微信小程序 小程序制作及动画(animation样式)详解
人气:0微信小程序制作
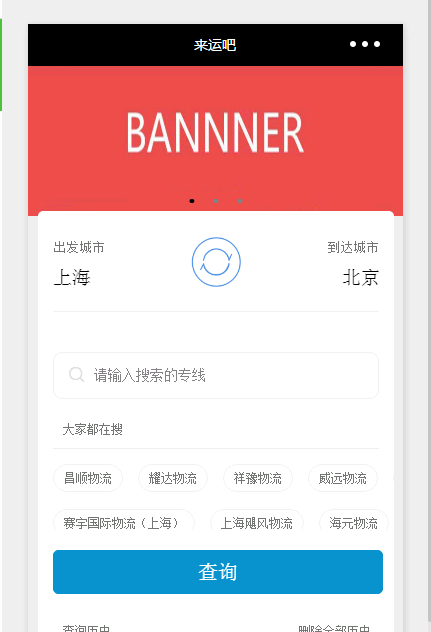
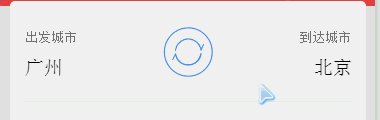
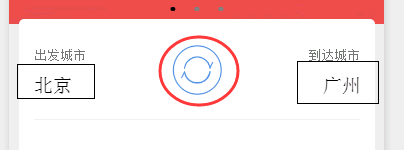
实现效果图:

微信小程序也已出来有一段时间了,最近写了几款微信小程序项目,今天来说说感受。
首先开发一款微信小程序,最主要的就是针对于公司来运营的,因为,在申请appid(微信小程序ID号)时候,需要填写相关的公司认证信息如,营业执照等
再次就是用一个未曾开通过公众号的QQ号或微信号来注册一个微信小程序号。
最后,下载微信小程序开发工具。
由于这里,我们更多的关注如何去开发一些app,而不是科谱微信小程序,故在此不在过多的解释,详细的说明,可以去官网帮助文档。
在看到上图,小伙伴们大致有一个了解,这个是调试工具中的,一些效果没有在真机上好看。
由于在开发中,本以为画面不是很流利,实际上完全出乎我的意料,动画效果很流畅,可以与ios,andriod app相媲美,以后有时间讲讲开发其它app的相关例子。
在介绍这个文章前,假设用户都已看过微信小程序的相关文档。
这个项目基本上是按照微信原有的文件结构来的,并没有额外的去添加特别多的文件结构,因为微信小程序规定,项目文件大小不能超过1M,要求我们尽可能的压缩小程序代码或其它图片文件等,下面是微信app文件结构整体截图

1.app.js 主要是全局公共的js方法声明及调用所在的文件
2.app.json 是小程序整个的配置文件,所以有的页面都在要此注册,不然不允许访问(如下图所示)
3.app.wxss 是小程序全局的css文件,公共css写在此最好不过的了
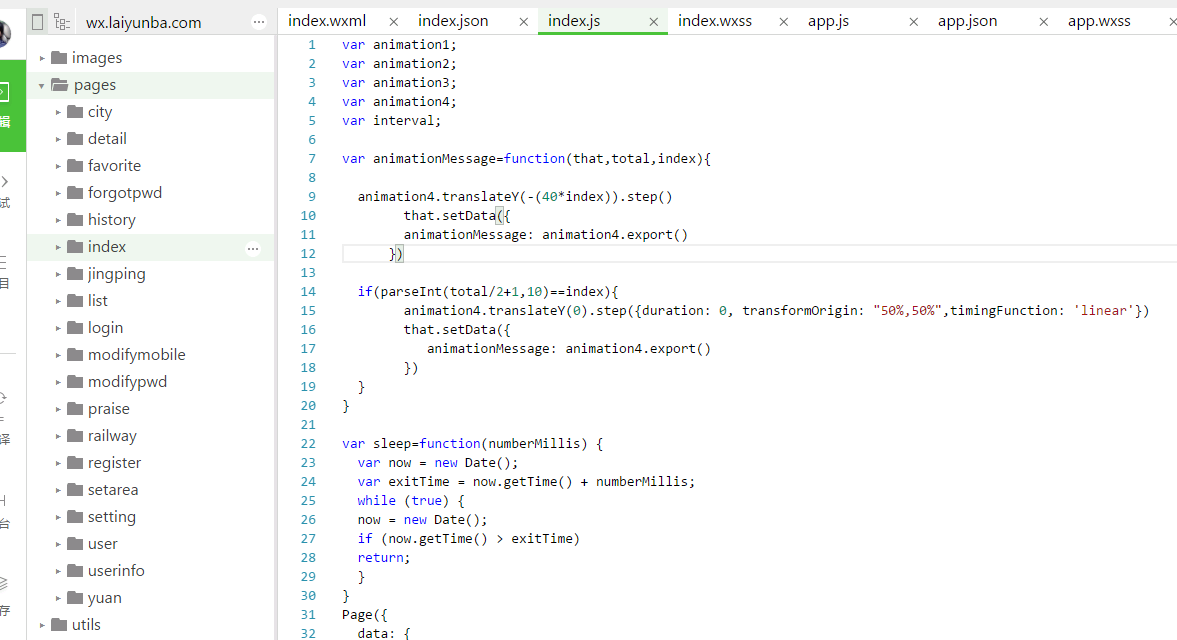
4.pages下是对应着所有页面,每个页面,可以添加四种类型的文件,.json,.wxss,.wxml,.js (如下图所示)
5.utils 是我们公共的js存放的地方,因为微信小程序要求,每个js文件里的方法不可以直接引用或调用,必须要用 module.exports方法导出,这样pages 下的.js文件才可以调用到我们在此写的js方法。这点特别要注意
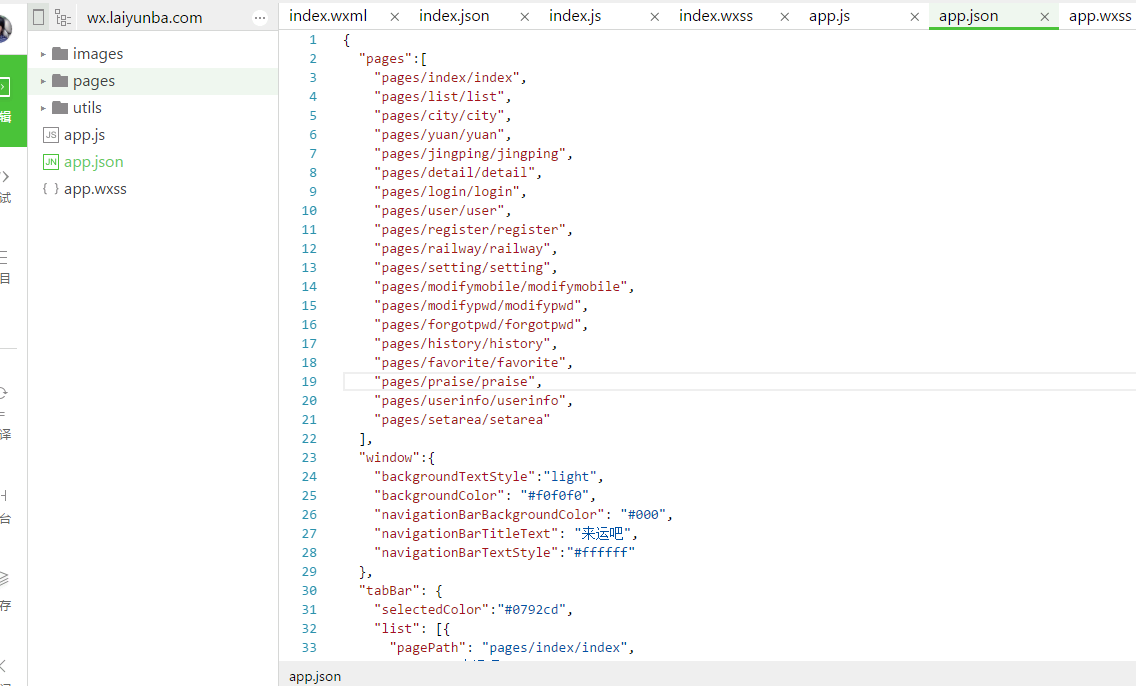
1)app.json页面配置及注册:

2)pages页面结构:

下面我们开始详细的讲解每个页面
一、首页
首页分为四个文件组成,如下图所示,具体的页面功能,上面已说过。

下面来看下,index.wxml效果

最上面的“来运吧”标题,在index.json文件下定义的,每个文件都可以用不同的.json来定义,当然代码也可以动态改变它

很简单吧,标题就这么简单的出现了。
1)接下来看看横向滚动的banner,

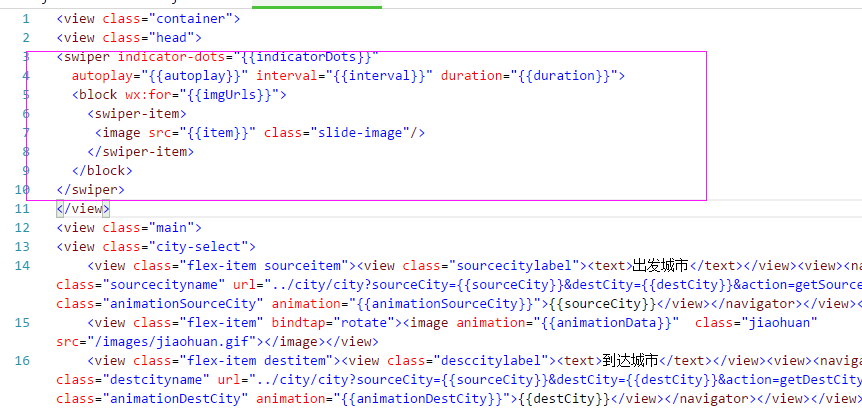
index.wxml这样来描述

那么swiper是什么东东呢?微信小程序帮助文档这样说明的 swiper滑块视图容器
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| indicator-dots | Boolean | false | 是否显示面板指示点 |
| autoplay | Boolean | false | 是否自动切换 |
| current | Number | 0 | 当前所在页面的 index |
| interval | Number | 5000 | 自动切换时间间隔 |
| duration | Number | 500 | 滑动动画时长 |
| circular | Boolean | false | 是否采用衔接滑动 |
| bindchange | EventHandle | current 改变时会触发 change 事件,event.detail = {current: current} |
注意:其中只可放置<swiper-item/>组件,其他节点会被自动删除。
swiper-item
仅可放置在<swiper/>组件中,宽高自动设置为100%。
示例代码:
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" class="slide-image" width="355" height="150"/>
</swiper-item>
</block>
</swiper>
<button bindtap="changeIndicatorDots"> indicator-dots </button>
<button bindtap="changeAutoplay"> autoplay </button>
<slider bindchange="intervalChange" show-value min="500" max="2000"/> interval
<slider bindchange="durationChange" show-value min="1000" max="10000"/> duration
Page({
data: {
imgUrls: [
'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
],
indicatorDots: false,
autoplay: false,
interval: 5000,
duration: 1000
},
changeIndicatorDots: function(e) {
this.setData({
indicatorDots: !this.data.indicatorDots
})
},
changeAutoplay: function(e) {
this.setData({
autoplay: !this.data.autoplay
})
},
intervalChange: function(e) {
this.setData({
interval: e.detail.value
})
},
durationChange: function(e) {
this.setData({
duration: e.detail.value
})
}
})
看了上面的官方文档,就可以清楚的知道,这个就是我们类似在写html里用到的banner滑动插件一样,拿过来就可以使用,多么的方便。
我们的项目中同样用参数绑定的方式,输出的相关参数
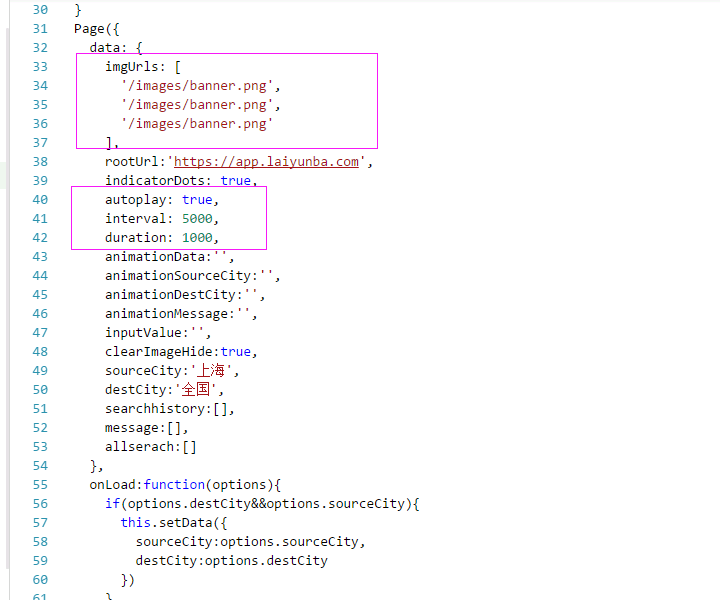
参数定义在index.js pages({...})方法中

为什么要绑定参数?为什么不直接写入参数呢?好处太多,图片我们不可能写死,从服务器请求图片,同时可以方便的控制我们的相关参数来改变swiper的行为等。
至于参数绑定,官网说的也很清楚,这里不在解释。
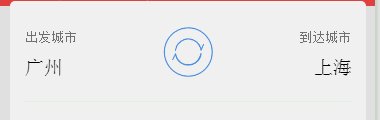
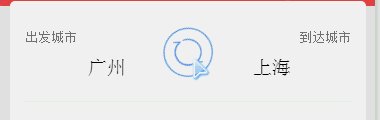
2)城市选择及切换

这块看起来很简单,实际上很麻烦,如果对动画不熟悉的朋友,可以会苦恼一番的。
上面的动画很流畅,可能是因为抓屏工具不太好,这点大可不用关心。
我们点击中间的“交换圆”的时候,”出发城市“与”到达城市“相互交换,他们不是立即变化,而是中间有一个"位移"效果,同时,那个“交换的圆”也要旋转180度。
这样体验感立马"高上大"。呵呵,不是吗?下面我们详细的来实现它。
我们首先来温习下,官网动画相关的文档说明
wx.createAnimation(OBJECT)
创建一个动画实例animation。调用实例的方法来描述动画。最后通过动画实例的export方法导出动画数据传递给组件的animation属性。
注意: export 方法每次调用后会清掉之前的动画操作
OBJECT参数说明:
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| duration | Integer | 否 | 动画持续时间,单位ms,默认值 400 |
| timingFunction | String | 否 | 定义动画的效果,默认值"linear",有效值:"linear","ease","ease-in","ease-in-out","ease-out","step-start","step-end" |
| delay | Integer | 否 | 动画延迟时间,单位 ms,默认值 0 |
| transformOrigin | String | 否 | 设置transform-origin,默认为"50% 50% 0" |
var animation = wx.createAnimation({
transformOrigin: "50% 50%",
duration: 1000,
timingFunction: "ease",
delay: 0
})
animation
动画实例可以调用以下方法来描述动画,调用结束后会返回自身,支持链式调用的写法。
样式:
| 方法 | 参数 | 说明 |
|---|---|---|
| opacity | value | 透明度,参数范围 0~1 |
| backgroundColor | color | 颜色值 |
| width | length | 长度值,如果传入 Number 则默认使用 px,可传入其他自定义单位的长度值 |
| height | length | 长度值,如果传入 Number 则默认使用 px,可传入其他自定义单位的长度值 |
| top | length | 长度值,如果传入 Number 则默认使用 px,可传入其他自定义单位的长度值 |
| left | length | 长度值,如果传入 Number 则默认使用 px,可传入其他自定义单位的长度值 |
| bottom | length | 长度值,如果传入 Number 则默认使用 px,可传入其他自定义单位的长度值 |
| right | length | 长度值,如果传入 Number 则默认使用 px,可传入其他自定义单位的长度值 |
旋转:
| 方法 | 参数 | 说明 |
|---|---|---|
| rotate | deg | deg的范围-180~180,从原点顺时针旋转一个deg角度 |
| rotateX | deg | deg的范围-180~180,在X轴旋转一个deg角度 |
| rotateY | deg | deg的范围-180~180,在Y轴旋转一个deg角度 |
| rotateZ | deg | deg的范围-180~180,在Z轴旋转一个deg角度 |
| rotate3d | (x,y,z,deg) | 同transform-function rotate3d |
缩放:
| 方法 | 参数 | 说明 |
|---|---|---|
| scale | sx,[sy] | 一个参数时,表示在X轴、Y轴同时缩放sx倍数;两个参数时表示在X轴缩放sx倍数,在Y轴缩放sy倍数 |
| scaleX | sx | 在X轴缩放sx倍数 |
| scaleY | sy | 在Y轴缩放sy倍数 |
| scaleZ | sz | 在Z轴缩放sy倍数 |
| scale3d | (sx,sy,sz) | 在X轴缩放sx倍数,在Y轴缩放sy倍数,在Z轴缩放sz倍数 |
偏移:
| 方法 | 参数 | 说明 |
|---|---|---|
| translate | tx,[ty] | 一个参数时,表示在X轴偏移tx,单位px;两个参数时,表示在X轴偏移tx,在Y轴偏移ty,单位px。 |
| translateX | tx | 在X轴偏移tx,单位px |
| translateY | ty | 在Y轴偏移tx,单位px |
| translateZ | tz | 在Z轴偏移tx,单位px |
| translate3d | (tx,ty,tz) | 在X轴偏移tx,在Y轴偏移ty,在Z轴偏移tz,单位px |
倾斜:
| 方法 | 参数 | 说明 |
|---|---|---|
| skew | ax,[ay] | 参数范围-180~180;一个参数时,Y轴坐标不变,X轴坐标延顺时针倾斜ax度;两个参数时,分别在X轴倾斜ax度,在Y轴倾斜ay度 |
| skewX | ax | 参数范围-180~180;Y轴坐标不变,X轴坐标延顺时针倾斜ax度 |
| skewY | ay | 参数范围-180~180;X轴坐标不变,Y轴坐标延顺时针倾斜ay度 |
矩阵变形:
| 方法 | 参数 | 说明 |
|---|---|---|
| matrix | (a,b,c,d,tx,ty) | 同transform-function matrix |
| matrix3d | 同transform-function matrix3d |
动画队列
调用动画操作方法后要调用 step() 来表示一组动画完成,可以在一组动画中调用任意多个动画方法,一组动画中的所有动画会同时开始,一组动画完成后才会进行下一组动画。step 可以传入一个跟 wx.createAnimation() 一样的配置参数用于指定当前组动画的配置。
示例:
<view animation="{{animationData}}" style="background:red;height:100rpx;width:100rpx"></view>
Page({
data: {
animationData: {}
},
onShow: function(){
var animation = wx.createAnimation({
duration: 1000,
timingFunction: 'ease',
})
this.animation = animation
animation.scale(2,2).rotate(45).step()
this.setData({
animationData:animation.export()
})
setTimeout(function() {
animation.translate(30).step()
this.setData({
animationData:animation.export()
})
}.bind(this), 1000)
},
rotateAndScale: function () {
// 旋转同时放大
this.animation.rotate(45).scale(2, 2).step()
this.setData({
animationData: this.animation.export()
})
},
rotateThenScale: function () {
// 先旋转后放大
this.animation.rotate(45).step()
this.animation.scale(2, 2).step()
this.setData({
animationData: this.animation.export()
})
},
rotateAndScaleThenTranslate: function () {
// 先旋转同时放大,然后平移
this.animation.rotate(45).scale(2, 2).step()
this.animation.translate(100, 100).step({ duration: 1000 })
this.setData({
animationData: this.animation.export()
})
}
})
这里我并不想一个一个的介绍官方的动画说明文档,因为写的很清楚了,而是我想说下一些关于动画的机制。
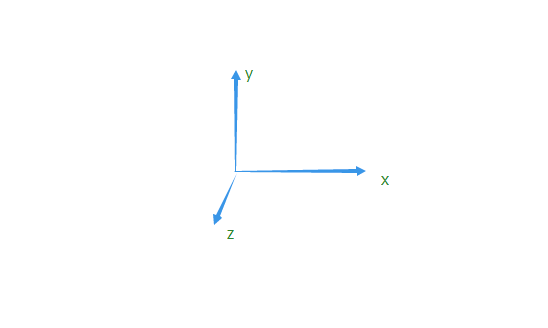
不管是位移,缩放,旋转,可能都会涉及到三个轴,那就是x,y,z,轴,这三个轴大致这样的如下图

x轴是水平的,y轴在垂直方向上,而z轴,是"指向我们的方向"的一个轴,这点必须清楚,不然动画的很多东西,你就没办法理解了。
好了,我们再来回过头来看看官网的几个动画方法。
旋转:1.rotate(deg),2.rotateX(deg),3.rotateY(deg),4.rotateZ(deg),5.rotate3d(x,y,z,deg)
1.rotate表示以原点在顺时针旋转一个度数deg范围在-180~180
假如我们要让一个图片,顺时针旋转90度,以原点为中心
可能刚开始图片这样排列的如下图

旋转后,由图A顺时针旋转90度至图B,它是在一个X与Y的平面上与Z轴成垂直90度来顺时针旋转的。

由上述可以看出,图片的左上角坐标是(x:0,y:0,z:0);而我们要旋转一个图片,一般不希望在左上角做为旋转点,最多的情况下,就是以图片的中心点为旋转点(x:50%,y:50%,z:0) z坐标是指向我们的坐标,就像css里的z-index一样,我们应该把它设为0,即使你设为任何一个数字,你的视角差也感不到任何不同,因为,图片的z轴是垂直我们视线的,故一般设置为0。
就像下面如图所示,可能是我们希望的旋转效果:

不好意思呀,用QQ绘图工具绘制,可能效果不太好,但是大致的表达了这种示意图,
上图描述了,由图片A由中心点,旋转90度后的效果,那么如何初始化,让图片的原点由(x:0,y:0,z:0)更换为(x:50%,y:50%,z:0)呢?回过头来看下官网教程的wx.createAnimation(OBJECT)方法

其中属性transformOrigin 已说明,默认为图片的中心点,可能是作者的初衷也这么认为的,旋转应该以”元素“的中心点来操作应用比较多点,这是合情可理的
至此,我们旋转一个图片得了到大致的思路。其它的以X轴,Y轴,Z轴旋转与些类似,不在累述。
animation样式:

如何让一个元素从一个位置从A点移到B点呢?可能通过上述的样式属性在改变”元素“的top bottom left right 达到效果,
当然也可以通过其它动画方法来改变,如偏移 translate(x,y,z)。
通过top bottom left right 样式属性来实现动画,前提是,这个”元素“一定是相对定位或者绝对定位的,不然是不出效果的,这和写css里的position:absolute相同的原理。
如果要让一个元素或图片从A点平移至B点,就像下图所以示

假如初始A坐标为(x:10px,y:0px,z:0px)移至B点坐标(x:120px,y:0px,z:0px),那样我们只需改变元素的left或者right即可,
同理,可以用bottom,top来改变y坐标。
好了,到此为止,我们项目的所需动画可能要用到的效果都基本上有了思路。那么下面我们就来实现它。
首先,我们在”出发城市'与"到达城市"以及"旋转图片"定义如下:

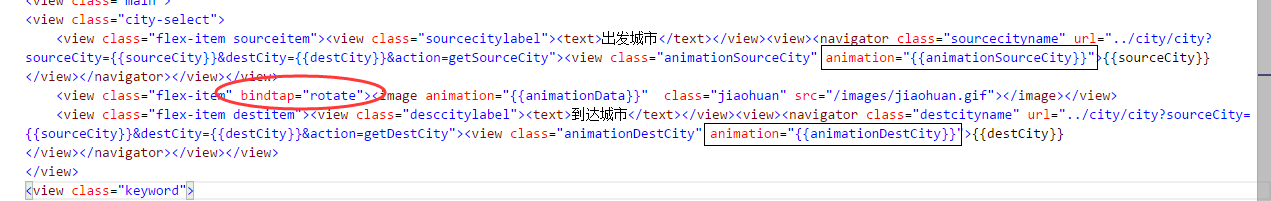
对应的wxml界面:

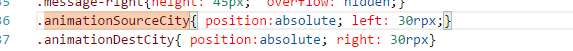
然后,我们为注意到在index.wxss(如下图)里给了绝对定位,目的就是想用left或right来动画交换城市

这里注意一点,animationsSourceCity初始化的时候,css里用了left, 动画时,必须用它的left来"位移",而不是right
不然会看不到效果,这点,在玩css3动画的时候,就遇到过。同理,下面的animationsDestCity只能用right来"位移"。
为什么有的朋友会想在初始化的时候用left可动画的时候想right的呢?可能考虑到元素的准确的定位原因,毕竟,精确的定位不是一件很容易的事情。 为什么这么说呢?因为考虑到app在其它屏上显示。

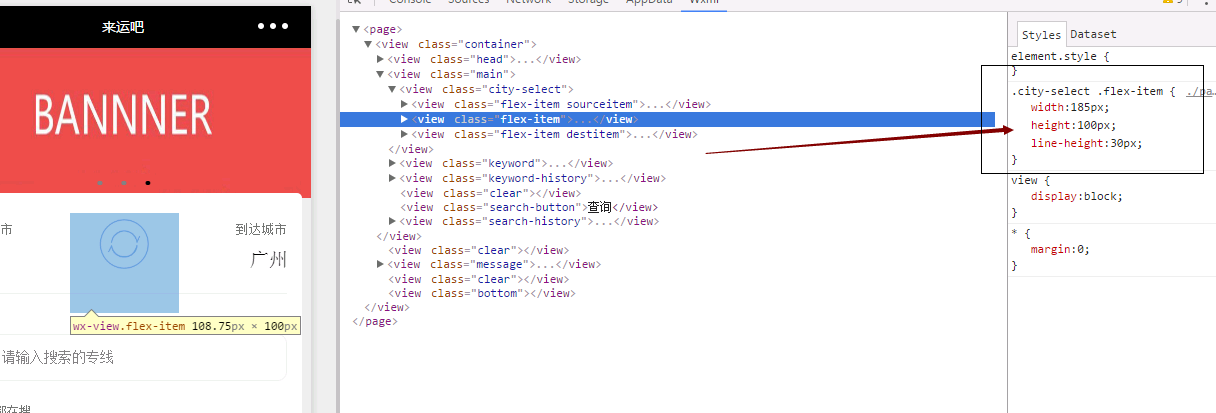
从上面的截图可以看到,现实中的问题,中间这块,宽与高是用了px,就是说,我们不希望中间这个旋转按扭自适应不同的手机屏,而希望他能够保持不变。这个时候,如果我们仅仅用left来平移"出发城市"至"到达城市"的坐标处,可能不管你用px还是rpx或其它单位,都达不到精确定位了(为什么?)。
这个时候,换个角度来思考下,我们不需要让它精确的位移至“到达城市”,为什么这么说呢?在”出发城市“移至”到达城市“前的一点很短的时间内,我们让它在0s交换城市(也就是复位但文本内容已交换),因为0s互换城市文本内容,估计没有任何人可以发觉到的。这就需要一个“恰当的时间”。
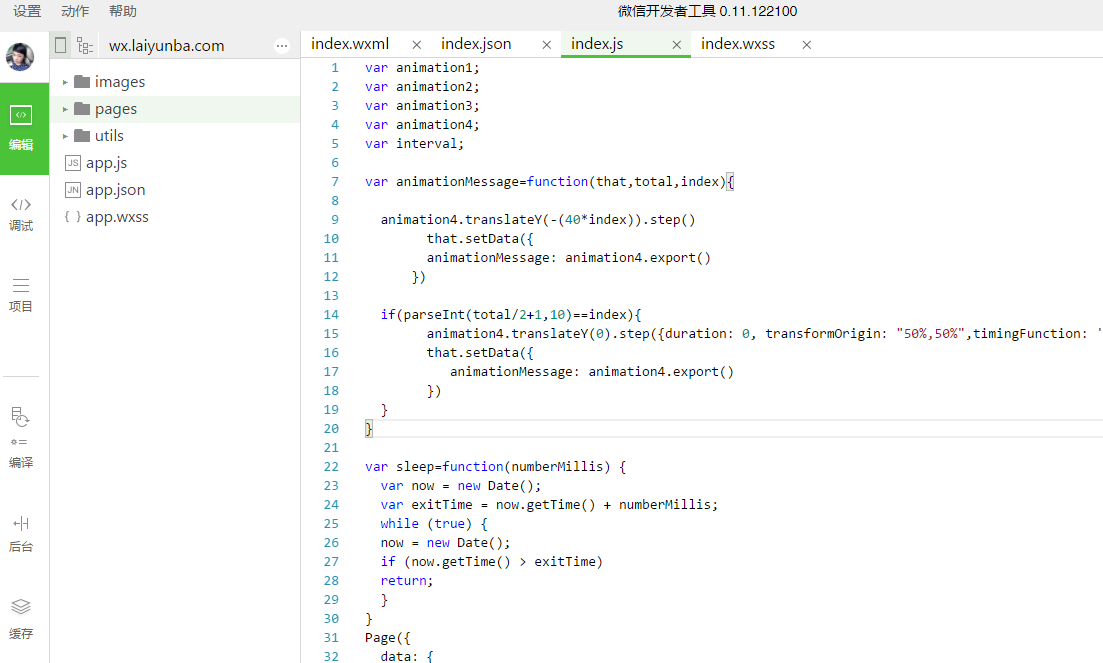
好了,我们来看看代码:
定义三个动画:
animation1 = wx.createAnimation({
duration: 300,
timingFunction: 'linear',
transformOrigin: "50%,50%"
})
this.setData({
animationData: animation1.export()
})
animation2 = wx.createAnimation({
duration: 300,
timingFunction: 'linear'
})
this.setData({
animationSourceCity: animation2.export()
})
animation3 = wx.createAnimation({
duration: 300,
timingFunction: 'linear'
})
this.setData({
animationDestCity: animation3.export()
})
animation1是旋转图片的动画定义(初始化,具体的参数官网说的很清楚,不多说)。
animation2与animation3分别是”出发城市“与”到达城市“定义
下面我们先来说说animation2,animation3
animation2要完成的是从left ”出发城市“水平移动至”到达城市“坐标
我们看看点击旋转图片时事件:
animation2.left('600rpx').step()
this.setData({
animationSourceCity: animation2.export()
})
setTimeout(function(){
animation2.left('30rpx').step({duration: 0, transformOrigin: "50%,50%",timingFunction: 'linear'})
that.setData({
animationSourceCity: animation2.export()
})
},285)
animation3.right('580rpx').step()
this.setData({
animationDestCity: animation3.export()
})
setTimeout(function(){
animation3.right('30rpx').step({duration: 0, transformOrigin: "50%,50%",timingFunction: 'linear'})
that.setData({
animationDestCity: animation3.export()
})
},285)
我们来分析下上面的代码:
在初始化的时候,设置了动画完成时间duration:300ms,紧接着,点击图片开始水平移动600rpx
animation2.left('600rpx').step()
this.setData({
animationSourceCity: animation2.export()
})
这个时候600rpx只是粗略的计算,并不是真正的精确定位,原因上面我们解释很清楚了,移动600rpx所需时间是300ms,紧接着,如果这样的结束的话,很可能位置会错位,所以我们要写一个"特殊的动画“,
"setTimeout(function(){
animation2.left('30rpx').step({duration: 0, transformOrigin: "50%,50%",timingFunction: 'linear'})
that.setData({
animationSourceCity: animation2.export()
})
},285)
这个动画表示,在285ms后,将要在0s时间完成"复位",在0s时间,估计没有人会查觉得到,呵呵,复位的好处,太多了,如果不复位,意味,我们的元素真的交换了,那样事件也给交换了,给我们带来了太多的麻烦,而复位,可以让我们仅仅交换了”城市文本“而不是所有。哈哈~开心,只所以定义285ms,是给一个很短的机会,让人看不到复位的执行,毕竟上面的300ms的水平动画还没有执行完嘛
而真正的换交在下面的一句话
var tempSourceCity=this.data.sourceCity
var tempDestCity=this.data.destCity
this.setData({
sourceCity:tempDestCity,
destCity:tempSourceCity
})
同理,right也一样来现实,这里不多说了,有兴趣的可以尝试下。
下面我们来说说,交换按扭图片的旋转动画
如果在点击事件rotate里我们这样写入
animation1.rotate(180).step()
this.setData({
animationData: animation1.export()
})
恩,看起来不错,我们尝试的时候,第一旋转了,然后第二次,第三次。。。并没有旋转。啊呀,愁人的事情又来了。我会不尽的报怨,小程序呀,你的bug又来了。
其实你看官网给出的例子也是如此,旋转一下,再也不旋转了,除非你刷新下页面。
报怨归报怨,纳闷归纳闷,问题还要是解决的。
这是不是我们自己的问题呢?一万个为什么。。。
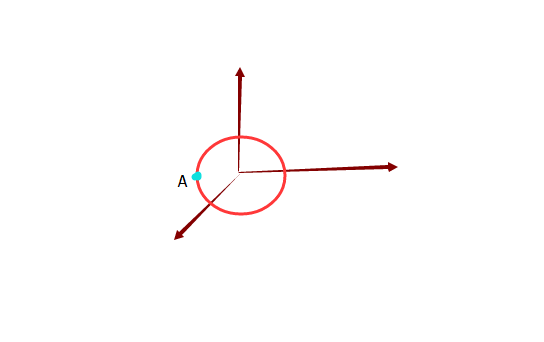
不是!还记得,在css3动画的时候,确实也这样,我来画图解释下为什么!
图一、旋转前:(注意A点的位置)

图二、旋转180度后(注意A的位置)

图二是点击旋转图片后,自己处于180度状态,此时,再次点击此旋转图片,意味着,让它再次从0度旋转到180度,可是我们的代码是
animation1.rotate(180).step()
这行代码表示,让它在300ms(初始化创建的时间)内旋转到180度,而是此时已处理180度啦,你点击当然它不会再旋转了。它会不停报怨”我已在180度了呀,你还想怎么样?!...“
所以,此时,我们能不能直接再让旋转360度,那么它不就相对于180度后的状态又转了180度了吗?可是看看官网,旋转的范围是-180~180度,既使没有这么范围限制,那么我们也会折腾死,不是吗?每次都要180*2,180*3...,表示不服!
我想只要问题找到了,其实都很简单了,此时估计都有朋友想到了,就是直接让它归0度嘛,这个归0度的动画时间必须要短,不然就要让人看到了一个”倒旋转的过程“,哇,那多么的难看呀,OK,动画嘛,上面我们都有先例,0s复位到0度,你眼神再好,也查觉不到,嘿嘿。。。
完整的旋转代码如下:
animation1.rotate(180).step()
this.setData({
animationData: animation1.export()
})
var that=this;
setTimeout(function(){
animation1.rotate(0).step({duration: 0, transformOrigin: "50%,50%",timingFunction: 'linear'})
that.setData({
animationData: animation1.export()
})
},300)
意思是,在点击时候,在300ms内旋转180度,同时在300ms后执行一个在0s时间完成新的动画让它复位至0度,下次点击时,它就再次可以旋转了!
animation1.rotate(0).step({duration: 0, transformOrigin: "50%,50%",timingFunction: 'linear'})//归0度”复位“
上面的思想并不难,就是有时候不好发现,或者说,没接触过动画的朋友,一时半时找不出问题所在,写在此,尽可能的让大家少走弯路。
好了,这部分的动画就全部完成了,下面我们还有首页的上下不间断滚动、类似苹果手机ios app的滑动、删除效果,以及https api(基于asp.net mvc)的搭建、交互等等,期待着我们一个一个的解决呢,这些我准备将在后面的文章陆陆续续的写出,敬请关注,谢谢。
未完待续。。。
参考资料
微信小程序, https://mp.weixin.qq.comhttps://img.qb5200.com/download-x/debug/wxadochttps://img.qb5200.com/download-x/dev/framework/MINA.html?t=20161230
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
加载全部内容