jQuery子属性过滤选择器用法分析
woshisap 人气:1本文实例讲述了jQuery子属性过滤选择器用法。分享给大家供大家参考。具体分析如下:
1. :first-child选择器
用于选择其父级的第一个子元素的所有元素,格式:
复制代码 代码如下:
$("selector:first-child")
如:
复制代码 代码如下:
$("ul:first-child").css("text-decoration", "underline").css("color", "blue");
2. :last-child选择器
用于选择其父级的最后一个子元素的所有元素,格式:
复制代码 代码如下:
$("selector:last-child")
如:
复制代码 代码如下:
$("ul:last-child").css("text-decoration", "underline").css("color", "red");
3. :nth-child选择器
用于选择父元素下的第N个子元素或奇偶元素。
语法格式:
复制代码 代码如下:
$("selector:nth-child(index/even/odd/equation)");
如:
复制代码 代码如下:
$("ul li:nth-child(4)").css("color", "red");//将ul元素下的第5个元素的文本颜色设置为红色,即该li元素的索引值为4
4. :only-chilid选择器
用于选择某元素的惟一选择器
格式:
复制代码 代码如下:
$("selector:only-chilid")
简单示例:
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>子元素过滤选择器</title>
<script type="text/javascript" src="jquery-1.7.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("table tr:first-child").css("background", "#FCF");
$("table tr:last-child").css("background", "yellow");
$("tr td:nth-child(even)").css("border", "1px solid red");
$("div h3:only-child").css("color", "#999");
});
</script>
</head>
<body>
<div align="center">子元素过滤器应用实例</div>
<table width="462" height="152" border="1">
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>子元素过滤选择器</title>
<script type="text/javascript" src="jquery-1.7.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("table tr:first-child").css("background", "#FCF");
$("table tr:last-child").css("background", "yellow");
$("tr td:nth-child(even)").css("border", "1px solid red");
$("div h3:only-child").css("color", "#999");
});
</script>
</head>
<body>
<div align="center">子元素过滤器应用实例</div>
<table width="462" height="152" border="1">
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
</body>
</html>
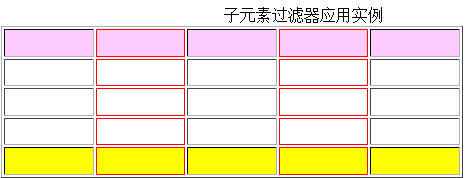
效果图如下所示:

希望本文所述对大家的jQuery程序设计有所帮助。
加载全部内容