3D功能,用Photoshop中的3D功能制作金属材质的文字
米夏小雨 人气:0PS中的3D功能很多同学不太会用,其实用对3D功能可以帮同学们在设计上制作出很多惊艳的作品,本篇教程通过PS中的3D功能制作一款金属质感的文字,教程是翻译教程,文中翻译的整体操作起来还是比较简单的,同学们可以根据教程来跟着练习一下,相信同学们可以做的更好,一起来学习一下吧。
效果图:

操作步骤:
1. 创建文本形状图层
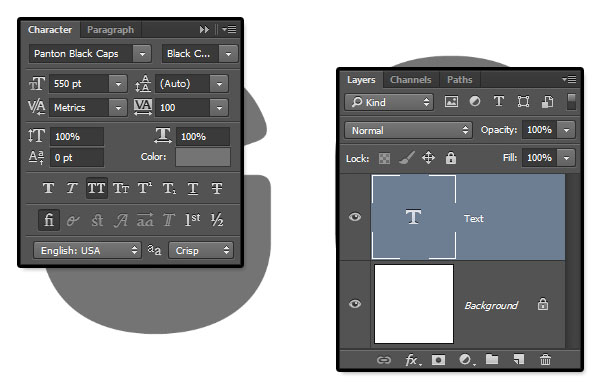
步骤1
创建一个新的 1500 x 1500px的文档, 并使用Panton Black字体创建文本(请用大写字母,另外字体我没有提供,大家请使用英文字体比较粗大圆滑的就好),将 "大小" 设置为550pt, 将 "间距" 值设置为100。创建的字母越多, 场景就会越大也就是会越卡。因此, 最好只使用两个或三个字母。重命名一下文本图层。

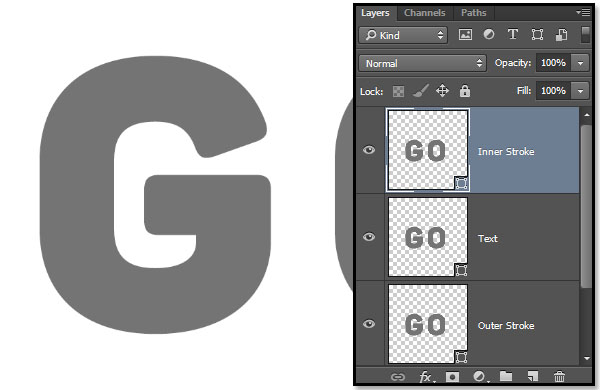
步骤2
右键单击文本图层, 然后选择 "转换为形状"。复制文本图层两次, 并将第二个副本放在原始文本图层的下面。顶部的副本重命名为"内部描边" , 底部的副本重命名为"外部描边"

2. 修改描边设置
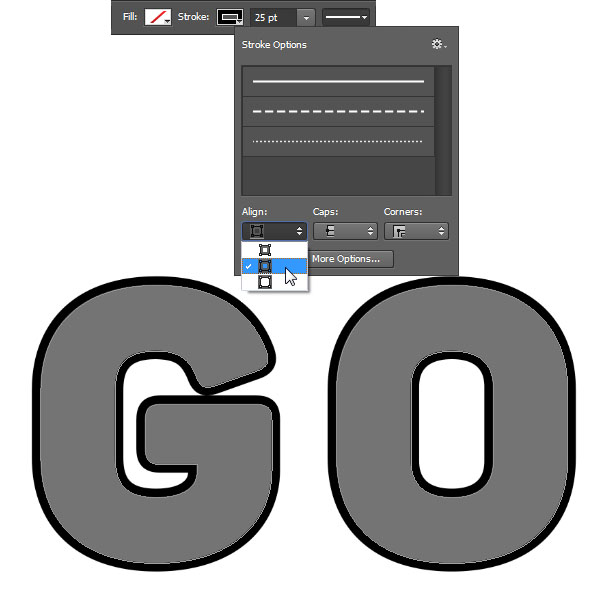
步骤1
选择 "外部描边" 图层, 然后选择 "直接选择工具"。在 "选项" 栏中, 将 "填充" 更改为 "无", 将 "描边颜色" 更改为 "黑色", 将 "大小" 更改为 "25 pt"。然后单击 "设置形状笔画类型" 图标, 并将 "对齐" 设置为 "居中"。

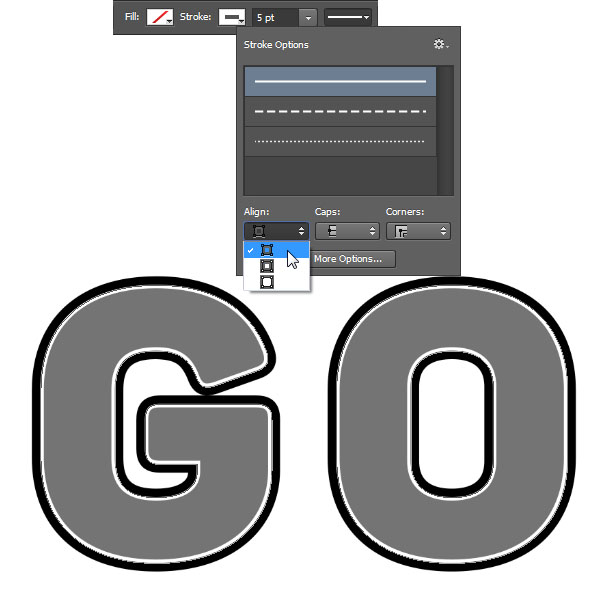
步骤2
选择 "内部描边" 图层, 将 "填充" 更改为 "无", 将 "描边颜色" 更改为 "白色", 将 "大小" 设置为 5pt, 并将 "对齐" 设置为 "内部"。

3. 创建椭圆
步骤1
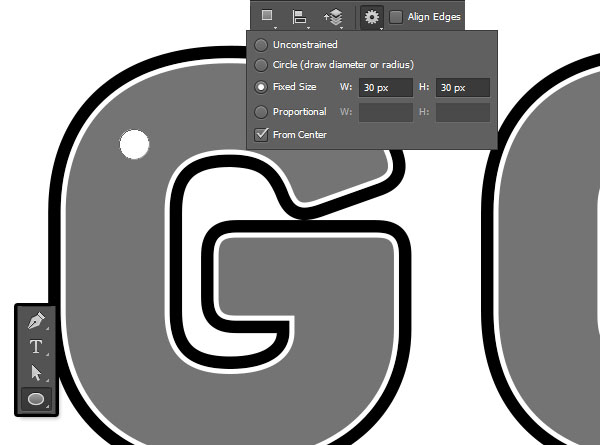
选择椭圆工具, 单击 "选项" 栏中的 "设置" 图标里, 将 "固定大小" 尺寸设置为 30, 然后选中 "从中心"的复选框。单击并稍微拖动, 在第一个字母的中心的某个位置创建一个圆。(这个设置了的话记得下次用设置回来哦,你也可以不用这样设置直接画圆就好了)

步骤2
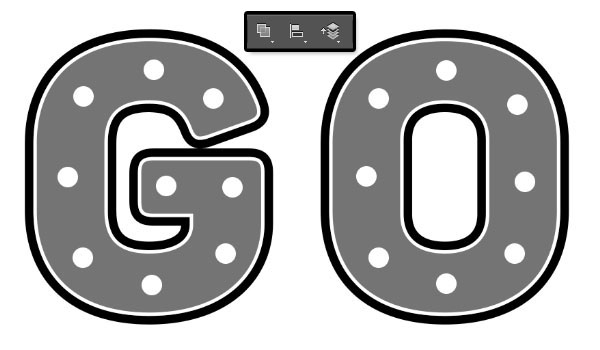
单击 "合并形状"图标, 然后继续沿字母创建圆圈。不要添加太多的椭圆, 并确保将它们的间隔大一点。重命名图层就好了。(你也可以画完在进行合并)

步骤3
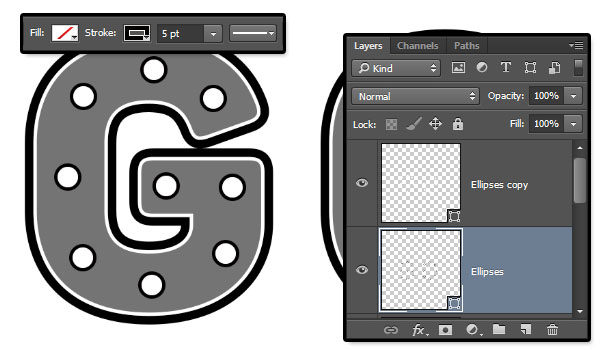
复制 "椭圆" 图层, 再次选择它, 然后将 "填充" 更改为 "无", 将 "描边颜色" 更改为 "黑色", 将 描边大小更改为 "5pt", 将描边更改为 "外部描边"。

4. 创建3D 图层
步骤1
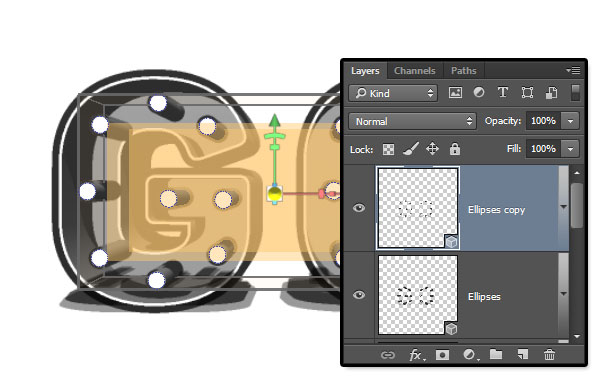
对于您拥有的每个形状图层, 选择它并转到 3D > "从所选定路径中的新建3D模型"。

步骤2
选择您拥有的所有3D图层, 然后转到 3D > 合并3D图层。这将把他们都放在一个场景中。重命名3D场景图层。

5. 3D面板的再解释
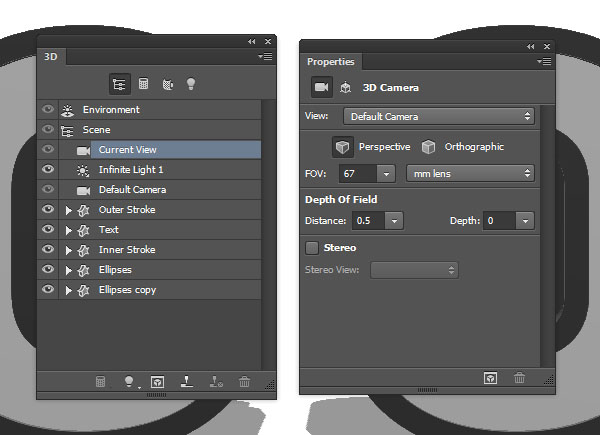
步骤1
若要访问3D网格设置和属性, 您需要打开两个面板: "3D" 面板和 "属性" 面板 (都位于 "窗口" 菜单下)。3D 面板具有3D 场景的所有组件, 当您单击其中任何一个的名称时, 您将能够在 "属性" 面板中访问其设置。因此, 在 "属性" 面板中更改要修改的元素的设置之前, 请务必始终在3D面板中选择该元素的选项卡。

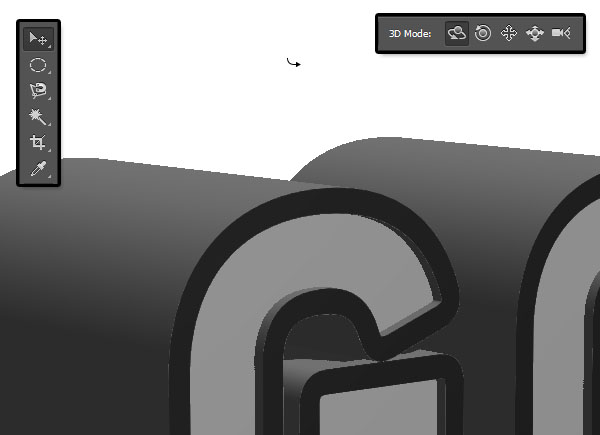
步骤2
如果选择 "移动工具", 您将在 "选项" 栏的右侧找到一组3D模式。当您选择其中之一时, 您可以单击并拖动以执行更改 (在3D面板中选定的元素)。

6. 修改网格设置
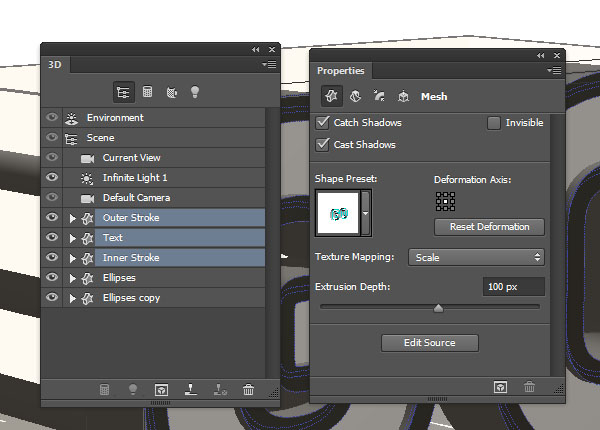
步骤1
在3D面板中选择 "外部描边"、"文本" 和 "内部描边" 网格选项卡, 并将 "属性" 面板中的 "凸出深度" 更改为 "100"。

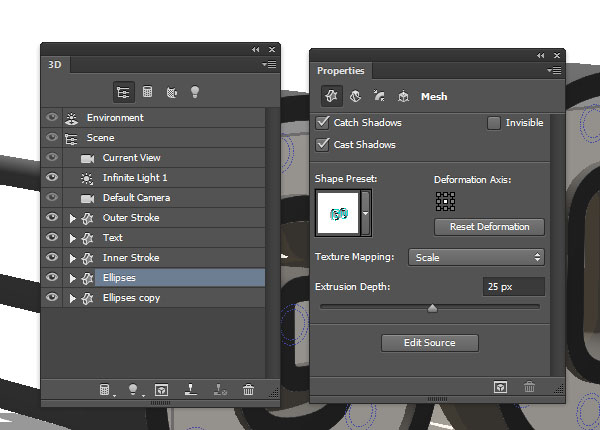
步骤2
选择 "椭圆" 网格选项卡, 并将 "凸出深度" 更改为25。

7. 修改盖子设置
步骤1
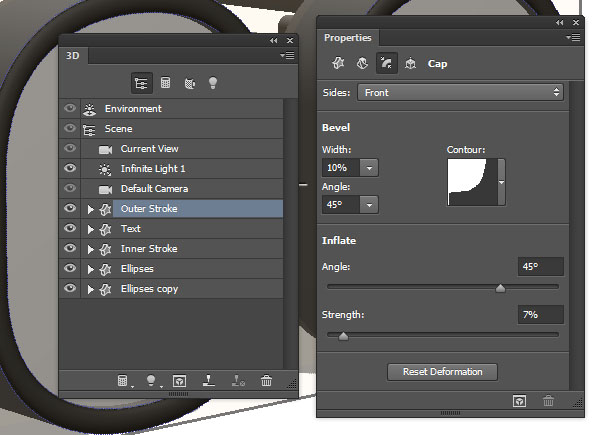
选择 "外部描边" 网格选项卡, 然后单击 "属性" 面板顶部的 "盖子" 图标。将斜面宽度更改为 10, 将轮廓更改为内凹-深, 将膨胀强度更改为7。

步骤2
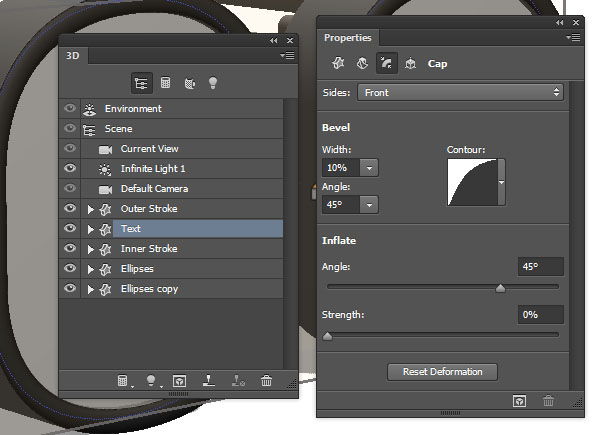
对于 "文本" 网格, 将 "斜面宽度" 更改为 10, 将 "轮廓" 更改为 "半圆"。

步骤3
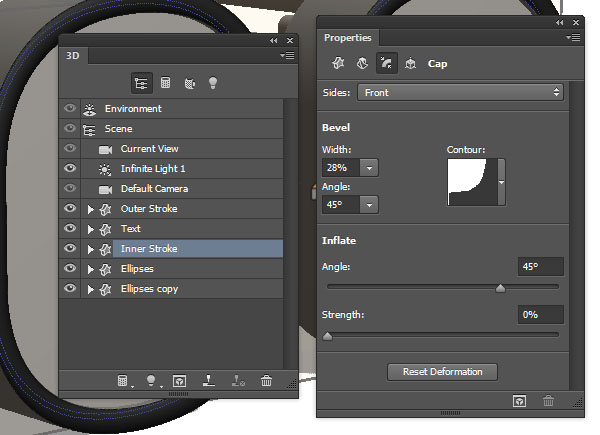
对于 "外描边" 网格, 将 "斜面宽度" 更改为 28, 将 "轮廓" 更改为 "内凹-深"。

步骤4
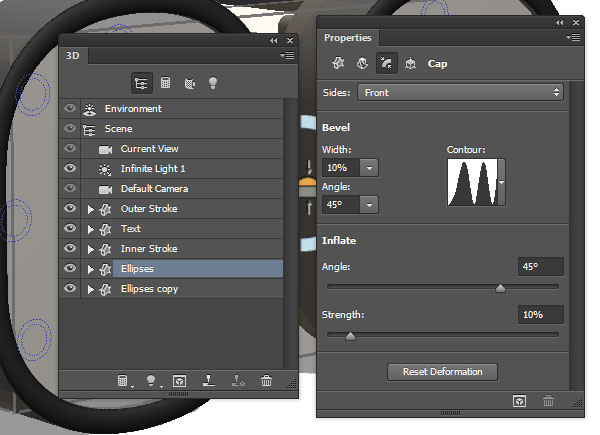
对于椭圆网格, 将 "斜面宽度" 更改为 10, 将 "轮廓" 更改为 "环形-双", "膨胀强度" 更改为10。

8. 创建球体
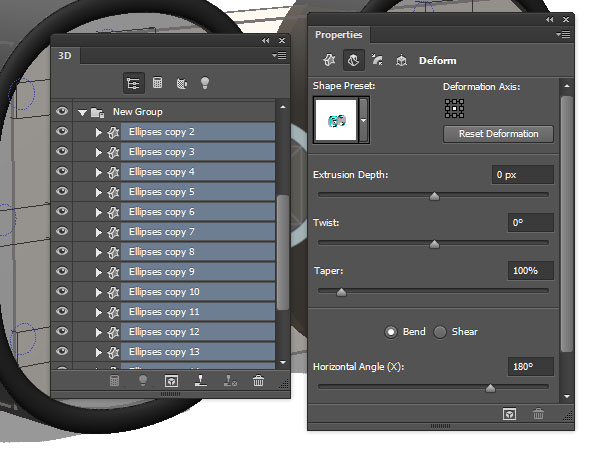
步骤1
选择 "椭圆网格" 选项卡, 然后复制他,然后转到 3D > 拆分凸出。这将分离椭圆。选择所有分隔的椭圆的网格选项卡, 然后单击 "属性" 面板顶部的 "变形" 图标。将 "凸出深度" 更改为 0, 将 "水平角度 (X)" 更改为180。

9. 创建材质
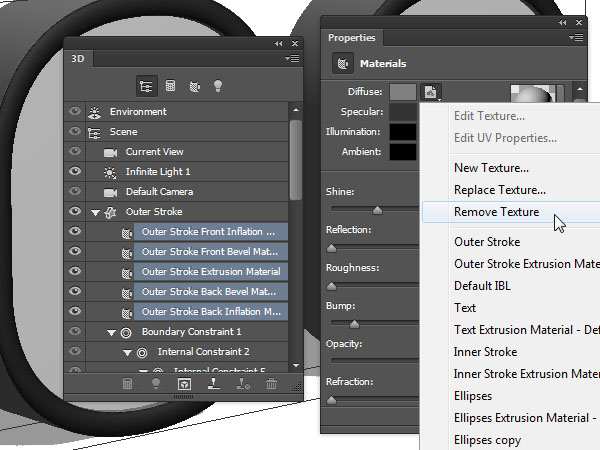
步骤1
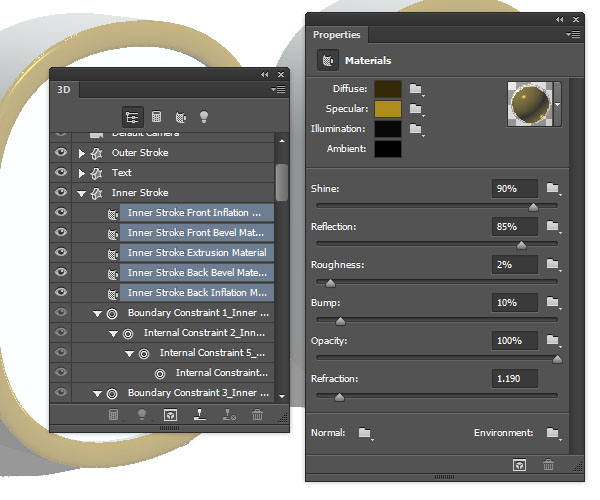
选择所有的 "外描边" 和 "椭圆" 网格材质选项卡, 单击 "漫反射纹理" 图标, 然后选择 "删除纹理"。

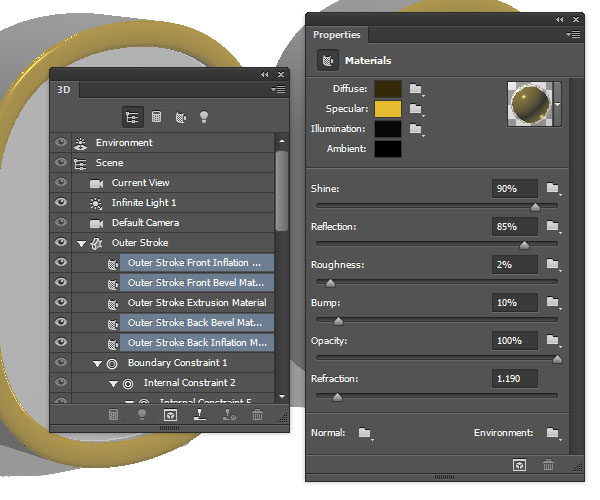
步骤2
取消选择 "凸出材质" 选项卡, 并更改材质设置, RGB中的颜色为如下所示:
漫射 (54, 41, 7)
镜像 (229, 187, 48)
发光 (191、191、191)
环境 (0, 0, 0)

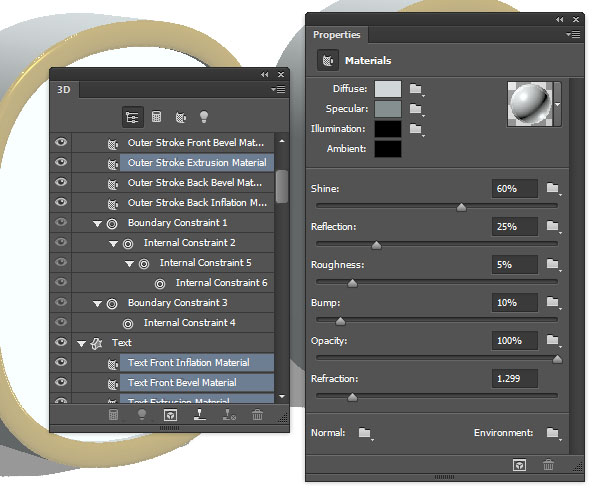
步骤3
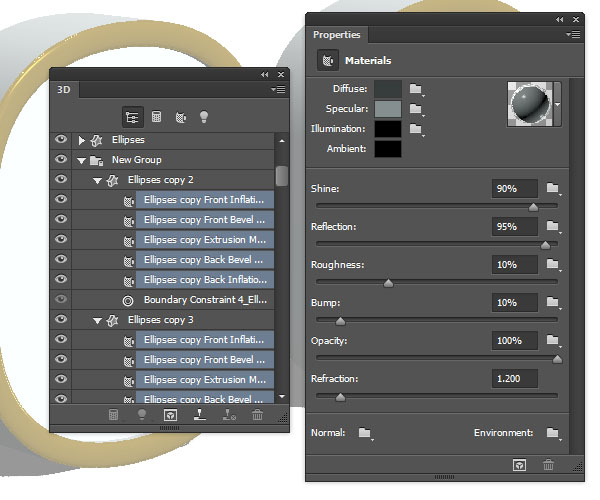
选择 "凸出材质" 选项卡和 "文本材质" 选项卡, 删除 "漫反射" 纹理, 然后更改材质设置, 如下所示:
漫射 (209, 215, 216)
镜像 (134、143、144)
发光 (0, 0, 0)
环境 (0, 0, 0)

步骤4
选择 "内描边" 材质选项卡, 删除 "漫反射" 纹理, 然后更改材质设置, 如下所示:
漫射(54, 41, 7)
镜像 (175、141、27)
发光 (191、191、191)
环境 (0, 0, 0)

步骤5
选择所有 "椭圆材质" 选项卡, 删除 "漫反射" 纹理, 并更改材质设置, 如下所示:
漫射 (55, 61, 61)
镜像 (134、143、144)
发光(0, 0, 0)
环境 (0, 0, 0)

10. 移动3D网格
步骤1
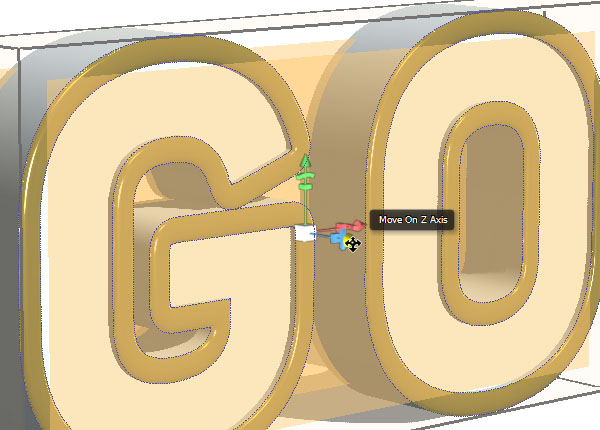
选择 "移动工具", 然后使用3D轴移动网格,你需要做的是点击并拖动所需的部分。

步骤2
移动网格, 直到得到类似于下图的结果。您还可以不断移动相机, 以查看不同的角度, 并使整个过程更容易出结果。

11. 灯光的设置
步骤1
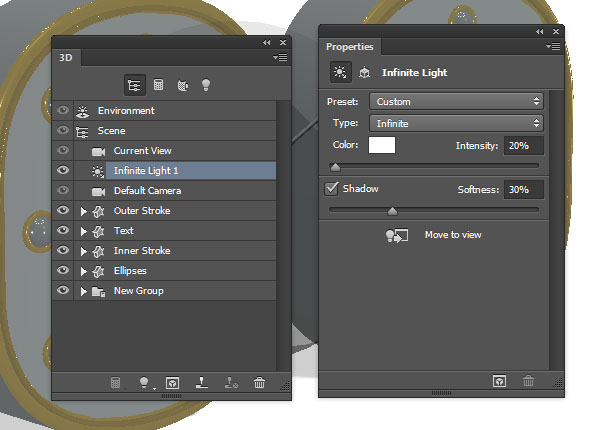
选择 "无限光 1" 选项卡, 并将 "强度" 更改为 20%, 将 "阴影柔和度" 更改为30%。

步骤2
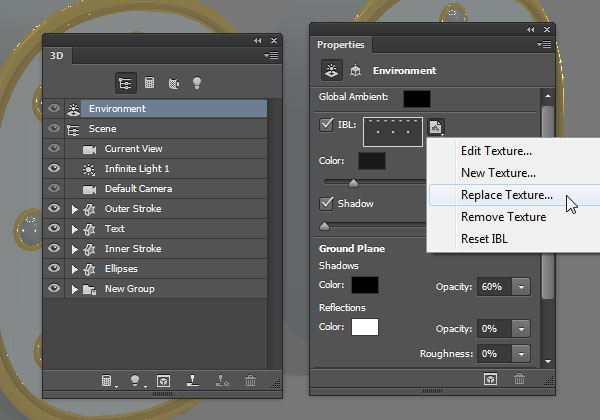
单击 "环境" 选项卡, 然后单击 "IBL 纹理" 图标, 选择 "替换纹理", 然后打开素材里面的hdr图像。

步骤3
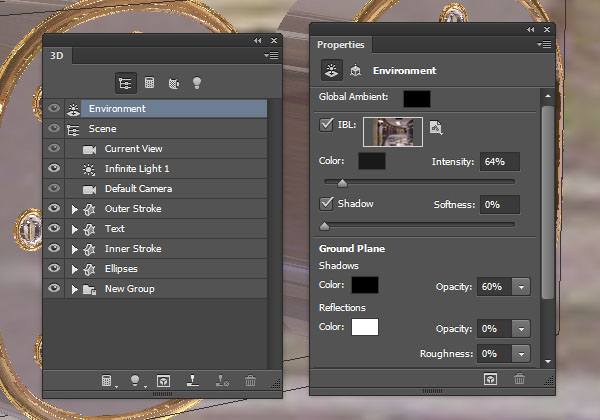
将强度更改为65%。

步骤4
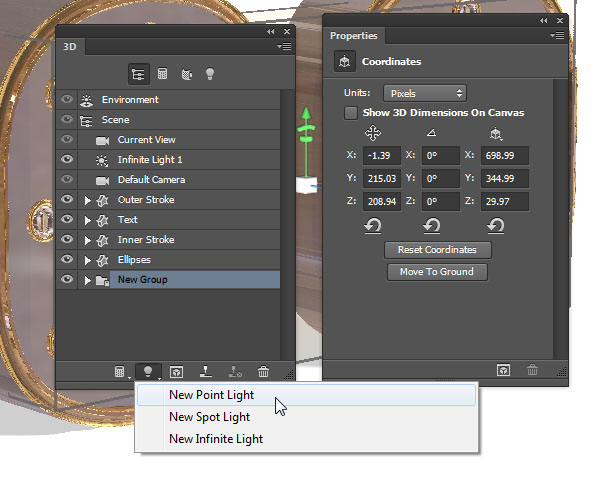
单击3D 面板底部的 "将新光照添加到场景" 图标, 然后选择 "新建点光"。

步骤5
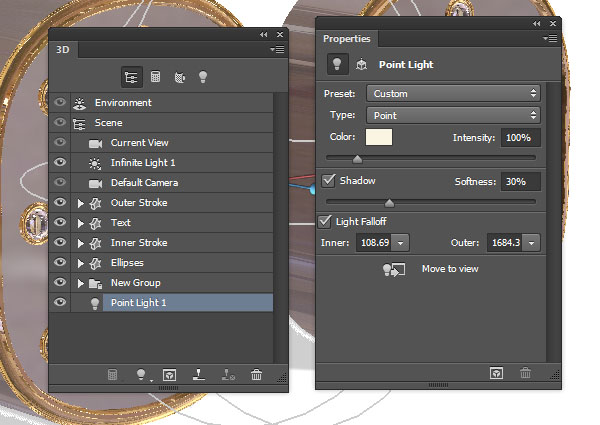
将 "颜色" 更改为 (250、244、227), 将 "阴影柔和度" 更改为 30%, 选中 "光照衰减" 框, 并将 "内径" 和 "外径" 值设置为109和1685。

步骤6
接下来需要做的是使用移动工具移动灯光, 直到你喜欢的结果出现为止。如果场景感觉很卡, 则可以把文档大小和图像大小调整小一些。然后你就可以继续工作了。(调整的时候退出3D视图哦)

12. 渲染场景
步骤1
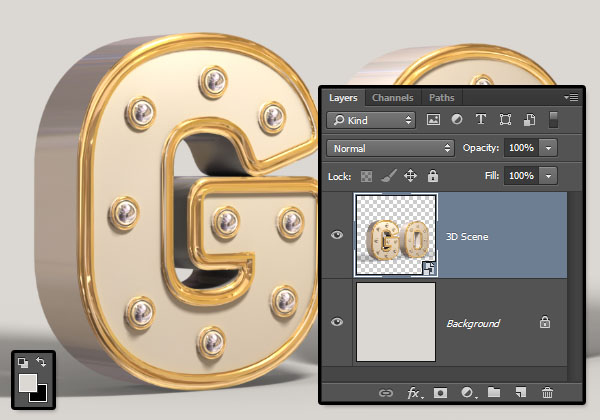
转到3D>渲染3d图层。渲染可能需要一段时间, 但您可以通过按 Esc 键随时停止。渲染完成后, 右键单击3D 场景图层, 然后选择 "转换为智能对象"。
然后新建一个图层用颜色 #dbd7d2 填充当作背景。

步骤2
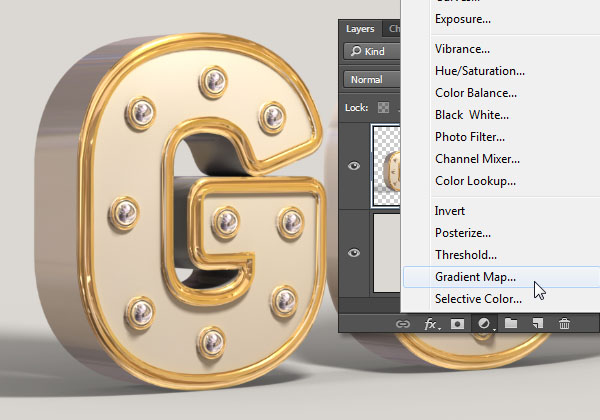
新建一个 "渐变映射"调整图层。

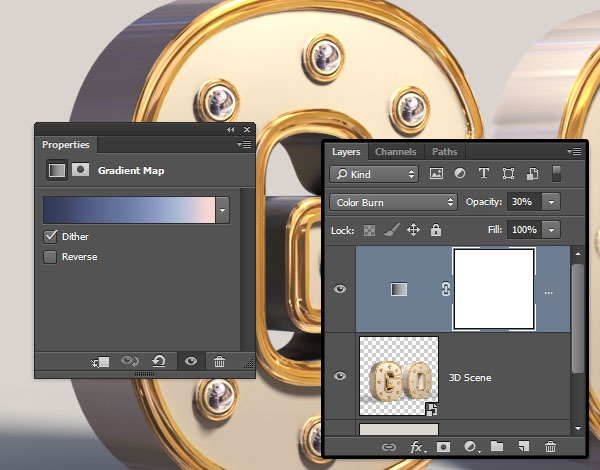
步骤3
使用如下所示的渐变填充, 然后选中 "仿色" 框。然后, 将调整图层的混合模式更改为 "颜色加深", 并将其不透明度更改为30%。

这将提高最终结果的着色方法。
完成:

由于属于翻译教程,同学们在制作的时候,需要多下点工夫去研究,要动手制作才可以学的的更好哟。
加载全部内容