描边图标:快速设计描边小图标教程
杰西卡龙 人气:0今天写了一个制作追波上超火的描边小图标的小教程,很简单,主要是希望对新人有帮助,这种小图标学了用来制作APP引导页效果很不错,本人也是学习的新人,希望边学习边总结,也希望各位可以多多包涵。
描边图标是追波上MBE大神开始设计的图标风格,然后就掀起了一股时尚风潮
下面是一些截图:

<点图片看大图>www.softyun.net/it/
在绘制之前,我们先分析并总结一下上面图标的特点:
1.图形外观围绕着深色描线,也可以叫描边,描线与图形偶尔错位开。
2.描边有断线
3.图形线条简单,比较圆润,基本上都是圆角,图形容易绘制,也很可爱,十分的萌萌哒。
4.色泽比较鲜艳大胆,几乎都是明亮色,明黄色,蓝色为主。
了解了描边小图标的特点,那么下面我们就开始讲如何绘制了。
绘制工具:AI,PS SKETCH。这里就用PS来举例。
开始绘制萌萌哒小雪糕 啦。
啦。
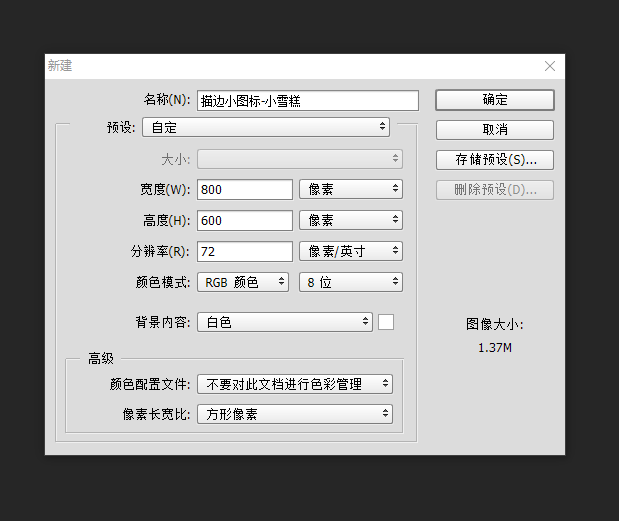
1:打开PS-新建画布800*600,命名描边小图标--小雪糕,随时命名是种好习惯哦。

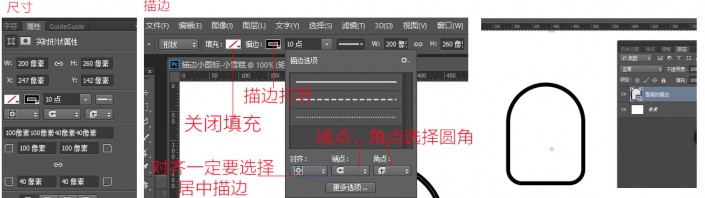
2:用矢量矩形工具绘制出雪糕的外形,尺寸看着办哦,我这里用的是 W200*H260,上面圆角100px,下面圆角40px,描边为10像素,黑色。注意这里描边的风格应该选择第二个居中描边,端点和角点一般选择圆角形式,命名雪糕的描边,如不清楚请看下图:

<点图片看大图>
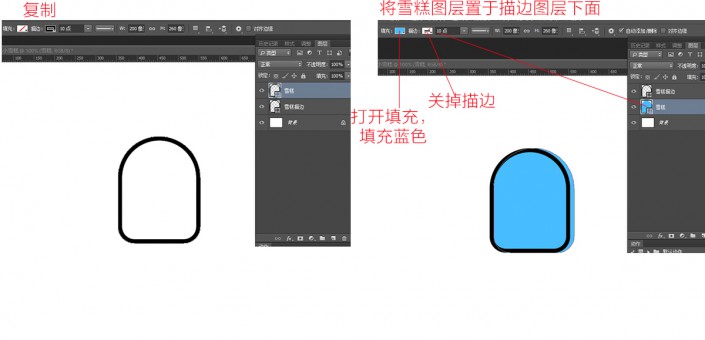
3:复制雪糕描边图层--命名新图层为雪糕 ,这里的雪糕图层,需要关掉描边,打开填充并填充蓝色,然后将雪糕图层置于雪糕描边图层下面,并将蓝色雪糕图层向右移动20像素,效果如下:

<点图片看大图>
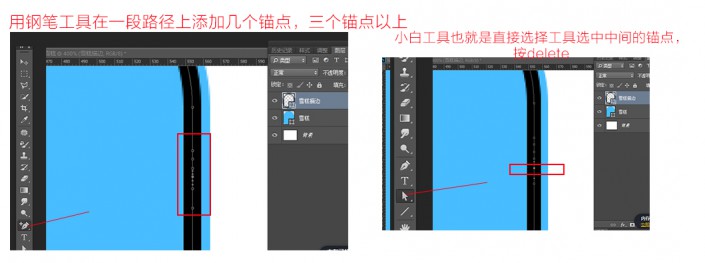
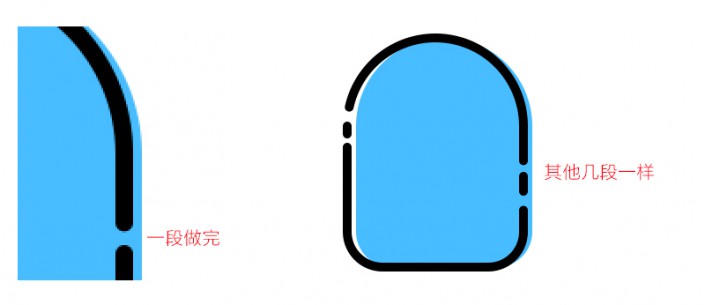
4:这一步做描边断线的效果,鼠标选中雪糕描边图层,点击小白工具(直接选择工具)会出现锚点和路径,这里我们先做一小段,点击钢笔工具添加一些锚点,多少根据实际情况而定,至少得3个锚点以上,用小白工具选中中间的锚点并按delete键删除,效果就出来了,描边被分开了, 其他的几段一样的方法,效果如下

<点图片看大图>

<点图片看大图>
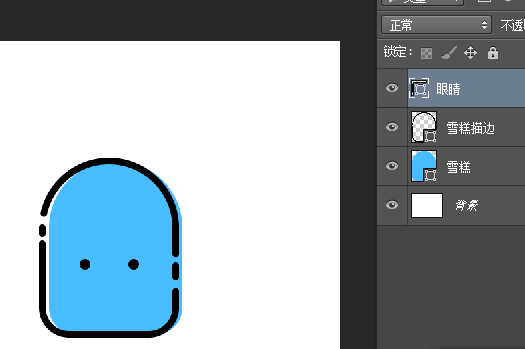
5:用椭圆工具绘制眼睛,关掉描边打开填充,并填充黑色,画上眼睛,这里就不多说了,很简单,注意大小尽量用偶数哦,这里用的16*16px。

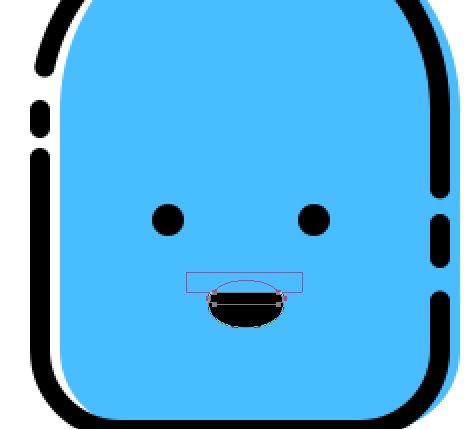
6:用矢量工具画上嘴巴和舌头
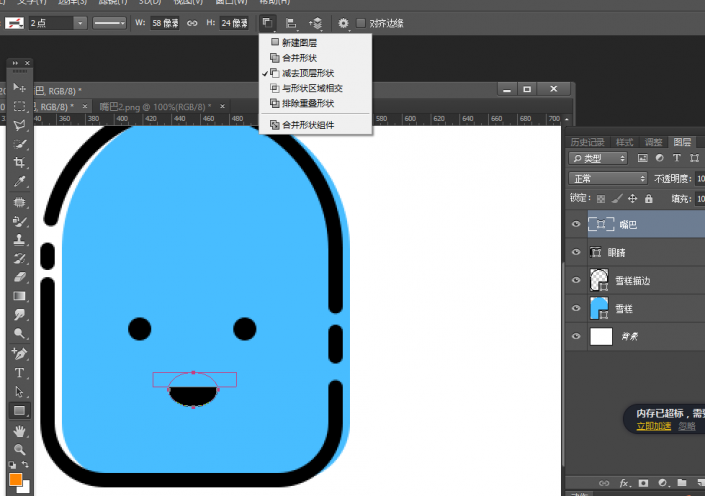
嘴巴需要用到布尔运算的加减,画一个椭圆,大小根据实际而定,尽量所有绘制都用偶数

然后同一个图层上画一个矩形用减去顶层形状,注意一定要和椭圆在同一个图层,

<点图片看大图>
然后再在同一个图层上增加一个圆角矩形,这里选择的是合并形状。

舌头直接画个椭圆就好了就不多说啦,嘴巴就画好了。

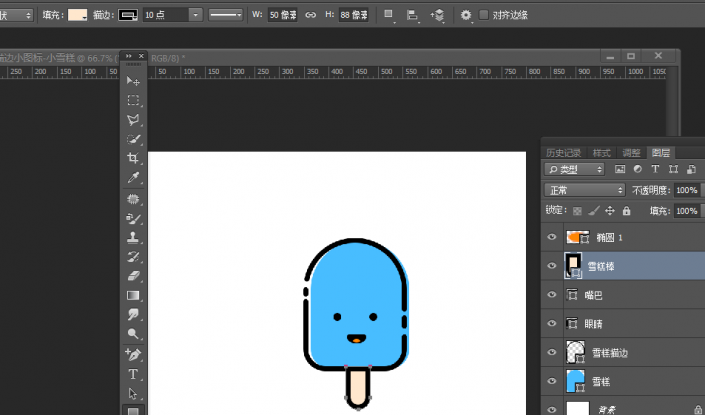
7:打开描边,填充也打开,用矩形工具(调整矩形下面左右的圆角度数)绘制雪糕棒,如图:

<点图片看大图>
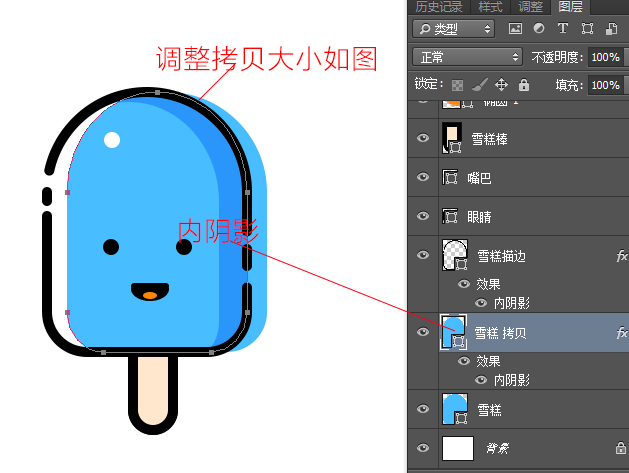
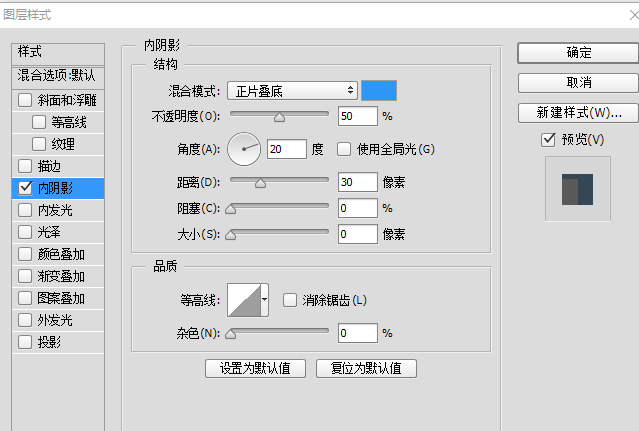
8:给雪糕添加投影,方法--复制雪糕图层,调整复制图层大小如图路径,并添加内阴影
内阴影调整--颜色深蓝色,角度为20,距离、阻塞和大小为34、0、0,如下图:


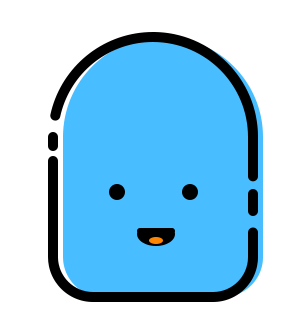
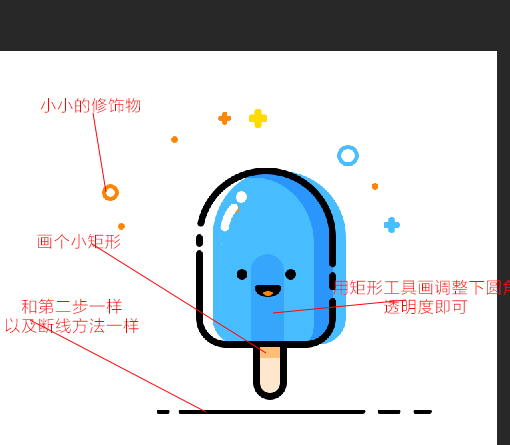
9:然后就是画上一些小修饰物就大功告成啦

是不是很简单呢,熟练了,5分钟就搞定哦。
写教程好累啊,如果对你有帮助 请不要吝啬你的点赞哦。
加载全部内容