ExtJS 2.0 GridPanel基本表格简明教程
人气:0
ExtJS中的表格功能非常强大,包括了排序、缓存、拖动、隐藏某一列、自动显示行号、列汇总、单元格编辑等实用功能。
表格由类Ext.grid.GridPanel定义,继承自Panel,其xtype为grid。ExtJS中,表格Grid必须包含列定义信息,并指定表格的数据存储器Store。表格的列信息由类Ext.grid.ColumnModel定义、而表格的数据存储器由Ext.data.Store定义,数据存储器根据解析的数据不同分为JsonStore、SimpleStroe、GroupingStore等。
我们首先来看最简单的使用表格的代码:
Ext.onReady(function(){
var data=[ [1, 'EasyJWeb', 'EasyJF','www.baidu.com'],
[2, 'jfox', 'huihoo','www.qb5200.com'],
[3, 'jdon', 'jdon','s.jb51.net'],
[4, 'springside', 'springside','tools.softyun.net'] ];
var store=new Ext.data.SimpleStore({data:data,fields:["id","name","organization","homepage"]});
var grid = new Ext.grid.GridPanel({
renderTo:"hello",
title:"中国Java开源产品及团队",
height:150,
width:600,
columns:[{header:"项目名称",dataIndex:"name"},
{header:"开发团队",dataIndex:"organization"},
{header:"网址",dataIndex:"homepage"}],
store:store,
autoExpandColumn:2
});
});
执行上面的代码,可以得到一个简单的表格,如下图所示:

上面的代码中,第一行“var data=…”用来定义表格中要显示的数据,这是一个[][]二维数组;第二行“var store=…”用来创建一个数据存储,这是GridPanel需要使用配置属性,数据存储器Store负责把各种各样的数据(如二维数组、JSon对象数组、xml文本)等转换成ExtJS的数据记录集Record,关于数据存储器Store我们将在下一章中作专门介绍。第三行“var grid = new Ext.grid.GridPanel(…)”负责创建一个表格,表格包含的列由columns配置属性来描述,columns是一数组,每一行数据元素描述表格的一列信息,表格的列信息包含列头显示文本(header)、列对应的记录集字段(dataIndex)、列是否可排序(sorable)、列的渲染函数(renderer)、宽度(width)、格式化信息(format)等,在上面的列子中只用到了header及dataIndex。
下面我们看简单看看表格的排序及隐藏列特性,简单修改一下上面的代码,内容如下:
Ext.onReady(function(){
var data=[ [1, 'EasyJWeb', 'EasyJF','www.baidu.com'],
[2, 'jfox', 'huihoo','www.qb5200.com'],
[3, 'jdon', 'jdon','s.jb51.net'],
[4, 'springside', 'springside','tools.softyun.net'] ];
var store=new Ext.data.SimpleStore({data:data,fields:["id","name","organization","homepage"]});
var colM=new Ext.grid.ColumnModel([{header:"项目名称",dataIndex:"name",sortable:true},
{header:"开发团队",dataIndex:"organization",sortable:true},
{header:"网址",dataIndex:"homepage"}]);
var grid = new Ext.grid.GridPanel({
renderTo:"hello",
title:"中国Java开源产品及团队",
height:200,
width:600,
cm:colM,
store:store,
autoExpandColumn:2
});
});
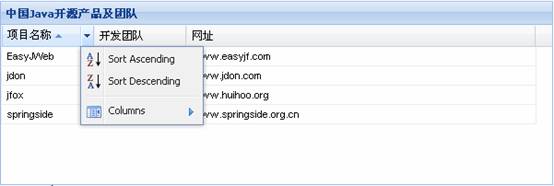
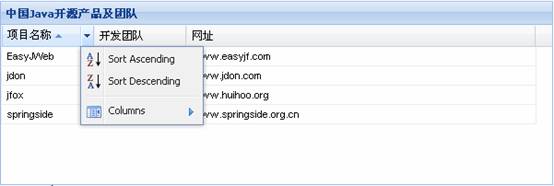
直接使用new Ext.grid.ColumnModel来创建表格的列信定义信息,在“项目名称“及“开发团队”列中我们添加了sortable为true的属性,表示该列可以排序,执行上面的代码,我们可以得到一个支持按“项目名称“或“开发团队”的表格,如图xxx所示。

(按项目名称排序)

(可排序的列表头后面小按钮可以弹出操作菜单)

(可以指定隐藏哪些列)
另外,每一列的数据渲染方式还可以自己定义,比如上面的表格中,我们希望用户在表格中点击网址则直接打开这些开源团队的网站,也就是需要给网址这一列添加上超级连接。下面的代码实现这个功能:
function showUrl(value)
{
return ""+value+"";
}
Ext.onReady(function(){
var data=[ [1, 'EasyJWeb', 'EasyJF','www.baidu.com'],
[2, 'jfox', 'huihoo','www.qb5200.com'],
[3, 'jdon', 'jdon','s.jb51.net'],
[4, 'springside', 'springside','tools.softyun.net'] ];
var store=new Ext.data.SimpleStore({data:data,fields:["id","name","organization","homepage"]});
var colM=new Ext.grid.ColumnModel([{header:"项目名称",dataIndex:"name",sortable:true},
{header:"开发团队",dataIndex:"organization",sortable:true},
{header:"网址",dataIndex:"homepage",renderer:showUrl}]);
var grid = new Ext.grid.GridPanel({
renderTo:"hello",
title:"中国Java开源产品及团队",
height:200,
width:600,
cm:colM,
store:store,
autoExpandColumn:2
});
});
[html]
上面的代码跟前面的示例差别不大,只是在定义“网址”列的时候多了一个renderer属性,即{header:"网址",dataIndex:"homepage",renderer:showUrl}。showUrl是一个自定义的函数,内容就是根据传入的value参数返回一个包含<a>标签的html片段。运行上面的代码显示结果如下图所示:

自定义的列渲染函数可以实现在单元格中显示自己所需要的各种信息,只是的浏览器能处理的html都可以。
除了二级数组以外,表格还能显示其它格式的数据吗?答案是肯定的,下面假如我们的表格数据data定义成了下面的形式:
[code]
var data=[{id:1,
name:'EasyJWeb',
organization:'EasyJF',
homepage:'www.baidu.com'},
{id:2,
name:'jfox',
organization:'huihoo',
homepage:'www.qb5200.com'},
{id:3,
name:'jdon',
organization:'jdon',
homepage:'s.jb51.net'},
{id:4,
name:'springside',
organization: 'springside',
homepage:'tools.softyun.net'}
];
也就是说数据变成了一维数组,数组中的每一个元素是一个对象,这些对象包含name、organization、homepage、id等属性。要让表格显示上面的数据,其实非常简单,只需要把store改成用Ext.data.JsonStore即可,代码如下:
var store=new Ext.data.JsonStore({data:data,fields:["id","name","organization","homepage"]});
var colM=new Ext.grid.ColumnModel([{header:"项目名称",dataIndex:"name",sortable:true},
{header:"开发团队",dataIndex:"organization",sortable:true},
{header:"网址",dataIndex:"homepage",renderer:showUrl}]);
var grid = new Ext.grid.GridPanel({
renderTo:"hello",
title:"中国Java开源产品及团队",
height:200,
width:600,
cm:colM,
store:store,
autoExpandColumn:2
});
上面的代码得到的结果与前面的一样。当然,表格同样能显示xml格式的数据,假如上面的数据存放成hello.xml文件中,内容如下:
<?xml version="1.0" encoding="UTF-8"?><dataset> <row> <id>1</id> <name>EasyJWeb</name> <organization>EasyJF</organization> <homepage>www.baidu.com</homepage> </row> <row> <id>2</id> <name>jfox</name> <organization>huihoo</organization> <homepage>www.qb5200.com</homepage> </row> <row> <id>3</id> <name>jdon</name> <organization>jdon</organization> <homepage>s.jb51.net</homepage> </row> <row> <id>4</id> <name>springside</name> <organization>springside</organization> <homepage>tools.softyun.net</homepage> </row> <https://img.qb5200.com/download-x/dataset>
为了把这个xml数据用ExtJS的表格Grid进行显示,我们只需要把store部分的内容调整成如下的内容即可:
var store=new Ext.data.Store({
url:"hello.xml",
reader:new Ext.data.XmlReader({
record:"row"},
["id","name","organization","homepage"])
});
其它的部分不用改变,完整的代码如下:
function showUrl(value)
{
return "<a href='http://"+value+"' target='_blank'>"+value+"</a>";
}
Ext.onReady(function(){
var store=new Ext.data.Store({
url:"hello.xml",
reader:new Ext.data.XmlReader({
record:"row"},
["id","name","organization","homepage"])
});
var colM=new Ext.grid.ColumnModel([{header:"项目名称",dataIndex:"name",sortable:true},
{header:"开发团队",dataIndex:"organization",sortable:true},
{header:"网址",dataIndex:"homepage",renderer:showUrl}]);
var grid = new Ext.grid.GridPanel({
renderTo:"hello",
title:"中国Java开源产品及团队",
height:200,
width:600,
cm:colM,
store:store,
autoExpandColumn:2
});
store.load();
});
store.laod()是用来加载数据,执行上面的代码产生的表格与前面的完全一样。
表格由类Ext.grid.GridPanel定义,继承自Panel,其xtype为grid。ExtJS中,表格Grid必须包含列定义信息,并指定表格的数据存储器Store。表格的列信息由类Ext.grid.ColumnModel定义、而表格的数据存储器由Ext.data.Store定义,数据存储器根据解析的数据不同分为JsonStore、SimpleStroe、GroupingStore等。
我们首先来看最简单的使用表格的代码:
复制代码 代码如下:
Ext.onReady(function(){
var data=[ [1, 'EasyJWeb', 'EasyJF','www.baidu.com'],
[2, 'jfox', 'huihoo','www.qb5200.com'],
[3, 'jdon', 'jdon','s.jb51.net'],
[4, 'springside', 'springside','tools.softyun.net'] ];
var store=new Ext.data.SimpleStore({data:data,fields:["id","name","organization","homepage"]});
var grid = new Ext.grid.GridPanel({
renderTo:"hello",
title:"中国Java开源产品及团队",
height:150,
width:600,
columns:[{header:"项目名称",dataIndex:"name"},
{header:"开发团队",dataIndex:"organization"},
{header:"网址",dataIndex:"homepage"}],
store:store,
autoExpandColumn:2
});
});
执行上面的代码,可以得到一个简单的表格,如下图所示:

上面的代码中,第一行“var data=…”用来定义表格中要显示的数据,这是一个[][]二维数组;第二行“var store=…”用来创建一个数据存储,这是GridPanel需要使用配置属性,数据存储器Store负责把各种各样的数据(如二维数组、JSon对象数组、xml文本)等转换成ExtJS的数据记录集Record,关于数据存储器Store我们将在下一章中作专门介绍。第三行“var grid = new Ext.grid.GridPanel(…)”负责创建一个表格,表格包含的列由columns配置属性来描述,columns是一数组,每一行数据元素描述表格的一列信息,表格的列信息包含列头显示文本(header)、列对应的记录集字段(dataIndex)、列是否可排序(sorable)、列的渲染函数(renderer)、宽度(width)、格式化信息(format)等,在上面的列子中只用到了header及dataIndex。
下面我们看简单看看表格的排序及隐藏列特性,简单修改一下上面的代码,内容如下:
复制代码 代码如下:
Ext.onReady(function(){
var data=[ [1, 'EasyJWeb', 'EasyJF','www.baidu.com'],
[2, 'jfox', 'huihoo','www.qb5200.com'],
[3, 'jdon', 'jdon','s.jb51.net'],
[4, 'springside', 'springside','tools.softyun.net'] ];
var store=new Ext.data.SimpleStore({data:data,fields:["id","name","organization","homepage"]});
var colM=new Ext.grid.ColumnModel([{header:"项目名称",dataIndex:"name",sortable:true},
{header:"开发团队",dataIndex:"organization",sortable:true},
{header:"网址",dataIndex:"homepage"}]);
var grid = new Ext.grid.GridPanel({
renderTo:"hello",
title:"中国Java开源产品及团队",
height:200,
width:600,
cm:colM,
store:store,
autoExpandColumn:2
});
});
直接使用new Ext.grid.ColumnModel来创建表格的列信定义信息,在“项目名称“及“开发团队”列中我们添加了sortable为true的属性,表示该列可以排序,执行上面的代码,我们可以得到一个支持按“项目名称“或“开发团队”的表格,如图xxx所示。

(按项目名称排序)

(可排序的列表头后面小按钮可以弹出操作菜单)

(可以指定隐藏哪些列)
另外,每一列的数据渲染方式还可以自己定义,比如上面的表格中,我们希望用户在表格中点击网址则直接打开这些开源团队的网站,也就是需要给网址这一列添加上超级连接。下面的代码实现这个功能:
复制代码 代码如下:
function showUrl(value)
{
return ""+value+"";
}
Ext.onReady(function(){
var data=[ [1, 'EasyJWeb', 'EasyJF','www.baidu.com'],
[2, 'jfox', 'huihoo','www.qb5200.com'],
[3, 'jdon', 'jdon','s.jb51.net'],
[4, 'springside', 'springside','tools.softyun.net'] ];
var store=new Ext.data.SimpleStore({data:data,fields:["id","name","organization","homepage"]});
var colM=new Ext.grid.ColumnModel([{header:"项目名称",dataIndex:"name",sortable:true},
{header:"开发团队",dataIndex:"organization",sortable:true},
{header:"网址",dataIndex:"homepage",renderer:showUrl}]);
var grid = new Ext.grid.GridPanel({
renderTo:"hello",
title:"中国Java开源产品及团队",
height:200,
width:600,
cm:colM,
store:store,
autoExpandColumn:2
});
});
[html]
上面的代码跟前面的示例差别不大,只是在定义“网址”列的时候多了一个renderer属性,即{header:"网址",dataIndex:"homepage",renderer:showUrl}。showUrl是一个自定义的函数,内容就是根据传入的value参数返回一个包含<a>标签的html片段。运行上面的代码显示结果如下图所示:

自定义的列渲染函数可以实现在单元格中显示自己所需要的各种信息,只是的浏览器能处理的html都可以。
除了二级数组以外,表格还能显示其它格式的数据吗?答案是肯定的,下面假如我们的表格数据data定义成了下面的形式:
[code]
var data=[{id:1,
name:'EasyJWeb',
organization:'EasyJF',
homepage:'www.baidu.com'},
{id:2,
name:'jfox',
organization:'huihoo',
homepage:'www.qb5200.com'},
{id:3,
name:'jdon',
organization:'jdon',
homepage:'s.jb51.net'},
{id:4,
name:'springside',
organization: 'springside',
homepage:'tools.softyun.net'}
];
也就是说数据变成了一维数组,数组中的每一个元素是一个对象,这些对象包含name、organization、homepage、id等属性。要让表格显示上面的数据,其实非常简单,只需要把store改成用Ext.data.JsonStore即可,代码如下:
复制代码 代码如下:
var store=new Ext.data.JsonStore({data:data,fields:["id","name","organization","homepage"]});
var colM=new Ext.grid.ColumnModel([{header:"项目名称",dataIndex:"name",sortable:true},
{header:"开发团队",dataIndex:"organization",sortable:true},
{header:"网址",dataIndex:"homepage",renderer:showUrl}]);
var grid = new Ext.grid.GridPanel({
renderTo:"hello",
title:"中国Java开源产品及团队",
height:200,
width:600,
cm:colM,
store:store,
autoExpandColumn:2
});
上面的代码得到的结果与前面的一样。当然,表格同样能显示xml格式的数据,假如上面的数据存放成hello.xml文件中,内容如下:
复制代码 代码如下:
<?xml version="1.0" encoding="UTF-8"?><dataset> <row> <id>1</id> <name>EasyJWeb</name> <organization>EasyJF</organization> <homepage>www.baidu.com</homepage> </row> <row> <id>2</id> <name>jfox</name> <organization>huihoo</organization> <homepage>www.qb5200.com</homepage> </row> <row> <id>3</id> <name>jdon</name> <organization>jdon</organization> <homepage>s.jb51.net</homepage> </row> <row> <id>4</id> <name>springside</name> <organization>springside</organization> <homepage>tools.softyun.net</homepage> </row> <https://img.qb5200.com/download-x/dataset>
为了把这个xml数据用ExtJS的表格Grid进行显示,我们只需要把store部分的内容调整成如下的内容即可:
复制代码 代码如下:
var store=new Ext.data.Store({
url:"hello.xml",
reader:new Ext.data.XmlReader({
record:"row"},
["id","name","organization","homepage"])
});
其它的部分不用改变,完整的代码如下:
复制代码 代码如下:
function showUrl(value)
{
return "<a href='http://"+value+"' target='_blank'>"+value+"</a>";
}
Ext.onReady(function(){
var store=new Ext.data.Store({
url:"hello.xml",
reader:new Ext.data.XmlReader({
record:"row"},
["id","name","organization","homepage"])
});
var colM=new Ext.grid.ColumnModel([{header:"项目名称",dataIndex:"name",sortable:true},
{header:"开发团队",dataIndex:"organization",sortable:true},
{header:"网址",dataIndex:"homepage",renderer:showUrl}]);
var grid = new Ext.grid.GridPanel({
renderTo:"hello",
title:"中国Java开源产品及团队",
height:200,
width:600,
cm:colM,
store:store,
autoExpandColumn:2
});
store.load();
});
store.laod()是用来加载数据,执行上面的代码产生的表格与前面的完全一样。
加载全部内容