Photoshop怎样用文字组合制作成蝙蝠侠图片?
软件云 人气:0ps如何用文字组合制作成蝙蝠侠图片?运用PHOTOSHOP软件,可以很简单的制作大家想要的照片,下面和小编一起来看看具体步骤吧。
最终效果

具体步骤:
首先打开ps,新建个画布,尺寸随意:

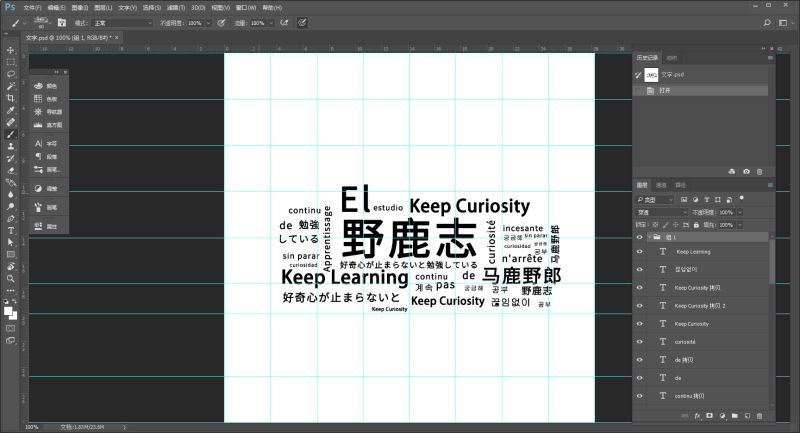
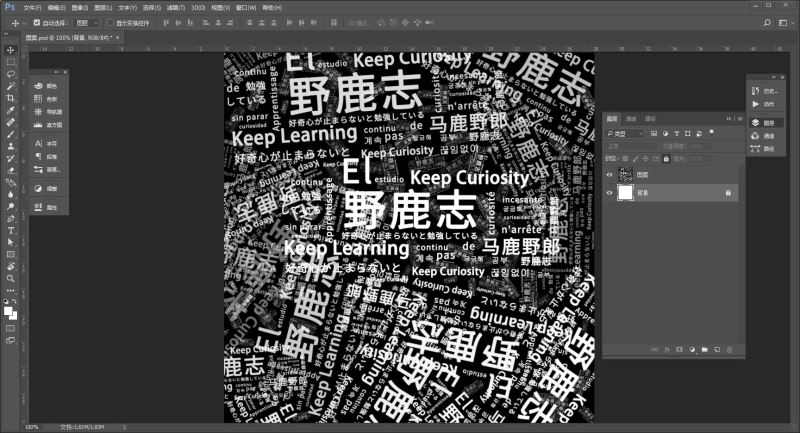
在制作文字肖像效果之前,需要做两个准备操作,第一先做一小部分文字排版。
这里我就不赘述了,大家随意的来,结构稍微紧凑点就好:

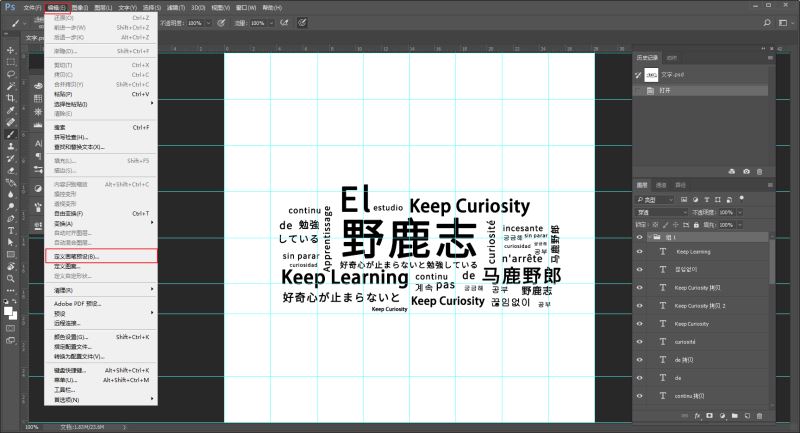
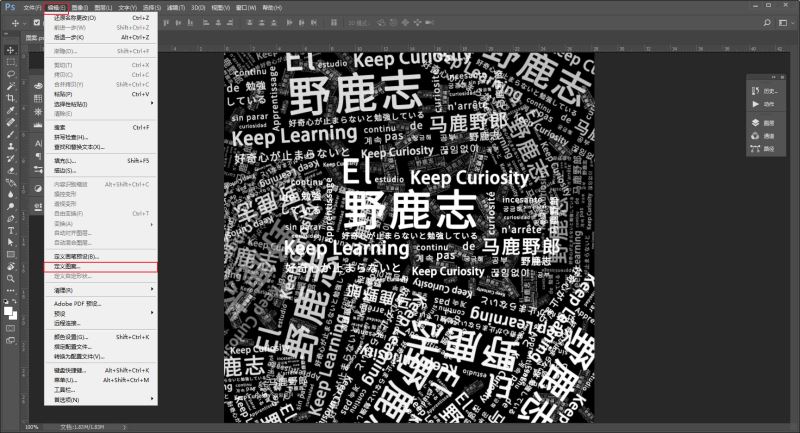
接着执行编辑-定义画笔预设,这个思路是和以前做文字云的效果一样:

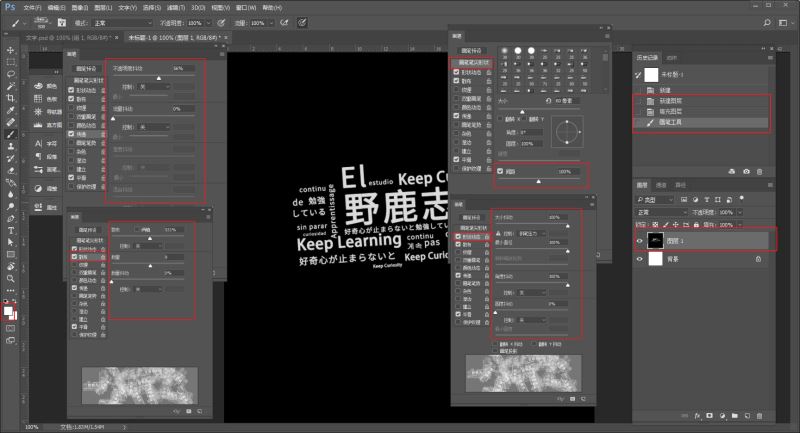
画笔预设制作完毕以后,进行第二个准备操作,再新建一个画布,将背景填充为黑色。
然后设置画笔的笔尖形状、形状动态、散布以及传递,勾选平滑,参数的话大家看着办。
目的就是让笔刷的大小,方向,角度等都随机一点,并且有不透明度的差异:

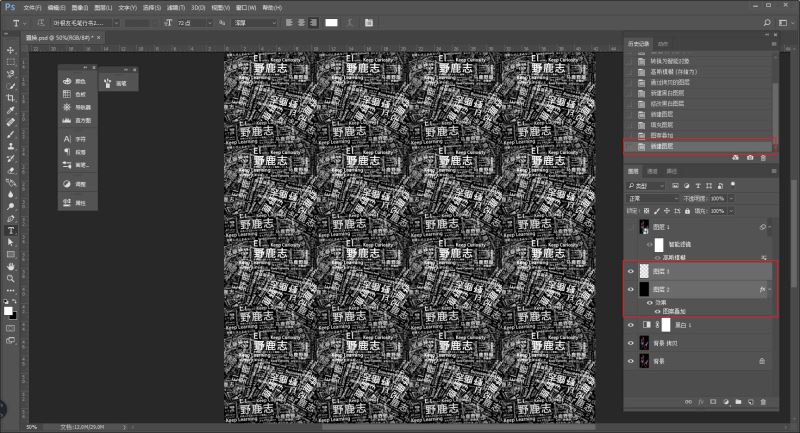
同样我这里就不做演示了,尽量的让布局满一点,搞完以后大概这样,有点代码或者杂志乱排的感觉:

然后再调出编辑,定义为图案:

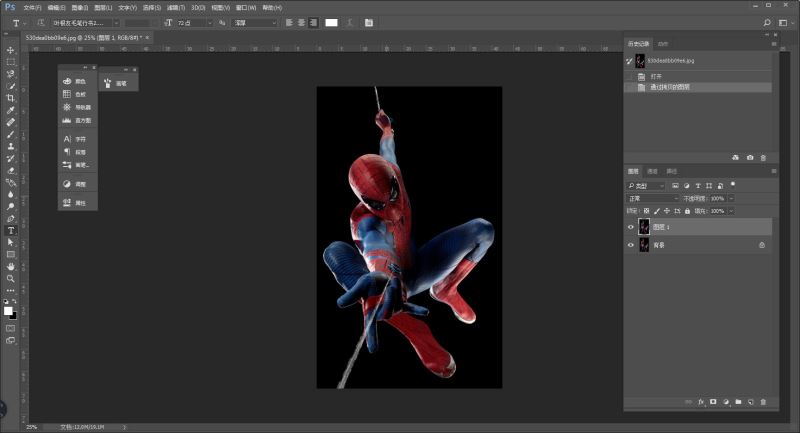
准备工作完毕,接下来的操作就简单了,大概事先准备好的素材图,这里最好是黑色背景的素材。
如果不是,那就抠图换背景吧,野郎偷懒了,所以就直接找了一张黑色背景图,然后ctrl+j复制一层:

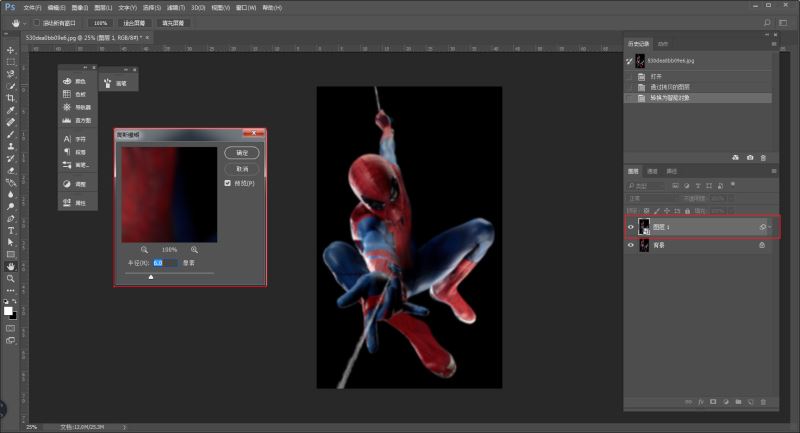
转为智能对象后,执行滤镜-模糊高斯模糊,参数6左右就可以了:

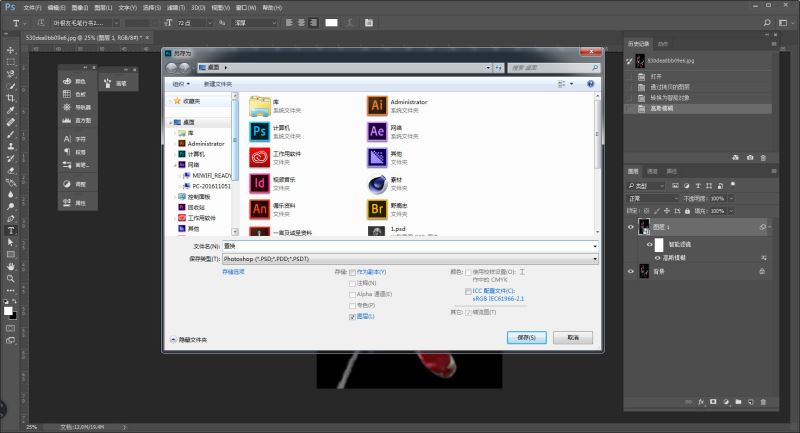
执行高斯模糊的目的是为了后面要用到置换,效果会更好,所以文件另存为psd:

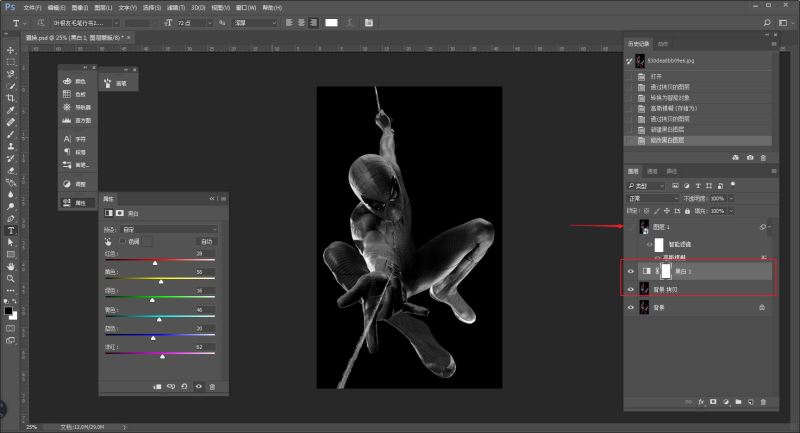
操作完以后,高斯模糊的图层就没用了,把它隐藏掉,再复制一层背景层出来,新建黑白调整图层去色。
当然不去色也是可以的,我这里只是按照参考图的样式,所以暂时做成黑白的吧:

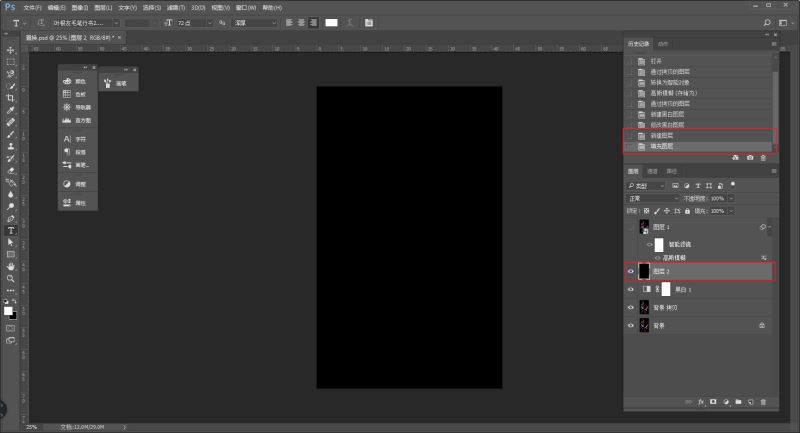
再在上面新建一个空白图层,填充黑色:

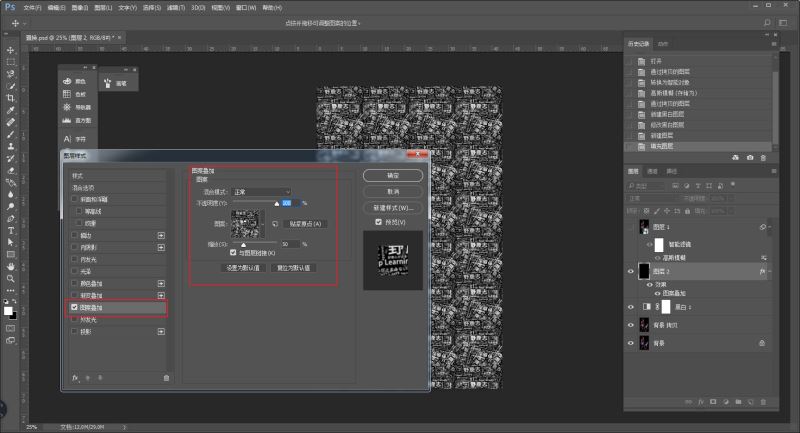
调出图层样式-图案叠加,选择之前预设好的图案,参数大家看着办吧:

再在上面新建一个透明图层,选中透明图层以及图案叠加的图层:

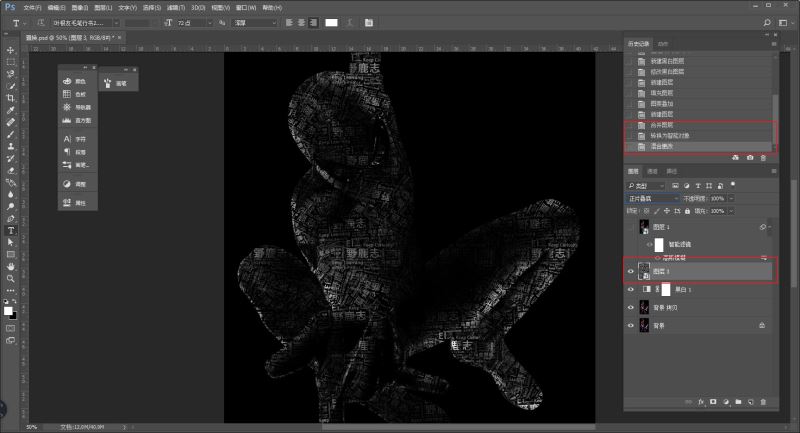
ctrl+e将其合并,混合模式改为正片叠底,并且转为智能对象:

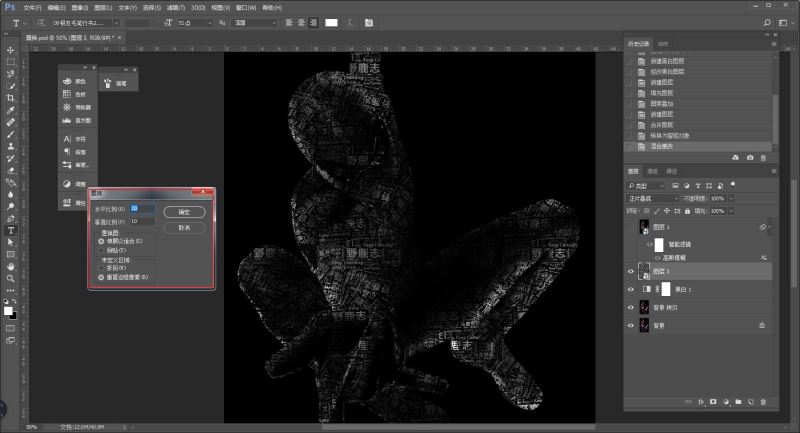
再对这个图层执行滤镜-扭曲-置换,参数我觉得10就差不多了:

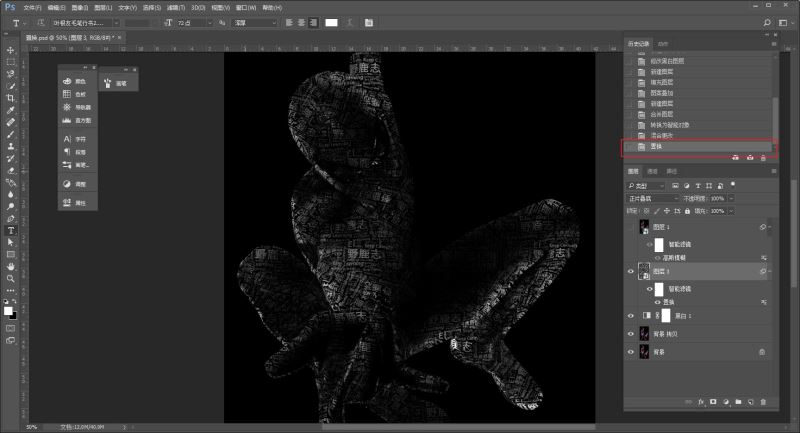
置入之前存好的置换文件,这样大效果就出来了:

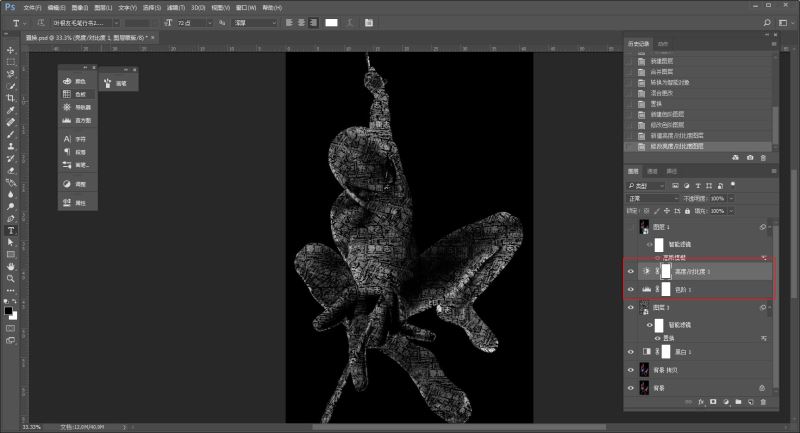
接着再调个色阶和亮度/对比度啥的,大家看着调就好:

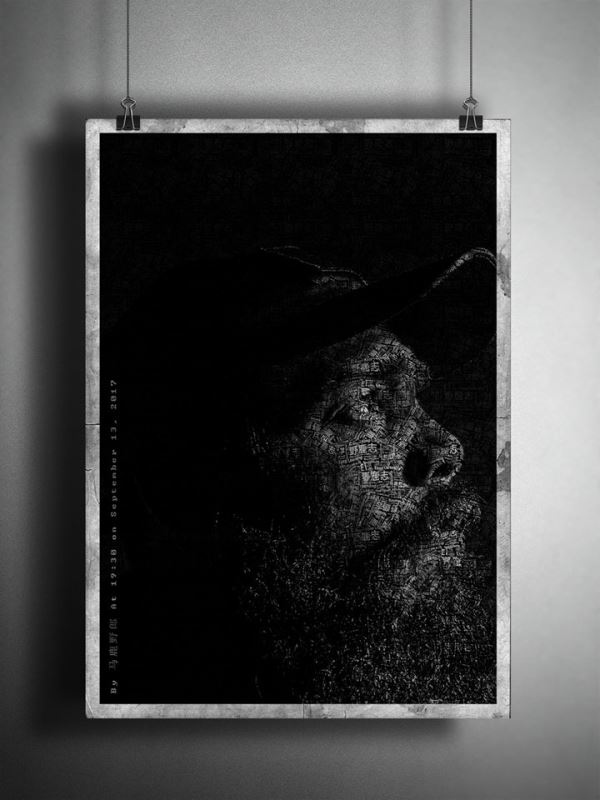
最后裁剪一下尺寸,加点logo啥的,留个名,放到样机里看看吧:

唔...不好看啊!还是弄成彩色的吧:

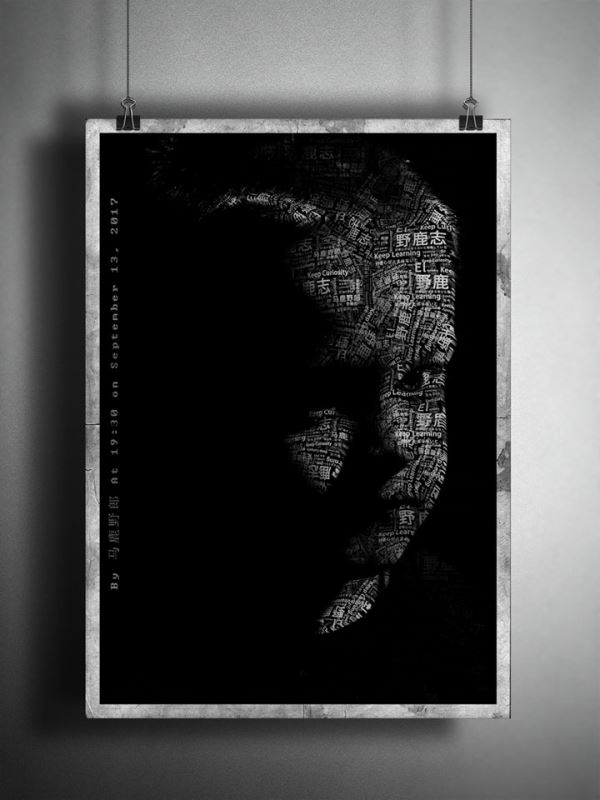
嘛~大概方法就是这样,这种效果其实比较适合用来做人物肖像:


教程到此结束,小伙伴是不是有所启发,何不自己动手尝试一下呢。
以上就是ps如何用文字组合制作成蝙蝠侠图片介绍。相信看完之后对大家一定有所帮助。更多PS教程请继续关注软件云!
加载全部内容