描边图标:教你设计奋斗的小鸟图标
带你离开 人气:0MBE风格图标有着颜色清爽鲜,高饱和度,外形可爱有趣,线条粗旷等特点,特别深受女孩子欢迎,本篇教程就跟大家讲解一下这种风格图标是如何用CC2015设计出来的,分享一起学习了。
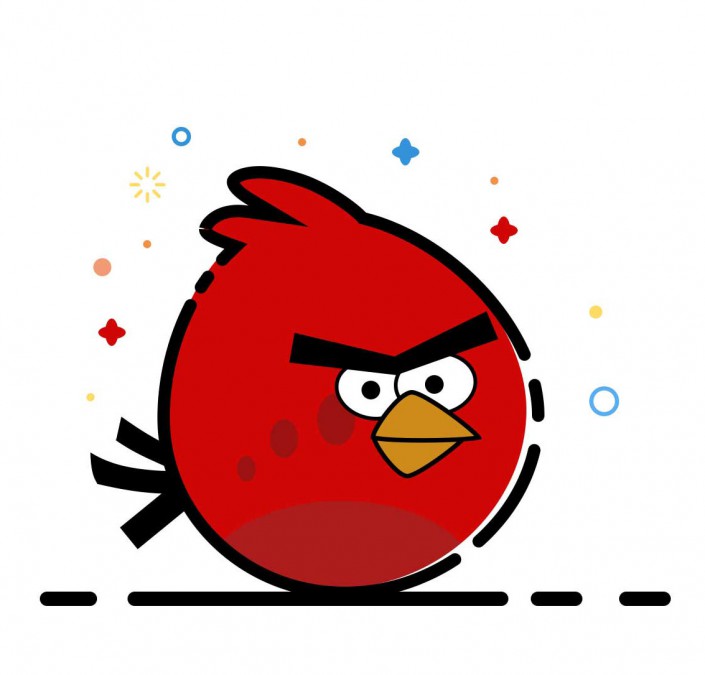
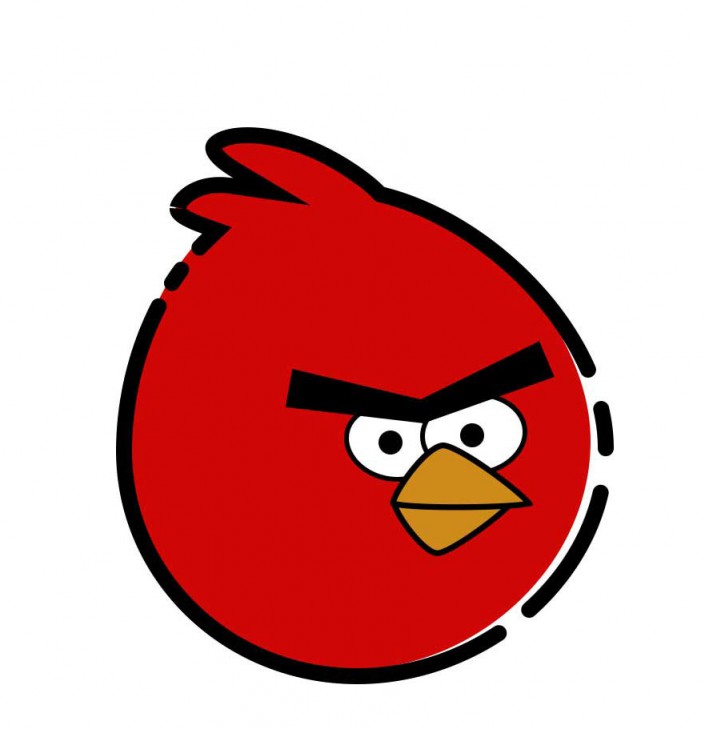
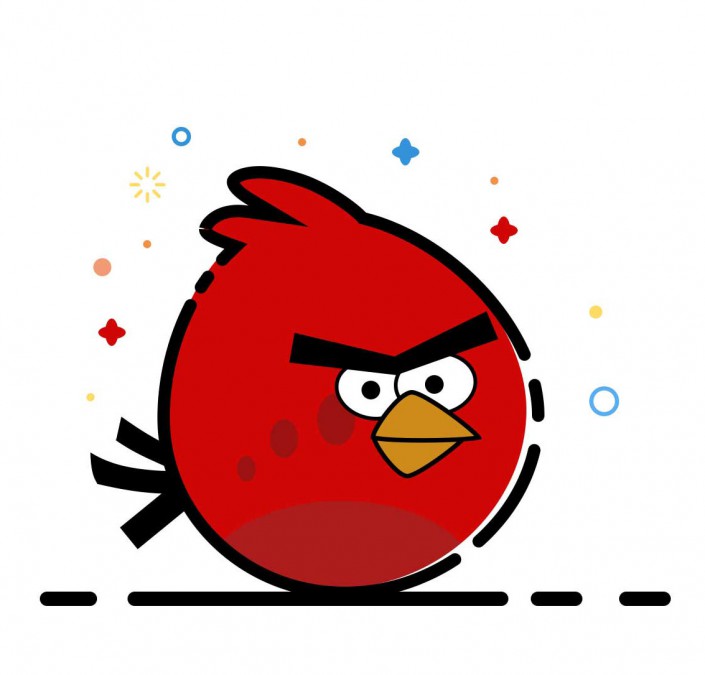
先看看效果:

我用的是Mac电脑cc2015版本的ps,这个软件钢笔部分很好用,我会发一份安装包需要安装包可以下载哦!

<点图片看大图>www.softyun.net/it/
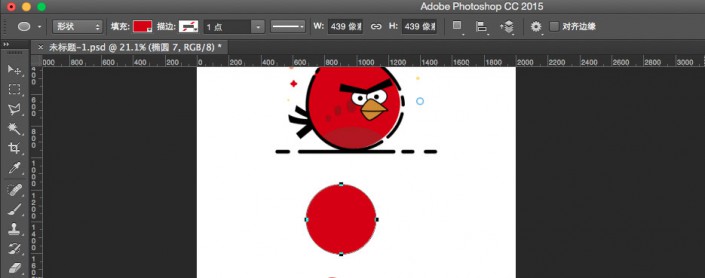
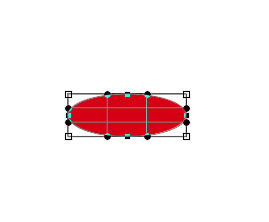
首先用形状绘制一个圆运用直接选择工具进行变形

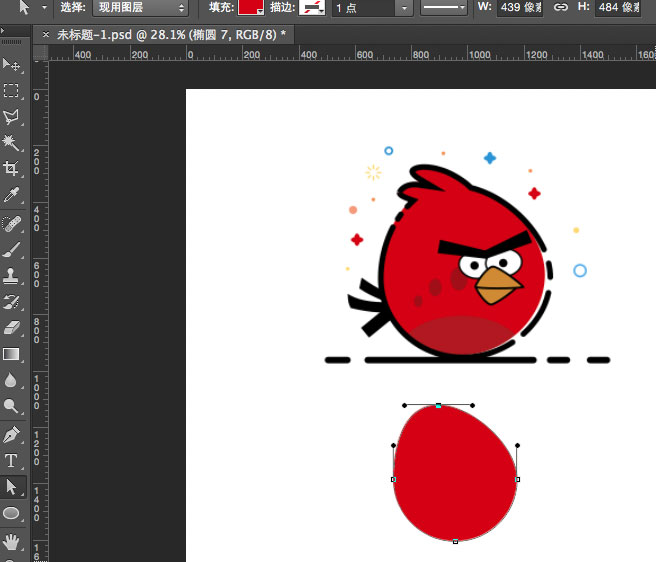
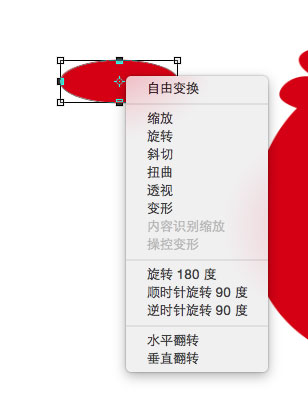
绘制椭圆右键变形调整


调整结束同下圆合并形状图层选中所合并图层cmd+e或(ctrl+e)

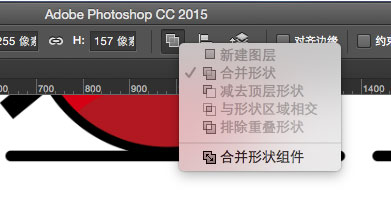
直接选择工具或路径选择工具快捷键A情况下合并形状组件,就会形成一个路径


<点图片看大图>
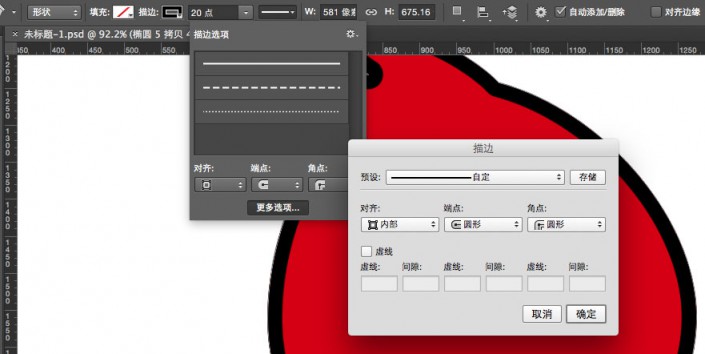
复制形状图层选择形状工具更改描边填充

<点图片看大图>
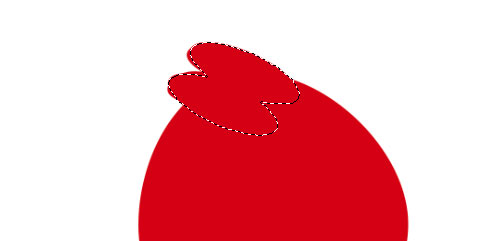
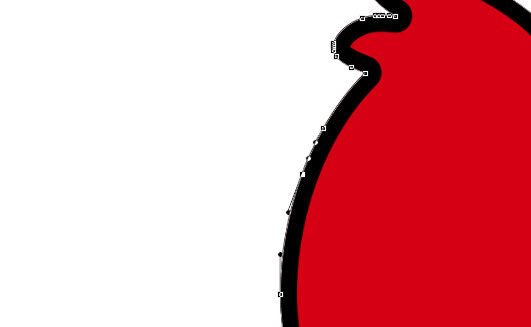
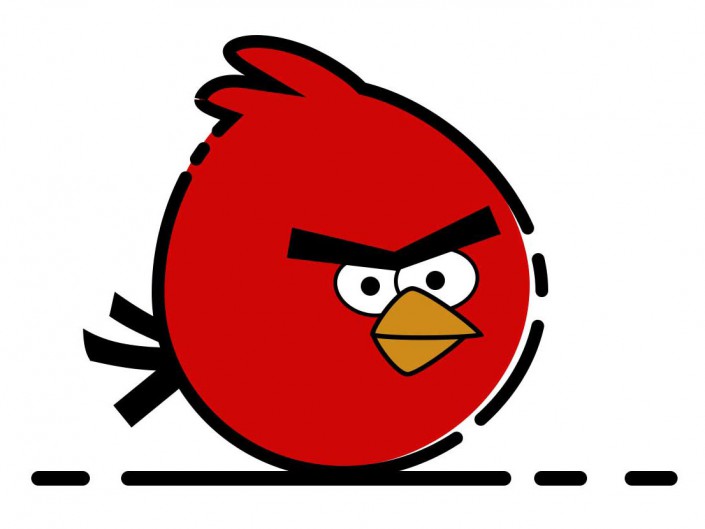
直接选择工具选择秒边路径钢笔工具添加锚点(想在哪减在哪家锚点)直接选择工具选中添加的锚点中间线段delete删除


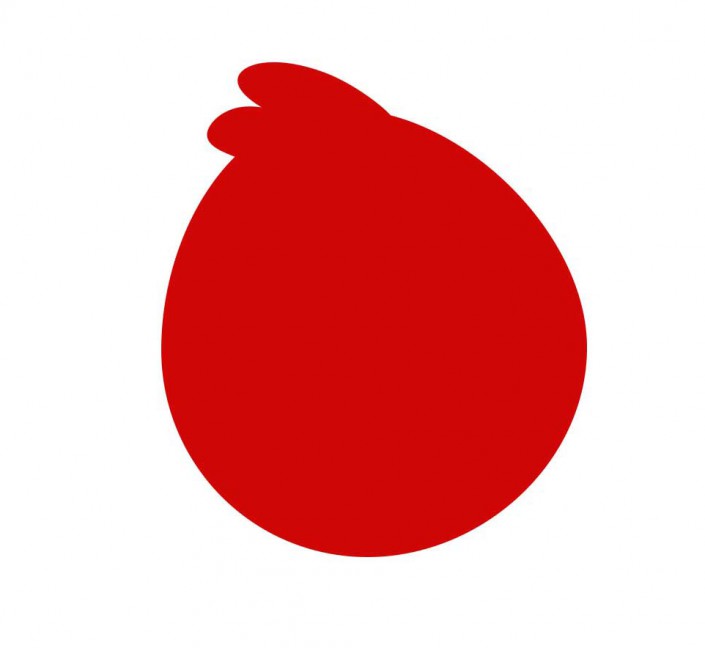
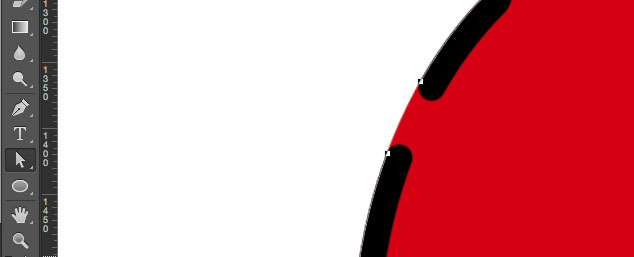
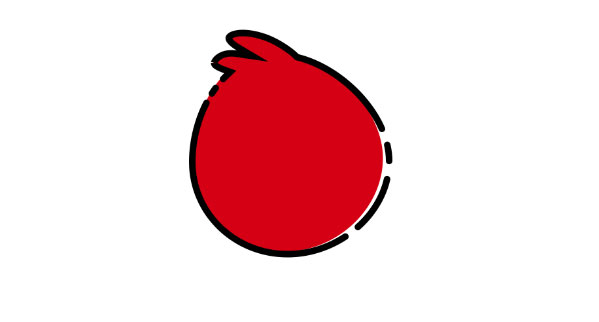
减完线段直接自由变换路径cmd+t(ctrl+t)或者直接向右移动留出空隙部分(空隙部分一定要留这样可以给人透气感不呆板更活泼)

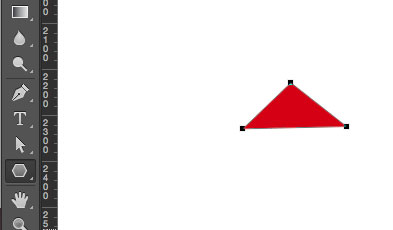
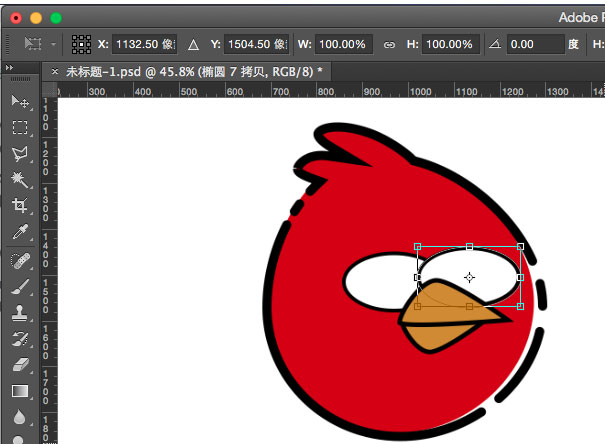
接下来绘制脸部内容,嘴部绘制个三角形

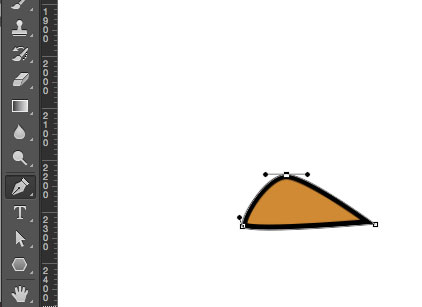
同身体圆形变形同理,利用钢笔和直接选择工具调整圆滑度
钢笔工具情况下按住alt调整上边圆滑度

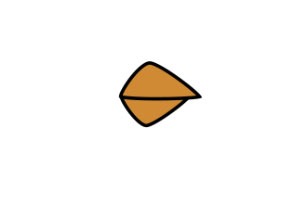
复制一个图层右键垂直翻转放置下层调整大小嘴部就ok了!

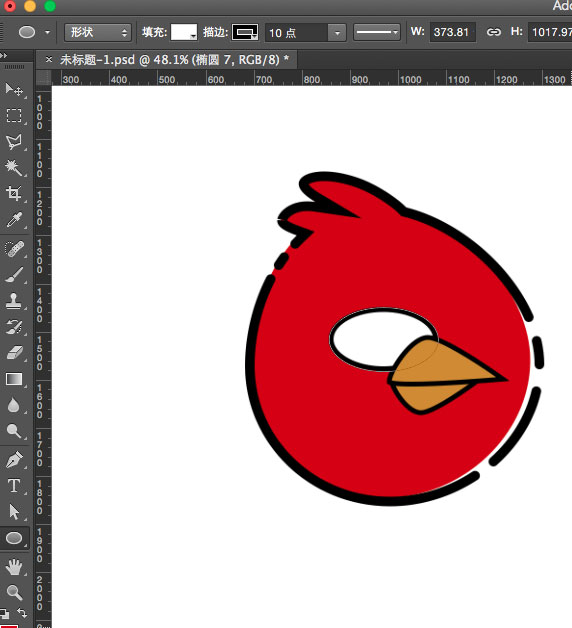
眼睛部分直接绘制椭圆更改填充和描边大小


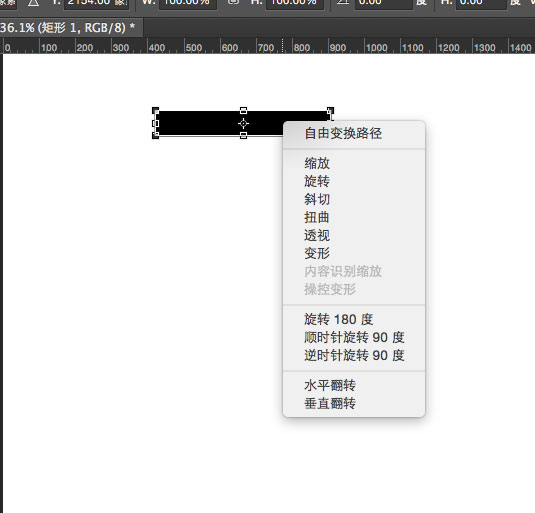
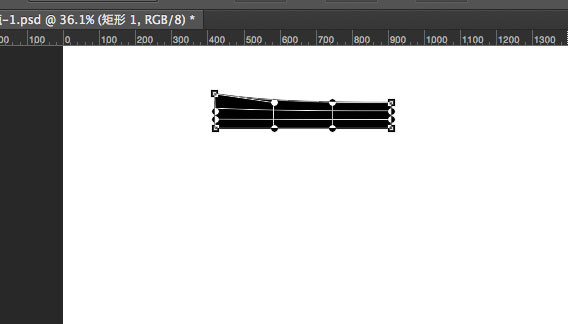
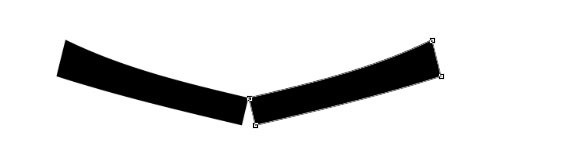
眉毛部分绘制矩形右键变形

调整眉毛样式

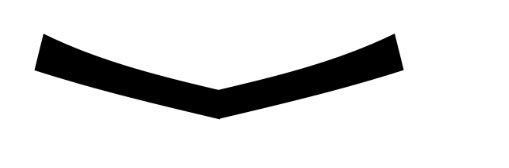
复制图层右键水平翻转


移动图层合并进行合并图层组件


<点图片看大图>
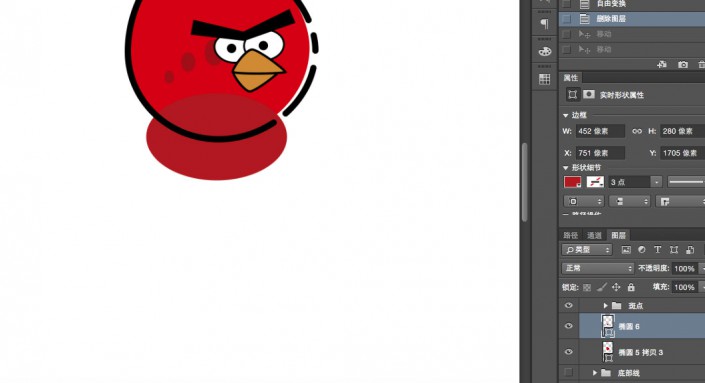
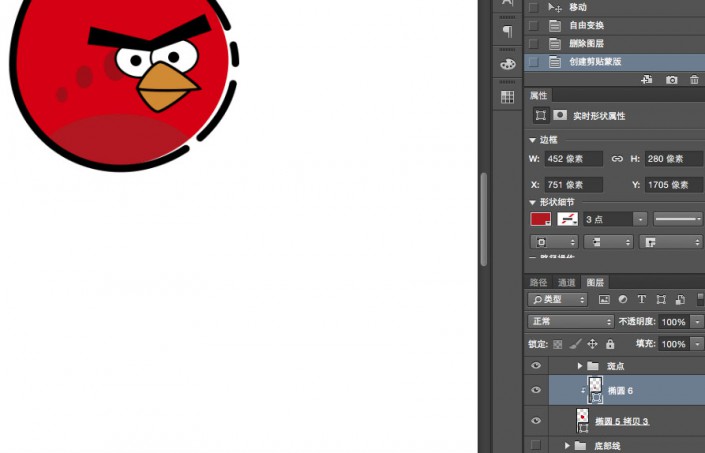
接下来作鸟内部装饰部分就是绘制圆(颜色重些)进行图层剪切蒙板,有多种方法
下部加重地方必须作,这样会使整个物体有重量感,不漂浮,下面图片有个不加的,可以对比下,个明显有飘感给人不稳重多感觉,就像画画一样必须家重部!
鼠标放置两个图层中间按住alt出现向下箭头点击鼠标左键完成
选择图层alt+cmd+g(alt+ctrl+g)

<点图片看大图>
<点图片看大图>
接下来基本就没有什么难的了加上尾巴,绘制点缀
尾巴形状调整做法与眉毛一样

<点图片看大图>
点缀亮点可以自己做也可以下载素材添加上
点缀物就是直接形状工具绘制
点缀物的位置摆放要有紧有松,大小不一,才有层次感,选择颜色要鲜亮,不要添加黑色,会显脏!

加载全部内容