制作立体相框的Photoshop教程
软件云 人气:0
一、首先用图像处理软件Photoshop打开一张准备好的照片素材,我们可以先对这张照片素材进行一些前期的艺术处理。

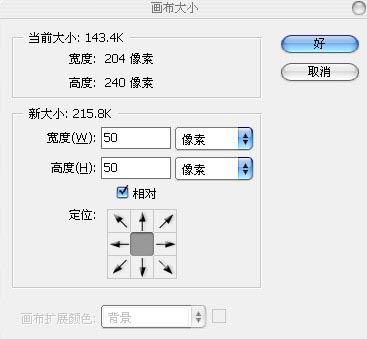
一、我们接着再执行“图像-画布大小”命令,在弹出的对话框中设置宽度和高度为20个像素,选中“相对”。

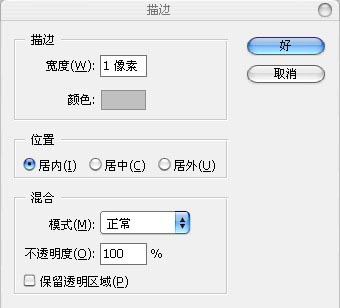
三、复制该图层,选中复制好的图层副本 ,按Ctrl+A 全选,然后点击菜单“编辑-描边”,在弹出的对话框上,设置描边宽度为1个像素,颜色为#999999,位置居内。

四、完成后执行快捷键CTRL+D取消选区,在执行“图像-画布大小”在弹出的对话框上设置宽度和高度为50个像素 选中“相对”。

五、接下来回到第一个图层,对这个图层进行操作,首先我们来打开这个图层的工作路径区 ,第三个按钮。

六、用![]() 点击它来激活,按边框的位置用
点击它来激活,按边框的位置用![]() 来绘制作一个路径。
来绘制作一个路径。

七、绘制完后用白鼠标![]() 来进行一些局部调整,然后回到图层 把复制的那个图层副本的眼睛关闭,再回到第一个图层的路径区,用
来进行一些局部调整,然后回到图层 把复制的那个图层副本的眼睛关闭,再回到第一个图层的路径区,用![]() 给每条边的中间点添加一个路径。
给每条边的中间点添加一个路径。

八、再用白鼠标![]() 来调整。
来调整。

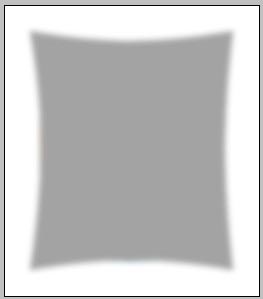
九、按Ctrl+T 调整大小 放大一些,然后![]() 点第一个按钮,颜色为#99999 填充路径,点“滤镜-模糊-高斯模糊”命令,把模糊的半径设为3个像素。
点第一个按钮,颜色为#99999 填充路径,点“滤镜-模糊-高斯模糊”命令,把模糊的半径设为3个像素。

十、然后删除路径,回到图层区,把复制的图层副本的眼睛打开,这样我们就可以看到给照片添加的立体相框效果了。

加载全部内容