jQuery前端分页示例分享
人气:0大家在作分页时,多数是在后台返回一个导航条的html字符串,其实在前端用js也很好实现。
调用pager方法,输入参数,会返回一个导航条的html字符串。方法的内部比较简单。
/**
* pageSize, 每页显示数
* pageIndex, 当前页数
* pageCount 总页数
* url 连接地址
* pager(10, 1, 5, 'Index')使用方法示例
*/
function pager(pageSize, pageIndex, pageCount, url) {
var intPage = 7; //数字显示
var intBeginPage = 0;//开始的页数
var intEndPage = 0;//结束的页数
var intCrossPage = parseInt(intPage / 2); //显示的数字
var strPage = "<div class='fr'><span class='pageinfo'>第 <font color='#FF0000'>" + pageIndex + "/" + pageCount + "</font> 页 每页 <font color='#FF0000'>" + pageSize + "</font> 条</span>";
if (pageIndex > 1) {
strPage = strPage + "<a class='pageNav' href='" + url + "?pageIndex=1&pageSize=" + pageSize + "'><span>首页</span></a> ";
strPage = strPage + "<a class='pageNav' href='" + url + "?pageIndex=" + (pageIndex - 1) + "&pageSize=" + pageSize + "'><span>上一页</span></a> ";
}
if (pageCount > intPage) {//总页数大于在页面显示的页数
if (pageIndex > pageCount - intCrossPage) {//当前页数>总页数-3
intBeginPage = pageCount - intPage + 1;
intEndPage = pageCount;
}
else {
if (pageIndex <= intPage - intCrossPage) {
intBeginPage = 1;
intEndPage = intPage;
}
else {
intBeginPage = pageIndex - intCrossPage;
intEndPage = pageIndex + intCrossPage;
}
}
} else {
intBeginPage = 1;
intEndPage = pageCount;
}
if (pageCount > 0) {
for (var i = intBeginPage; i <= intEndPage; i++) {
{
if (i == pageIndex) {//当前页
strPage = strPage + " <a class='current' href='javascript:void(0);'>" + i + "</a> ";
}
else {
strPage = strPage + " <a class='pageNav' href='" + url + "?pageIndex=" + i + "&pageSize=" + pageSize + "' title='第" + i + "页'>" + i + "</a> ";
}
}
}
}
if (pageIndex < pageCount) {
strPage = strPage + "<a class='pageNav' href='" + url + "?pageIndex=" + (pageIndex + 1) + "&pageSize=" + pageSize + "'><span>下一页</span></a> ";
strPage = strPage + "<a class='pageNav' href='" + url + "?pageIndex=" + pageCount + "&pageSize=" + pageSize + "'><span>尾页</span></a> ";
}
return strPage+"</div>";
}
试用这个方法试试
复制代码
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="Script/ajax-pager.js"></script>
<script src="Script/jquery-1.8.0.js"></script>
<script type="text/javascript">
$(function () {
loadData(1, 10);
//分页条点击事件
$(document.body).on('click', '.pageNav', function () {
var pageSize = Number(getQueryString('pageSize', $(this).attr('href')));
var pageIndex = Number(getQueryString('pageIndex', $(this).attr('href')));
loadData(pageIndex, pageSize);
return false;//不跳转页面
});
});
//加载数据
function loadData(pageIndex, pageSize) {
$.getJSON('Content/CustomersData.txt', { pageIndex: pageIndex, pageSize: pageSize }, function (data) {
var beginIndex = (pageIndex - 1) * pageSize;
var endIndex = pageIndex * pageSize - 1;
var tbodyHtml = '';
for (var i = beginIndex; i < endIndex; i++) {
if (!data.Rows[i]) {
break;
}
var tbody = '<tr><td>{0}</td><td>{1}</td><td>{2}</td><td>{3}</td><td>{4}</td><td>{5}</td>';
tbody += '<td>{6}</td><td>{7}</td><td>{8}</td><td>{9}</td><td>{10}</td></tr>';
tbody = tbody.format(data.Rows[i].CustomerID, data.Rows[i].CompanyName, data.Rows[i].ContactName,
data.Rows[i].ContactTitle, data.Rows[i].Address, data.Rows[i].City,
data.Rows[i].Region ? data.Rows[i].Region : '', data.Rows[i].PostalCode, data.Rows[i].Country,
data.Rows[i].Phone, data.Rows[i].Fax ? data.Rows[i].Fax : '');
tbodyHtml += tbody;
}
$('#tb').find('tbody').first().html(tbodyHtml);
var pageCount = parseInt((data.Total / pageSize)) + (data.Total % pageSize ? 1 : 0);
$('#dvPager').html(pager(pageSize, pageIndex, pageCount, 'CustomersData.txt'));
}
);
}
//字符串格式化
String.prototype.format = function (args) {
var result = this;
var reg;
if (arguments.length > 0) {
if (arguments.length == 1 && typeof (args) == "object") {
for (var key in args) {
if (args[key] !== undefined) {
reg = new RegExp("({" + key + "})", "g");
result = result.replace(reg, args[key]);
}
}
} else {
for (var i = 0; i < arguments.length; i++) {
if (arguments[i] !== undefined) {
reg = new RegExp("({)" + i + "(})", "g");
result = result.replace(reg, arguments[i]);
}
}
}
}
return result;
};
//获取url参数
function getQueryString(name, url) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");
url = url && url.indexOf('?') >= 0 ? url.substring(url.indexOf('?'), url.length) : window.location.search;
var r = url.substr(1).match(reg);
if (r != null) return unescape(r[2]); return null;
}
</script>
</head>
<body>
<table id="tb" border="1" cellpadding="0" cellspacing="0">
<thead>
<tr>
<th width="90px;">CustomerID</th>
<th width="240px;">CompanyName</th>
<th width="130px;">ContactName</th>
<th width="140px;">ContactTitle</th>
<th width="205px;">Address</th>
<th width="90px;">City</th>
<th width="50px;">Region</th>
<th width="80px;">PostalCode</th>
<th width="80px;">Country</th>
<th width="95px;">Phone</th>
<th width="95px;">Fax</th>
</tr>
</thead>
<tbody></tbody>
</table>
<div id="dvPager"></div>
</body>
</html>
[/code]
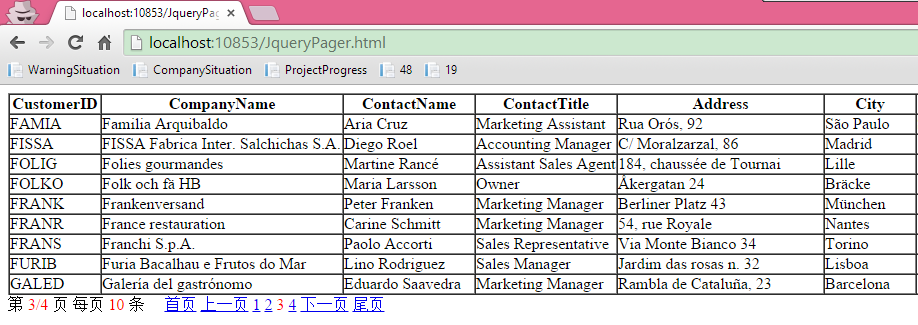
看下效果

列有点多,我只截图了部分,界面好丑,加点样式,用bootstrap来美化下
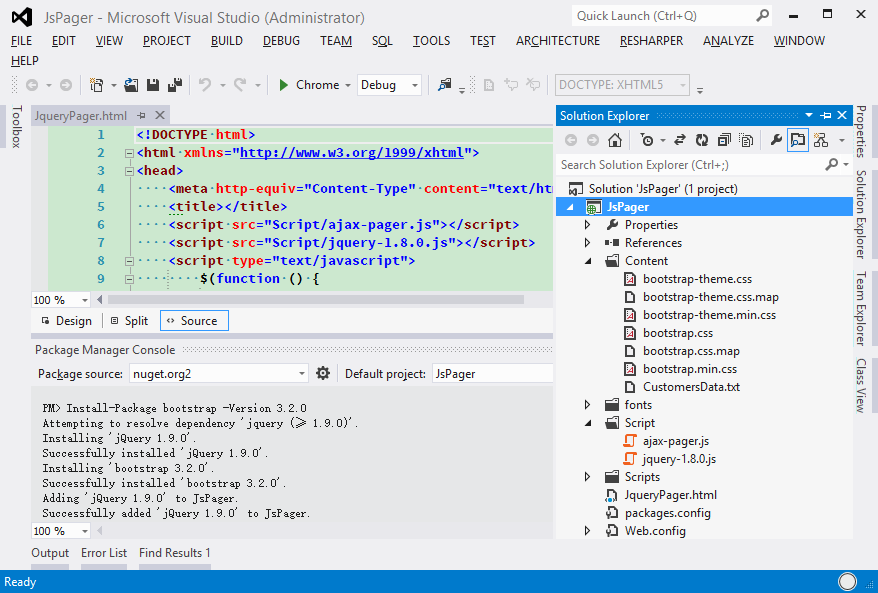
使用Nuget安装bootstrap

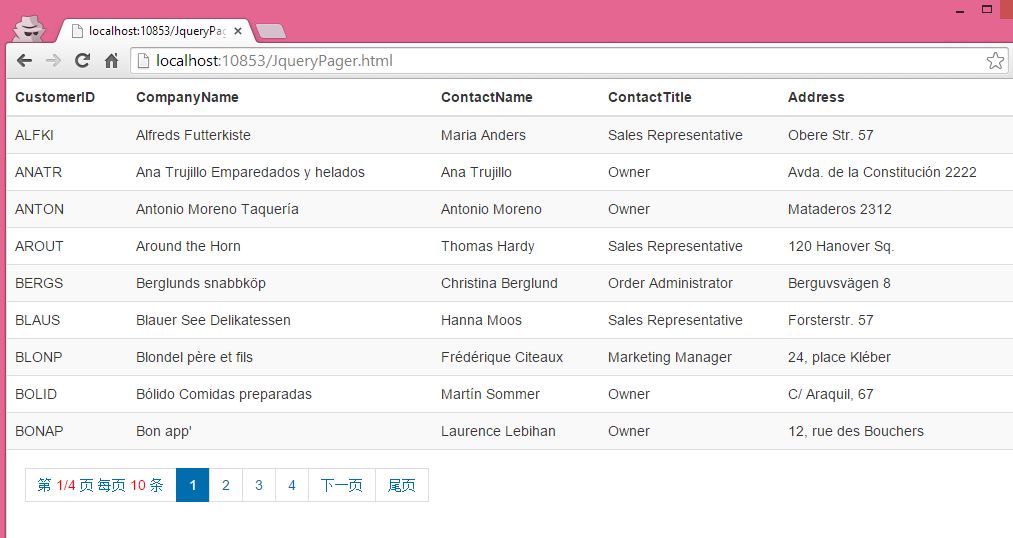
加上样式后

虽说不是特别漂亮,但还是对得起观众吧。
代码下载https://github.comhttps://img.qb5200.com/download-x/dengjianjun/JsPager
如果觉得对你有帮助,请点个赞,谢谢!
加载全部内容