Photoshop设计硬金属立体文字特效
李华仁 人气:0本PS教程为Photoshop 的基础实例,主要对图层中的图层样式进行详细讲解,在本教程中都将应用到图层样式的各种效果,可以让读者在学习和工作中上有所参照。
重点难点就在于如何应用Photoshop图层样式,也许学习完后会问,图层样式不就是发光、投影、浮雕之类的效果吗?没错,图层样式就是这些效果。但要想利用图层样式制作出精彩的效果,在于灵活应用、灵活调节图层样式里面的各个参数及选项。
本教程的学习中,你可以对Photoshop图层样式有一个初步的了解。应用到的图层样式有:投影、内阴影、内发光、斜面与浮雕、渐变叠加、颜色叠加、描边制作而完成。希望大家喜欢!
最终效果图

图0
1、选择“文件/新建”菜单,打开“新建”或者Ctrl+N对话框 名称为:PHOTOSHOP设计硬金属风格,宽度:为1024像素, 高度:为768像素, “分辨率”为72 , “模式”为RGB颜色的文档,如图1所示。

图1
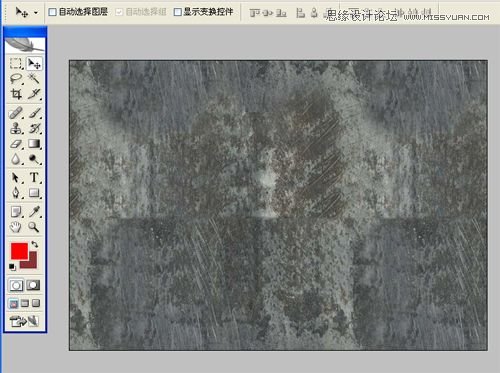
2、执行菜单:“文件”/“导入”,导入素材,调整其到适合的位置及大小,选择素材图层2,设置图层混合模式为叠加,如图2所示。如图3所示。

图2
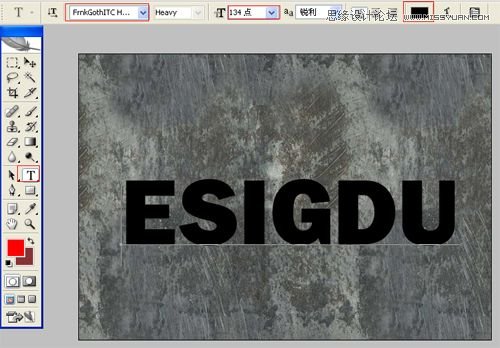
3、单击工具箱中的横排文字工具 ,输入英文字母CEDTPT,然后在工具选项栏上设置字体:Helvetica-Black-…,大小:134点,颜色:黑色,设置消除锯齿的方法:锐利,如图3所示。

图3
4、接着右击CEDTPT图层,选择混合选项,进入到图层样式,分别勾选投影、内阴影、内发光、斜面与浮雕、渐变叠加、描边选项,如图4所示。

图4
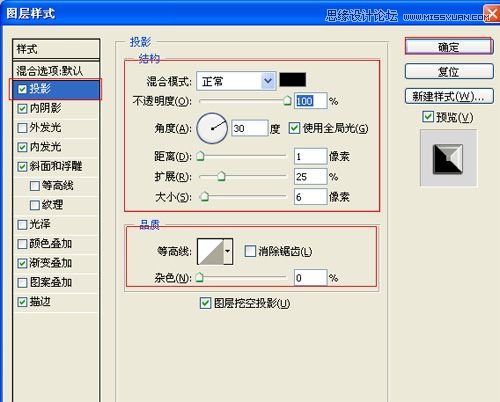
5、勾选投影,设置混合模式为:变暗,颜色为:黑色,不透明度为:100%,角度为:30度,勾选使用全局光,距离为:1像素,扩展为:25%,大小为:6像素,然后点击确定按钮,如图5所示。

图5
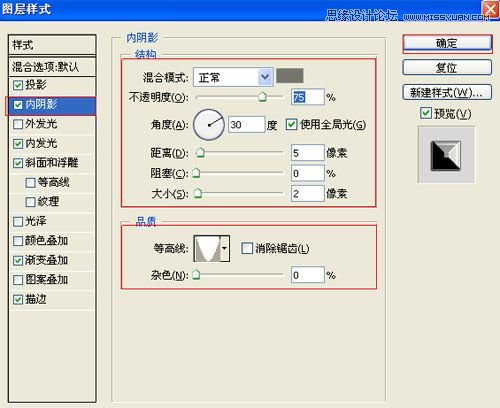
6、设置内阴影混合模式:正常,点击色标处,阴影颜色设置为灰绿色,不透明度:75%,角度:30,勾选使用全局光,距离:5像素,阻塞:0%,大小:2像素,然后点击确定按钮,如图6所示。

图6
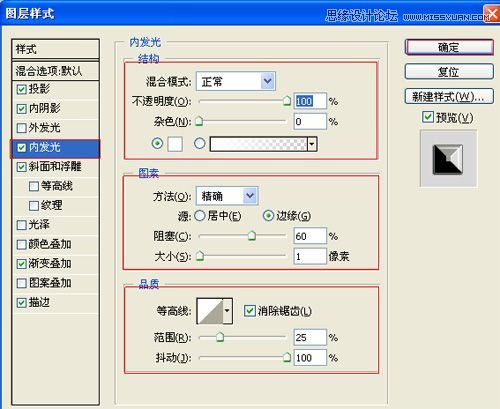
7、勾选内发光选项,设置投影混合模式:正常,不透明度:100%,杂色:0%,点击点按可编辑渐变,设置前景到透明,颜色为白色到白色,方法为精确,源:边缘,阻塞:60%,大小为1像素,范围为25%,如图7所示。

图7
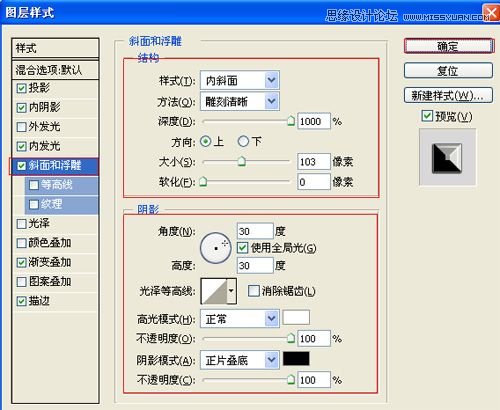
8、勾选斜面和浮雕复选项,样式:内斜面,方法:雕刻清晰,深度:1000%,方向:上,大小:103像素,软化:0像素,阴影角度:30,高度:30度,勾选使用全局光,光泽等高线:环形,其他设置值,如图8所示。

图8
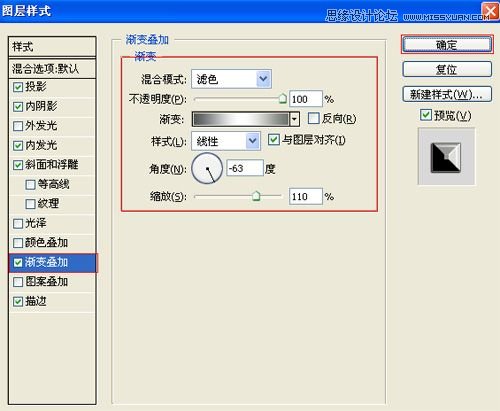
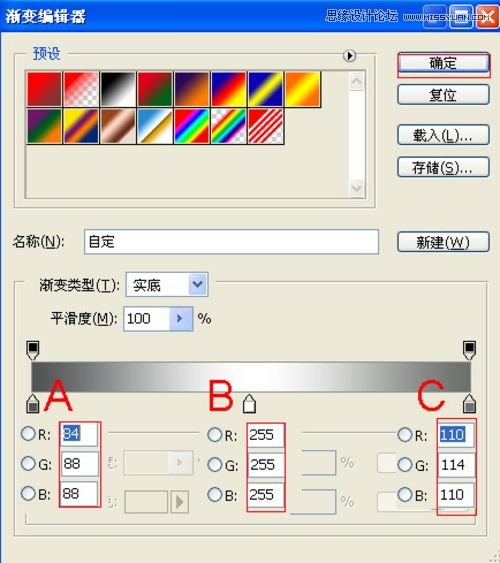
9、勾选渐变叠加选项,设置混合模式为:滤色,不透明度为:100%,点击渐变弹出渐变编辑器,设置样式为:线性,勾选与图层对齐,角度为:-63,缩放为:110%,其他设置值参考图9,如图9、10所示。

图9

图10
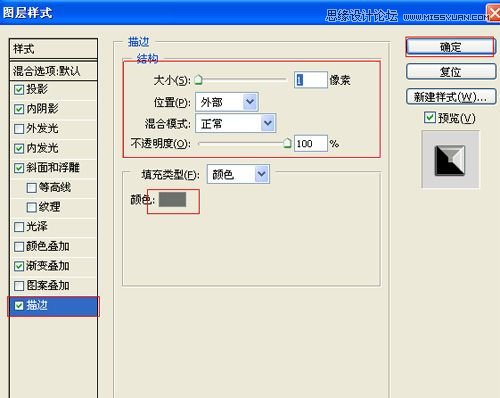
10、勾选渐变描边选项,设置大小为:1像素,位置为:外部,混合模式为:正常,不透明度为:100%,填充类型为:颜色,颜色为:灰绿色,然后点击确定按钮,如图11所示。效果图如图127所示。

图11

图12
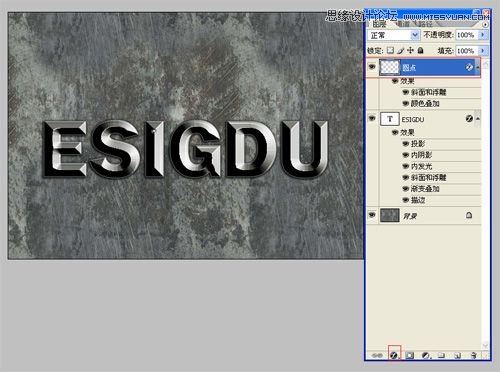
11、在图层控制面板击新建图层按钮,新建一个图层并命名为“圆点”,在工具箱中选择椭圆工具 ,在工作区中拖出一个椭圆选区,在工具箱中选择设置前景色,设置前景色的为白色,按快捷键Alt+Delete填充给圆点图层,然后按快捷键Ctrl+D取消选择状态,如图13所示。

图13
12、在图层面板中选择圆点图层,点击添加图层样式,弹出图层样式对话框,在对话框中设置样式为斜面与浮雕、渐变叠加,如图14所示。

图14
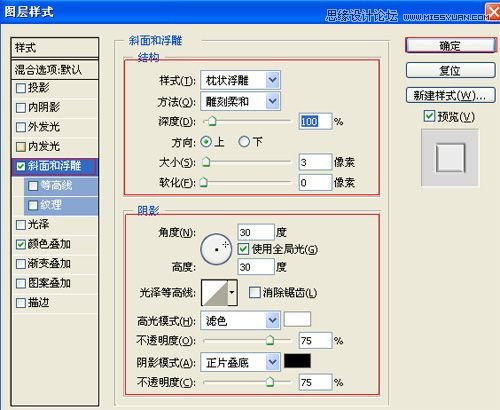
13、勾选斜面和浮雕复选项,样式:枕状浮雕,方法:雕刻柔和,深度:100%,方向:上,大小:3像素,软化:0像素,阴影角度:30,高度:30度,勾选使用全局光,其他设置值,如图15所示。

图15
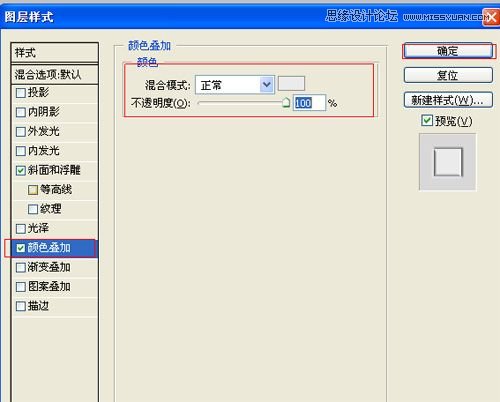
14、勾选颜色叠加选项,设置混合模式为:正常,颜色为灰色,不透明度为:100%,如图16所示

图16
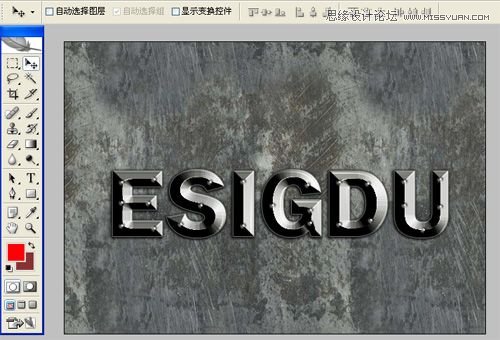
15、选择线圆点图层,并复制很多圆点图层,选择所有个圆点图层并合并,合并(Ctrl+E)成一个图层,选择圆点图层,并调整位置与距离,如图17所示。

图17
加载全部内容