微信小程序 数组(增,删,改,查)等操作实例详解
人气:0微信小程序 数组(增,删,改,查)等操作
最近在做一个小程序的demo。由于不向后台请求数据,所以就涉及到对本地数据的操作,也遇到了一些坑,本文就以数组的增删改查为例,给新手分享一些经验。

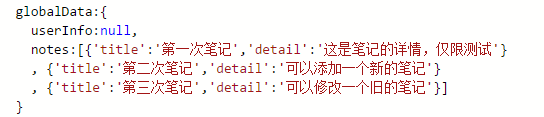
首先这是原始数据,json的数组。
我们尝试对改数据进行操作,同时渲染到页面。
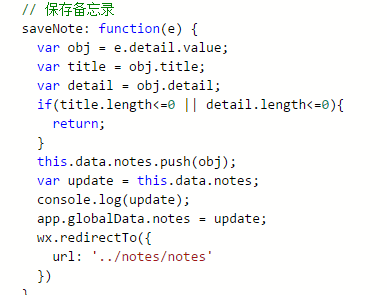
1,数据的添加



在获取到表单的数据后,自己组装一个对象,然后通过push()的方法添加一条数据,注意push的数据的index是+1的,也就是说原本数组中index依次为0,1,2,新增加的就是3,依次类推。
如果想在前面插入数据,就要用到数组合并的操作了,concat()方法可以选择合并到前面或者后面例如newarray.concat(notes);。
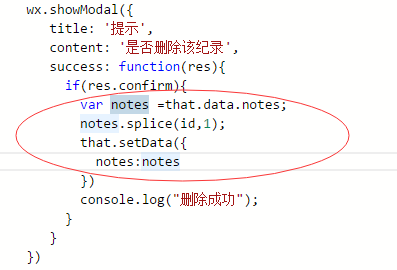
2,数据的删除

小程序里面貌似没有remove的方法,所以删除我选择的是split方法,这也是遇到的一个坑。notes.splice(id,i)就可以从index为id的位置开始,删除i个元素,这点大家都懂,看代码就明白,不再赘述
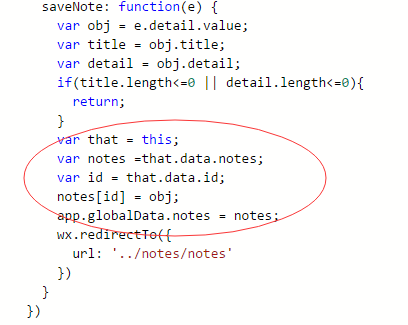
3,数据的修改
notes = obj可以把数组中index为i的元素设置为obj。



最后,如果要在修改数据的同时渲染到页面,一定要记得使用setData方法。
this.setData({ notes:notes })
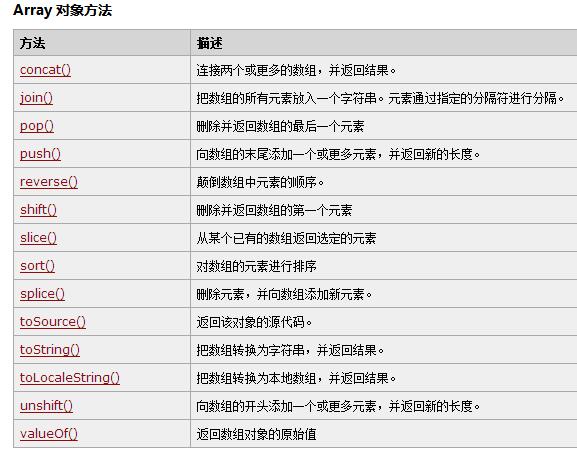
顺便附上js里面array操作的方法列表。大家可以自己试试。

加载全部内容