jQuery层级选择器用法分析
woshisap 人气:0在HTML文档中,每个元素总是处于DOM节点树上的某个位置,文档层次结构中元素之间总是存在于某种层级关系,如父级和子级的关系等。
1. 子元素选择器
用于查找在给定的父元素下查找 这个父元素下的所有子元素,语法格式:
复制代码 代码如下:
$("parent->chilid");
2. 后代元素选择器
用于在给定的祖先元素下匹配所有的后代元素,语法格式:
复制代码 代码如下:
$("ancestor descendant");
3. 紧邻同辈元素选择器
用于匹配所有紧邻在prev元素后的next元素,语法格式:
复制代码 代码如下:
$("prev + next")
4. 相邻同辈元素选择器
用于选择某元素后面的所有同辈元素,语法格式如下:
复制代码 代码如下:
$("prev~siblings")
综合实例:
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="jquery-1.7.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("form input").css("color", "red"); //给form元素的后代input元素设置字体颜色
$("div>div").css("background", "#FCF"); //给maindiv下的子元素div1和div2设置背景颜色
$("div~input").css("border", "2px solid blue"); //给div元素后面的所有input元素设置边框
$("div+input").css("border", "2px solid red"); //给紧跟在div元素后的input元素设置边框
});
</script>
<title>层级选择器</title>
</head>
<body>
<form id="form1">
<label>form元素的后代input元素为:input1, input2, input3</label>
<input type="text" id="input1" value="文本框1" />
<div id="maindiv">
<div id="div1">maindiv的子元素:id为div1</div>
<div id="div2">maindiv的子元素:id为div2</div>
</div>
<input type="text" id="input2" value="文本框2" />
<input type="text" id="input3" value="文本框3" /><br />
<label>maindiv的所有子元素为:div1, div2</label>
</form>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="jquery-1.7.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("form input").css("color", "red"); //给form元素的后代input元素设置字体颜色
$("div>div").css("background", "#FCF"); //给maindiv下的子元素div1和div2设置背景颜色
$("div~input").css("border", "2px solid blue"); //给div元素后面的所有input元素设置边框
$("div+input").css("border", "2px solid red"); //给紧跟在div元素后的input元素设置边框
});
</script>
<title>层级选择器</title>
</head>
<body>
<form id="form1">
<label>form元素的后代input元素为:input1, input2, input3</label>
<input type="text" id="input1" value="文本框1" />
<div id="maindiv">
<div id="div1">maindiv的子元素:id为div1</div>
<div id="div2">maindiv的子元素:id为div2</div>
</div>
<input type="text" id="input2" value="文本框2" />
<input type="text" id="input3" value="文本框3" /><br />
<label>maindiv的所有子元素为:div1, div2</label>
</form>
</body>
</html>
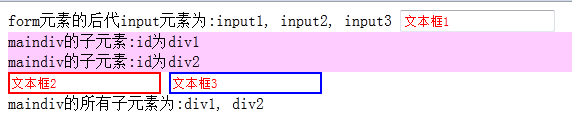
效果图如下图所示:

希望本文所述对大家的jQuery程序设计有所帮助。
加载全部内容