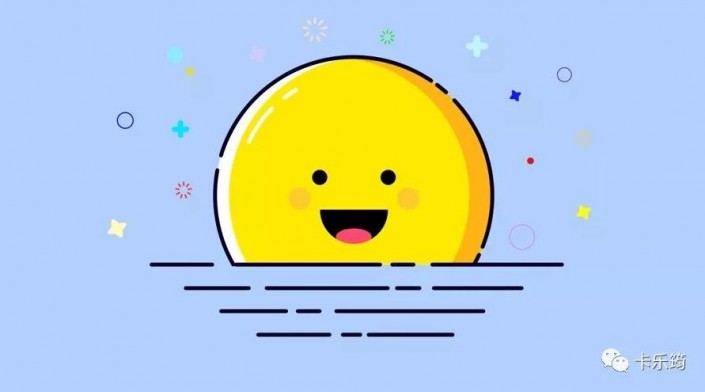
效果图:

www.softyun.net/it/
操作步骤:
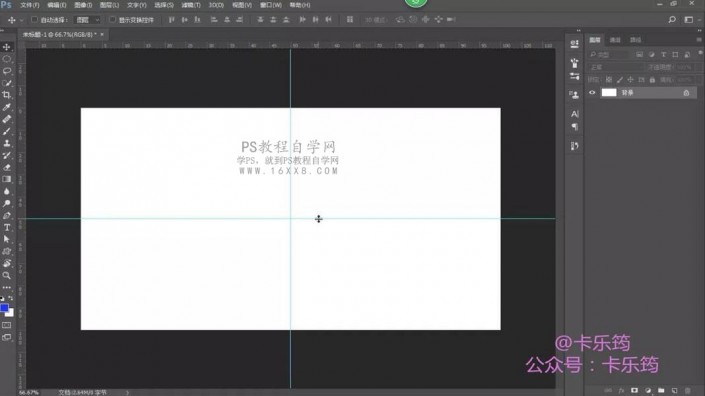
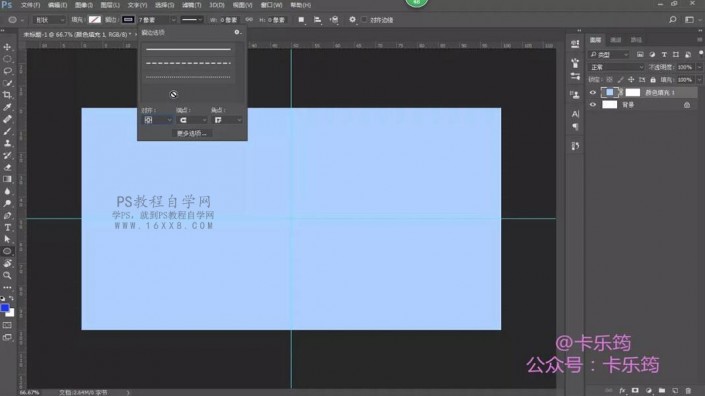
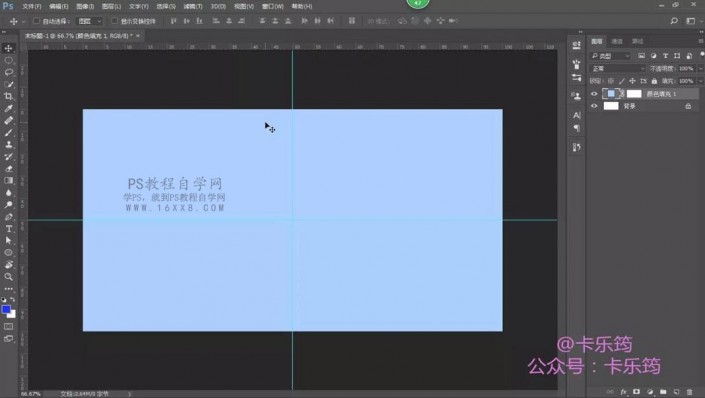
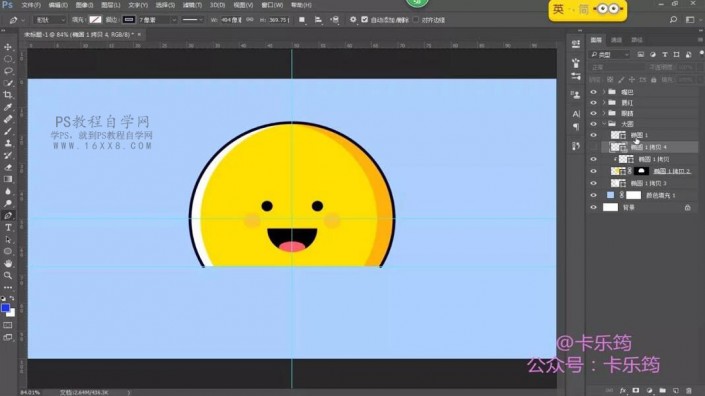
文件-新建-新建1280×720的白色画布 Ctrl+R调出参考线 拉出水平居中和垂直居中的参考线

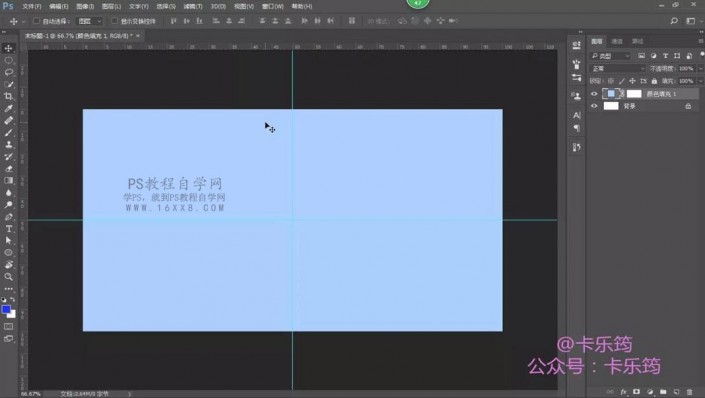
纯色填充调整图层-背景填充一个蓝色

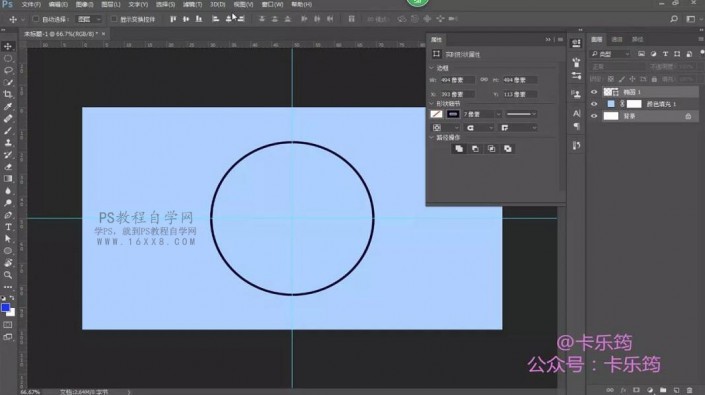
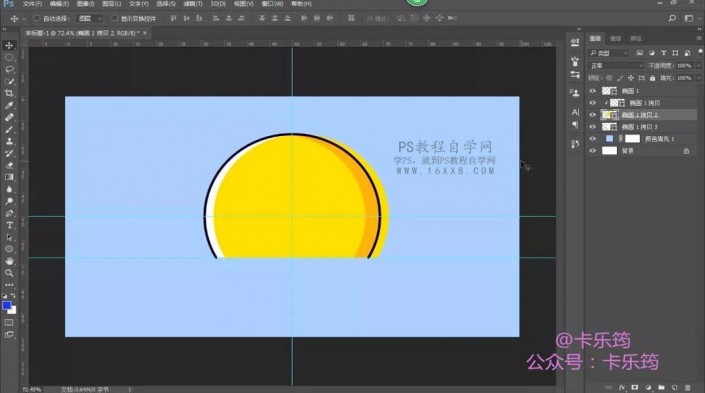
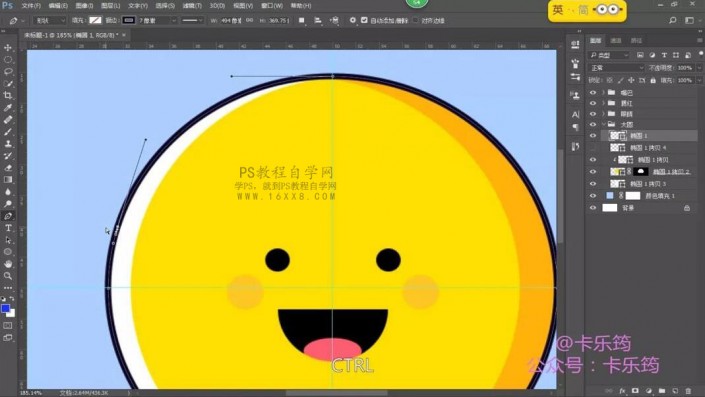
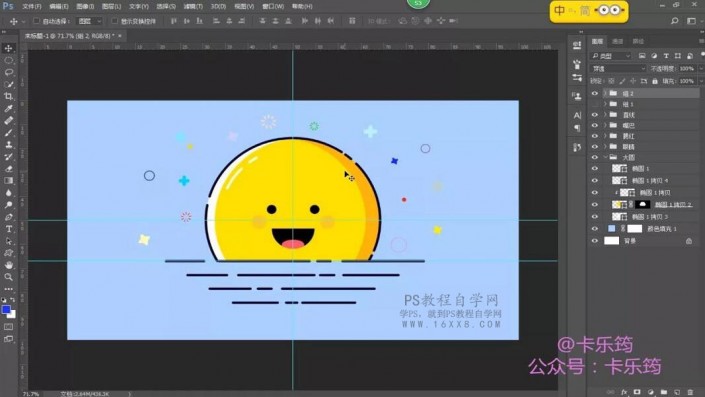
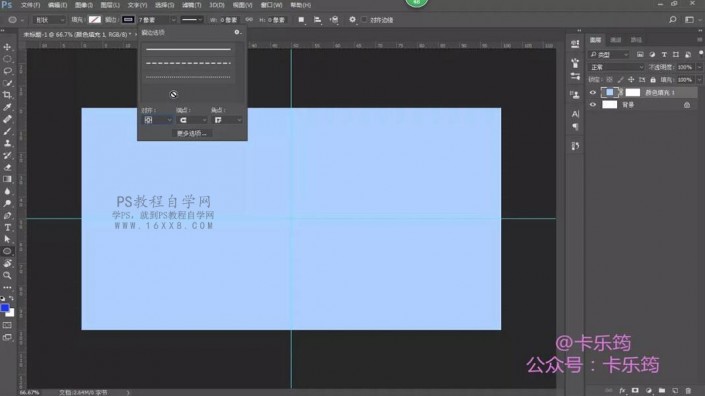
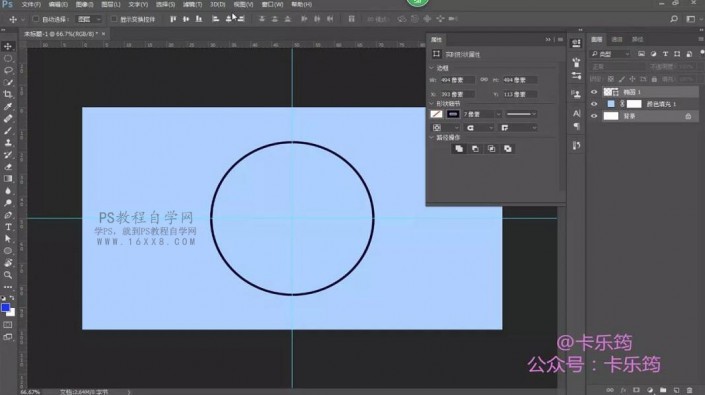
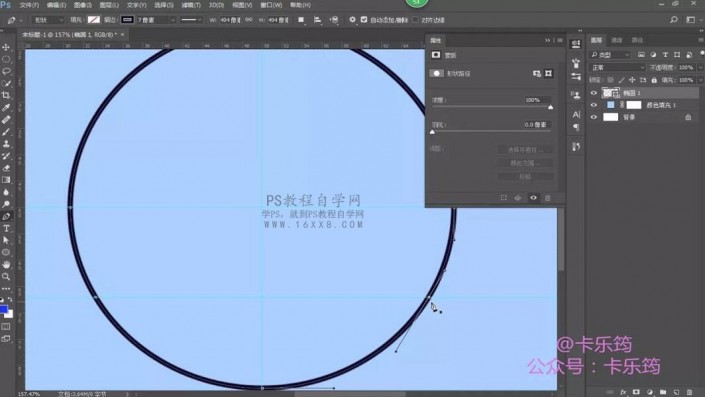
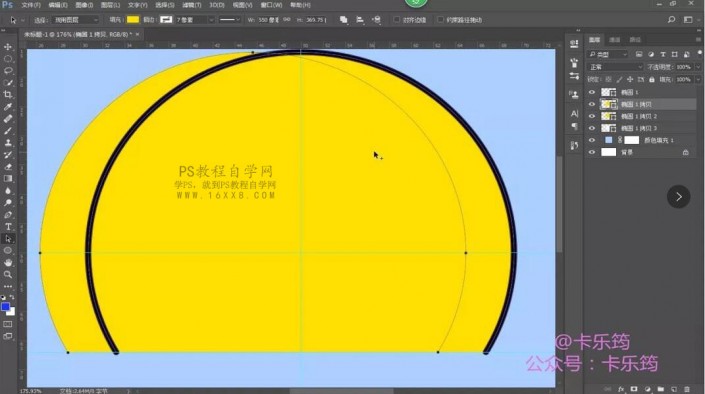
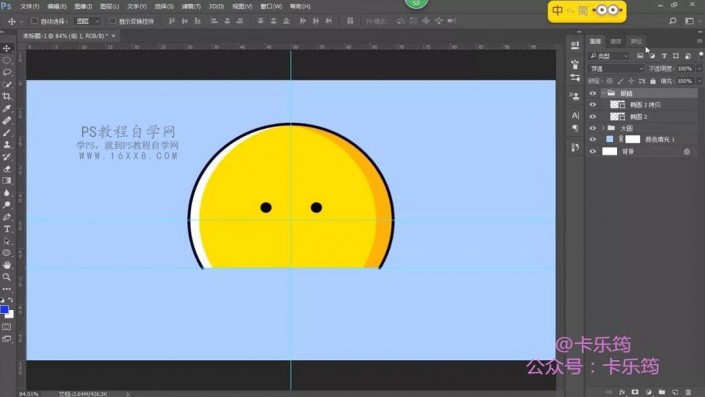
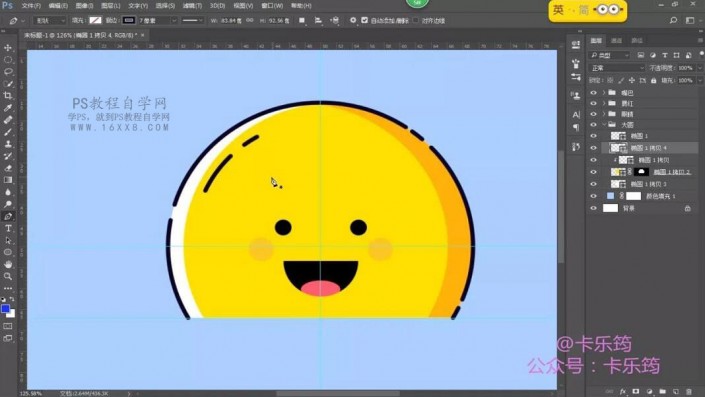
椭圆工具 填充无,描边蓝色偏黑,7像素,圆形端点,居中分布

按住Shift画出一个正圆 Ctrl键加选背景,水平居中对齐,垂直居中对齐

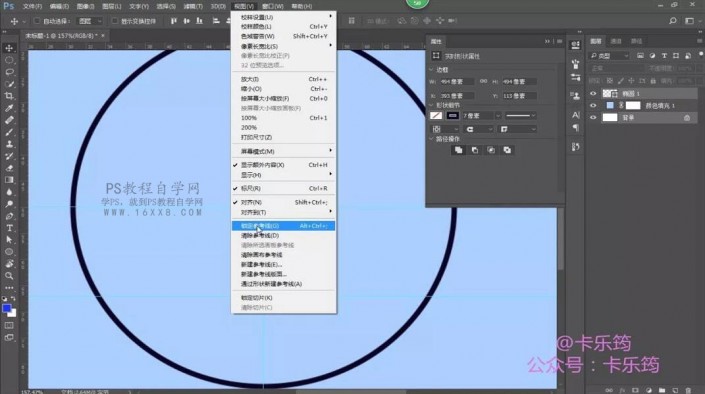
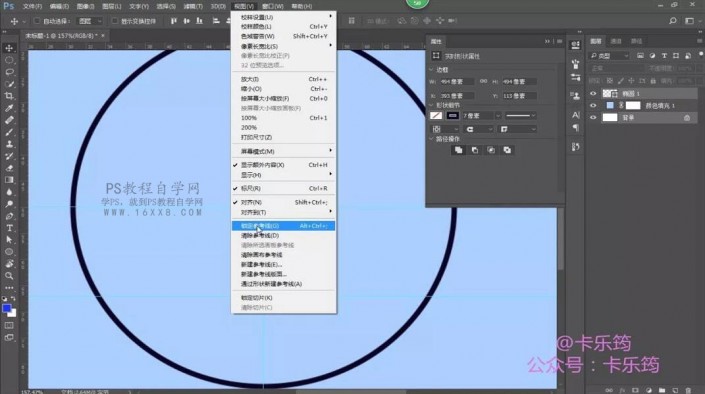
再拉出一根参考线 视图菜单-锁定参考线(这样就不会误操作移动了参考线)

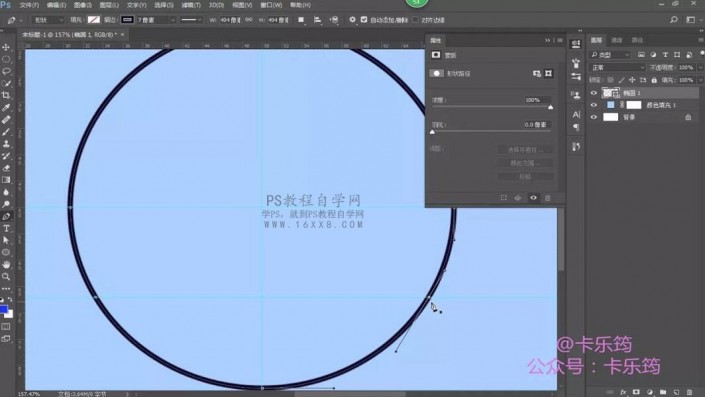
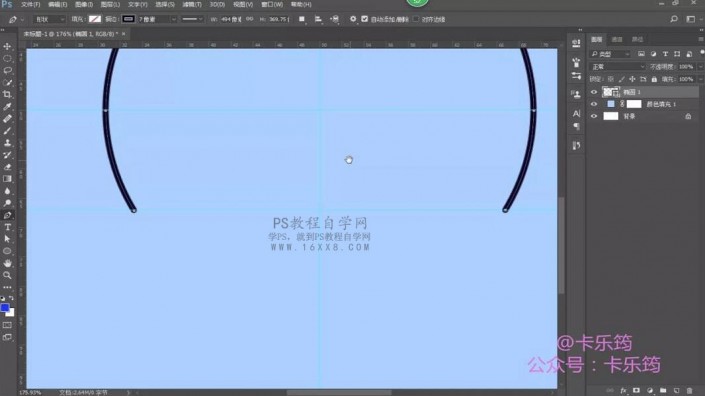
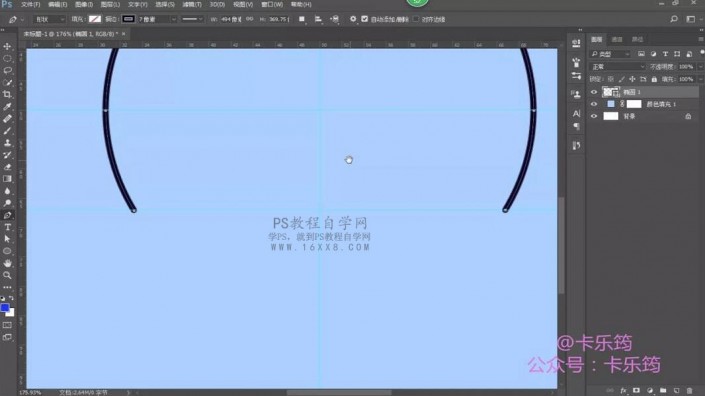
切换到钢笔工具,钢笔工具靠近路径时,变成钢笔加一个小加号,代表添加锚点 在下方水平参考线位置添上两个锚点

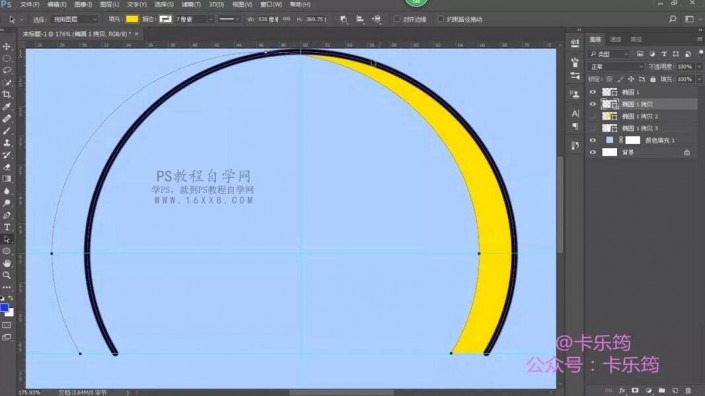
钢笔工具Ctrl键切换到直接选择工具(白色箭头),框选住中间的锚点,变成实心的 按住Delete键删除 这样锚点两端的路径被删除了

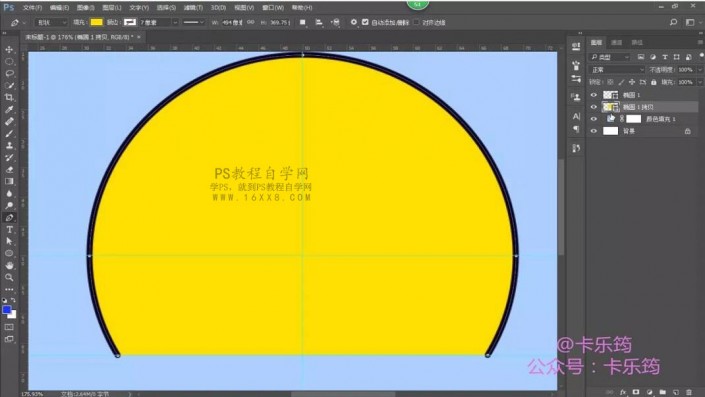
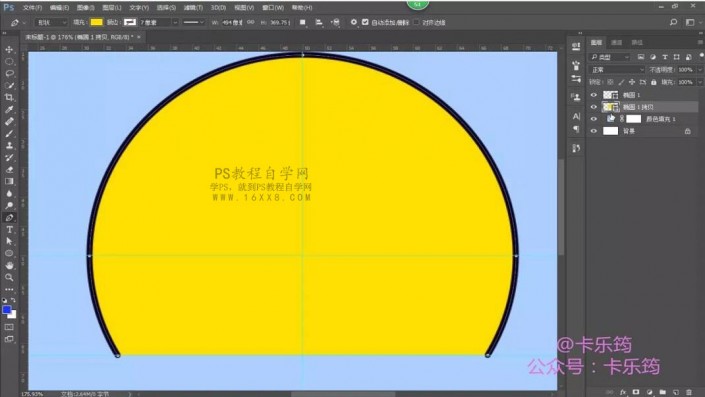
Ctrl+J复制一层,移动到描边图层下方,去掉描边,填充一个黄色

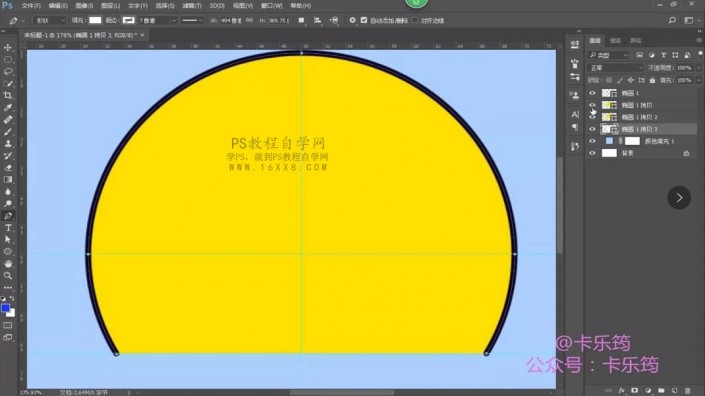
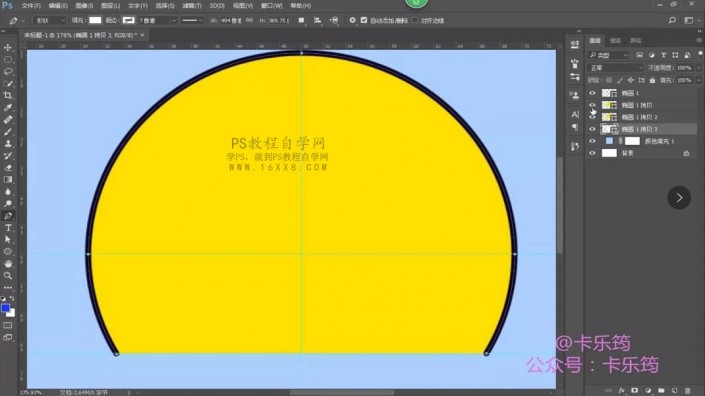
黄色图层按住Alt键复制两层 最下面一层填充修改为白色

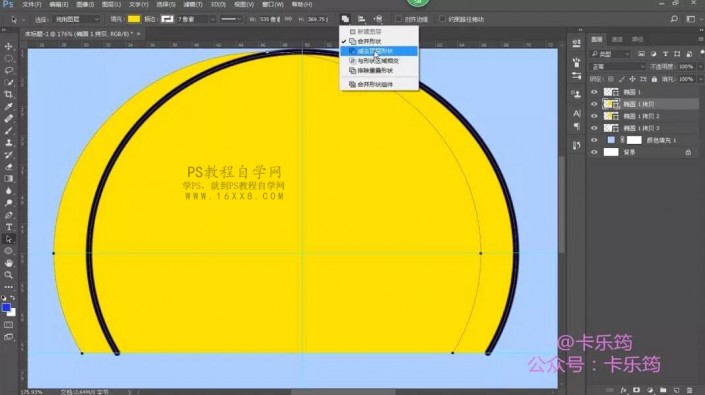
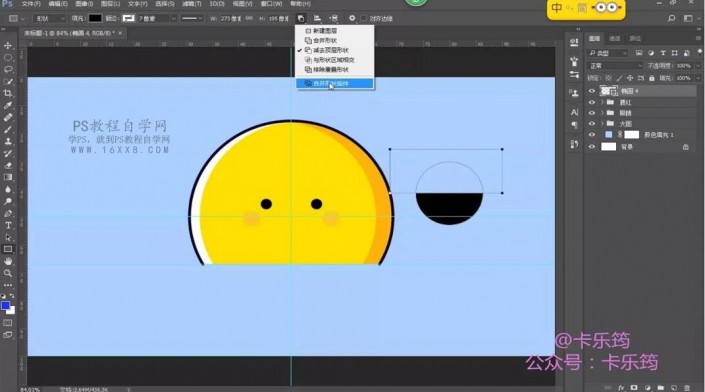
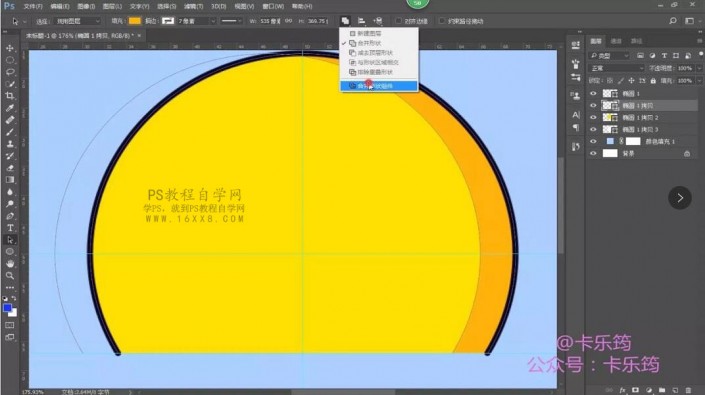
最上面一层-选择路径选择工具(黑色箭头),按住Alt键+Shift键在同一个图层复制出来新的一层

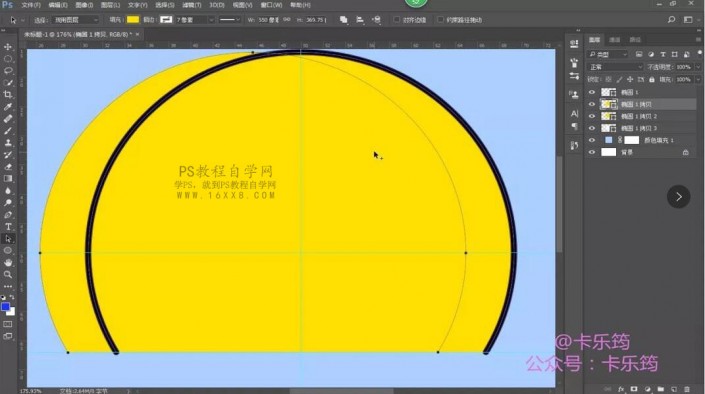
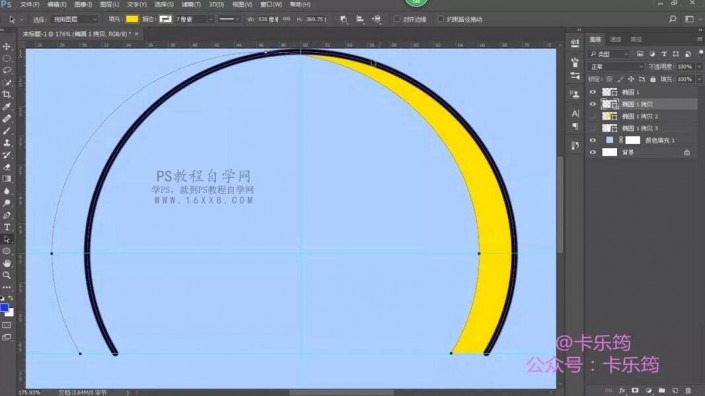
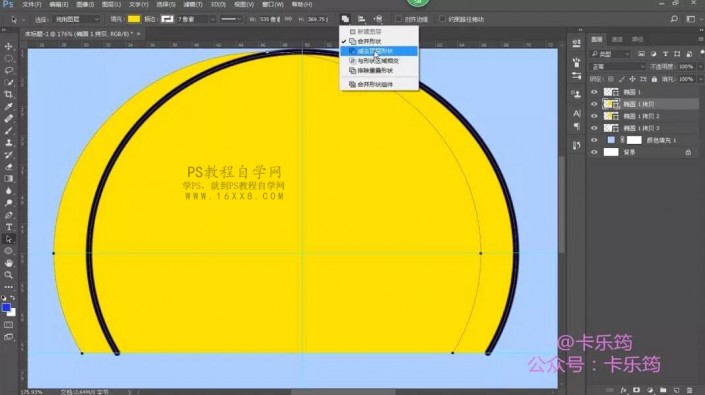
路径选择工具-选择新复制个这个图层,路径操作选择减去顶层形状


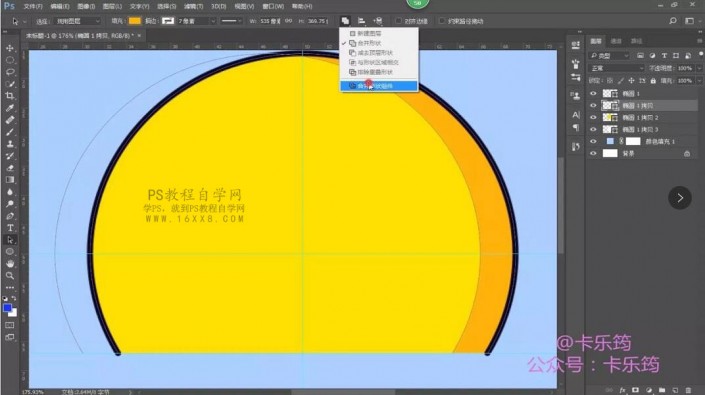
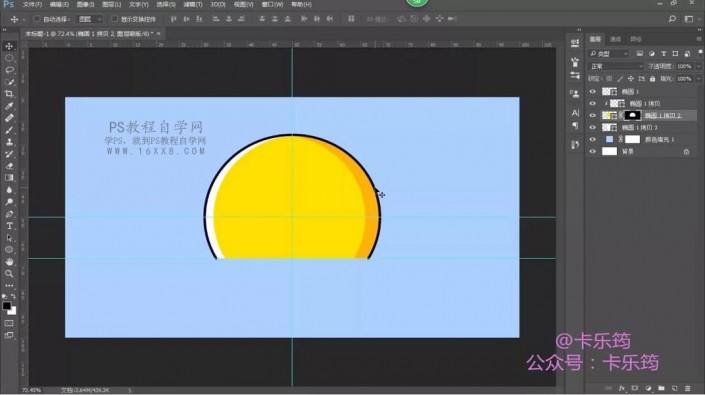
修改填充颜色为一个深黄色,路径操作选择合并形状组件


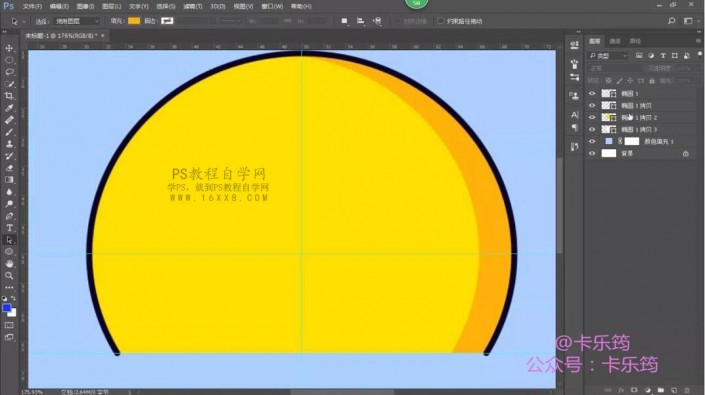
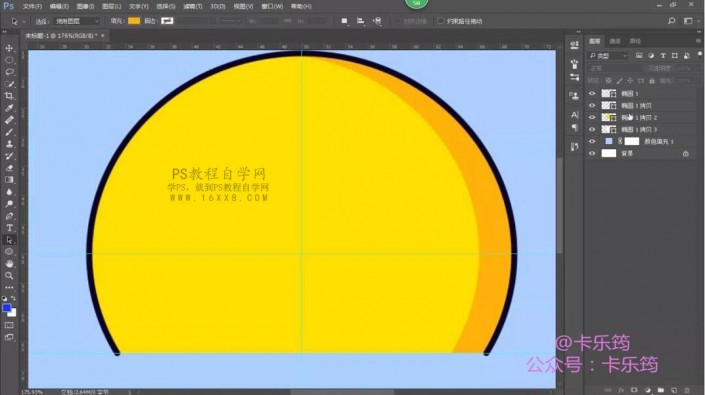
深黄色图层-创建剪贴
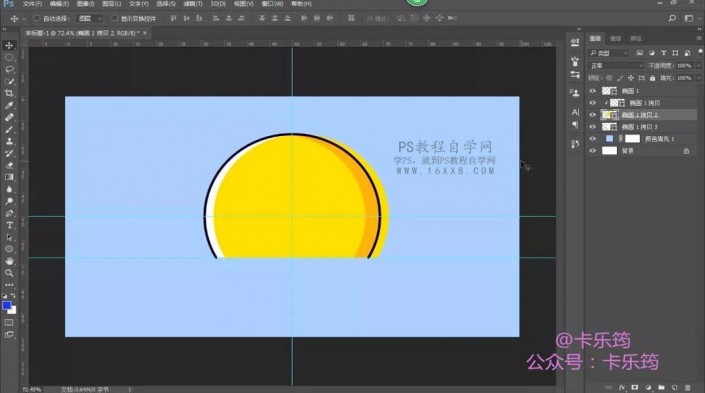
蒙版,剪贴进中间的黄色图层 中间的黄色图层,使用键盘上的上↑下↓左←右→方向键调整位置

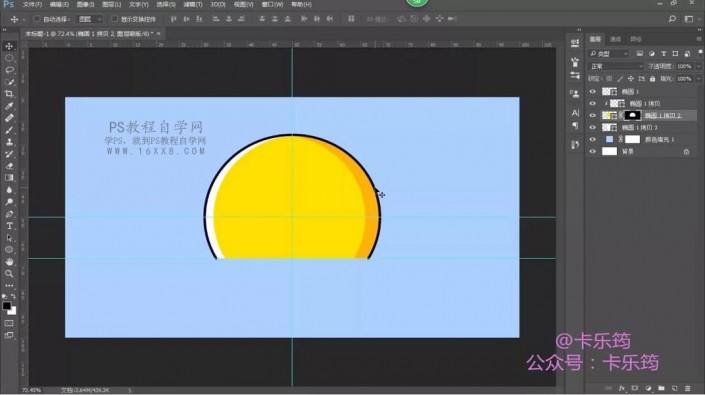
移动之后产生多余的部分,使用Ctrl键点击描边的形状得到描边内的选区,在黄色的图层上创建蒙版,这样就隐藏了多余的部分

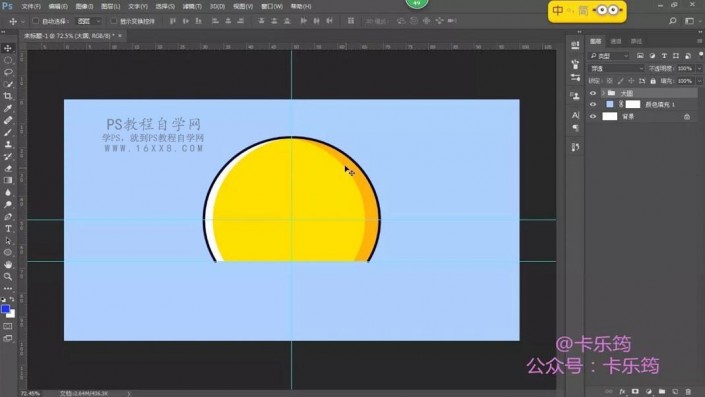
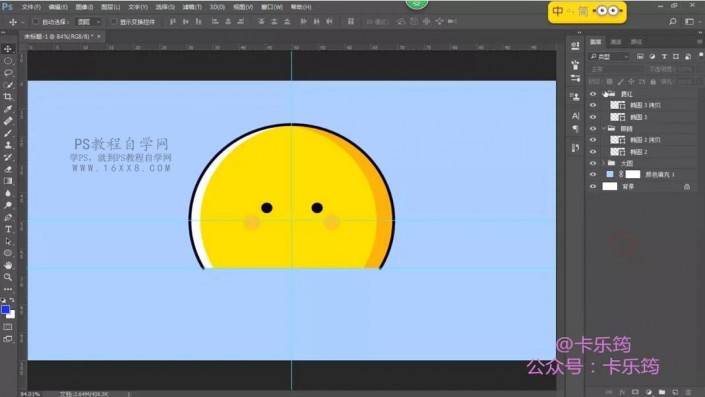
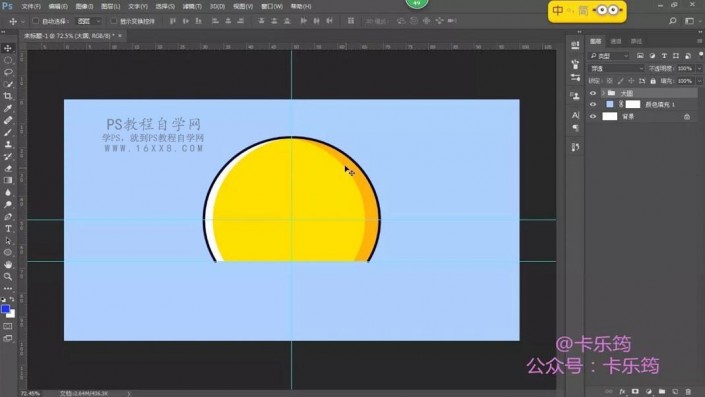
按住Shift选中所有大圆图层,Ctrl+G打一个组,修改名称为“大圆”

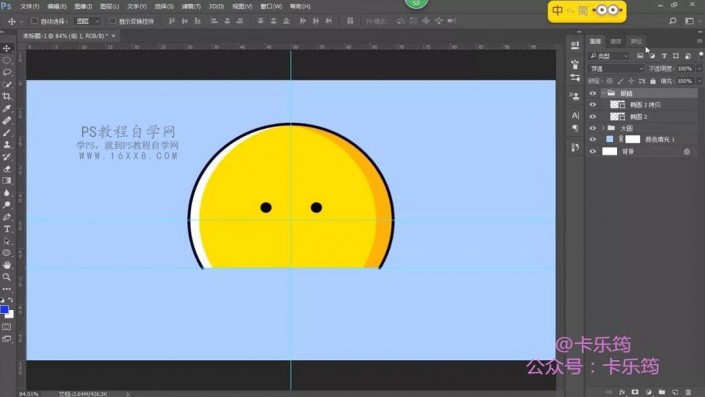
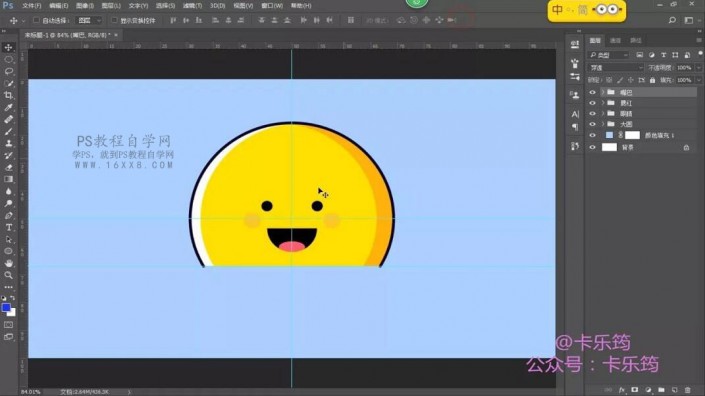
眼睛: 椭圆工具,按住Shift画一个正圆,填充黑色,无描边,复制一层移动位置

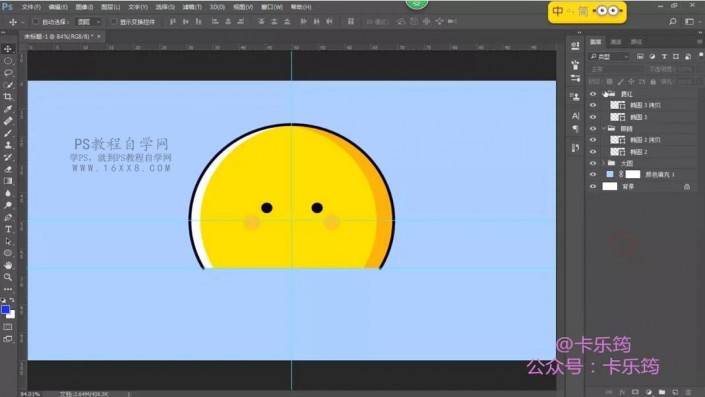
腮红: 椭圆工具,按住Shift画一个正圆,填充一个黄色,无描边,复制一层移动位置

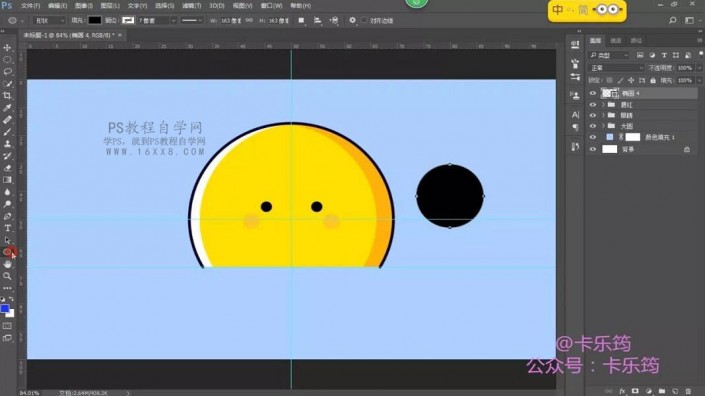
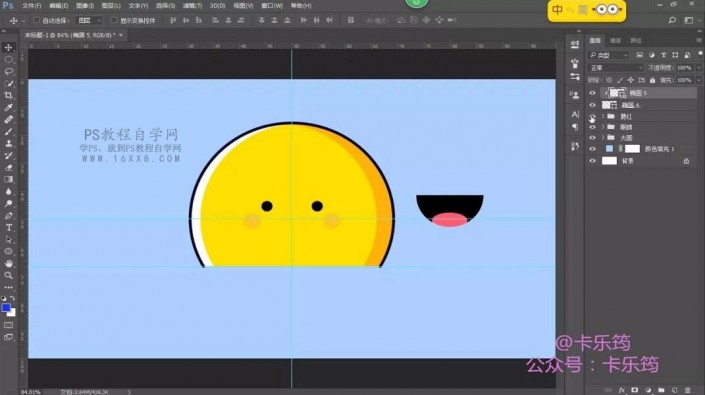
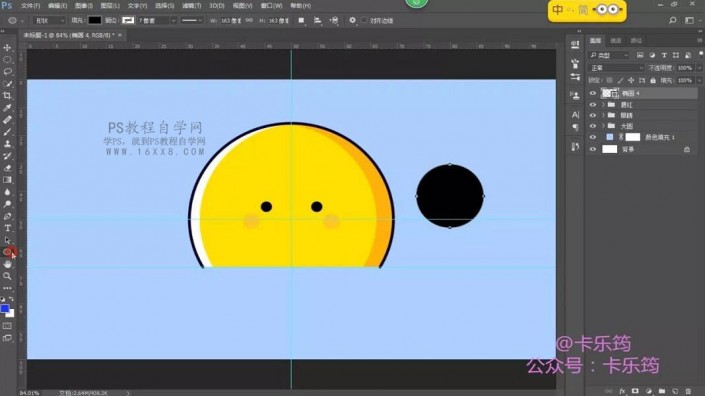
嘴巴: 按住Shift画一个正圆,填充黑色,无描边

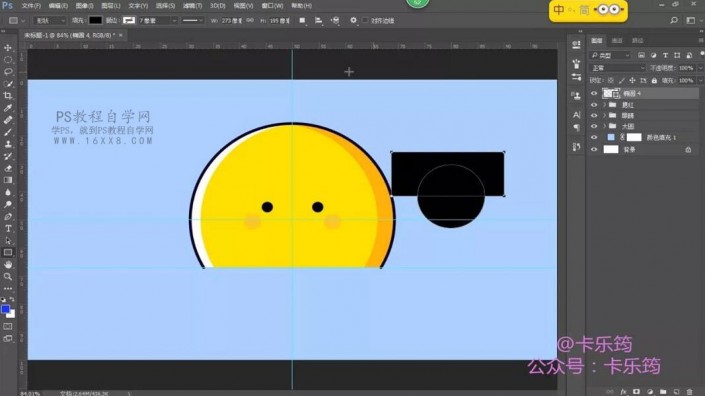
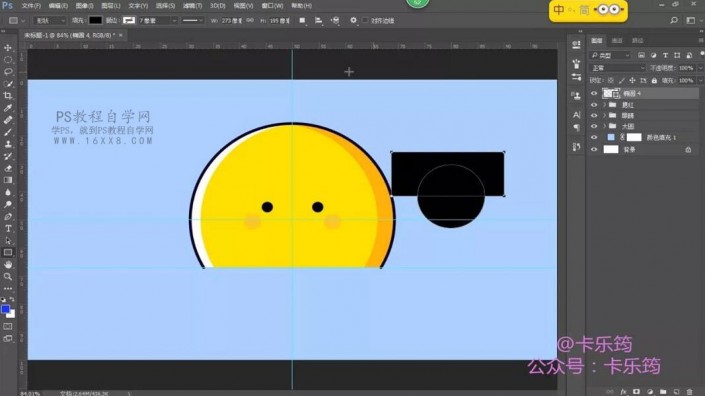
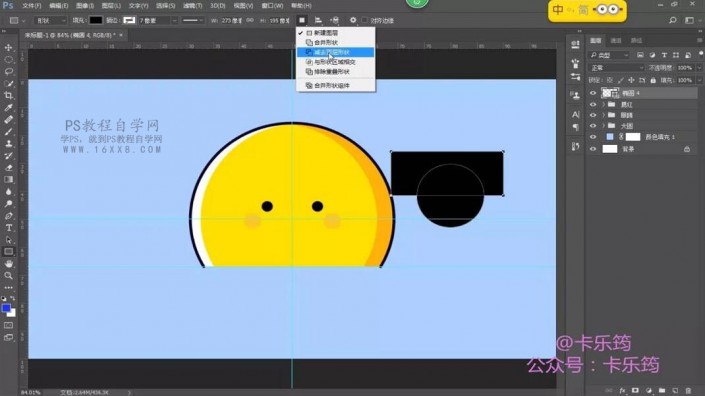
切换到矩形工具 绘制之前先按住Shift,鼠标出现一个小加号,表示在同一个图层进行绘制形状 画一个矩形

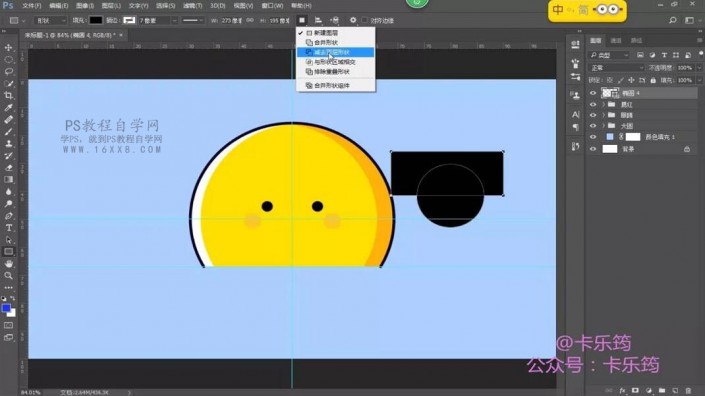
路径操作-选择减去顶层形状,这样矩形就会把圆的上半部分剪掉,变成半圆

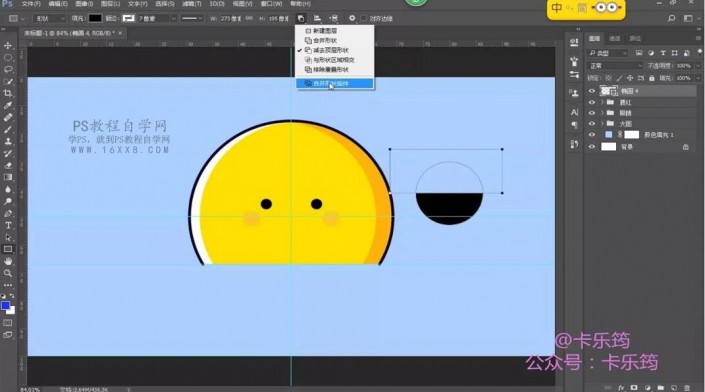
路径操作-合并形状组件

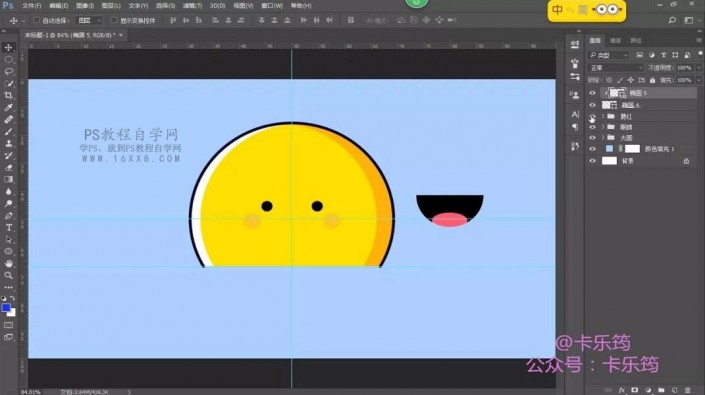
椭圆工具,画一个椭圆,选择一个舌头的玫红色 创建
剪贴蒙版剪贴进半圆里面

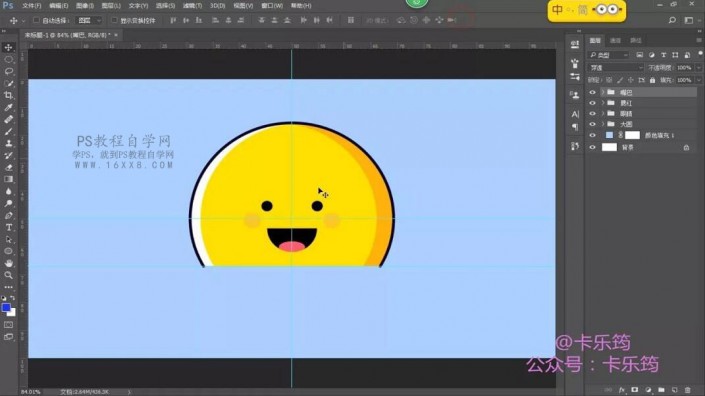
基本型绘制完成,接下来绘制断点以及小装饰物

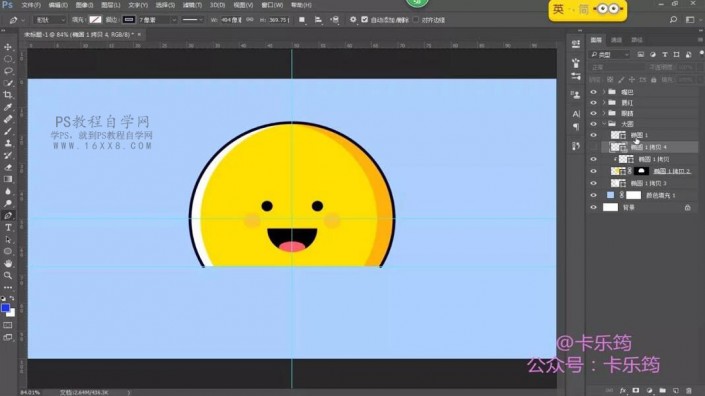
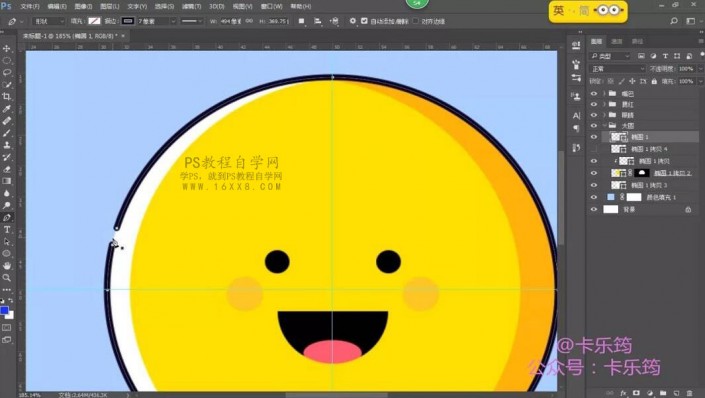
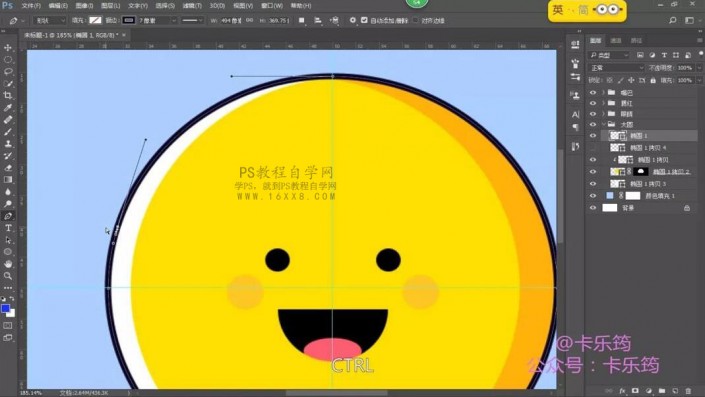
把大圆描边先复制一层,Ctrl+J复制,先隐藏一下,留着备用

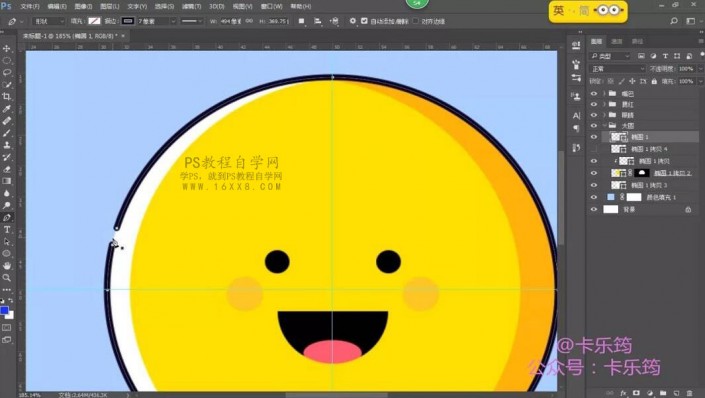
切换到钢笔工具,Ctrl键激活路径, 松开Ctrl键,钢笔靠近路径出现一个钢笔带着小+号,就是添加锚点的状态 添加一些锚点,Ctrl键选中某个锚点变成实心的

Delete键删除锚点,该锚点的左右两端的路径就会被删除

多次添加-Delete删除锚点及路径

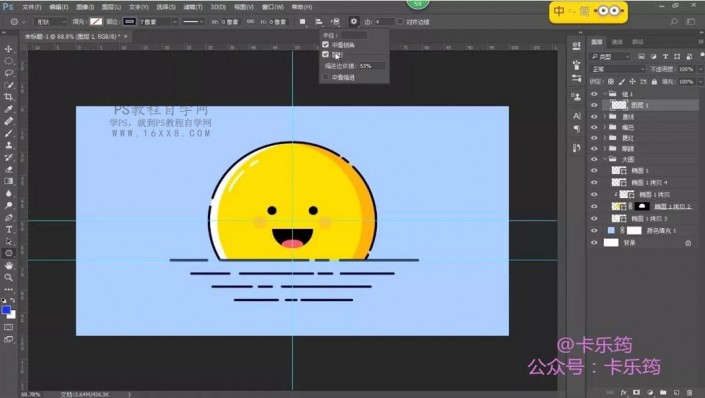
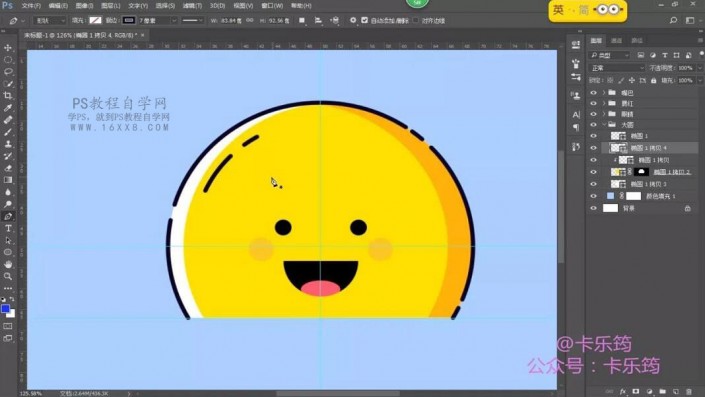
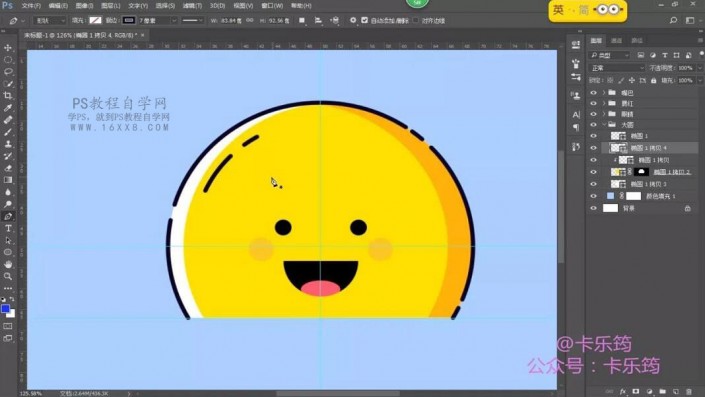
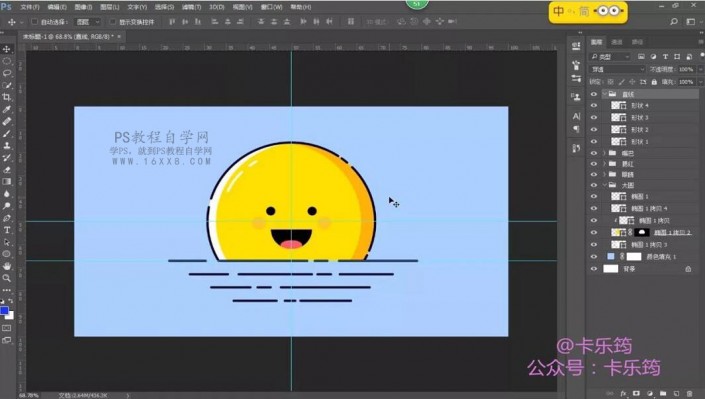
打开隐藏的描边图层,Ctrl+T自由变换一下大小 删除部分锚点和路径

描边改成白色,形成高光

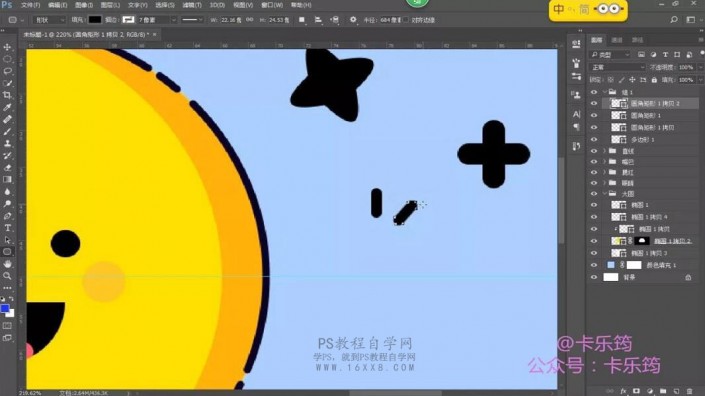
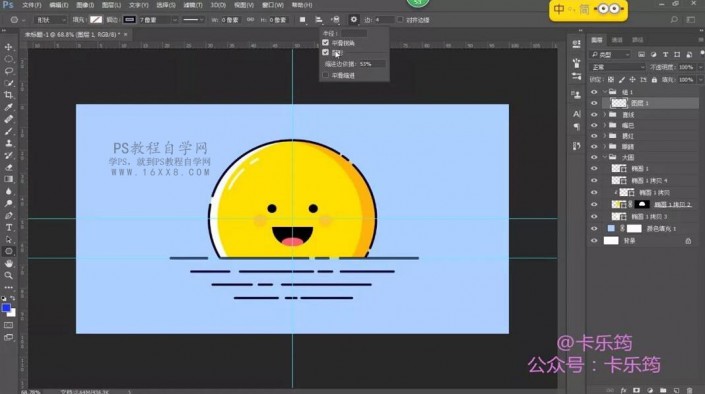
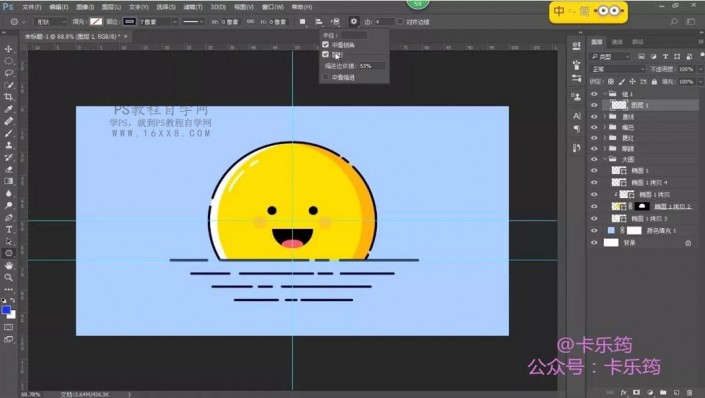
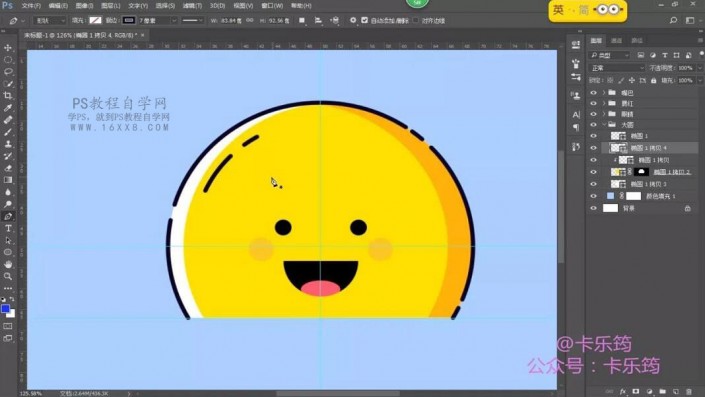
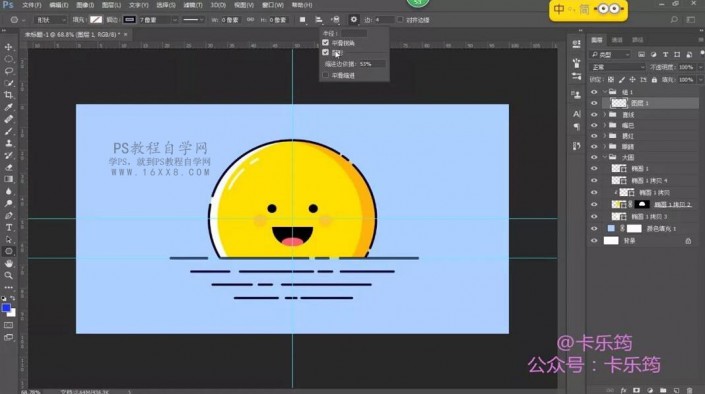
钢笔工具按住Shift绘制直线,断点

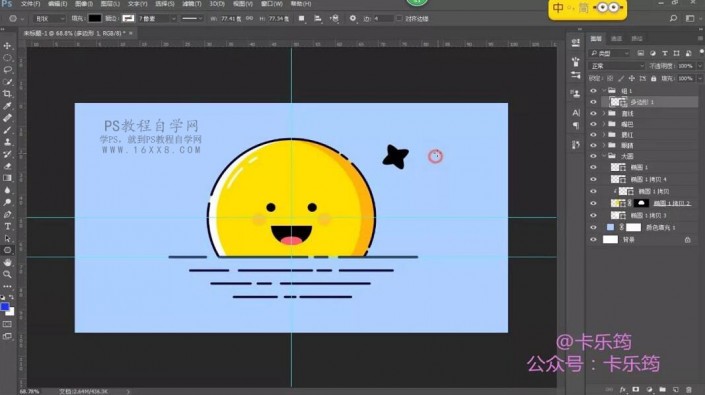
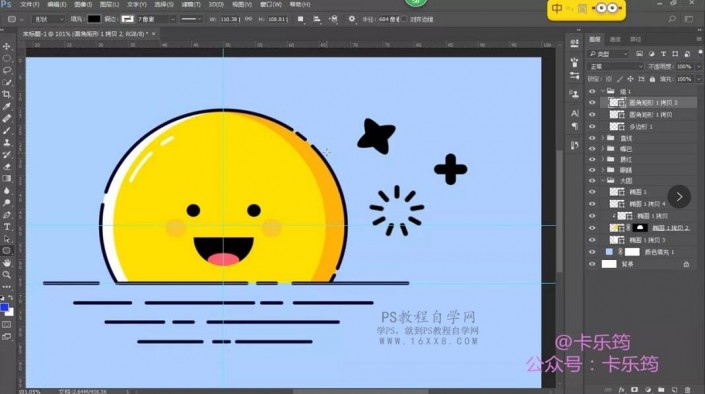
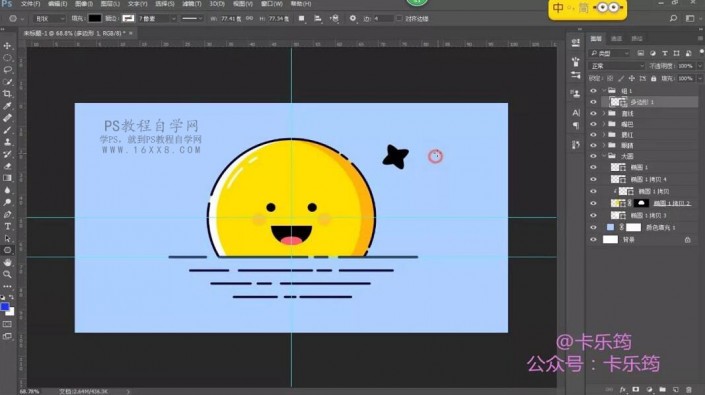
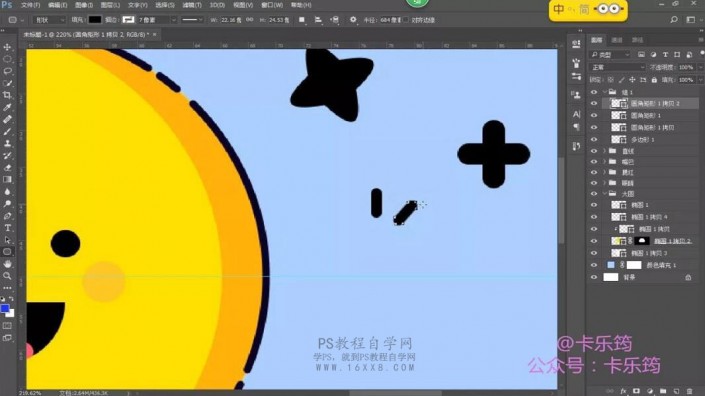
装饰物: 四角星:使用多边形工具,边数选择4,勾选上平滑拐角,星形, 绘制完成后,编辑菜单-定义自定义形状


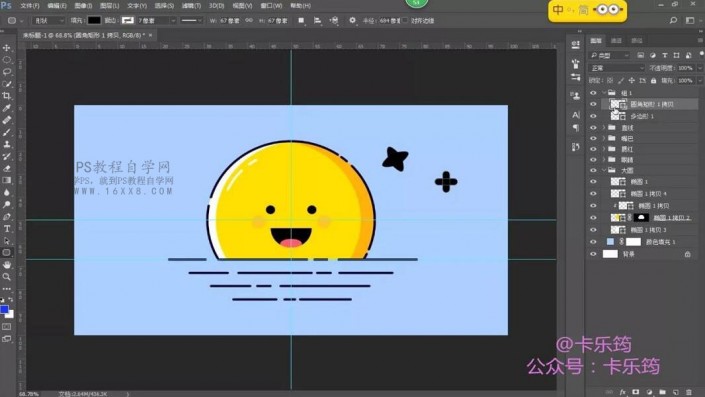
十字形:圆角矩形工具,画出一个圆角矩形,Ctrl+J复制一层,Ctrl+T自由变换,角度设置为90°,Shift选中两个形状图层-右键-合并形状 绘制完成后,编辑菜单-定义自定义形状

烟花:圆角矩形工具,画出一个圆角矩形, Ctrl+J复制一层,Ctrl+T自由变换,定位点拉在外面,角度设置为40°( 能被360°整除就可以)

Ctrl+Shift+Alt+T,再次执行变换并复制,复制到重合位置就可以了, Shift选中所有图层-右键合并形状 绘制完成后,编辑菜单-定义自定义形状

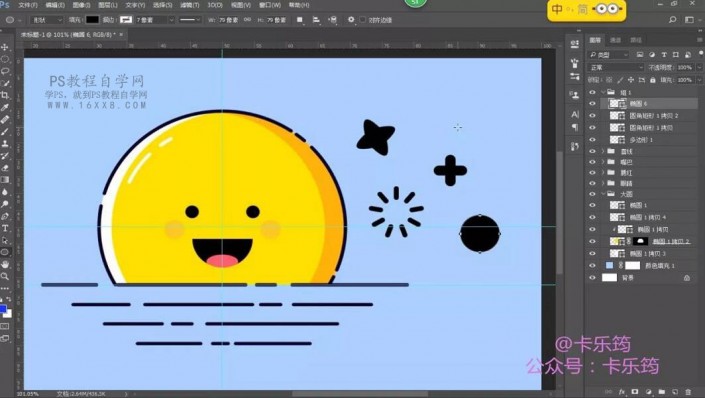
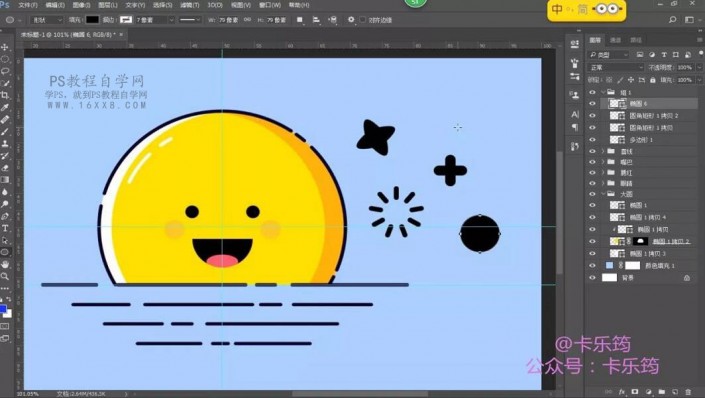
圆:椭圆工具,按住Shift画一个正圆 绘制完成后,编辑菜单-定义自定义形状

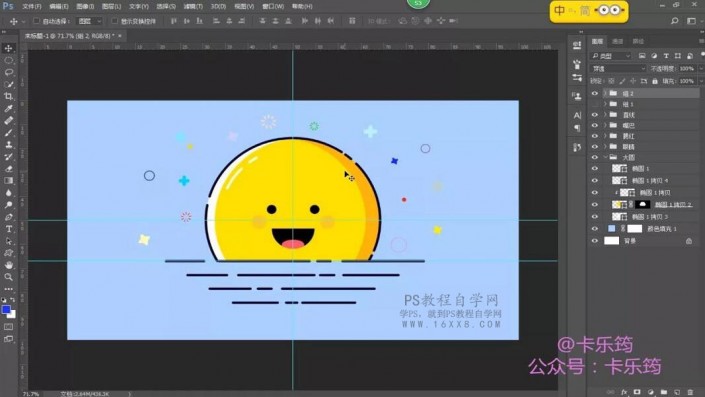
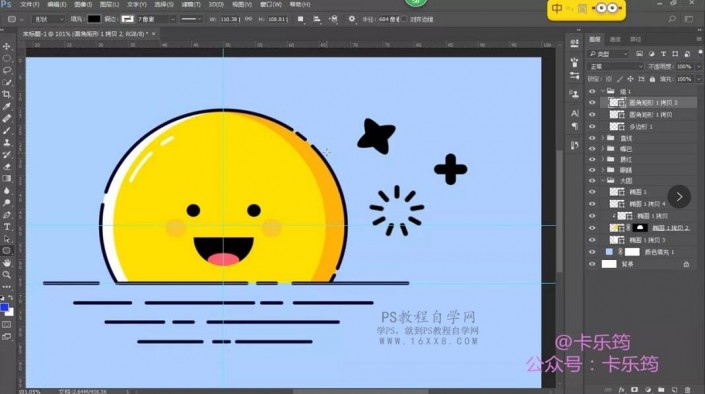
选择自定义形状工具,绘制刚刚定义的形状,改变不同的描边,不同的颜色等等进行排列

完成:

可爱的笑脸描边图案就制作完成了,同学们快快通过教程来练习一下吧。































 钢笔工具按住Shift绘制直线,断点
钢笔工具按住Shift绘制直线,断点