vue引用echarts饼图不显示图例的解决
嘿Dorothy 人气:0问题描述
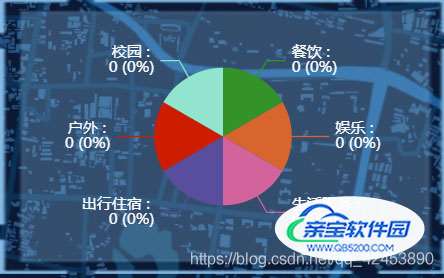
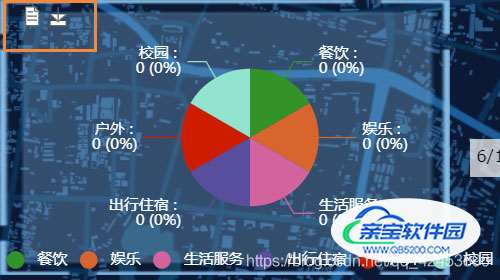
按照官网实例编写代码后图例没有显示
legend: {
data: ['餐饮','娱乐','生活服务','出行住宿','户外','校园'],
orient: 'vertical',
left: 'left',
},
series : [
{
type: 'pie',
radius : '50%',
center: ['50%', '50%'],
data:[
{value:cy, name:'餐饮',itemStyle:{color:"#0e932e"},label: { show: true },labelLine: { show: true }},
{value:yl, name:'娱乐',itemStyle:{color:"#e16531"},label: { show: true },labelLine: { show: true }},
{value:shfw, name:'生活服务',itemStyle:{color:"#db639b"},label: { show: true },labelLine: { show: true }},
{value:cxzs, name:'出行住宿',itemStyle:{color:"#594d9c"},label: { show: true },labelLine: { show: true }},
{value:hw, name:'户外',itemStyle:{color:"#d81e06"},label: { show: true },labelLine: { show: true }},
{value:xy, name:'校园',itemStyle:{color:"#84E4CE"},label: { show: true },labelLine: { show: true }},
],
}
],

如图所示并没有图例
解决方法
1.echarts配置没有引入齐全
这是我现在的引入文件
let echarts = require('echarts/lib/echarts');
// 引入饼状图组件
require('echarts/lib/chart/pie');
// 引入提示框和title组件
require('echarts/lib/component/tooltip');
require('echarts/lib/component/title');
没有引入图例相关组件,于是将其引入
require("echarts/lib/component/legend")

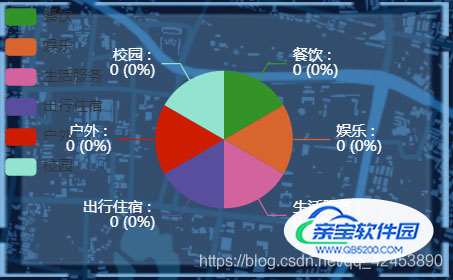
图例出现了,但字体颜色看不清,再改一下配置
legend: {
data: ['餐饮','娱乐','生活服务','出行住宿','户外','校园'],
orient: 'vertical',
bottom: 'bottom',//图例位置
textStyle: { color: "#FFFDFE" },//字体颜色
icon: "circle"//图例形状设置
},

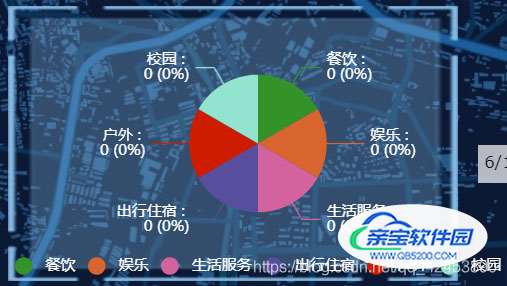
这里我把图例放在了下面,图标改成圆形,字体颜色白色,可以正常显示,图框背景宽度有些窄了,之后再调
2.数据名称不匹配
在查这个问题的时候发现了另外一个可能的问题,这种问题我不存在但还是记录一下。
即图例项的名称,应等于某系列的name值,在这段代码里应该是
legend: {
data: ['餐饮','娱乐','生活服务','出行住宿','户外','校园'],
},
series : [
{
data:[
{value:cy, name:'餐饮'},
{value:yl, name:'娱乐'},
{value:shfw, name:'生活服务'},
{value:cxzs, name:'出行住宿'},
{value:hw, name:'户外'},
{value:xy, name:'校园'},
],
}
],
legend中的data应该与data中的name相匹配
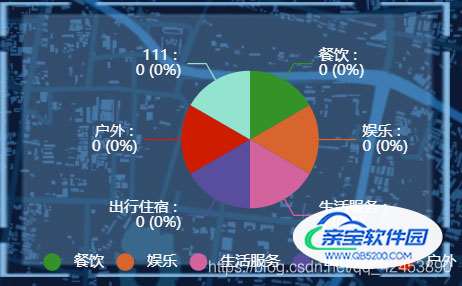
我将data中最后一项“校园”改为“111”之后
series : [
{
data:[
{value:cy, name:'餐饮'},
{value:yl, name:'娱乐'},
{value:shfw, name:'生活服务'},
{value:cxzs, name:'出行住宿'},
{value:hw, name:'户外'},
{value:xy, name:'111'},
],
}
],

图例的最后一项“校园”不显示了 嗯…这确实可能是个存在的问题
(突然想到我的toolbox也显示不出来是不是也是因为没有引入配置的原因,于是)
require("echarts/lib/component/toolbox");
有被自己聪明到
附全部代码
toolbox最后调了一下配置
<template>
<div class="Echarts" id="Echarts"></div>
</template>
<script>
let echarts = require('echarts/lib/echarts');
// 引入饼状图组件
require('echarts/lib/chart/pie');
// 引入提示框和title组件
require('echarts/lib/component/tooltip');
require('echarts/lib/component/title');
require("echarts/lib/component/legend");
require("echarts/lib/component/toolbox");
myEcharts(){
console.log('餐饮:',cy,'娱乐:',yl,'生活服务:',shfw,'出行住宿:',cxzs,'户外:',hw,'校园:',xy);
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('Echarts'));
// 绘制图表
myChart.setOption({
title : {
x:'center',//x轴方向对齐方式
},
tooltip : {
trigger: 'item',
formatter: "{b} : {c} ({d}%)",
confine:true//将此限制打开后tooltip将不再溢出
},
legend: {
data: ['餐饮','娱乐','生活服务','出行住宿','户外','校园'],
orient: 'vertical',
bottom: 'bottom',//图例位置
// left:left,
textStyle: { color: "#FFFDFE" },//字体颜色
icon: "circle"//图例形状设置
},
calculable : true,
series : [
{
type: 'pie',
radius : '50%',
center: ['50%', '50%'],
data:[
{value:cy, name:'餐饮',itemStyle:{color:"#0e932e"},label: { show: true },labelLine: { show: true }},
{value:yl, name:'娱乐',itemStyle:{color:"#e16531"},label: { show: true },labelLine: { show: true }},
{value:shfw, name:'生活服务',itemStyle:{color:"#db639b"},label: { show: true },labelLine: { show: true }},
{value:cxzs, name:'出行住宿',itemStyle:{color:"#594d9c"},label: { show: true },labelLine: { show: true }},
{value:hw, name:'户外',itemStyle:{color:"#d81e06"},label: { show: true },labelLine: { show: true }},
{value:xy, name:'校园',itemStyle:{color:"#84E4CE"},label: { show: true },labelLine: { show: true }},
],
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: "black"
},
normal:{
label:{
textStyle: {color:'white',},
show: true,
// formatter: '{b} : {c} ({d}%)',
formatter:'{b} : \n{c} ({d}%)',
},
labelLine :{show:true},
},
},
label:{normal:{show:true,}}
}
],
toolbox: {
left: '15',//距左
// top: '2',//距上
show:true,
feature: {
dataView: {
readOnly: false,
emphasis: {
iconStyle: {
textFill:'#ffffff',
}
}
},
saveAsImage: {
show:true,
backgroundColor:"#004981",
emphasis: {
iconStyle: {
textFill:'#ffffff',
}
}
},//保存为图片
},
iconStyle:{
color:'white',//设置颜色
}
},
});
},
</script>
<style>
.Echarts{
position:absolute;
bottom: -220px;
left: 10px;
width:400px;
height: 220px;
background:url("../assets/images/echarts-box.png") no-repeat;
z-index: 99;
}
</style>
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容