electron打包中的巨坑解决记录
zerotower 人气:0吐槽
从上周五到今天,我被electron打包折磨得死去活来,本来想让测试用桌面端的,现在不得不改用web端,真的好无语。今天解决问题顺利打包后来记录一下这个问题。
问题一:css文件中图片加载失败
问题描述
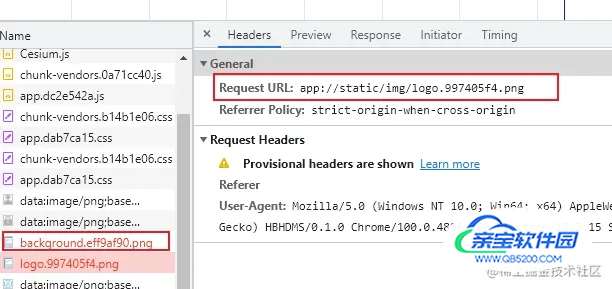
问题是这样的,electron打包为桌面端以后,登录页的表单是正常显示的,但是整个页面的背景图没了。我百度了一下,发现大多是说白屏啥的,但是我不是白屏啊,我的表单能正常显示,为此,我在生产环境打开了调试工具:
createProtocol('app')
// Load the index.html when not in development
win.loadURL('app://./index.html')
win.webContents.openDevTools()
发现原来是我的css文件中的图片路径错了:

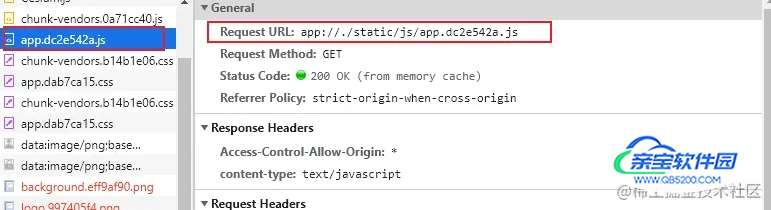
到底错在哪儿?随意看看一份正常加载的js文件就知道了:

原来是app://./ 开头而不是 app://,真的是大冤种转世了! 我发现此问题只存在于css文件中的background:url()这样的代码里,项目使用的是vue-cli脚手架,也就是使用的webpack,我在这已经知道大致是某些loader和plugin处理时造成的bug了。
解决过程
竟然知道了是loader和plugin的锅,刚开始我尝试自已写一个loader,只要通过一行正则表达式大概就能解决问题了:
const res= content.replace(/app:\/\/\//,"app://./");
//app-loader
module.exports = function (content) {
return content.replace(/app:\/\/\//, "app://./");
}
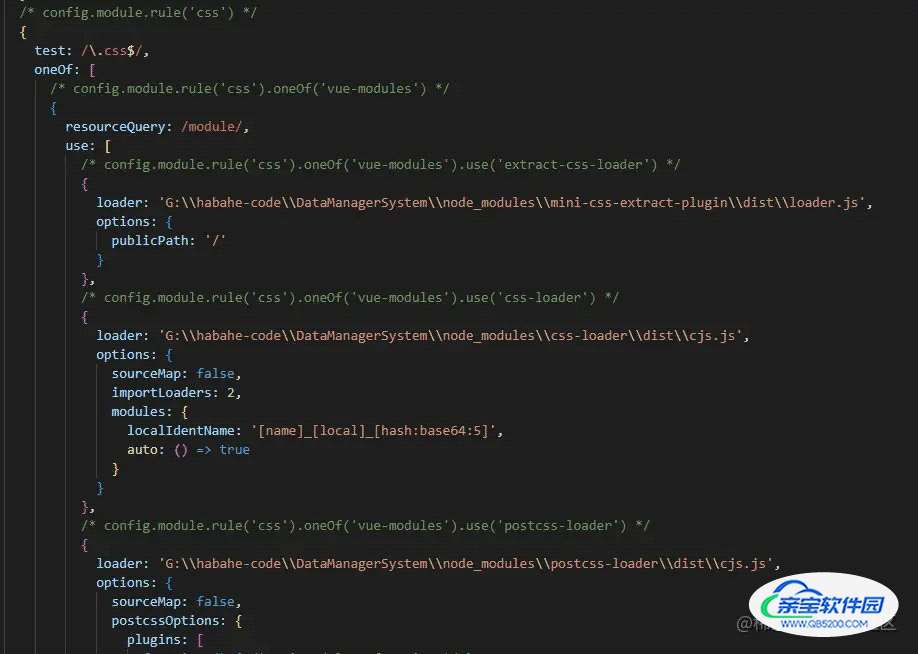
但我失败了。 原因在于我匹配了css文件,但是vue-cli脚手架已经为css文件的处理内置了许多的loader,我们可以通过 vue inspect查看实际的webpack配置来观察loader情况
vue inspect --mode production >> webpack.test.js

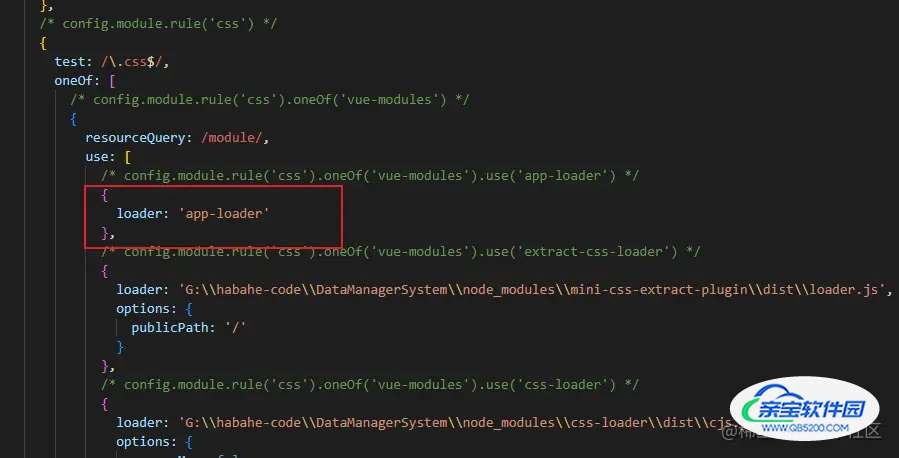
其依次使用了postcss-loader、css-loader和extract-css-loader,那么,我们将自定义的app-loader放在extract-css-loader之前不就好了(注意webpack中的loader执行顺序从右到左), 通过chainWebpack这项vue-cli提供的链式配置(实际封装了webapck-chain这个插件)来将我们的loader加入。
if (IS_PROD) {
config.resolveLoader.modules.add("./src/loaders");
config.module.rule('css').oneOf('vue-modules').use('app-loader').before('extract-css-loader').loader('app-loader')
}

然而经过打包后我又失败了,依然是app:/// 这样的路径。
到底为什么?
原因在于extract-css-loader是由mini-extract-css-plugin提供的,而熟悉它的小伙伴们都知道,这两个是配套使用的,因此,当我尝试在我的loader中输出文件内容时,我将得到如下信息:
我不得不怀疑实际修改代码,划分chunks的操作是在该plugin中完成的,看来还是写一个plugin来处理吧! 但当前我来不及阅读mini-extract-css-plugin的源码了,我只能想到在插件的hooks中找到一个合适的时机去处理已经被处理转换的代码,最终我选择了emit这个hook。 处理代码如下:
compiler.hooks.emit.tap('AppPlugin', (compilation) => {
compilation.assetsInfo.forEach((assetsItem, key) => {
if (/\.css$/.test(key) && !/^static\/lib\//.test(key)) {
compilation.assets[key]._value = compilation.assets[key]._value.replace(/app:\/\/\//g, "app://./")
}
})
})
这段代码解释起来就是compilation中的assets存放着所有的之前处理后的代码,由于使用了emit 这个hook,也就是即将被webpack输出的代码,通过遍历assetsInfo(相当于assets这个对象里的代码清单,key是即将输出的相对路径),只要判断其所有的css文件,将 _value 也就是要处理代码使用正则替换就可以了(为什么知道是它?调试时不断打印发现的)。
经过验证,该方法可行。
补充
此部分需要有一定的webpack基础,我也是不停查阅官方文档和不停百度了解了一些属性和配置,如何手写loader和plugin的帖子很多,我就不做搬运了。
问题二:无法使用cookie
问题描述
当我登录页面登录后发现登录失败,任由我怎么登录都是停留在登录页面。
原因分析
这个问题还是比较容易解释的,毕竟我用了app://这样的协议,不是web端上的http:// 这样的,cookie就挂了。然后嘛,我的路由守卫由于无法访问cookie获取到token就一直停留在登录页面。 正确的做法就是改用sessionStorage或者localStorage来存储token。
总结
electron确实太坑了,只要足够有耐心问题最终也能顺利解决,多看文档多调试就是了。大家还碰上哪些electron的坑呢?
加载全部内容