jquery实现红色竖向多级向右展开的导航菜单效果
企鹅 人气:0本文实例讲述了jquery实现红色竖向多级向右展开的导航菜单效果。分享给大家供大家参考。具体如下:
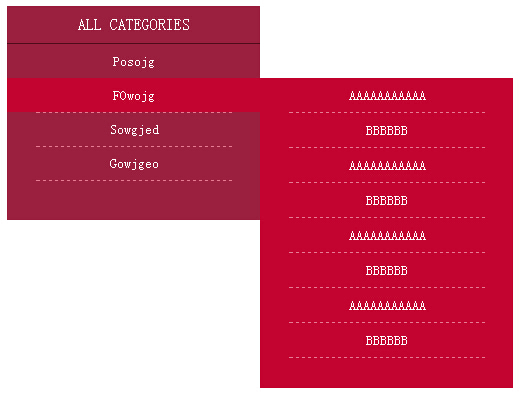
这里介绍的是一款红色竖向多级向右展开的导航菜单,多用于博客网站的导航菜单,红色风格,非常漂亮,向右伸展的菜单。
运行效果截图如下:

在线演示地址如下:
http:/https://img.qb5200.com/download-x/demo.jb51.net/js/2015/jquery-red-style-show-menu-codes/
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>红色竖向多级向右展开的导航菜单</title>
<meta http-equiv="content-type" content="text/html;charset=gb2312">
<style type="text/css">
.nav{float:left;position:relative;width:253px;}
h2,ul,p{margin:0;padding:0;text-align:center;}
h2{font-weight:400;font-size:100%;background:#9B203F;border-bottom:solid 1px #500C1B;}
h2 a{list-style-type:none;height:37px;color:#fff;line-height:37px;}
ul{font-size:0;background:#9B203F;padding:0 0 40px;}
ul li{list-style-type:none;padding-bottom:5px;color:#fff;font-size:14px;padding:0 20px;height:34px;line-height:34px;position:relative;}
ul li a{border-bottom:dashed 1px #E67A92;display:block;width:196px;margin:0 auto;}
ul li.hover_bg{background:#C30431;}
.Secon_Dary{width:253px;background:#C30431;position:absolute;right:-253px;top:0;padding-bottom:30px;display:none;}
.Secon_Dary p{padding:0 20px;}
.Secon_Dary a{display:block;height:34px;line-height:34px;color:#fff;border-bottom:dashed 1px #E67A92;}
a{cursor:pointer;}
</style>
<script src="jquery-1.6.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".nav ul li").hover(function(){
$(this).addClass("hover_bg");
$(this).children("div").show();
},function(){
$(this).removeClass("hover_bg");
$(this).children("div").hide();
})
})
</script>
</head>
<body>
<div class="nav">
<h2><a>ALL CATEGORIES</a></h2>
<ul>
<li>
<a>Posojg</a>
<div class="Secon_Dary">
<p>
<a>AAAAAAAAAAA</a>
<a>BBBBBB</a>
<a>AAAAAAAAAAA</a>
<a>BBBBBB</a>
<a>AAAAAAAAAAA</a>
<a>BBBBBB</a>
<a>AAAAAAAAAAA</a>
<a>BBBBBB</a>
</p>
</div>
</li>
<li>
<a>FOwojg</a>
<div class="Secon_Dary">
<p>
<a>AAAAAAAAAAA</a>
<a>BBBBBB</a>
<a>AAAAAAAAAAA</a>
<a>BBBBBB</a>
<a>AAAAAAAAAAA</a>
<a>BBBBBB</a>
<a>AAAAAAAAAAA</a>
<a>BBBBBB</a>
</p>
</div>
</li>
<li>
<a>Sowgjed</a>
<div class="Secon_Dary">
<p>
<a>AAAAAAAAAAA</a>
<a>BBBBBB</a>
<a>AAAAAAAAAAA</a>
<a>BBBBBB</a>
<a>AAAAAAAAAAA</a>
<a>BBBBBB</a>
<a>AAAAAAAAAAA</a>
<a>BBBBBB</a>
</p>
</div>
</li>
<li>
<a>Gowjgeo</a>
<div class="Secon_Dary">
<p>
<a>AAAAAAAAAAA</a>
<a>BBBBBB</a>
<a>AAAAAAAAAAA</a>
<a>BBBBBB</a>
<a>AAAAAAAAAAA</a>
<a>BBBBBB</a>
<a>AAAAAAAAAAA</a>
<a>BBBBBB</a>
</p>
</div>
</li>
</ul>
</div>
</body>
</html>
希望本文所述对大家的jquery程序设计有所帮助。
加载全部内容