Photoshop+ai设计糖画效果立体文字的教程
淅沥小雨 人气:0今天我们就来看看设计糖画效果文字的方法,主要使用ps,需要结合ai制作,下面我们就来看看详细的教程。

一、ai处理
首先我们使用AI软件,设计出字体的基础字形。

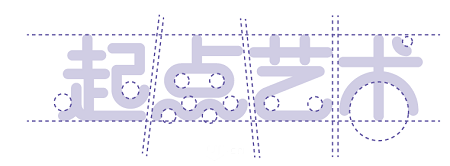
下面我们应用字体设计中的转嫁法,将下图中随意输入的字体笔画替换掉。这里使用圆角矩形来替换笔画

将字体中的某些笔画,使用标准制图进行处理,约束字体笔画和间距。我们在细节处理上常用的就是连字法(笔画共用)

最终效果如下图

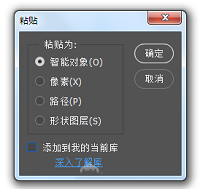
然后我们将AI中设计好的字体CTRL+C复制粘贴进PS中,在粘贴面板中勾选智能对象,取消掉添加到我的当前库

二、ps处理
下面我们在PS中给设计好的字体添加效果,首先给字体增加立体感,双击图层打开图层样式,在斜面浮雕中设置,如下图

我们得到下图效果

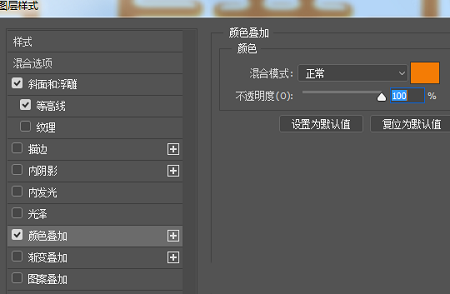
然后在图层样式中添加颜色叠加(橙色,色值f47c05)

效果如下

图层样式中添加描边效果

效果如下

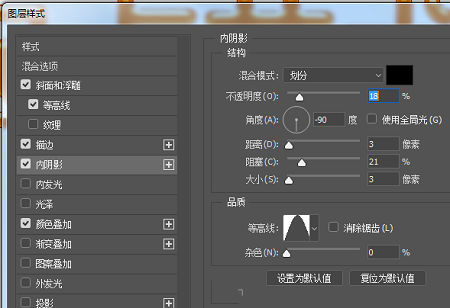
图层样式中添加内阴影

效果如下

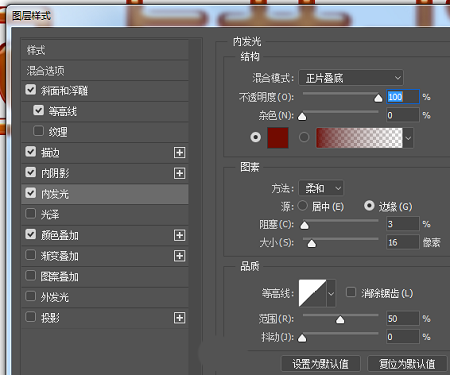
图层样式中添加内发光

效果如下

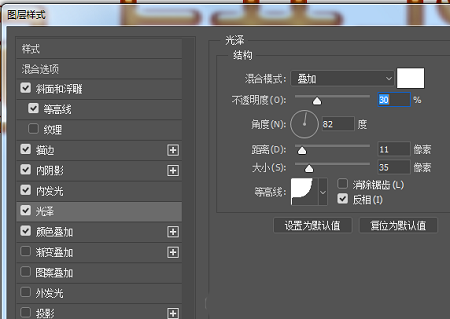
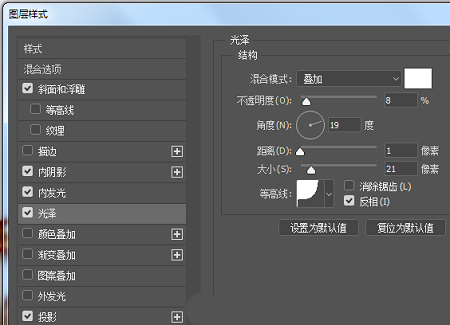
图层样式中添加光泽,进一步加强质感

效果图下

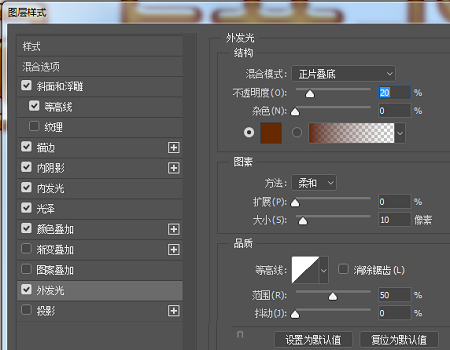
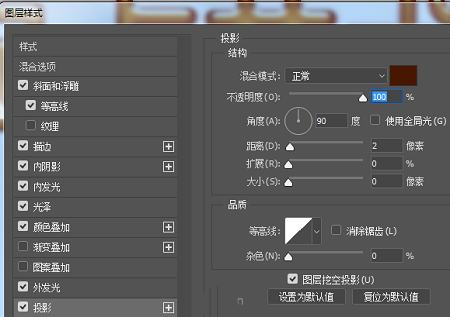
最后我们在图层样式中设置外发光和投影来给字体增加更多调子,实现完美的层次感


效果如下

然后我们将文字图层CTRL+J复制一层,进一步添加质感

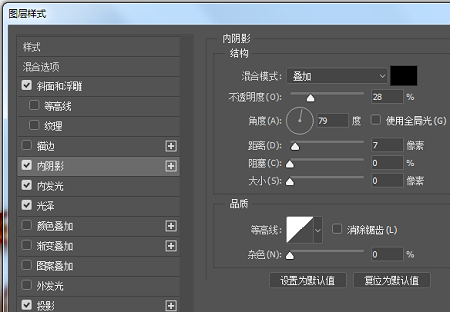
在复制的图层中分别设置斜面浮雕、内阴影和投影



最后将该图层的填充透明度设置为0

得到最后效果

这样文字就晓得更加晶莹剔透,字体的样式处理完了以后,为了增加更多质感,使字体看上去更加生动,我们使用钢笔工具绘制一些气泡

首先绘制一个不规则的椭圆

在该图层上添加图层样式,分别是斜面浮雕

内阴影

内发光

光泽

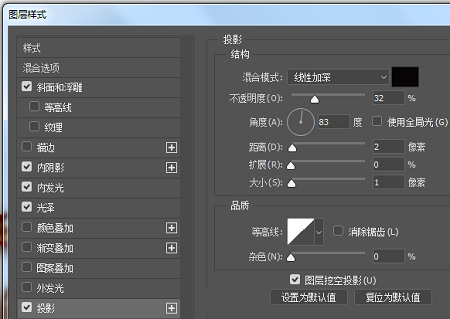
投影

得到以下效果

这个时候我们需要关闭该图层的填充不透明度,来实现气泡的透明感

最终效果如下

使用以上方式,我们多画一些气泡,增加字体的材质感,如下图

如此一来,字体就显得更加剔透,文字的部分处理好了我们使用前面制作字体和气泡的方式给字体添加一些小点缀,就完成了我们最后的效果

以上就是ps和ai设计糖画文字的教程,希望大家喜欢,请继续关注软件云。
版权申明:本文原创作者“淅沥小雨”,感谢“淅沥小雨”的原创经验分享!
加载全部内容