Extjs入门之动态加载树代码
人气:0
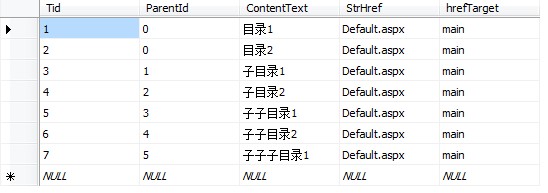
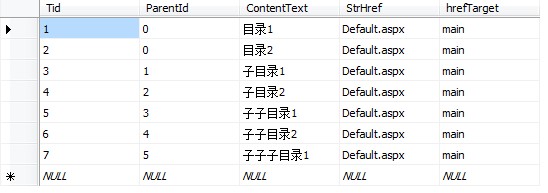
Extjs动态加载树,首先在数据库里面设计存放树信息的表

USE [KimiExtjs]
GO
/****** 对象: Table [dbo].[Trees] 脚本日期: 04/08/2010 22:12:25 ******/
SET ANSI_NULLS ON
GO
SET QUOTED_IDENTIFIER ON
GO
SET ANSI_PADDING ON
GO
CREATE TABLE [dbo].[Trees](
[Tid] [varchar](40) COLLATE Chinese_PRC_CI_AS NOT NULL,---节点ID 主键 Guid
[ParentId] [varchar](40) COLLATE Chinese_PRC_CI_AS NULL,---父亲节点ID 0表示为根目录
[ContentText] [varchar](800) COLLATE Chinese_PRC_CI_AS NULL,---节点现实内容
[StrHref] [varchar](800) COLLATE Chinese_PRC_CI_AS NULL,---节点链接地址
[hrefTarget] [varchar](50) COLLATE Chinese_PRC_CI_AS NULL,---Target
CONSTRAINT [PK_Trees] PRIMARY KEY CLUSTERED
(
[Tid] ASC
)WITH (IGNORE_DUP_KEY = OFF) ON [PRIMARY]
) ON [PRIMARY]
GO
SET ANSI_PADDING OFF
构建完数据表后,我们将开始应运程序的开发,首先页面的设计,html代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Main.aspx.cs" Inherits="Com.KimiYang.Web.Main" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>无标题页</title>
<link href="css/css/StyleSheet.css" rel="stylesheet" type="text/css" />
<link href="Extjs3.2.0/resources/css/ext-all.css" rel="stylesheet" type="text/css" />
<link href="Extjs3.2.0/resources/css/xtheme-gray.css" rel="stylesheet" type="text/css" />
<script src="Extjs3.2.0/adapter/ext/ext-base.js" type="text/javascript"></script>
<script src="Extjs3.2.0/ext-all.js" type="text/javascript"></script>
<script src="Extjs3.2.0/src/locale/ext-lang-zh_CN.js" type="text/javascript"></script>
<script src="JS/Main.js" type="text/javascript"></script>
<script src="JS/NowTime.js" type="text/javascript"></script>
<base target="_self" />
</head>
<body onload="getCurrentTime()">
<form id="form1" runat="server">
<div id="loading-mask" style=""></div>
<div id="loading">
<div class="loading-indicator"><img src="Extjs3.2.0/resources/images/vista/s.gif" width="32" height="32" style="margin-right:8px;" align="absmiddle"/>Loading...</div>
</div>
<div id="header"><h1>KimiYang</h1></div>
<div class="menu">
<span style="float: left">欢迎 <b>admin <span id="myTime"/></span></b>
</span>
<span id="aLoginOut" runat="server" style="float: right"><a onclick="if (!window.confirm('您确认要注消当前登录用户吗?')){return false;}"
href="#">注销</a></span>
</div>
<div id="north"></div>
<div id="west">
</div>
<div id="center">
</div>
<div id="west_content" style="height:300px; ">
</div>
</form>
</body>
</html>
js代码如下所示:
Ext.onReady(function(){
Ext.BLANK_IMAGE_URL="Extjs3.2.0/resources/imageshttps://img.qb5200.com/download-x/default/s.gif";
var Tree = Ext.tree;
var tree = new Tree.TreePanel({
el:'west_content',//渲染到
useArrows:true,
autoHeight:true,
split:true,
lines:true,
autoScroll:true,
animate:true,
enableDD:true,
border:false,
containerScroll: true,
loader: new Tree.TreeLoader({
dataUrl:'ServletHandlers/GetTrees.ashx'
})
});
var root = new Tree.AsyncTreeNode({
text: 'KimiYang',
draggable:true,
id:'0'
});
tree.setRootNode(root);
tree.render();
root.expand();
var viewport = new Ext.Viewport({
layout:'border',
items:[{
region:'west',
id:'west',
title:'菜单导航',
split:true,
width: 200,
minSize: 200,
maxSize: 400,
collapsible: true,
margins:'60 0 2 2',
cmargins:'60 5 2 2',
layout:'fit',
layoutConfig:{ activeontop:true},
defaults: { bodyStyle: 'margin:0;padding:0;'},
items:
new Ext.TabPanel({
border:false,
activeTab:0,
tabPosition:'bottom',
items:[{
contentEl:'west_content',
title:'系统管理',
autoScroll:true,
bodyStyle:'padding:5px;'
},
{
title:'网上办公',
autoScroll:true,
bodyStyle:'padding:5px;'
}]
})
},{
region:'center',
el:'center',
deferredRender:false,
margins:'60 0 2 0',
html:'<iframe id="center-iframe" width="100%" height=100% name="main" frameborder="0" scrolling="auto" style="border:0px none; background-color:#BBBBBB; " ></iframe>',
autoScroll:true
},
{
region:'south',
margins:'0 0 0 2',
border:false,
html:'<div class="menu south">Copyright © 2009 浙江新昌 Kimi Yang All Rights Reserved</div>'
}
]
});
setTimeout(function(){
Ext.get('loading').remove();
Ext.get('loading-mask').fadeOut({remove:true});
}, 250)
});
C#代码如下图所示:
using System;
using System.Collections;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Services;
using System.Web.Services.Protocols;
using System.Xml.Linq;
namespace Com.KimiYang.Web.ServletHandlers
{
/// <summary>
/// $codebehindclassname$ 的摘要说明
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
public class GetTrees : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
string strSql = "select Tid,ParentId,ContentText,StrHref,hrefTarget from Trees";
dbOperator db = new dbOperator();
DataTable dt = db.Execute(strSql);
string strResult = "[";
if (dt.Rows.Count > 0)
{
DataRow[] dr = dt.Select("ParentId='0'");
strResult = DtTreeToJson(dt, strResult, dr);
}
strResult += "]";
context.Response.ContentType = "text/plain";
context.Response.Write(strResult.ToString());
context.Response.End();
}
private static string DtTreeToJson(DataTable dt, string strResult, DataRow[] dr)
{
if (dr.Length > 0)
{
for (int i = 0; i < dr.Length; i++)
{
strResult += "{";
strResult += "text:'" + dr[i]["ContentText"] + "',";
strResult += "id:'" + dr[i]["Tid"] + "',";
DataRow[] drChild = dt.Select("ParentId='" + dr[i]["Tid"] + "'");
if (drChild.Length > 0)
{
strResult += "leaf:false,";
strResult += "children:[";
strResult = DtTreeToJson(dt, strResult, drChild);
strResult += "]";
}
else
{
strResult += "href:'" + dr[i]["StrHref"] + "',";
strResult += "hrefTarget:'" + dr[i]["hrefTarget"] + "',";
strResult += "leaf:true";
}
strResult += "}";
if (i != dr.Length - 1)
strResult += ",";
}
}
return strResult;
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
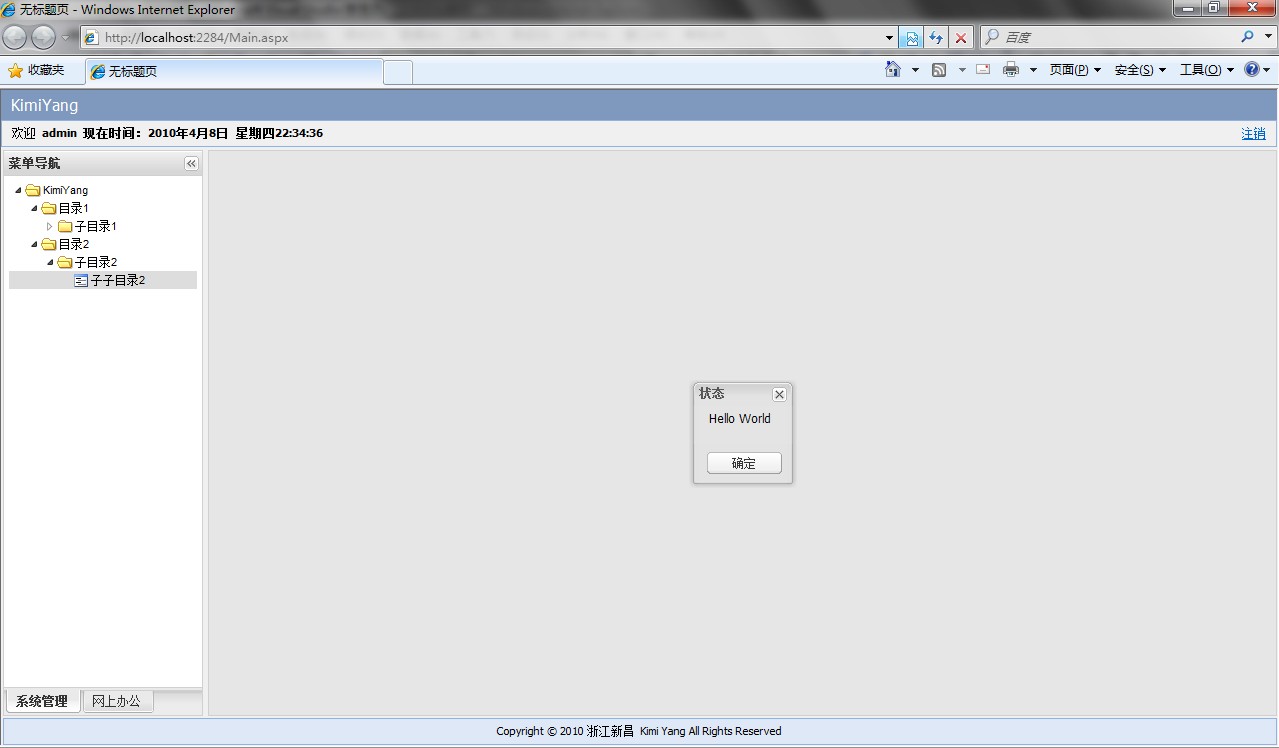
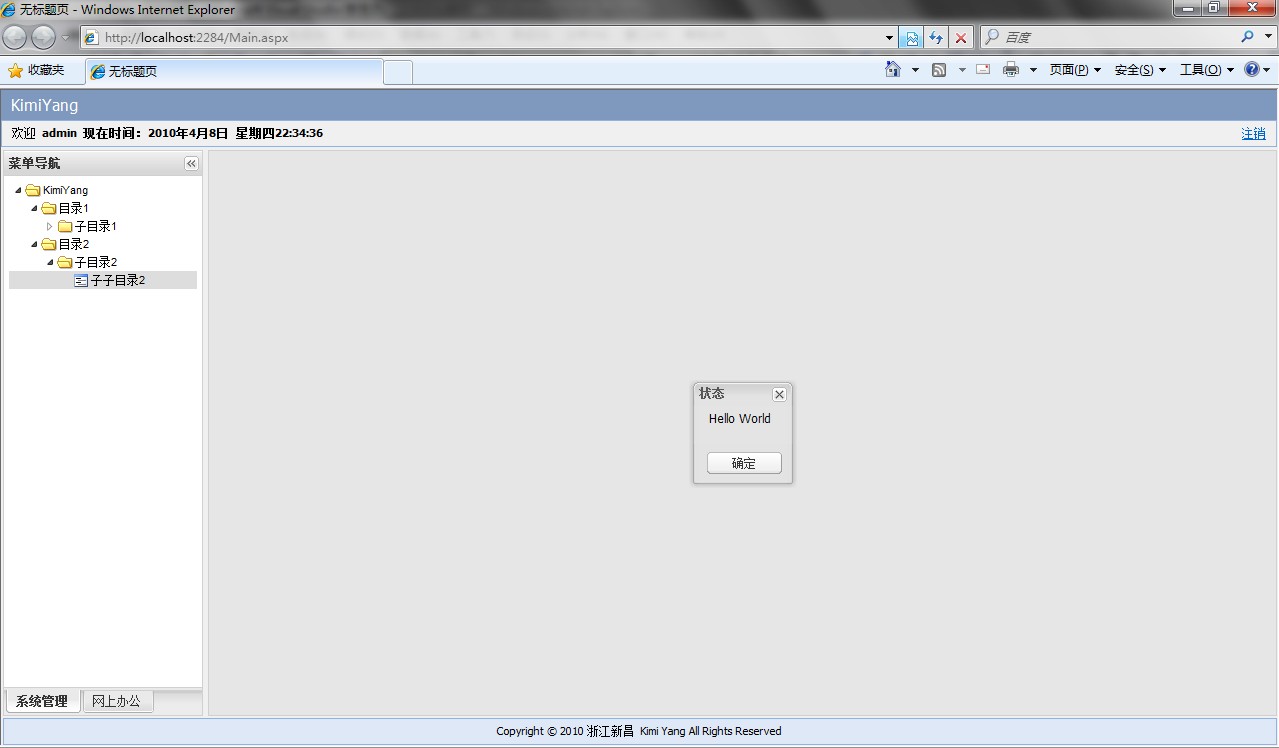
页面效果图:

源代码下载ExtjsTree.rar

复制代码 代码如下:
USE [KimiExtjs]
GO
/****** 对象: Table [dbo].[Trees] 脚本日期: 04/08/2010 22:12:25 ******/
SET ANSI_NULLS ON
GO
SET QUOTED_IDENTIFIER ON
GO
SET ANSI_PADDING ON
GO
CREATE TABLE [dbo].[Trees](
[Tid] [varchar](40) COLLATE Chinese_PRC_CI_AS NOT NULL,---节点ID 主键 Guid
[ParentId] [varchar](40) COLLATE Chinese_PRC_CI_AS NULL,---父亲节点ID 0表示为根目录
[ContentText] [varchar](800) COLLATE Chinese_PRC_CI_AS NULL,---节点现实内容
[StrHref] [varchar](800) COLLATE Chinese_PRC_CI_AS NULL,---节点链接地址
[hrefTarget] [varchar](50) COLLATE Chinese_PRC_CI_AS NULL,---Target
CONSTRAINT [PK_Trees] PRIMARY KEY CLUSTERED
(
[Tid] ASC
)WITH (IGNORE_DUP_KEY = OFF) ON [PRIMARY]
) ON [PRIMARY]
GO
SET ANSI_PADDING OFF
构建完数据表后,我们将开始应运程序的开发,首先页面的设计,html代码如下:
复制代码 代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Main.aspx.cs" Inherits="Com.KimiYang.Web.Main" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>无标题页</title>
<link href="css/css/StyleSheet.css" rel="stylesheet" type="text/css" />
<link href="Extjs3.2.0/resources/css/ext-all.css" rel="stylesheet" type="text/css" />
<link href="Extjs3.2.0/resources/css/xtheme-gray.css" rel="stylesheet" type="text/css" />
<script src="Extjs3.2.0/adapter/ext/ext-base.js" type="text/javascript"></script>
<script src="Extjs3.2.0/ext-all.js" type="text/javascript"></script>
<script src="Extjs3.2.0/src/locale/ext-lang-zh_CN.js" type="text/javascript"></script>
<script src="JS/Main.js" type="text/javascript"></script>
<script src="JS/NowTime.js" type="text/javascript"></script>
<base target="_self" />
</head>
<body onload="getCurrentTime()">
<form id="form1" runat="server">
<div id="loading-mask" style=""></div>
<div id="loading">
<div class="loading-indicator"><img src="Extjs3.2.0/resources/images/vista/s.gif" width="32" height="32" style="margin-right:8px;" align="absmiddle"/>Loading...</div>
</div>
<div id="header"><h1>KimiYang</h1></div>
<div class="menu">
<span style="float: left">欢迎 <b>admin <span id="myTime"/></span></b>
</span>
<span id="aLoginOut" runat="server" style="float: right"><a onclick="if (!window.confirm('您确认要注消当前登录用户吗?')){return false;}"
href="#">注销</a></span>
</div>
<div id="north"></div>
<div id="west">
</div>
<div id="center">
</div>
<div id="west_content" style="height:300px; ">
</div>
</form>
</body>
</html>
js代码如下所示:
复制代码 代码如下:
Ext.onReady(function(){
Ext.BLANK_IMAGE_URL="Extjs3.2.0/resources/imageshttps://img.qb5200.com/download-x/default/s.gif";
var Tree = Ext.tree;
var tree = new Tree.TreePanel({
el:'west_content',//渲染到
useArrows:true,
autoHeight:true,
split:true,
lines:true,
autoScroll:true,
animate:true,
enableDD:true,
border:false,
containerScroll: true,
loader: new Tree.TreeLoader({
dataUrl:'ServletHandlers/GetTrees.ashx'
})
});
var root = new Tree.AsyncTreeNode({
text: 'KimiYang',
draggable:true,
id:'0'
});
tree.setRootNode(root);
tree.render();
root.expand();
var viewport = new Ext.Viewport({
layout:'border',
items:[{
region:'west',
id:'west',
title:'菜单导航',
split:true,
width: 200,
minSize: 200,
maxSize: 400,
collapsible: true,
margins:'60 0 2 2',
cmargins:'60 5 2 2',
layout:'fit',
layoutConfig:{ activeontop:true},
defaults: { bodyStyle: 'margin:0;padding:0;'},
items:
new Ext.TabPanel({
border:false,
activeTab:0,
tabPosition:'bottom',
items:[{
contentEl:'west_content',
title:'系统管理',
autoScroll:true,
bodyStyle:'padding:5px;'
},
{
title:'网上办公',
autoScroll:true,
bodyStyle:'padding:5px;'
}]
})
},{
region:'center',
el:'center',
deferredRender:false,
margins:'60 0 2 0',
html:'<iframe id="center-iframe" width="100%" height=100% name="main" frameborder="0" scrolling="auto" style="border:0px none; background-color:#BBBBBB; " ></iframe>',
autoScroll:true
},
{
region:'south',
margins:'0 0 0 2',
border:false,
html:'<div class="menu south">Copyright © 2009 浙江新昌 Kimi Yang All Rights Reserved</div>'
}
]
});
setTimeout(function(){
Ext.get('loading').remove();
Ext.get('loading-mask').fadeOut({remove:true});
}, 250)
});
C#代码如下图所示:
复制代码 代码如下:
using System;
using System.Collections;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Services;
using System.Web.Services.Protocols;
using System.Xml.Linq;
namespace Com.KimiYang.Web.ServletHandlers
{
/// <summary>
/// $codebehindclassname$ 的摘要说明
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
public class GetTrees : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
string strSql = "select Tid,ParentId,ContentText,StrHref,hrefTarget from Trees";
dbOperator db = new dbOperator();
DataTable dt = db.Execute(strSql);
string strResult = "[";
if (dt.Rows.Count > 0)
{
DataRow[] dr = dt.Select("ParentId='0'");
strResult = DtTreeToJson(dt, strResult, dr);
}
strResult += "]";
context.Response.ContentType = "text/plain";
context.Response.Write(strResult.ToString());
context.Response.End();
}
private static string DtTreeToJson(DataTable dt, string strResult, DataRow[] dr)
{
if (dr.Length > 0)
{
for (int i = 0; i < dr.Length; i++)
{
strResult += "{";
strResult += "text:'" + dr[i]["ContentText"] + "',";
strResult += "id:'" + dr[i]["Tid"] + "',";
DataRow[] drChild = dt.Select("ParentId='" + dr[i]["Tid"] + "'");
if (drChild.Length > 0)
{
strResult += "leaf:false,";
strResult += "children:[";
strResult = DtTreeToJson(dt, strResult, drChild);
strResult += "]";
}
else
{
strResult += "href:'" + dr[i]["StrHref"] + "',";
strResult += "hrefTarget:'" + dr[i]["hrefTarget"] + "',";
strResult += "leaf:true";
}
strResult += "}";
if (i != dr.Length - 1)
strResult += ",";
}
}
return strResult;
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
页面效果图:

源代码下载ExtjsTree.rar
加载全部内容