Vue.extend和VueComponent的关系源码解析
给小叶倒茶 人气:0前言
写Vue.js已经3年了吧,对Vue.extend全局方法的了解也就停留在了解啦,一直抱着不用就不学的思想,造成了一次又一次的错过~~~
直到最近,才通过公司10年秃头少年的代码,才知道错过Vue.extend方法,也就等于错过了对Vue组件的第二春了解的机会!!!
需求分析
在页面中弹出消息提示框,比如在用户点击按钮给予回应
这种业务场景很常见吧,肯定是先创建一个弹框组件,在需要使用弹框的地方注册组件并挂载到页面上去
但是需求还没结束,又提出在所以页面都可以弹出这个消息提示框
首选局部注册肯定是不行了,局部注册只能当前页面使用,所以要选择在App.vue中注册并挂载,因为App.vue是所有组件的根组件,所以组件也都能访问到App.vue中的方法,我们只需要在App.vue暴露一个弹框显示的方法就可以了
产品还不打算放过我,又提出需求是可以同时出现多个消息提示框
这个就不好实现了呀,一个组件挂载只能弹出一个提示框,总不能在App.vue挂载很多个吧,其实这也是解决方案,但是不利于扩展、占用内存!!!
那就没有办法了吗?也不是,那就要请出主角Vue.extend全局方法!!!
Vue.extend
看看官方的八股文:
使用基础 Vue 构造器,创建一个“子类”。参数是一个包含组件选项的对象
我认为这段文字表达十分明了,首先Vue.extend参数是包含组件选项的对象,返回值是Vue的子类
import Vue from 'vue'
let VueComponent = Vue.extend({})
VueComponent.prototype.__proto__ == Vue.prototype // true
我们这里将子类称为VueComponent
你对这个名称很熟悉吧~~~
import Vue from 'vue/dist/vue.esm.js' // 必须引入这个版本的Vue才可以使用template选项
new Vue({
el: "#app",
template: `
<App></App>
`,
components: { App },
mounted() {
let app = this.$children[0]; // App组件实例
let VueComponent = app.constructor // App构造函数
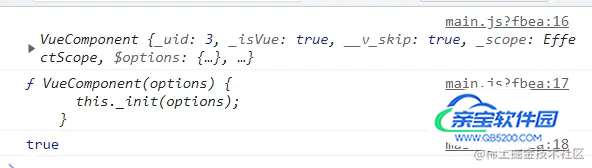
console.log(app);
console.log(VueComponent);
console.log(VueComponent.prototype.__proto__ == Vue.prototype);
}
})

不难发现VueComponent就是组件的构造函数~~~
是不是一下就明白了,Vue.extend的返回值就是组件的构造函数,传入的选项就是组件的初始配置
Vue.extend作用可以理解为:
首选创建一个Vue类的子类(组件的构造函数),将传入的组件选项配置当做实例子类的默认值(组件的初始配置),并返回这个类(组件的构造函数)
Vue.component("Toast", {}) // 全局注册组件
console.log(Vue.component("Toast")); // Toast组件构造函数

在使用Vue.component方法注册全局组件时,其实内部也是先调用Vue.extend生成VueComponent,再声明到全局组件中,局部组件也是一样的~~~
其实这里还能了解一个知识点:所以的组件构造函数的父类都是Vue,所以组件可以使用Vue上所以方法和属性,比如emit、set等
编程式的使用组件
VueComponent可以被称为小Vue,VueComponent的使用也就可以对照Vue
let VueComponent = Vue.extend({})
new VueComponent({
el: "#app",
template: `<h1>Vue.extend的使用</h1>`
})

是不是和Vue的使用一模一样喃?
区别在于Vue.extend可以通过参数确定组件的初始配置~~~
现在完成一下最开始的需求吧~
编写my-toast.vue
<template>
<h1 class="title" v-if="show">{{ title }}</h1>
</template>
<script>
export default {
name: "my-toast",
props: {
title: {
typeof: String,
default: ""
}
},
data() {
return {
show: true
};
},
created() {
setTimeout(() => {
this.show = false;
this.$nextTick(() => {
this.$destroy();
});
}, 2000);
}
};
</script>
<style>
.title {
width: 180px;
height: 50px;
position: fixed;
right: 20px;
top: 20px;
background-color: rgba(0, 0, 0, 0.15);
text-align: center;
line-height: 50px;
border-radius: 8px;
font-size: 16px;
}
</style>
在vue的原型上绑定显示弹框方法
import Vue from 'vue';
import myToast from './components/my-toast.vue';
Vue.prototype.$toast = function (title) {
const ToastComponent = Vue.extend(myToast);
const toastComponent = new ToastComponent({
propsData: {
title
}
})
toastComponent.$mount(document.createElement('div'));
document.body.appendChild(toastComponent.$el);
}
在需要弹框的地方调用方法
// ....某vue页面
mounted() {
this.$toast("测试");
}
let vm = new VueComponent(options)的注意点:
- 传递的props配置需要配置到propsData属性中
- 使用VueX、
VueRoter等第三方模块,需要把这些模块挂载到options上 - 使用插槽需要通过vm.$scopedSlots传递
源码分析
你可以在源码目录src/core/global-api/extend.js下找到这个函数的定义
Vue.extend = function (extendOptions: any): typeof Component {
extendOptions = extendOptions || {}
// this指的是Vue
const Super = this
// 每个组件构造函数都有唯一的cid
const SuperId = Super.cid
// 创建完的VueComponent构造函数,会保存到_Ctor中
// 如果下次传入相同的extendOptions和SuperId,就直接取用缓存内的值
const cachedCtors = extendOptions._Ctor || (extendOptions._Ctor = {})
if (cachedCtors[SuperId]) {
return cachedCtors[SuperId]
}
// 获取组件name
const name =
getComponentName(extendOptions) || getComponentName(Super.options)
if (__DEV__ && name) {
// 校验组件name
validateComponentName(name)
}
// 创建VueComponent构造函数
const Sub = function VueComponent(this: any, options: any) {
this._init(options)
} as unknown as typeof Component
// 重点:实现了原型链继承,让VueComponent的原型指向Vue的原型
// Vue的原型的所有方法和属性,在VueComponent也存在
Sub.prototype = Object.create(Super.prototype)
Sub.prototype.constructor = Sub
// 生成唯一cid
Sub.cid = cid++
// 传入的extendOptions和Vue.options合并
Sub.options = mergeOptions(Super.options, extendOptions)
Sub['super'] = Super
// 配置props的响应式
if (Sub.options.props) {
initProps(Sub)
}
// 配置computed的响应式
if (Sub.options.computed) {
initComputed(Sub)
}
// 继承静态方法
Sub.extend = Super.extend
Sub.mixin = Super.mixin
Sub.use = Super.use
// ASSET_TYPES = ['component', 'directive', 'filter']
ASSET_TYPES.forEach(function (type) {
Sub[type] = Super[type]
})
if (name) {
Sub.options.components[name] = Sub
}
// 保存基础配置
Sub.superOptions = Super.options
Sub.extendOptions = extendOptions
Sub.sealedOptions = extend({}, Sub.options)
// 设置缓存
cachedCtors[SuperId] = Sub
return Sub
}
Vue.extend关键在于继承Vue,抛开其他功能代码,主要实现继承的代码:
// 继承原型
Sub.prototype = Object.create(Super.prototype)
Sub.prototype.constructor = Sub
// 继承静态方属性和方法
// 继承静态方法
Sub.extend = Super.extend
Sub.mixin = Super.mixin
Sub.use = Super.use
// ASSET_TYPES = ['component', 'directive', 'filter']
ASSET_TYPES.forEach(function (type) {
Sub[type] = Super[type]
})加载全部内容