jquery实现聚光灯效果的方法
whazhl 人气:0本文实例讲述了jquery实现聚光灯效果的方法。分享给大家供大家参考。具体分析如下:
有时网站需要用jquery实现一种图片聚光灯特效,当鼠标滑过单组中的单个图标时,当前高亮,其它图标变暗的这种类似图片聚光灯特效。其实现原理为首先先让鼠标触及到当前图片后,让其他图片全部透明化,然后显示出当前的提示语,当鼠标移开以后隐藏当前的提示语,让所有的背景颜色的透明度变回正常。这里就来介绍如何用jquery实现聚光灯效果
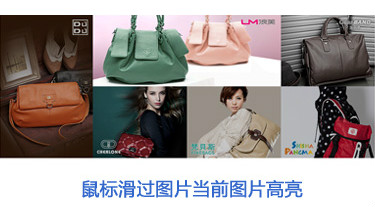
jquery实现聚光灯效果图如下所示:

jquery代码
复制代码 代码如下:
<!DOCTYPE>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery聚光灯插件制作jquery图片特效鼠标滑过图片当前图片高亮</title>
<meta name="description" content="jquery聚光灯插件制作jquery图片特效当鼠标滑过图片时当前图片高亮显示其余另外的图片变暗。" />
</head>
<body>
<style type="text/css">
*{margin:0;padding:0;list-style-type:none;}
a,img{border:0;}
img{vertical-align:middle}
/* lamp */
.lamp{height:366px;width:960px;position:relative;margin:0 auto;}
.lamp .sublight{position:absolute;display:block;overflow:hidden;}
.lamp .pic1{top:0;left:0;width:240px;height:366px;}
.lamp .pic2{top:0;left:240px;width:480px;height:183px;}
.lamp .pic3{top:0;left:720px;width:240px;height:183px;}
.lamp .pic4{top:183px;left:240px;width:240px;height:183px;}
.lamp .pic5{top:183px;left:480px;width:240px;height:183px;}
.lamp .pic6{top:183px;left:720px;width:240px;height:183px;}
</style>
<div class="lamp">
<a target="_blank" href="//www.qb5200.com/" class="sublight pic1"><img src="图片URL"/></a>
<a target="_blank" href="//www.qb5200.com/" class="sublight pic2"><img src="图片URL"/></a>
<a target="_blank" href="//www.qb5200.com/" class="sublight pic3"><img src="图片URL"/></a>
<a target="_blank" href="//www.qb5200.com/" class="sublight pic4"><img src="图片URL"/></a>
<a target="_blank" href="//www.qb5200.com/" class="sublight pic5"><img src="图片URL"/></a>
<a target="_blank" href="//www.qb5200.com/" class="sublight pic6"><img src="图片URL"/></a>
</div>
<script type="text/javascript" src="jquery。js"></script>
<script type="text/javascript">
// 高亮效果
var blockHighLight = (function(window, $, undefined){
var markers = [];
return function(boxCls, itemCls, sizeArr){
var box = $(boxCls);
itemCls = itemCls || "a";
box.find(itemCls).each(function(i){
var self = $(this);
var arr,w,h,marker;
if(sizeArr !== undefined){
arr = sizeArr[i].split(",");
w = arr[0];
h = arr[1];
}else{
w = self.find("img").attr("width");
h = self.find("img").attr("height");
}
marker = $('<div style="cursor:pointer;top:0;left:0;position:absolute;width:'+w+'px;height:'+h+'px;filter:alpha(opacity=0);opacity: 0;background-color:#000;"></div>');
self.append(marker);
self.mouseover(function(){
for(var i=0; i<markers.length; i++){
markers[i].show().css({"opacity":'0.2',"filter":"alpha(opacity=20)"});
}
marker.hide();
});
markers.push(marker);
});
box.mouseout(function(){
for(var i=0; i<markers.length; i++){
markers[i].css({"opacity":'0',"filter":"alpha(opacity=0)"});
}
})
}
})(this, $);
blockHighLight(
".lamp", //父元素
".sublight", //子元素集
[
'240,366', //第一张图片的宽高
'480,183', //第二张图片的宽高
'240,183', //第三张图片的宽高
'240,183', //第四张图片的宽高
'240,183', //第五张图片的宽高
'240,183' //第六张图片的宽高
]
);
</script>
</body>
</html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery聚光灯插件制作jquery图片特效鼠标滑过图片当前图片高亮</title>
<meta name="description" content="jquery聚光灯插件制作jquery图片特效当鼠标滑过图片时当前图片高亮显示其余另外的图片变暗。" />
</head>
<body>
<style type="text/css">
*{margin:0;padding:0;list-style-type:none;}
a,img{border:0;}
img{vertical-align:middle}
/* lamp */
.lamp{height:366px;width:960px;position:relative;margin:0 auto;}
.lamp .sublight{position:absolute;display:block;overflow:hidden;}
.lamp .pic1{top:0;left:0;width:240px;height:366px;}
.lamp .pic2{top:0;left:240px;width:480px;height:183px;}
.lamp .pic3{top:0;left:720px;width:240px;height:183px;}
.lamp .pic4{top:183px;left:240px;width:240px;height:183px;}
.lamp .pic5{top:183px;left:480px;width:240px;height:183px;}
.lamp .pic6{top:183px;left:720px;width:240px;height:183px;}
</style>
<div class="lamp">
<a target="_blank" href="//www.qb5200.com/" class="sublight pic1"><img src="图片URL"/></a>
<a target="_blank" href="//www.qb5200.com/" class="sublight pic2"><img src="图片URL"/></a>
<a target="_blank" href="//www.qb5200.com/" class="sublight pic3"><img src="图片URL"/></a>
<a target="_blank" href="//www.qb5200.com/" class="sublight pic4"><img src="图片URL"/></a>
<a target="_blank" href="//www.qb5200.com/" class="sublight pic5"><img src="图片URL"/></a>
<a target="_blank" href="//www.qb5200.com/" class="sublight pic6"><img src="图片URL"/></a>
</div>
<script type="text/javascript" src="jquery。js"></script>
<script type="text/javascript">
// 高亮效果
var blockHighLight = (function(window, $, undefined){
var markers = [];
return function(boxCls, itemCls, sizeArr){
var box = $(boxCls);
itemCls = itemCls || "a";
box.find(itemCls).each(function(i){
var self = $(this);
var arr,w,h,marker;
if(sizeArr !== undefined){
arr = sizeArr[i].split(",");
w = arr[0];
h = arr[1];
}else{
w = self.find("img").attr("width");
h = self.find("img").attr("height");
}
marker = $('<div style="cursor:pointer;top:0;left:0;position:absolute;width:'+w+'px;height:'+h+'px;filter:alpha(opacity=0);opacity: 0;background-color:#000;"></div>');
self.append(marker);
self.mouseover(function(){
for(var i=0; i<markers.length; i++){
markers[i].show().css({"opacity":'0.2',"filter":"alpha(opacity=20)"});
}
marker.hide();
});
markers.push(marker);
});
box.mouseout(function(){
for(var i=0; i<markers.length; i++){
markers[i].css({"opacity":'0',"filter":"alpha(opacity=0)"});
}
})
}
})(this, $);
blockHighLight(
".lamp", //父元素
".sublight", //子元素集
[
'240,366', //第一张图片的宽高
'480,183', //第二张图片的宽高
'240,183', //第三张图片的宽高
'240,183', //第四张图片的宽高
'240,183', //第五张图片的宽高
'240,183' //第六张图片的宽高
]
);
</script>
</body>
</html>
希望本文所述对大家的jQuery程序设计有所帮助。
加载全部内容