解决vue组件渲染没更新数据问题
CSNZのBlog 人气:0问题:
使用前端日期控件时 - 数据联动时数据绑定无效问题
现象:
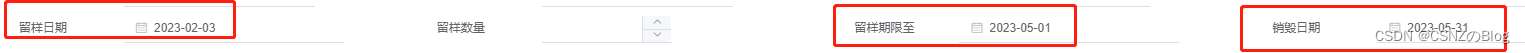
选择A日期,想动态改变B日期数据,只有第一次选择时会动态改变B日期数据,第二次选择A日期时,B日期数据虽已改变,但是页面数据未改变

例如我要点击留样日期,销毁日期就得默认设置为留样日期之后的三个月,只有第一次点击,效果能正常显示,但是第二次点击,销毁日期就不会更新了…
原因
前端组件没有重新加载,一直保持旧数据
解决步骤
使用标志位让组件每次更改刷新一次
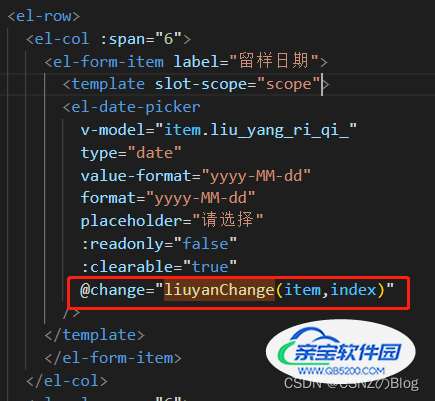
一、前端组件绑定点击事件

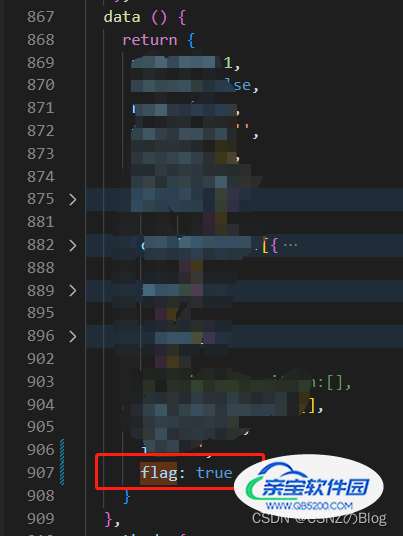
二、新增一个标识flag 默认为true ,即组件默认显示

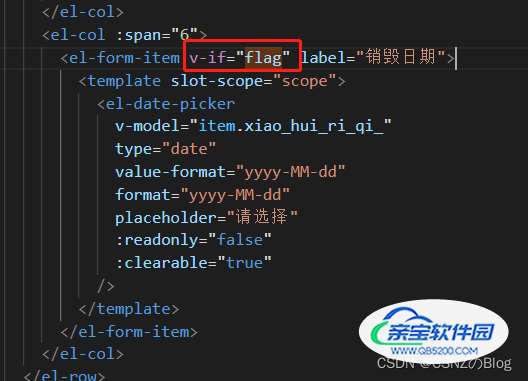
三、要联动的前端组件增加标识判断 flag为true时显示,false时隐藏

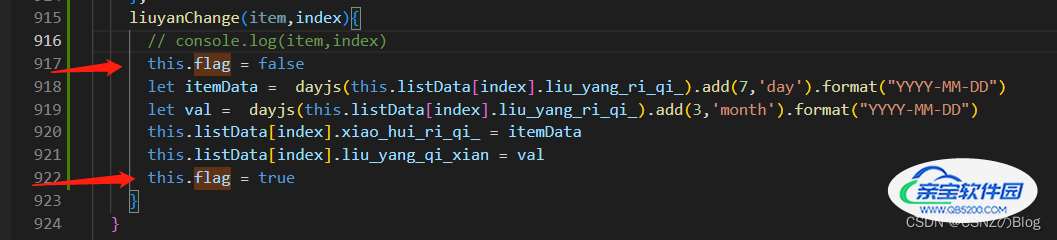
四、在绑定的点击事件中刷新flag标识 这样子即让组件 隐藏又展示,该组件的数据便重新渲染了

加载全部内容