金属字,Photoshop设计光滑质感镏金字教程
Sener 人气:0金属字用图层样式制作是非常快的,不过制作的时候最好把文字多复制几层,并把副本图层的填充改为零,再用不同的图层样式来增加高光及暗部层次,范围,这样出来的效果就更漂亮,细腻。
最终效果

<图1>
1、新建一个800* 600像素,分辨率为72的画布。选择渐变工具,颜色设置为橙红色至暗红色渐变如图2,然后由中心位置向边角拉出图3所示的径向渐变作为背景。

<图2>

<图3>
2、导入文字素材,也可以直接使用自己喜欢的图形或文字,最好比例调大一点。素材使用方法,直接在下图上右键选择“图片另存为”,保存到电脑里面,然后用PS打开,再拖到刚才新建的画布里面即可。

<图4>
3、文字拖进来后,放到中间位置,然后锁定透明像素区域,如下图。

<图5>
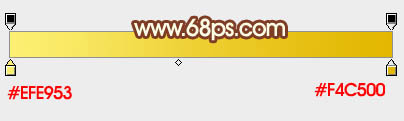
4、选择渐变工具,颜色设置为黄色至橙黄色渐变如图6,然后由文字中间文字向边角拉出径向渐变,如图7。

<图6>

<图7>
5、现在来给文字增加质感;
选择菜单:图层 > 图层样式 > 投影,参数比较简单,如下图。

<图8>
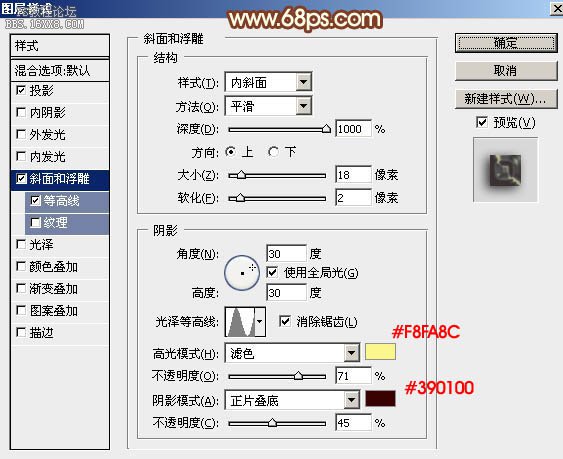
斜面和浮雕:高光颜色:#f8fa8c,阴影颜色:#390100,同时还需要勾选“使用全局光”和“消除锯齿”选项如下图。

<图9>
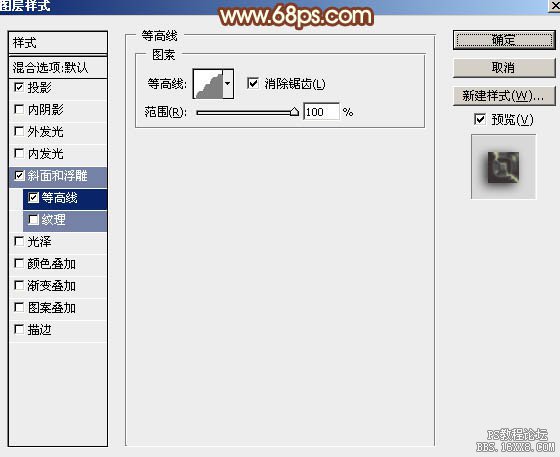
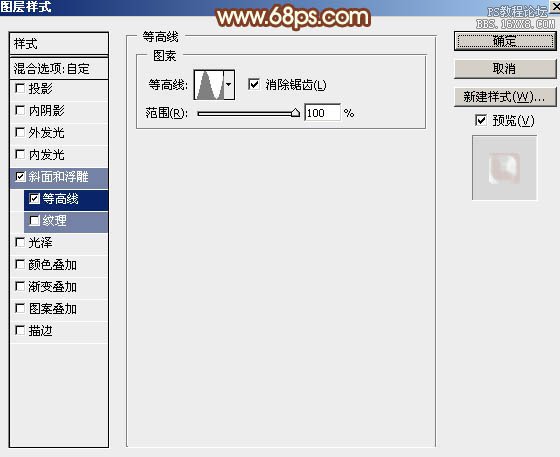
等高线:曲线选择矩形形的,同时也要勾选“消除锯齿”,范围设置为最大,如下图。设置好后按确定。

<图10>
这是加好图层样式后的效果,还比较单一,需要多增加高光层次。

<图11>
6、按Ctrl+ J 把当前文字图层复制一层,然后来重新设置图层样式。双击图层面板,文字副本的缩略图载入图层样式,去掉“投影”。
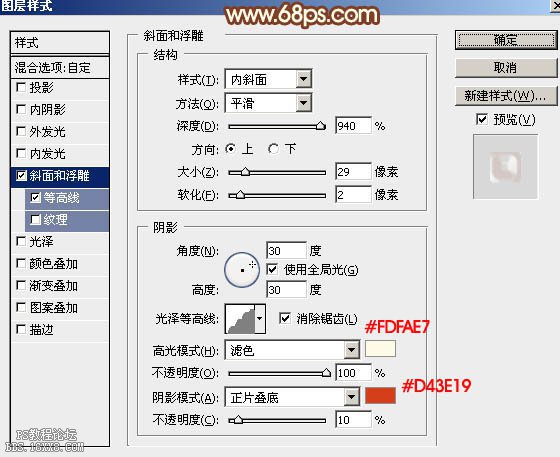
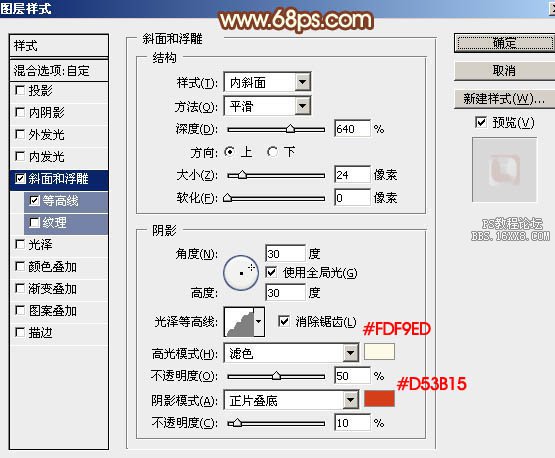
斜面和浮雕:高光颜色:#fdfae7,阴影颜色:#d43e19,其它参数设置如下图。

<图12>
等高线:选择一条波浪形曲线,其它不变,如下图。

<图13>
确定后把填充改为:0%,得到下图所示的效果,感觉金属质感出来了,不过还不够细腻,还需努力。

<图14>
7、按Ctrl+ J 把文字副本图层复制一层,得到文字副本2,同上的方法来修改图层样式。
斜面和浮雕:高光颜色:#fdf9ed,阴影颜色:#d53b15,其它参数设置如下图。

<图15>
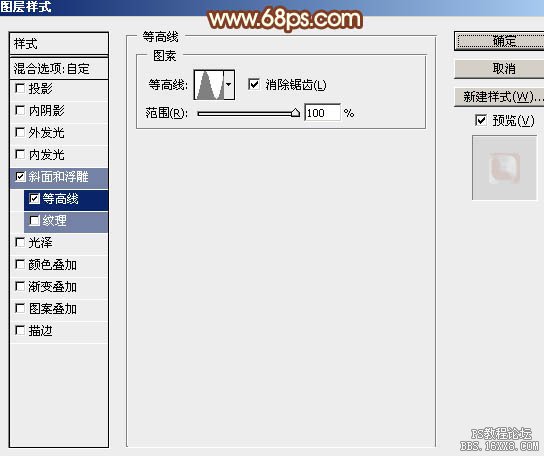
等高线基本不用变。

<图16>
修改图层样式后的效果如下图,金属质感进一步增强。

<图17>
8、按Ctrl+ J 把当前文字副本2图层复制一层,不透明度改为:50%,效果如下图。

<图18>
9、按Ctrl+ J 把当前图层复制一层,再来修改一下图层样式参数。
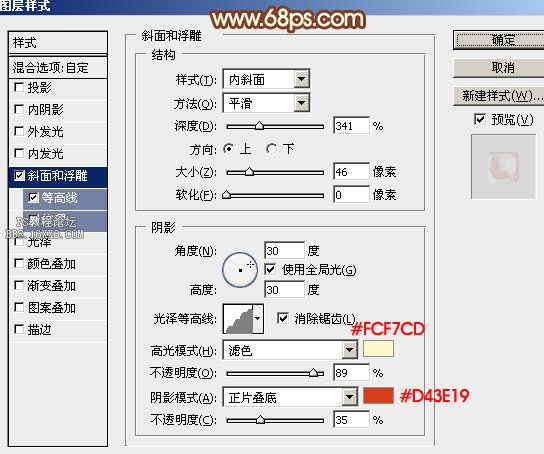
斜面和浮雕:高光颜色:#fc7cd,阴影:#d43e19。

<图19>
等高线:

<图20>
10、确定后按住Alt键添加图层蒙版,用白色画笔把中间局部涂出来,再把不透明度改为:30%,效果如下图。

<图21>
11、看看效果是不是满意,有不喜欢的部分可以微调图层样式的参数。然后创建亮度/对比度调整图层,适当增加对比度,参数及效果如下图。

<图22>

<图23>
12、再来增加明暗对比。新建一个图层,按Ctrl+ Alt + Shift + E 盖印图层。按Ctrl + Shift + U 去色,然后选择菜单:滤镜 > 其它 >高反差保留,数值为默认的10,确定后把混合模式改为“柔光”,再适当降低图层不透明度,效果如下图。

<图24>
到这里文字效果基本出来,再微调颜色和细节等,完成最终效果。

<图25>
加载全部内容