解决Electron store的commit和dispatch不好用问题
梦和远方 人气:0Vue 的Vuex 一般vue的commit和dispatch可以直接使用,然后到了桌面程序的Vuex(store)竟然不好使了,原因真是奇葩无比。
一、Electron使用store的commit和dispatch问题
this.$store.dispatch('project/setProject', item)
// this.$store.dispatch('project/setProject')
//this.$store.dispatch('project/setProject').then(() => {
// //------
//})
如果直接使用dispatch发现,缓存并未更新,感觉就像是方法没有执行,因为没有任何错误提示,这如何找问题!
this.$store.commit('INCREMENT_MAIN_COUNTER');
// this.$store.commit('INCREMENT_MAIN_COUNTER', payload);
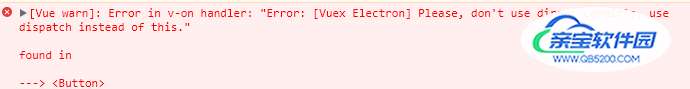
然后我们换commit的时候又报如下错误,只能使用dispatch,这sb不是搞事情吗,不好使还让我使,是你抽了还是我抽了。




网上搜索一大堆的东西,基本很少有有用的信息,最后偶然发现竟然是vuex-electron插件的一个坑!!!
这坑埋的挺深!!!
二、解决方法有两个
方法1
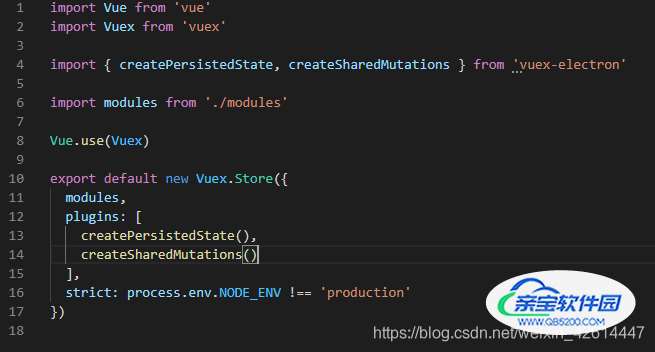
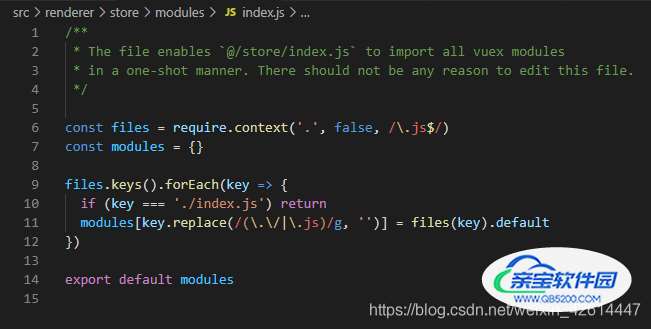
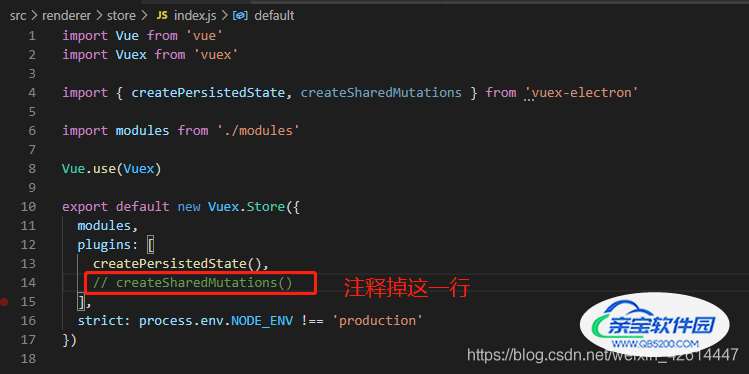
在 store/index.js 里面,就是上文特别强调了的那个文件,去掉或注释 createSharedMutations 插件

因为 vuex-electron 引入了一个用于多进程间共享 Vuex Store 的状态的插件。
如果没有多进程交互的需求,完全可以不引入这个插件。
注释掉以后重启项目,用 this.$store.commit('XXX') 就可以使用了
方法2
如果需要多进程来处理怎么办?
看第 3 条

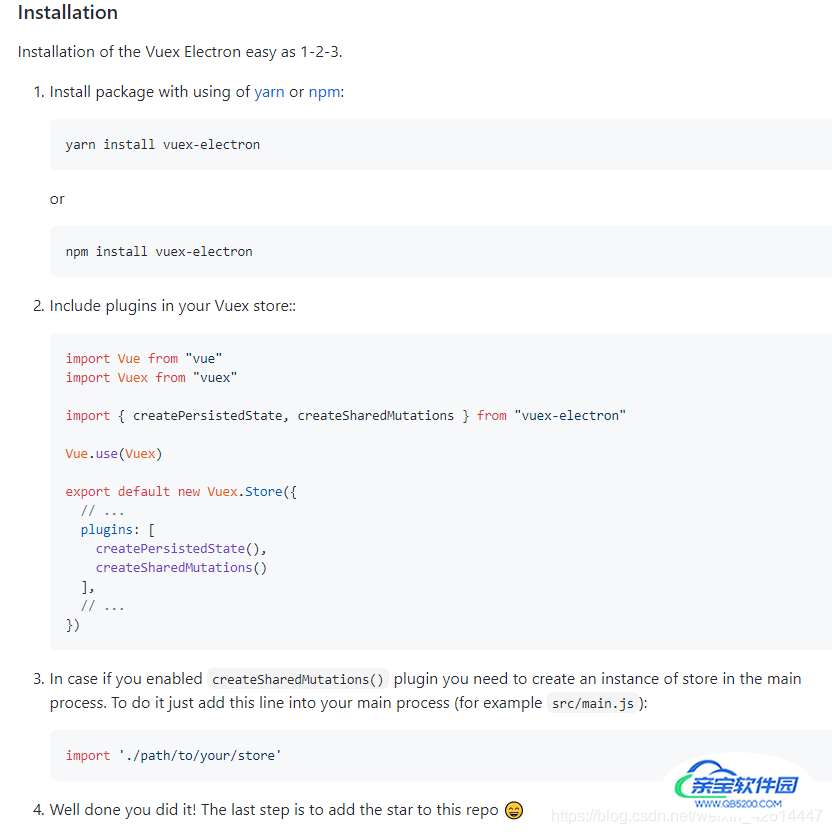
这样就不能使用第一种方法来解决问题了。好在文档也说了,加上一行导入。
找到 /src/main/index.js,在前面加上一句:
import '../renderer/store'
重启之后一切正常,可以使用 Dispatch 来进行操作了!
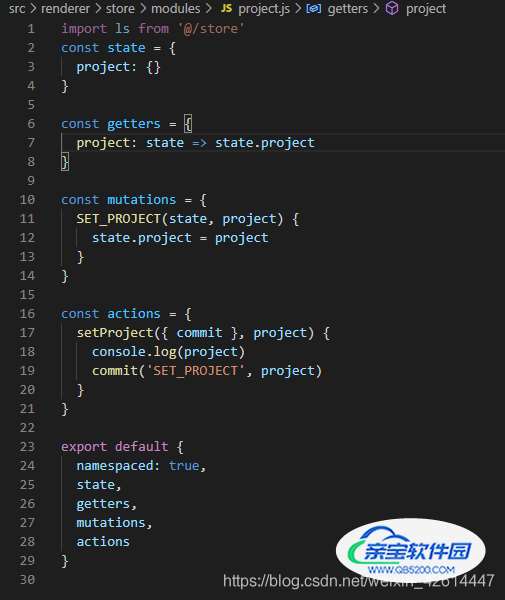
使用方法


// 存 两者使用有区别,注意区分
this.$store.dispatch('project/setProject', item) // 调用actions方法
this.$store.commit('project/SET_PROJECT', item) // 调用mutations方法
// 取 第一个project是js文件的名字,第二个是state设置的属性key,如此才能获取到值
console.log(this.$store.state.project.project)
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容