金属字,简单制作金属质感的文字效果
零下一度 人气:0金属字效果教程之前已经分享过很多,大多都是用图层样式来模拟出金属质感,本篇教程分享另一个方法,用光照效果来做出金属质感,还不会这个方法的同学来学习吧。
先来看看效果:

www.softyun.net/it/
在Photoshop中我们新建或Ctrl+N,创建1500x 1000像素大小,分辨率72像素/英寸,RGB颜色,8位,背景内容为黑色的新文件。(这步就不放图了,相信大家都会。)
步骤2转到文字工具(T),在画布上输入文字,字体黑体,大小可以根据自己的需要调整。

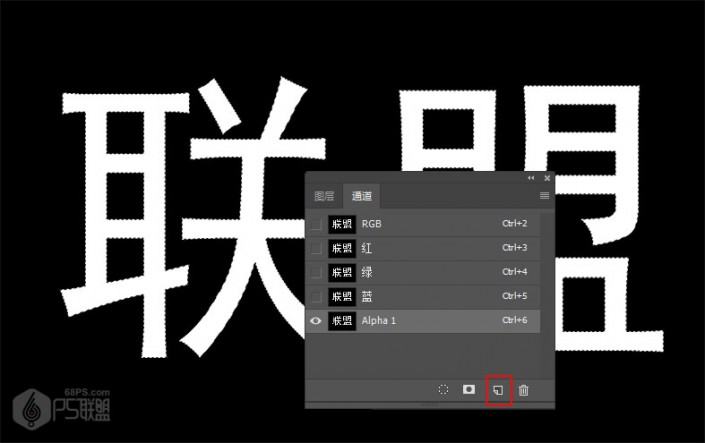
按入Ctrl键点击文字图层得到选区。

转到通道中,新建一个通道Alpha1,Ctrl+Delete填充白色。

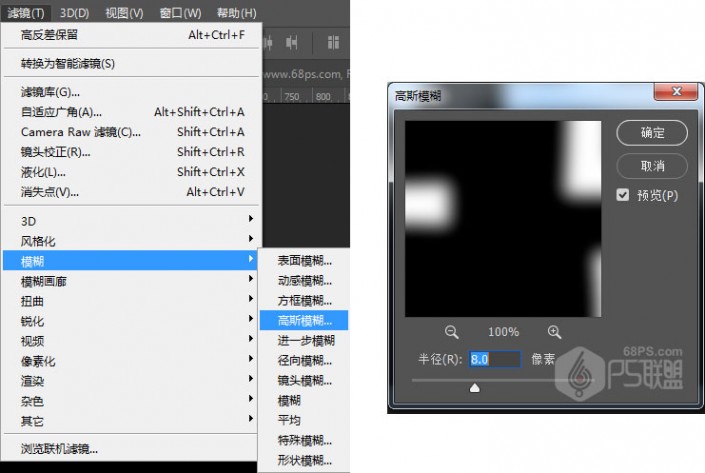
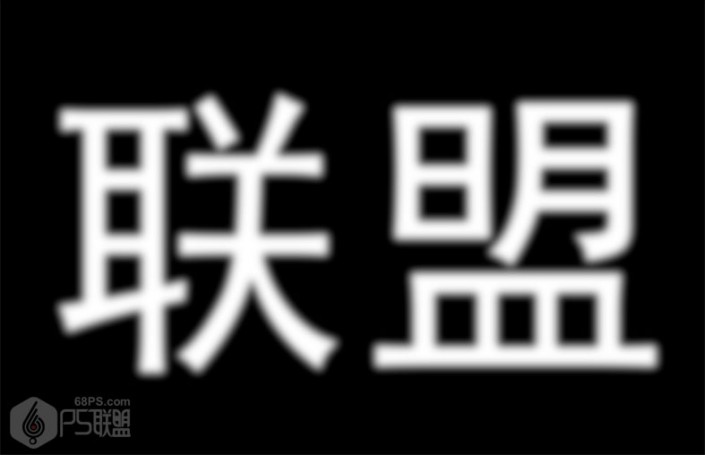
打开滤镜-模糊-高斯模糊,半径8


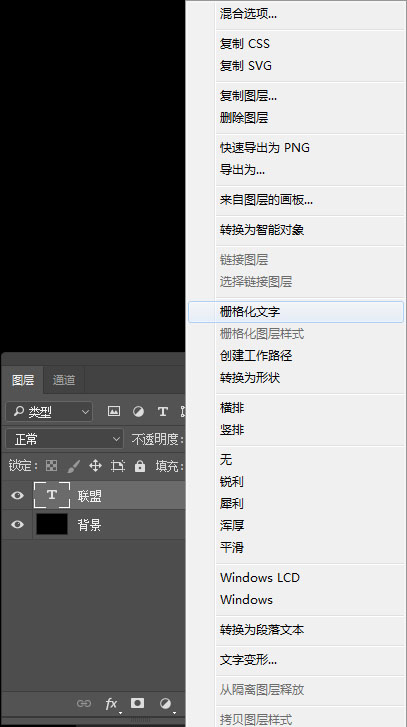
回到图层,点击鼠标右键,点栅格化文字

步骤7
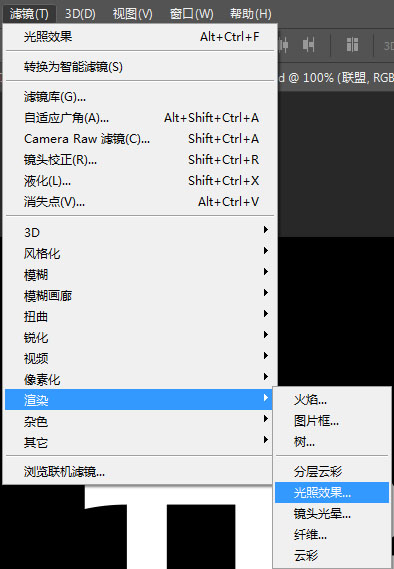
打开滤镜-渲染-光照效果

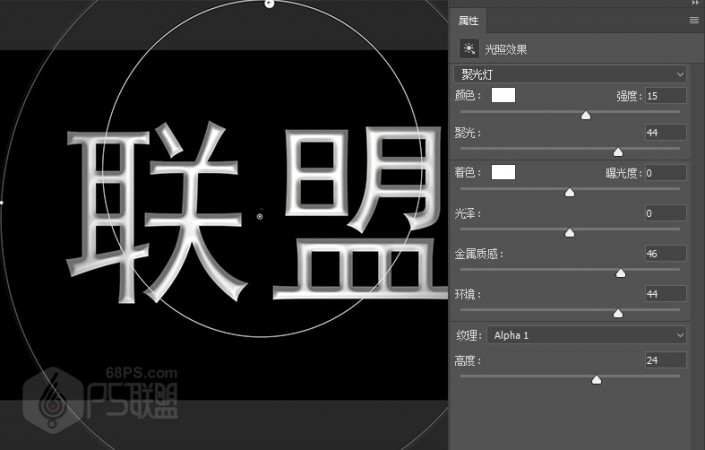
光照效果我们用聚光灯,具体设置参考下图,这需要根据你自己的文字进行设置。
(注意:纹理要选Alpha1)

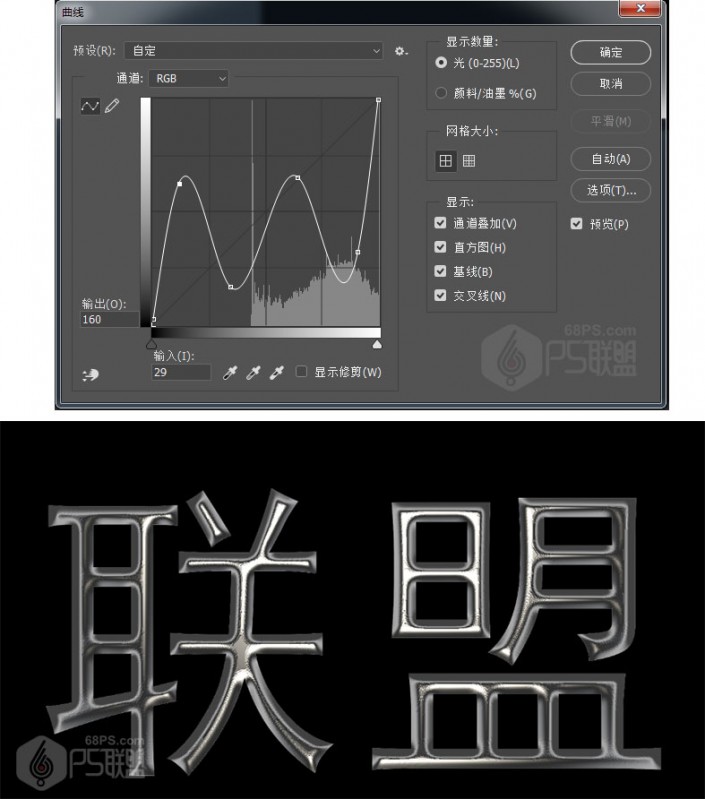
Ctrl+M打开曲线调整,调整方法如下图所示

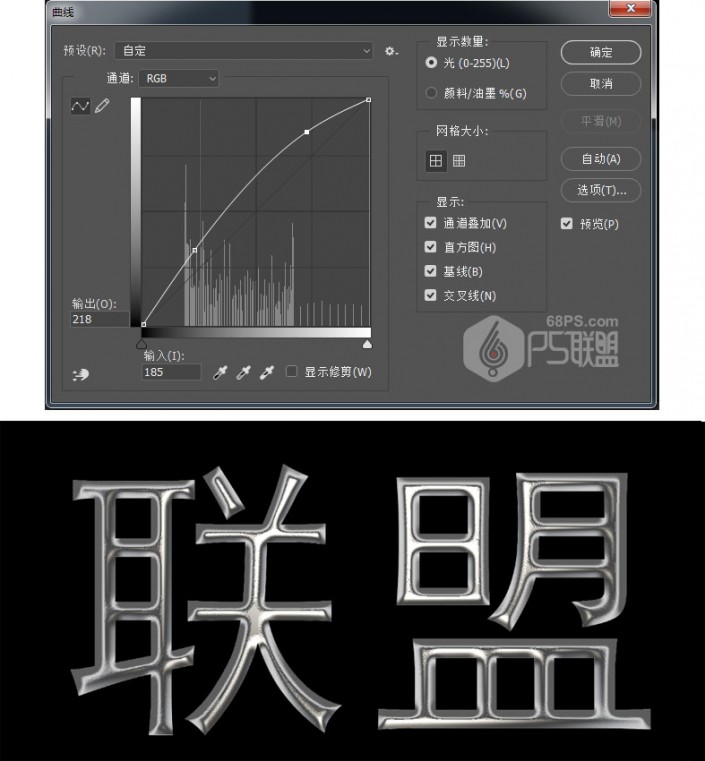
效果还不是很好,我们再次Ctrl+M打开曲线调整,调整方法如下图所示

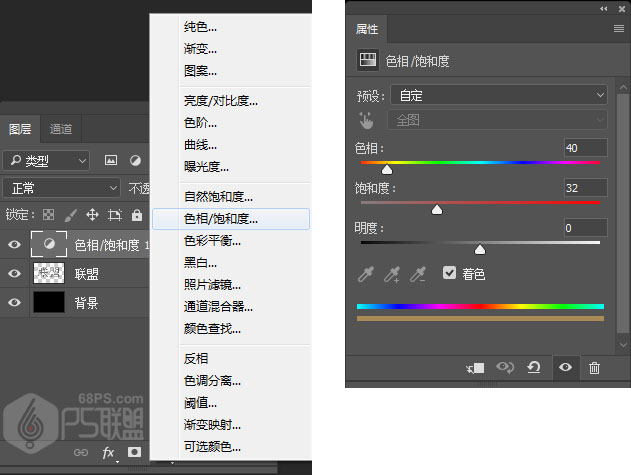
转到图层,点击创建新的填充或调整图层按钮,打开色相/饱和度,色相设为40,饱和度设为32。


按入Alt键,在色相/饱和度和联盟文字图层中间点击,使色相/饱和度如对文字图层有作用。

步骤13
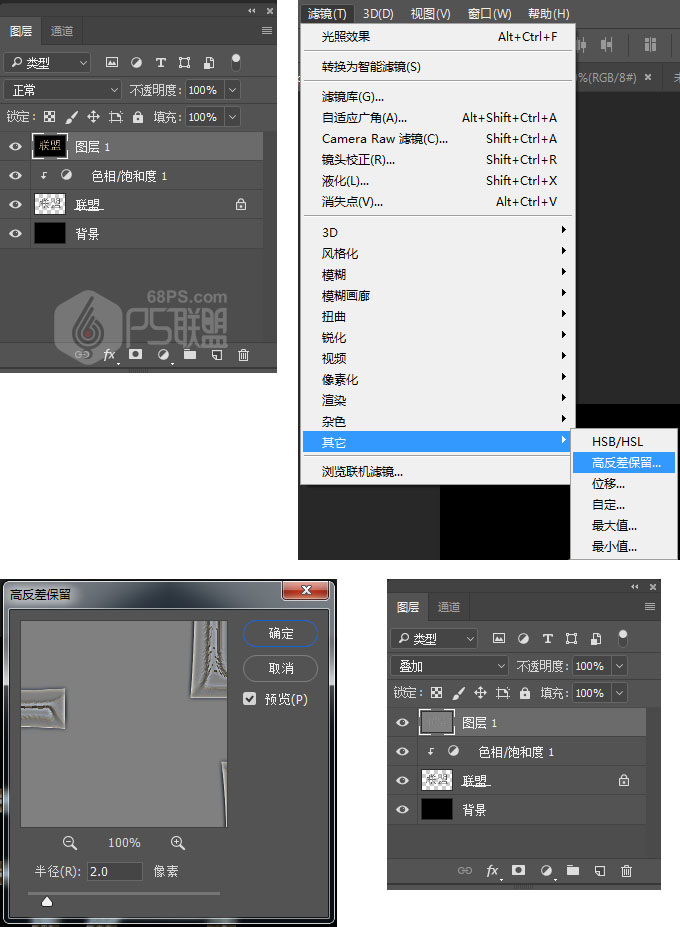
Ctrl+Shift+Alt+E得到盖章图层,然后打开滤镜-其它-高反差保留,半径设为2,把图层模式改成叠加。

步骤14
双击背景图层给它添加图案叠加
混合模式:正常
不透明度100%
图案:黑色点点,缩放50

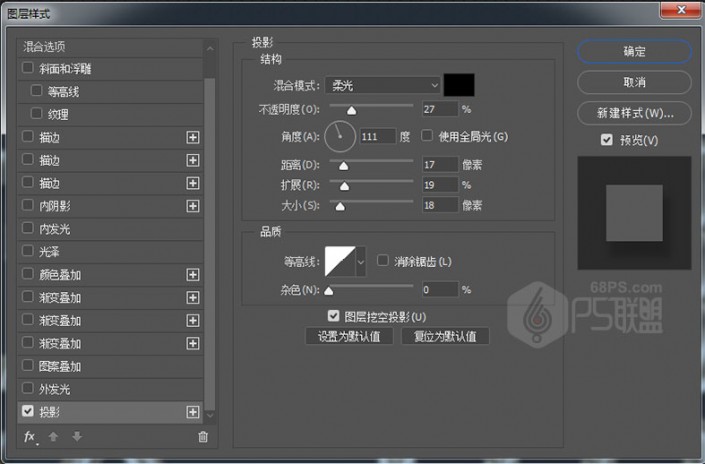
双击文字图层,打开图层样式添加投影
混合模式:柔光
不透明度:27%
角度:111
距离:17
大小:18

好了,我们就完成了,来看下完成后的效果图吧!这个方法是不是比较快速就能实现金属字的效果了。

www.softyun.net/it/
以上就是光照效果做金属质感的方法,大家想想,还有什么方法能做出金属质感?
加载全部内容