el-element中el-table表格嵌套el-select实现动态选择对应值功能
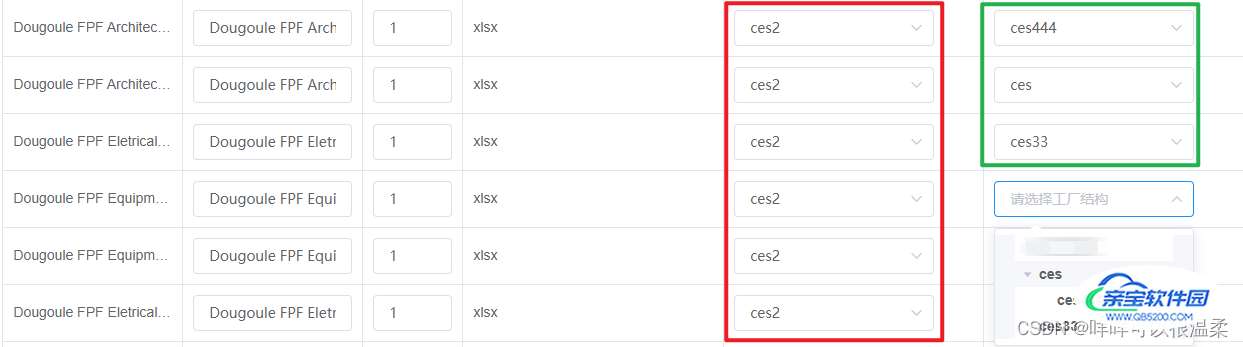
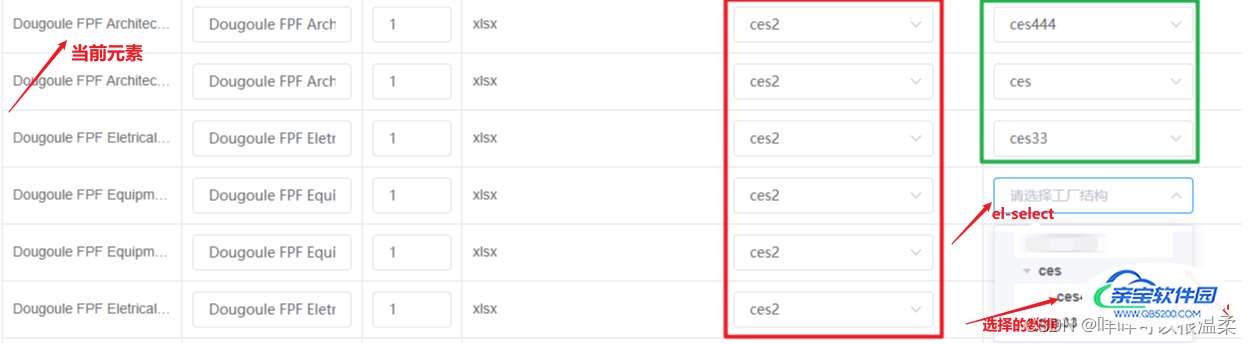
咩咩可以很温柔 人气:0先看问题还原图:

问题描述:
小编在做需求时,遇到了在el-table表格中加入多条数据,并且每条数据要通过el-select来选取相应的值,做到动态选择。
解决方法:
思路:
- 最开始,小编的实现效果是左边红色框的效果,选择其中一个时,其他的也对应赋值。
- 主要是因为el-option的选项都是相同的,v-model 的值也是相同的。
- 那让每一条 v-model 的值不同不就好了么!!
代码:
html中代码:
<el-table-column label="文档类别" prop="categoryName">
<template slot-scope="scope">
<el-select
:ref="'categoryName' + scope.$index"
v-model="tableData[scope.$index]['categoryName']"
placeholder="请选择文档类别"
clearable
>
<el-option :value="tableData[scope.$index]['categoryName']" style="height: auto">
<el-tree
:ref="'categoryNameTree' + scope.$index"
:data="typeList"
node-key="id"
:props="typeTreeProps"
@node-click="getTypeList(scope.$index)"
>
<span slot-scope="{ node }">{{ node.label }}</span>
</el-tree>
</el-option>
</el-select>
</template>
</el-table-column>代码解说:
在 < el-table > 中绑定数据 :data="tableData" tableData 为数组
el-select中
- scope.$index ----- 为tableData中每条数据的下标
- :ref="'categoryName' + scope.$index" ----- 设置 ref ,用户选择完值后 el-option 自动隐藏
- v-model="tableData[scope.$index]['categoryName']" ----- 绑定动态的 v-model ,很重要。要注意的是 tableData[scope.$index] 是通过下标找当数组tableData中当前选择的数据。而这个 categoryName 参数必须是数组 tableData 中存在的。
el-option中
- :value="tableData[scope.$index]['categoryName']" ----- 与 v-model 相同,绑定动态值
el-tree中
:ref="'categoryNameTree' + scope.$index" ----- 与 el-select 中 ref 相同
@node-click="getTypeList(scope.$index)" ----- 选择数据时触发,传当前元素的下标

data中:
data() {
return {
tableData: [] // 接口返回的数据,:data绑定在el-table中
typeList: [], // 接口返回的数据,展现在el-option中,用el-tree包裹
typeTreeProps: {
children: 'children',
label: 'name'
},
categoryName: ''
}
}methods中:
getTypeList(index) {
// .getCurrentKey()获取到当前要选择节点的key值
// 使用此方法必须设置 node-key 属性,若没有节点被选中则返回 null
const nodeId = this.$refs['categoryNameTree' + index].getCurrentKey()
// .getNode(nodeId) 根据 data 或者 key 拿到 Tree 组件中的 node
const node = this.$refs['categoryNameTree' + index].getNode(nodeId)
// 根据index给当前元素的categoryName参数赋值
this.$set(this.tableData[index], 'categoryName', node.label)
this.$set(this.tableData[index], 'categoryNo', node.data.docTypeNo)
// 此时页面上已经可以动态选择
// 这一步是通过判断当前元素的v-model是否有值来控制el-option是否隐藏
if (this.tableData[index].categoryName) {
// .blur()用来隐藏当前展开的下拉选择框
this.$refs['categoryName' + index].blur()
}
},this.$refs['categoryName' + index] 设置动态是因为,在有多条数据时,如果不是动态的,但凡有没有值的选择框,就不会触发。而这样就可以通过index来判断隐藏那条元素。
总结:
遇到新的问题就会有新的知识增加,其实入职后有很多很多值得学习,并且记住的知识,但都因年底的原因,项目要保证封版后bug都解决掉而忙忘掉,翻回来去想记录的时候又不从下手。
加载全部内容