jQuery实现简单的列表式导航菜单效果代码
企鹅 人气:0本文实例讲述了jQuery实现简单的列表式导航菜单效果代码。分享给大家供大家参考。具体如下:
这里使用jQuery实现简单的列表式导航菜单,是根据网上的一个教程,边看边写的,经过了修正,拷贝代码即可使用。主要实现包括三个部分,一是CSS、二是引入jQuery、三是编写JS代码进行jQuery控件。
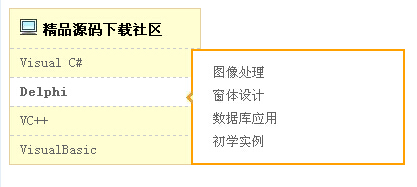
运行效果截图如下:

在线演示地址如下:
具体代码如下:
<html>
<head>
<title>jQuery实现简单的列表导航菜单</title>
<script type='text/javascript' src='jquery-1.6.2.min.js'></script>
<style type="text/css">
body{font-size:13px}
ul,li{list-style-type:none;padding:0px;margin:0px}
.menu{width:190px;border:solid 1px #E5D1A1;background-color:#FFFDD2}
.optn{width:190px;line-height:28px;border-top:dashed 1px #ccc}
.content{padding-top:10px;clear:left}
a{text-decoration:none;color:#666;padding:10px}
.optnFocus{background-color:#fff;font-weight:bold}
div{padding:10px}
div img{float:left;padding-right:6px}
span{padding-top:3px;font-size:14px;font-weight:bold;float:left}
.tip{width:190px;border:solid 2px #ffa200;position:absolute;padding:10px;
background-color:#fff;display:none}
.tip li{line-height:23px;}
#sort{position:absolute;display:none}
</style>
<script type="text/javascript">
$(function() {
var curY; //获取所选项的Top值
var curH; //获取所选项的Height值
var curW; //获取所选项的Width值
var srtY; //设置提示箭头的Top值
var srtX; //设置提示箭头的Left值
var objL; //获取当前对象
/*
*设置当前位置数值
*参数obj为当前对象名称
*/
function setInitValue(obj) {
curY = obj.offset().top
curH = obj.height();
curW = obj.width();
srtY = curY + (curH / 2) + "px"; //设置提示箭头的Top值
srtX = curW - 5 + "px"; //设置提示箭头的Left值
}
$(".optn").mouseover(function() {//设置当前所选项的鼠标滑过事件
objL = $(this); //获取当前对象
setInitValue(objL); //设置当前位置
var allY = curY - curH + "px"; //设置提示框的Top值
objL.addClass("optnFocus"); //增加获取焦点时的样式
objL.next("ul").show().css({ "top": allY, "left": curW }) //显示并设置提示框的坐标
$("#sort").show().css({ "top": srtY, "left": srtX }); //显示并设置提示箭头的坐标
})
.mouseout(function() {//设置当前所选项的鼠标移出事件
$(this).removeClass("optnFocus"); //删除获取焦点时的样式
$(this).next("ul").hide(); //隐藏提示框
$("#sort").hide(); //隐藏提示箭头
})
$(".tip").mousemove(function() {
$(this).show(); //显示提示框
objL = $(this).prev("li"); //获取当前的上级li对象
setInitValue(objL); //设置当前位置
objL.addClass("optnFocus"); //增加上级li对象获取焦点时的样式
$("#sort").show().css({ "top": srtY, "left": srtX }); //显示并设置提示箭头的坐标
})
.mouseout(function() {
$(this).hide(); //隐藏提示框
$(this).prev("li").removeClass("optnFocus"); //删除获取焦点时的样式
$("#sort").hide(); //隐藏提示箭头
})
})
</script>
</head>
<body>
<ul>
<li class="menu">
<div>
<img alt="" src="images/icon.gif" />
<span>精品源码下载社区</span>
</div>
<ul class="content">
<li class="optn"><a href="#">Visual C#</a></li>
<ul class="tip">
<li><a href="#">数据库</a></li>
<li><a href="#">系统控制</a></li>
<li><a href="#">多媒体</a></li>
<li><a href="#">字符处理</a></li>
<li><a href="#">打印输出</a></li>
</ul>
<li class="optn"><a href="#">Delphi</a></li>
<ul class="tip">
<li><a href="#">图像处理</a></li>
<li><a href="#">窗体设计</a></li>
<li><a href="#">数据库应用</a></li>
<li><a href="#">初学实例</a></li>
</ul>
<li class="optn"><a href="#">VC++</a></li>
<ul class="tip">
<li><a href="#">系统控制</a></li>
<li><a href="#">数据库应用</a></li>
<li><a href="#">电脑软件3</a></li>
<li><a href="#">字符处理</a></li>
<li><a href="#">电脑软件5</a></li>
</ul>
<li class="optn"><a href="#">VisualBasic</a></li>
<ul class="tip">
<li><a href="#">系统控制</a></li>
<li><a href="#">网络编程</a></li>
<li><a href="#">窗口界面</a></li>
<li><a href="#">控件组件</a></li>
<li><a href="#">图像编程</a></li>
</ul>
</ul>
<img id="sort" src="images/sort.gif" alt=""/>
</li>
</ul>
</body>
</html>
希望本文所述对大家的jquery程序设计有所帮助。
加载全部内容