jquery选择器简述
放飞梦想的翅膀 人气:0jQuery选择器使得获得页面元素变得更加容易、更加灵活,从而大大减轻了开发人员的压力。如同盖楼一样,没有砖瓦,就盖不起楼房,得不到元素谈何其他各种操作呢?可见,jQuery选择器的重要性。
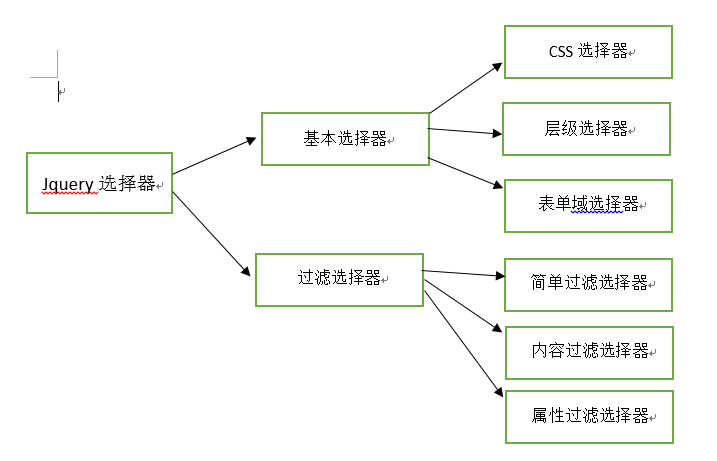
jquery选择器大方向可以分为这样:

下面我们先来看看基本选择器总的CSS选择器:

1.标签选择器:
$("element")
其中,参数element,表示待查找的HTML标记名,如$("div"),标签选择器获取元素的方式是高效的,因为它继承自javascript中的getEmelentsByTagName,它获取的是整个元素的集合。
2.ID选择器
$("id")
其中,参数id表示待查找的元素的id属性值,应该在其前面加上数字符“#”,它获取元素的方式也是高效的,因为它继承自JavaScript中的getElementById(""),id在页面中是唯一的,符合CSS标准。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>ID选择器</title>
<script type="text/javascript" src="js/jquery-1.11.0.js"></script>
<script type="text/javascript">
$(function () {
alert($("#idInput").val());
});
</script>
</head>
<body>
<input type="text" value="你好,我是ID选择器" id="idInput"/>
</body>
</html>
3.类选择器
$("class")
其中,参数class指定应用于带选择器元素的类名,应在其前面加上(.)
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>class选择器</title>
<script type="text/javascript" src="js/jquery-1.11.0.js"></script>
<script type="text/javascript">
$(function () {
$(".myClass").css("border", "2px solid blue");
});
</script>
</head>
<body>
<input type="datetime" value="" class="myClass"/>
<div class="myClass">我是DIV,哇哈哈哈</div>
</body>
</html>
4.通用选择器
通用选择器(*)匹配所有元素,多用于结合上下文来搜索,也就是找到HTML页面中所有的标签。语法格式如下:
$("*")
用通用选择器,找到所有元素,统一设置样式。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>通用选择器</title>
<script type="text/javascript" src="js/jquery-1.11.0.js"></script>
<script type="text/javascript">
$(function () {
$("*").css("background-color", "green");
});
</script>
</head>
<body>
<p>窗前明月光</p>
<ul>
<li>China</li>
<li>Chinese</li>
<li>中国</li>
<li>中国人</li>
</ul>
<input type="text" value="" />
<div>
我是DIV
</div>
</body>
</html>
5.群组选择器
群组选择器又叫多元素选择器,用于选择所有指定的选择器组合的结果,语法格式如下:
$("selector1,selector2,selector3,.....,selectorN");
其中,selector1,selector2,selector3,和selectorN均为有效的任意选择器。根据需要,可以指定任意多个选择器,并将匹配到的元素合并到一个结果内。
多元素选择器,是选择不同元素的有效方法,在返回的jquery对象中,DOM元素的顺序可能有所不同,因为他们是按照文档顺序排列的。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>群组选择器</title>
<script type="text/javascript" src="js/jquery-1.11.0.js"></script>
<script type="text/javascript">
$(function () {
$("p,ul,#myID,.myClass").css("background-color", "green");
});
</script>
</head>
<body>
<p>我是段落标签</p>
<ul>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
<input type="text" id="myID" value="我是文本框"/>
<span class="myClass">我是内联元素,Span</span>
</body>
</html>
以上就是小编整理的关于jquery选择器的小结,希望对大家进一步了解jquery选择器有所帮助。
加载全部内容