Extjs中常用表单介绍与应用
人气:0
目标:
知道表单面板如何创建
了解表单面板中xtype的类型的应用
知道表单面板如何验证,绑定,取值
综合应用表单面板(玩转它)
内容:
首先我们要理解的是FormPanel也是继承panel组件的。所以它有着panel的属性
要创建一个表单面板其实很简单 var MyformPanel=new Ext.form.formpanel();
表单面板和面板一样只是作为一个容器出现的,需要我们使用items加入各控件元素来丰富我们的表单面板,
defaults:{},此属性提取了items中各组件项的共同属性
对于xtype:在表单面板中非常有用,没有必要每次都用new 来创建一个组件,它定义了组件的类型,同时让组件在加载后渲染。
form Ext.FormPanel
checkbox Ext.form.Checkbox
combo Ext.form.ComboBox
datefield Ext.form.DateField
field Ext.form.Field
fieldset Ext.form.FieldSet
hidden Ext.form.Hidden
htmleditor Ext.form.HtmlEditor
label Ext.form.Label
numberfield Ext.form.NumberField
radio Ext.form.Radio
textarea Ext.form.TextArea
textfield Ext.form.TextField
timefield Ext.form.TimeField
trigger Ext.form.TriggerField
对于表单验证,Extjs提供了非常强大的支持,在后面的实例中大家可以发现
实例分析讲解:
一,创建表单面板
function Read2() {
Ext.QuickTips.init();
var MyForm=new Ext.form.FormPanel({
title:'表单应用',
width:300,
x:300,
y:50,
floating:true,
tools:[{id:'close'}],
frame:true,
bodyStyle:'padding:10px 0px 1px 1px',
labelSeparator:':',
labelAlign:'right',
renderTo:Ext.getBody(),//为什么这里不可以用'id1'
defaults:{xtype:'textfield',width:150,allowBlank:false,msgTarget:'side'},//提取共同属性
items:[
{
fieldLabel:'用户名称',
name:'username',
id:'user',
emptyText:'请输入用户名',
blankText:'请输入用户名'
},
{
fieldLabel:'用户密码',
name:'userpassword',
id:'password',
inputType:'password',//它还包括 radiocheck text(默认) filepassword等等
blankText:'请输入密码'
}
],
buttons:[{text:"确定"},{text:"取消",handler:function(){alert("事件!");}}],
buttonAlign:'center'
});
}
function Read3() {
var MyformPanel=new Ext.form.FormPanel({
title:'fieldset的应用',
renderTo:Ext.getBody(),
frame:true,
width:350,
x:400,
y:50,
floating:true,
items:[
{
xtype:'fieldset',
title:'用户信息',
collapsible:true,
autoHeight:true,
autoWidth:true,
defaults:{width:150,allowBlank:false,xtype:'textfield'},
items:[
{
fieldLabel:'用户名称',
emptyText:'陈建强',
blankText:'请输入用户名称'
},
{
fieldLabel:'用户密码',
inputType:'password',
blankText:'请输入用户密码'
}
]
}
]
});
}

表单面板中基本组件的介绍
function Read3() {
2 Ext.QuickTips.init();//初始化tips
3 Ext.apply(Ext.form.VTypes,{
4 password:function(val,field){//val指这里的文本框值,field指这个文本框组件,大家要明白这个意思
5 if(field.confirmTo){//confirmTo是我们自定义的配置参数,一般用来保存另外的组件的id值
6 var pwd=Ext.get(field.confirmTo);//取得confirmTo的那个id的值
7 return (val==pwd.getValue());
8 }
9 return true;
}
});
var MyformPanel=new Ext.form.FormPanel({
title:'fieldset的应用',
renderTo:Ext.getBody(),
frame:true,
width:550,
x:400,
y:50,
draggable:{
insertProxy: false,//拖动时不虚线显示原始位置
onDrag : function(e){
var pel = this.proxy.getEl();
this.x = pel.getLeft(true);
this.y = pel.getTop(true);//获取拖动时panel的坐标
var s = this.panel.getEl().shadow;
if (s){
s.realign(this.x, this.y, pel.getWidth(), pel.getHeight());
}
},
endDrag : function(e){
this.panel.setPosition(this.x, this.y);//移动到最终位置
}
},
plain:true,
floating:true,
items:[
{
xtype:'fieldset',
checkboxToggle:true,
checkboxName:'user',
title:'用户信息',
collapsible:true,
autoHeight:true,
autoWidth:true,
labelSeparator:':',
labelAlign:'right',
labelWidth:70,
defaults:{width:150,allowBlank:false,xtype:'textfield'},
items:[
{
fieldLabel:'用户名称',
emptyText:'陈建强',
id:'user',
name:'userName',
blankText:'请输入用户名称',
anchor:'95%'
},
{
fieldLabel:'用户密码',
inputType:'password',// password text checkbox rodio
id:'password',
name:'userpassword',
value:'0717',
blankText:'请输入用户密码',
anchor:'95%'
},
{
fieldLabel:'确认密码',
id:'password2',
name:'userpassword2',
inputType:'password',
vtype:'password',
vtypeText:'两次输入的密码不一致',
confirmTo:'userpassword',
anchor:'95%'
},
{
xtype:"datefield",
fieldLabel:"出生日期",
anchor:"95%"
},
{
fieldLabel:'我的博客',
value:'http://www.cnblogs.com/chenjq0717',
vtype:'url',
vtypeText:'不是有效的url',
id1:'myblog',
name:'myblog',
anchor:'95%'
},
{
//alpha 只能输入字母,无法输入其他(如数字,特殊符号等)
//2.alphanum//只能输入字母和数字,无法输入其他
//3.email//email验证,要求的格式是"langsin@gmail.com"
//4.url//url格式验证,要求的格式是http://www.langsin.com
fieldLabel:'电子邮箱',
vtype:'email',
vtypeText:'不是有效的邮箱',
name:'email',
anchor:'95%'
},
{
xtype:"panel",
layout:"column",
fieldLabel:'性别',
isFormField:true,
items:[{
columnWidth:.5,
xtype:"radio",
boxLabel:"男",
name:"sex"
//inputValue
},{
columnWidth:.5,
checked:true,
xtype:"radio",
boxLabel:"女",
name:"sex"
}]
},
{
xtype:"panel",
layout:"column",//也可以是table,实现多列布局
fieldLabel:'爱好',
isFormField:true,//非常重要,否则panel默认不显示fieldLabel
items:[{
columnWidth:.5,//宽度为50%
xtype:"checkbox",
boxLabel:"足球",//显示在复选框右边的文字
name:""
},{
columnWidth:.5,
xtype:"checkbox",
boxLabel:"篮球",
name:""
}]
},
{
xtype:'combo',
fieldLabel:'用户家乡',
name:'family',
store:<%=getfamilyData() %>,//调用后台变量
emptyText:'请选择家乡'
},
{
xtype:"htmleditor",
id:"myinfo",
fieldLabel:"个人说明",
anchor:"99%"
}
]
}
]
});
}

表单数据提交到服务器 submit
submit: function(){
this.getEl().dom.action = 'MyPages/GetForm.aspx', //提交后转向的页面
this.getEl().dom.method='POST',//提交方式
this.getEl().dom.submit();//执行提交
},
添加提交按钮
buttons:[{text:"确定",handler:login,formBind:true},{text:"取消",handler:reset}]
添加提交方法:
function login(){
MyformPanel.form.submit();//提交
}
function reset(){
MyformPanel.form.reset();//取消
}

本课代码:
表单面板的综合应用
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Ext7.aspx.cs" Inherits="EXT1.Ext7" %>
2
3 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
4
5 <html xmlns="http://www.w3.org/1999/xhtml" >
6 <head runat="server">
7 <title>第七课,Extjs中常用表单介绍与应用</title>
8 <link href="ext-3.2.0/resources/css/ext-all.css" rel="stylesheet" type="text/css" />
9 <script src="ext-3.2.0/adapter/ext/ext-base.js" type="text/javascript"></script>
<script src="ext-3.2.0/ext-all.js" type="text/javascript"></script>
<script type="text/javascript">
function Read1() {
Ext.QuickTips.init();
var MyForm=new Ext.form.FormPanel({
title:'表单应用',
width:300,
height:200,
x:300,
y:50,
floating:true,
tools:[{id:'close'}],
draggable:{
insertProxy: false,//拖动时不虚线显示原始位置
onDrag : function(e){
var pel = this.proxy.getEl();
this.x = pel.getLeft(true);
this.y = pel.getTop(true);//获取拖动时panel的坐标
var s = this.panel.getEl().shadow;
if (s){
s.realign(this.x, this.y, pel.getWidth(), pel.getHeight());
}
},
endDrag : function(e){
this.panel.setPosition(this.x, this.y);//移动到最终位置
}
},
frame:true,
labelSeparator:':',
labelAlign:'right',
renderTo:Ext.getBody(),//为什么这里不可以用'id1'
items:[
new Ext.form.TextField({
fieldLabel:'用户名称',
allowBlank:false,
blankText:'请输入用户名',
msgTarget:'side'
}),
new Ext.form.TextField({
fieldLabel:'用户密码',
allowBlank:false,
inputType:'password',
blankText:'请输入密码',
msgTarget:'side'
})
]
});
}
function Read2() {
Ext.QuickTips.init();
var MyForm=new Ext.form.FormPanel({
title:'表单应用',
width:300,
x:300,
y:50,
floating:true,
tools:[{id:'close'}],
frame:true,
bodyStyle:'padding:10px 0px 1px 1px',
labelSeparator:':',
labelAlign:'right',
draggable:{
insertProxy: false,//拖动时不虚线显示原始位置
onDrag : function(e){
var pel = this.proxy.getEl();
this.x = pel.getLeft(true);
this.y = pel.getTop(true);//获取拖动时panel的坐标
var s = this.panel.getEl().shadow;
if (s){
s.realign(this.x, this.y, pel.getWidth(), pel.getHeight());
}
},
endDrag : function(e){
this.panel.setPosition(this.x, this.y);//移动到最终位置
}
},
renderTo:Ext.getBody(),//为什么这里不可以用'id1'
defaults:{xtype:'textfield',width:150,allowBlank:false,msgTarget:'side'},//提取共同属性
items:[
{
fieldLabel:'用户名称',
name:'username',
id:'user',
emptyText:'请输入用户名',
blankText:'请输入用户名'
},
{
fieldLabel:'用户密码',
name:'userpassword',
id:'password',
inputType:'password',
blankText:'请输入密码'
}
],
buttons:[{text:"确定"},{text:"取消",handler:function(){alert("事件!");}}],
buttonAlign:'center'
});
}
function Read3() {
Ext.QuickTips.init();//初始化tips
Ext.apply(Ext.form.VTypes,{
password:function(val,field){//val指这里的文本框值,field指这个文本框组件,大家要明白这个意思
if(field.confirmTo){//confirmTo是我们自定义的配置参数,一般用来保存另外的组件的id值
var pwd=Ext.get(field.confirmTo);//取得confirmTo的那个id的值
return (val==pwd.getValue());
}
return true;
}
});
var MyformPanel=new Ext.form.FormPanel({
title:'fieldset的应用',
renderTo:Ext.getBody(),
frame:true,
width:550,
x:400,
y:50,
draggable:{
insertProxy: false,//拖动时不虚线显示原始位置
onDrag : function(e){
var pel = this.proxy.getEl();
this.x = pel.getLeft(true);
this.y = pel.getTop(true);//获取拖动时panel的坐标
var s = this.panel.getEl().shadow;
if (s){
s.realign(this.x, this.y, pel.getWidth(), pel.getHeight());
}
},
endDrag : function(e){
this.panel.setPosition(this.x, this.y);//移动到最终位置
}
},
submit: function(){
this.getEl().dom.action = 'MyPages/GetForm.aspx',
this.getEl().dom.method='POST',
this.getEl().dom.submit();
},
plain:true,
floating:true,
items:[
{
xtype:'fieldset',
checkboxToggle:true,
checkboxName:'user',
title:'用户信息',
collapsible:true,
autoHeight:true,
autoWidth:true,
labelSeparator:':',
labelAlign:'right',
labelWidth:70,
defaults:{width:150,allowBlank:false,xtype:'textfield'},
items:[
{
fieldLabel:'用户名称',
//emptyText:'陈建强',
id:'user',
name:'userName',
blankText:'请输入用户名称',
anchor:'95%'
},
{
fieldLabel:'用户密码',
inputType:'password',// password text checkbox rodio
id:'password',
name:'userpassword',
value:'0717',
blankText:'请输入用户密码',
anchor:'95%'
},
{
fieldLabel:'确认密码',
id:'password2',
name:'userpassword2',
inputType:'password',
vtype:'password',
vtypeText:'两次输入的密码不一致',
confirmTo:'userpassword',
anchor:'95%'
},
{
xtype:"datefield",
fieldLabel:"出生日期",
anchor:"95%"
},
{
fieldLabel:'我的博客',
value:'http://www.cnblogs.com/chenjq0717',
vtype:'url',
vtypeText:'不是有效的url',
id1:'myblog',
name:'myblog',
anchor:'95%'
},
{
//alpha 只能输入字母,无法输入其他(如数字,特殊符号等)
//2.alphanum//只能输入字母和数字,无法输入其他
//3.email//email验证,要求的格式是"langsin@gmail.com"
//4.url//url格式验证,要求的格式是http://www.langsin.com
fieldLabel:'电子邮箱',
vtype:'email',
vtypeText:'不是有效的邮箱',
name:'email',
anchor:'95%'
},
{
xtype:"panel",
layout:"column",
fieldLabel:'性别',
isFormField:true,
items:[{
columnWidth:.5,
xtype:"radio",
boxLabel:"男",
name:"sex"
//inputValue
},{
columnWidth:.5,
checked:true,
xtype:"radio",
boxLabel:"女",
name:"sex"
}]
},
{
xtype:"panel",
layout:"column",//也可以是table,实现多列布局
fieldLabel:'爱好',
isFormField:true,//非常重要,否则panel默认不显示fieldLabel
items:[{
columnWidth:.5,//宽度为50%
xtype:"checkbox",
boxLabel:"足球",//显示在复选框右边的文字
name:""
},{
columnWidth:.5,
xtype:"checkbox",
boxLabel:"篮球",
name:""
}]
},
{
xtype:'combo',
fieldLabel:'用户家乡',
name:'family',
store:<%=getfamilyData() %>,//调用后台变量
emptyText:'请选择家乡'
},
{
xtype:"htmleditor",
id:"myinfo",
fieldLabel:"个人说明",
anchor:"99%"
}
]
}
],
buttons:[{text:"确定",handler:login,formBind:true},{text:"取消",handler:reset}]
});
function login(){
MyformPanel.form.submit();//提交
}
function reset(){
MyformPanel.form.reset();//取消
}
}
Ext.onReady(Read3);
</script>
</head>
<body>
<form id="form1" runat="server">
<div id="id1">
</div>
</form>
</body>
<script type="text/javascript">
</script>
</html>
知道表单面板如何创建
了解表单面板中xtype的类型的应用
知道表单面板如何验证,绑定,取值
综合应用表单面板(玩转它)
内容:
首先我们要理解的是FormPanel也是继承panel组件的。所以它有着panel的属性
要创建一个表单面板其实很简单 var MyformPanel=new Ext.form.formpanel();
表单面板和面板一样只是作为一个容器出现的,需要我们使用items加入各控件元素来丰富我们的表单面板,
defaults:{},此属性提取了items中各组件项的共同属性
对于xtype:在表单面板中非常有用,没有必要每次都用new 来创建一个组件,它定义了组件的类型,同时让组件在加载后渲染。
复制代码 代码如下:
form Ext.FormPanel
checkbox Ext.form.Checkbox
combo Ext.form.ComboBox
datefield Ext.form.DateField
field Ext.form.Field
fieldset Ext.form.FieldSet
hidden Ext.form.Hidden
htmleditor Ext.form.HtmlEditor
label Ext.form.Label
numberfield Ext.form.NumberField
radio Ext.form.Radio
textarea Ext.form.TextArea
textfield Ext.form.TextField
timefield Ext.form.TimeField
trigger Ext.form.TriggerField
对于表单验证,Extjs提供了非常强大的支持,在后面的实例中大家可以发现
实例分析讲解:
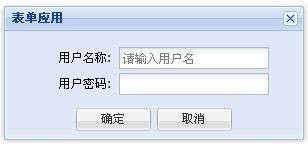
一,创建表单面板
复制代码 代码如下:
function Read2() {
Ext.QuickTips.init();
var MyForm=new Ext.form.FormPanel({
title:'表单应用',
width:300,
x:300,
y:50,
floating:true,
tools:[{id:'close'}],
frame:true,
bodyStyle:'padding:10px 0px 1px 1px',
labelSeparator:':',
labelAlign:'right',
renderTo:Ext.getBody(),//为什么这里不可以用'id1'
defaults:{xtype:'textfield',width:150,allowBlank:false,msgTarget:'side'},//提取共同属性
items:[
{
fieldLabel:'用户名称',
name:'username',
id:'user',
emptyText:'请输入用户名',
blankText:'请输入用户名'
},
{
fieldLabel:'用户密码',
name:'userpassword',
id:'password',
inputType:'password',//它还包括 radiocheck text(默认) filepassword等等
blankText:'请输入密码'
}
],
buttons:[{text:"确定"},{text:"取消",handler:function(){alert("事件!");}}],
buttonAlign:'center'
});
}

注意:renderTo:'id1' 这个时候表单面板显示失效 想来很久不知道是怎么一回事
二,基本表单组建的应用于说明 (通常情况下我们都是利用xtype来说明 items中组件的类型)
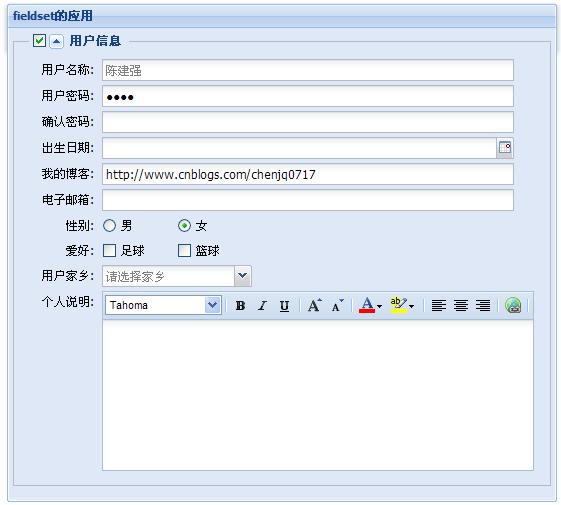
fieldset的应用
复制代码 代码如下:
function Read3() {
var MyformPanel=new Ext.form.FormPanel({
title:'fieldset的应用',
renderTo:Ext.getBody(),
frame:true,
width:350,
x:400,
y:50,
floating:true,
items:[
{
xtype:'fieldset',
title:'用户信息',
collapsible:true,
autoHeight:true,
autoWidth:true,
defaults:{width:150,allowBlank:false,xtype:'textfield'},
items:[
{
fieldLabel:'用户名称',
emptyText:'陈建强',
blankText:'请输入用户名称'
},
{
fieldLabel:'用户密码',
inputType:'password',
blankText:'请输入用户密码'
}
]
}
]
});
}

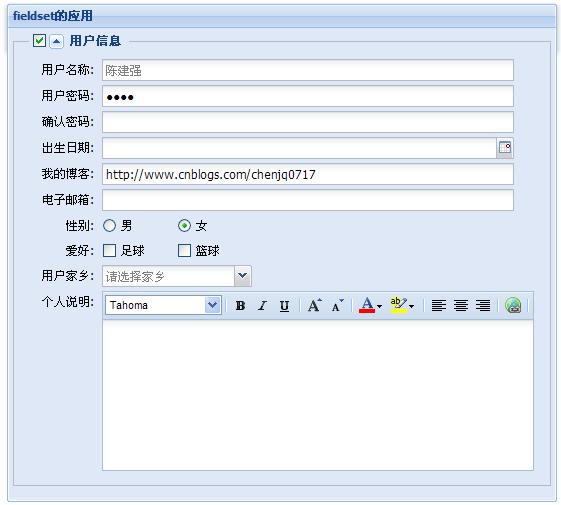
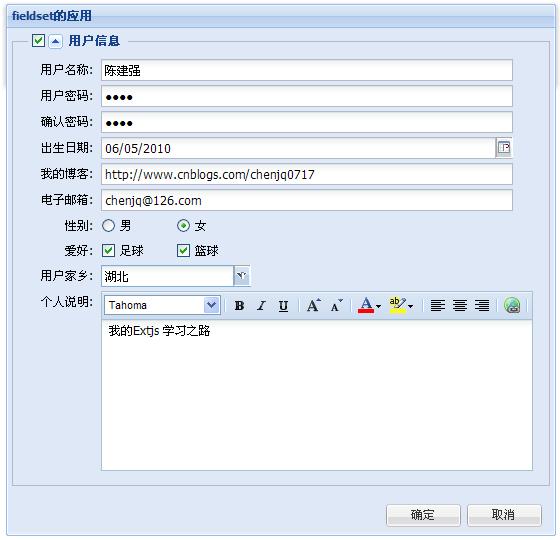
表单面板中基本组件的介绍
复制代码 代码如下:
function Read3() {
2 Ext.QuickTips.init();//初始化tips
3 Ext.apply(Ext.form.VTypes,{
4 password:function(val,field){//val指这里的文本框值,field指这个文本框组件,大家要明白这个意思
5 if(field.confirmTo){//confirmTo是我们自定义的配置参数,一般用来保存另外的组件的id值
6 var pwd=Ext.get(field.confirmTo);//取得confirmTo的那个id的值
7 return (val==pwd.getValue());
8 }
9 return true;
}
});
var MyformPanel=new Ext.form.FormPanel({
title:'fieldset的应用',
renderTo:Ext.getBody(),
frame:true,
width:550,
x:400,
y:50,
draggable:{
insertProxy: false,//拖动时不虚线显示原始位置
onDrag : function(e){
var pel = this.proxy.getEl();
this.x = pel.getLeft(true);
this.y = pel.getTop(true);//获取拖动时panel的坐标
var s = this.panel.getEl().shadow;
if (s){
s.realign(this.x, this.y, pel.getWidth(), pel.getHeight());
}
},
endDrag : function(e){
this.panel.setPosition(this.x, this.y);//移动到最终位置
}
},
plain:true,
floating:true,
items:[
{
xtype:'fieldset',
checkboxToggle:true,
checkboxName:'user',
title:'用户信息',
collapsible:true,
autoHeight:true,
autoWidth:true,
labelSeparator:':',
labelAlign:'right',
labelWidth:70,
defaults:{width:150,allowBlank:false,xtype:'textfield'},
items:[
{
fieldLabel:'用户名称',
emptyText:'陈建强',
id:'user',
name:'userName',
blankText:'请输入用户名称',
anchor:'95%'
},
{
fieldLabel:'用户密码',
inputType:'password',// password text checkbox rodio
id:'password',
name:'userpassword',
value:'0717',
blankText:'请输入用户密码',
anchor:'95%'
},
{
fieldLabel:'确认密码',
id:'password2',
name:'userpassword2',
inputType:'password',
vtype:'password',
vtypeText:'两次输入的密码不一致',
confirmTo:'userpassword',
anchor:'95%'
},
{
xtype:"datefield",
fieldLabel:"出生日期",
anchor:"95%"
},
{
fieldLabel:'我的博客',
value:'http://www.cnblogs.com/chenjq0717',
vtype:'url',
vtypeText:'不是有效的url',
id1:'myblog',
name:'myblog',
anchor:'95%'
},
{
//alpha 只能输入字母,无法输入其他(如数字,特殊符号等)
//2.alphanum//只能输入字母和数字,无法输入其他
//3.email//email验证,要求的格式是"langsin@gmail.com"
//4.url//url格式验证,要求的格式是http://www.langsin.com
fieldLabel:'电子邮箱',
vtype:'email',
vtypeText:'不是有效的邮箱',
name:'email',
anchor:'95%'
},
{
xtype:"panel",
layout:"column",
fieldLabel:'性别',
isFormField:true,
items:[{
columnWidth:.5,
xtype:"radio",
boxLabel:"男",
name:"sex"
//inputValue
},{
columnWidth:.5,
checked:true,
xtype:"radio",
boxLabel:"女",
name:"sex"
}]
},
{
xtype:"panel",
layout:"column",//也可以是table,实现多列布局
fieldLabel:'爱好',
isFormField:true,//非常重要,否则panel默认不显示fieldLabel
items:[{
columnWidth:.5,//宽度为50%
xtype:"checkbox",
boxLabel:"足球",//显示在复选框右边的文字
name:""
},{
columnWidth:.5,
xtype:"checkbox",
boxLabel:"篮球",
name:""
}]
},
{
xtype:'combo',
fieldLabel:'用户家乡',
name:'family',
store:<%=getfamilyData() %>,//调用后台变量
emptyText:'请选择家乡'
},
{
xtype:"htmleditor",
id:"myinfo",
fieldLabel:"个人说明",
anchor:"99%"
}
]
}
]
});
}

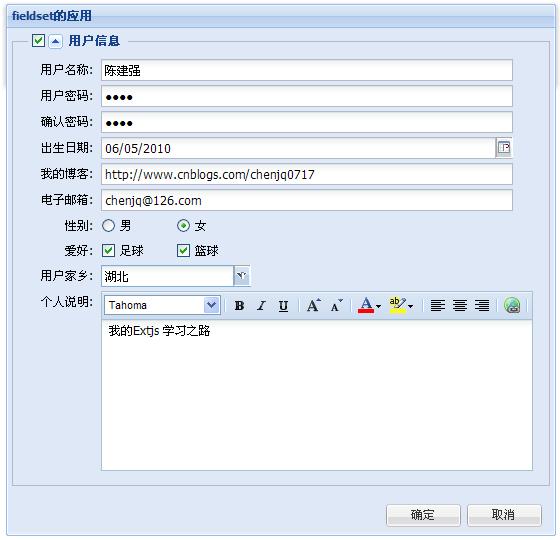
表单数据提交到服务器 submit
submit: function(){
this.getEl().dom.action = 'MyPages/GetForm.aspx', //提交后转向的页面
this.getEl().dom.method='POST',//提交方式
this.getEl().dom.submit();//执行提交
},
添加提交按钮
buttons:[{text:"确定",handler:login,formBind:true},{text:"取消",handler:reset}]
添加提交方法:
function login(){
MyformPanel.form.submit();//提交
}
function reset(){
MyformPanel.form.reset();//取消
}

本课代码:
表单面板的综合应用
复制代码 代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Ext7.aspx.cs" Inherits="EXT1.Ext7" %>
2
3 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
4
5 <html xmlns="http://www.w3.org/1999/xhtml" >
6 <head runat="server">
7 <title>第七课,Extjs中常用表单介绍与应用</title>
8 <link href="ext-3.2.0/resources/css/ext-all.css" rel="stylesheet" type="text/css" />
9 <script src="ext-3.2.0/adapter/ext/ext-base.js" type="text/javascript"></script>
<script src="ext-3.2.0/ext-all.js" type="text/javascript"></script>
<script type="text/javascript">
function Read1() {
Ext.QuickTips.init();
var MyForm=new Ext.form.FormPanel({
title:'表单应用',
width:300,
height:200,
x:300,
y:50,
floating:true,
tools:[{id:'close'}],
draggable:{
insertProxy: false,//拖动时不虚线显示原始位置
onDrag : function(e){
var pel = this.proxy.getEl();
this.x = pel.getLeft(true);
this.y = pel.getTop(true);//获取拖动时panel的坐标
var s = this.panel.getEl().shadow;
if (s){
s.realign(this.x, this.y, pel.getWidth(), pel.getHeight());
}
},
endDrag : function(e){
this.panel.setPosition(this.x, this.y);//移动到最终位置
}
},
frame:true,
labelSeparator:':',
labelAlign:'right',
renderTo:Ext.getBody(),//为什么这里不可以用'id1'
items:[
new Ext.form.TextField({
fieldLabel:'用户名称',
allowBlank:false,
blankText:'请输入用户名',
msgTarget:'side'
}),
new Ext.form.TextField({
fieldLabel:'用户密码',
allowBlank:false,
inputType:'password',
blankText:'请输入密码',
msgTarget:'side'
})
]
});
}
function Read2() {
Ext.QuickTips.init();
var MyForm=new Ext.form.FormPanel({
title:'表单应用',
width:300,
x:300,
y:50,
floating:true,
tools:[{id:'close'}],
frame:true,
bodyStyle:'padding:10px 0px 1px 1px',
labelSeparator:':',
labelAlign:'right',
draggable:{
insertProxy: false,//拖动时不虚线显示原始位置
onDrag : function(e){
var pel = this.proxy.getEl();
this.x = pel.getLeft(true);
this.y = pel.getTop(true);//获取拖动时panel的坐标
var s = this.panel.getEl().shadow;
if (s){
s.realign(this.x, this.y, pel.getWidth(), pel.getHeight());
}
},
endDrag : function(e){
this.panel.setPosition(this.x, this.y);//移动到最终位置
}
},
renderTo:Ext.getBody(),//为什么这里不可以用'id1'
defaults:{xtype:'textfield',width:150,allowBlank:false,msgTarget:'side'},//提取共同属性
items:[
{
fieldLabel:'用户名称',
name:'username',
id:'user',
emptyText:'请输入用户名',
blankText:'请输入用户名'
},
{
fieldLabel:'用户密码',
name:'userpassword',
id:'password',
inputType:'password',
blankText:'请输入密码'
}
],
buttons:[{text:"确定"},{text:"取消",handler:function(){alert("事件!");}}],
buttonAlign:'center'
});
}
function Read3() {
Ext.QuickTips.init();//初始化tips
Ext.apply(Ext.form.VTypes,{
password:function(val,field){//val指这里的文本框值,field指这个文本框组件,大家要明白这个意思
if(field.confirmTo){//confirmTo是我们自定义的配置参数,一般用来保存另外的组件的id值
var pwd=Ext.get(field.confirmTo);//取得confirmTo的那个id的值
return (val==pwd.getValue());
}
return true;
}
});
var MyformPanel=new Ext.form.FormPanel({
title:'fieldset的应用',
renderTo:Ext.getBody(),
frame:true,
width:550,
x:400,
y:50,
draggable:{
insertProxy: false,//拖动时不虚线显示原始位置
onDrag : function(e){
var pel = this.proxy.getEl();
this.x = pel.getLeft(true);
this.y = pel.getTop(true);//获取拖动时panel的坐标
var s = this.panel.getEl().shadow;
if (s){
s.realign(this.x, this.y, pel.getWidth(), pel.getHeight());
}
},
endDrag : function(e){
this.panel.setPosition(this.x, this.y);//移动到最终位置
}
},
submit: function(){
this.getEl().dom.action = 'MyPages/GetForm.aspx',
this.getEl().dom.method='POST',
this.getEl().dom.submit();
},
plain:true,
floating:true,
items:[
{
xtype:'fieldset',
checkboxToggle:true,
checkboxName:'user',
title:'用户信息',
collapsible:true,
autoHeight:true,
autoWidth:true,
labelSeparator:':',
labelAlign:'right',
labelWidth:70,
defaults:{width:150,allowBlank:false,xtype:'textfield'},
items:[
{
fieldLabel:'用户名称',
//emptyText:'陈建强',
id:'user',
name:'userName',
blankText:'请输入用户名称',
anchor:'95%'
},
{
fieldLabel:'用户密码',
inputType:'password',// password text checkbox rodio
id:'password',
name:'userpassword',
value:'0717',
blankText:'请输入用户密码',
anchor:'95%'
},
{
fieldLabel:'确认密码',
id:'password2',
name:'userpassword2',
inputType:'password',
vtype:'password',
vtypeText:'两次输入的密码不一致',
confirmTo:'userpassword',
anchor:'95%'
},
{
xtype:"datefield",
fieldLabel:"出生日期",
anchor:"95%"
},
{
fieldLabel:'我的博客',
value:'http://www.cnblogs.com/chenjq0717',
vtype:'url',
vtypeText:'不是有效的url',
id1:'myblog',
name:'myblog',
anchor:'95%'
},
{
//alpha 只能输入字母,无法输入其他(如数字,特殊符号等)
//2.alphanum//只能输入字母和数字,无法输入其他
//3.email//email验证,要求的格式是"langsin@gmail.com"
//4.url//url格式验证,要求的格式是http://www.langsin.com
fieldLabel:'电子邮箱',
vtype:'email',
vtypeText:'不是有效的邮箱',
name:'email',
anchor:'95%'
},
{
xtype:"panel",
layout:"column",
fieldLabel:'性别',
isFormField:true,
items:[{
columnWidth:.5,
xtype:"radio",
boxLabel:"男",
name:"sex"
//inputValue
},{
columnWidth:.5,
checked:true,
xtype:"radio",
boxLabel:"女",
name:"sex"
}]
},
{
xtype:"panel",
layout:"column",//也可以是table,实现多列布局
fieldLabel:'爱好',
isFormField:true,//非常重要,否则panel默认不显示fieldLabel
items:[{
columnWidth:.5,//宽度为50%
xtype:"checkbox",
boxLabel:"足球",//显示在复选框右边的文字
name:""
},{
columnWidth:.5,
xtype:"checkbox",
boxLabel:"篮球",
name:""
}]
},
{
xtype:'combo',
fieldLabel:'用户家乡',
name:'family',
store:<%=getfamilyData() %>,//调用后台变量
emptyText:'请选择家乡'
},
{
xtype:"htmleditor",
id:"myinfo",
fieldLabel:"个人说明",
anchor:"99%"
}
]
}
],
buttons:[{text:"确定",handler:login,formBind:true},{text:"取消",handler:reset}]
});
function login(){
MyformPanel.form.submit();//提交
}
function reset(){
MyformPanel.form.reset();//取消
}
}
Ext.onReady(Read3);
</script>
</head>
<body>
<form id="form1" runat="server">
<div id="id1">
</div>
</form>
</body>
<script type="text/javascript">
</script>
</html>
加载全部内容