vue之elementUi的el-select同时获取value和label的三种方式
知我者码农 人气:0一. 需求
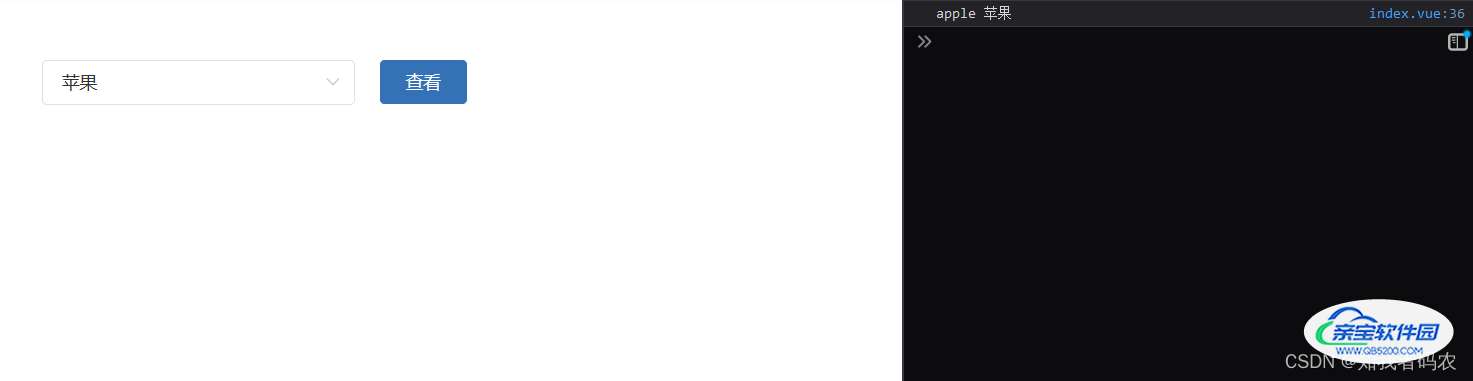
如下图的下拉选项框,点击查看需要同时获取到选中选项的label值以及value值

以下是vue的渲染,在此不做过多介绍
<template>
<div class="root">
<el-select
ref="optionRef"
v-model="value"
placeholder="请选择"
style="width: 250px"
>
<el-option
v-for="item in options"
:key="item.id"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
<el-button style="margin-left: 20px" @click="showoptions" type="primary" >查看</el-button >
</div>
</template>el-select绑定一个value值,el-option需要一个数组,以下是模拟数据
data() {
return {
value: "",
options: [
{ id: 0, label: "苹果", value: "apple" },
{ id: 1, label: "香蕉", value: "banana" },
{ id: 2, label: "橙子", value: "orange" },
],
};
},二. 方法
1. 通过ref的形式(推荐)
在进行el-select渲染时,给el-select添加一个ref,用于获取值

然后就可以在点击事件或者提交表单时获取到选中的值了
methods: {
showoptions() {
console.log(
this.$refs.optionRef.selected.value,
this.$refs.optionRef.selected.label
);
},
},
想要回显的话直接给定el-select绑定的value为某个值即可,如想要回显苹果,就赋值为apple
该方法完整代码如下:
<template>
<div class="root">
<el-select
ref="optionRef"
v-model="value"
placeholder="请选择"
style="width: 250px"
>
<el-option
v-for="item in options"
:key="item.id"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
<el-button style="margin-left: 20px" @click="showoptions" type="primary" >查看</el-button >
</div>
</template>
<script>
export default {
data() {
return {
value: "",
options: [
{ id: 0, label: "苹果", value: "apple" },
{ id: 1, label: "香蕉", value: "banana" },
{ id: 2, label: "橙子", value: "orange" },
],
};
},
methods: {
showoptions() {
console.log(
this.$refs.optionRef.selected.value,
this.$refs.optionRef.selected.label
);
},
},
};
</script>2. 通过字符串拼接的形式(推荐)
这个方法相对于第一种方法而已,优点在于不止于同时获取label和value,可以获取多个,如再加一个id值什么的,这里演示还是以获取label和value为例,如想要获取其他,按照如下方式即可
我们在el-option渲染时,所设置的value属性值可以设置成label+value的形式,如下图

那么我们获取值时,直接获取el-select绑定的value即可,

获取后的值形式如下图,那么+号前面的就是想要的value值,后面的就是label值了,对返回的数据用split('+')进行切割,返回的数组索引0就是value值,数组索引1就是label值

这种方法在回显的时候稍微有点麻烦,因为要把回显的值也弄成value+label的形式渲染到el-select所绑定的value上,比如要回显香蕉,就将value设置为’banana+香蕉‘
以下是第二种方法的完整代码
<template>
<div class="root">
<el-select
ref="optionRef"
v-model="value"
placeholder="请选择"
style="width: 250px"
>
<el-option
v-for="item in options"
:key="item.id"
:label="item.label"
:value="item.value + '+' + item.label"
>
</el-option>
</el-select>
<el-button style="margin-left: 20px" @click="showoptions" type="primary"
>查看</el-button
>
</div>
</template>
<script>
export default {
data() {
return {
value: "banana+香蕉",
options: [
{ id: 0, label: "苹果", value: "apple" },
{ id: 1, label: "香蕉", value: "banana" },
{ id: 2, label: "橙子", value: "orange" },
],
};
},
methods: {
showoptions() {
console.log(this.value);
console.log("value=====", this.value.split("+")[0]);
console.log("label=====", this.value.split("+")[1]);
},
},
};
</script>3. 通过遍历的形式(不推荐)
这种方法就不太友好,就是通过el-select绑定的value对el-option数组进行遍历查找

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容