Vue驼峰与短横线分割命名中有哪些坑
Zong_0915 人气:0驼峰和短横线分割命名注意事项
我们一般定义组件的方式有两种:
- 短横线分隔命名:
kebab-case。 - 首字母大写命名:
PascalCase。
组件注册命名
例如,我写一个简单的子组件。
<template>
<div class="border">
<h2>我是子组件</h2>
</div>
</template>
<script setup>
</script>
<style scoped>
.border {
border: 1px solid;
width: 400px;
}
</style>
注册的时候采用PascalCase命名:
createApp(App)
.component('MyComponent', MyComponent)
.mount('#app')
使用的时候:
<template>
<div class="border">
<h1 >我是父组件</h1>
<my-component />
<!-- <MyComponent /> -->
<!-- <myComponent /> -->
</div>
</template>
<style scoped>
.border {
border: 1px solid;
width: 400px;
height: 200px;
}
</style>
结果如下:

自定义的组件在使用上,命名的规则如下:
- 注册的时候:使用了
PascalCase命名。 - 使用的时候:可以使用
PascalCase命名(首字母不区分大小写)或者kebab-case命名(每个单词的首字母不区分大小写)。
一般编码的时候,习惯这样:命名的时候采取PascalCase命名法,使用的时候采取kebab-case法(每个单词的首字母小写)。
父子组件数据传递时命名
父组件在给子组件传递变量的时候,如果变量名称采用kebab-case法,那么子组件在接收的时候应该写驼峰命名法。
例如,我再父组件中这么传参:
<MyComponent :user-name="name"/>
子组件的接收:驼峰命名法。
<template>
<div class="border">
<h2>我是子组件</h2>
<div>接收来自父组件传入的参数:{{ props.userName }}</div>
</div>
</template>
<script setup lang="ts">
import { computed, defineProps, withDefaults } from "vue";
interface Props {
// 记得使用驼峰命名法
userName: string;
}
const props = withDefaults(defineProps<Props>(), {
userName: "",
});
</script>
<style scoped>
.border {
border: 1px solid;
width: 400px;
}
</style>
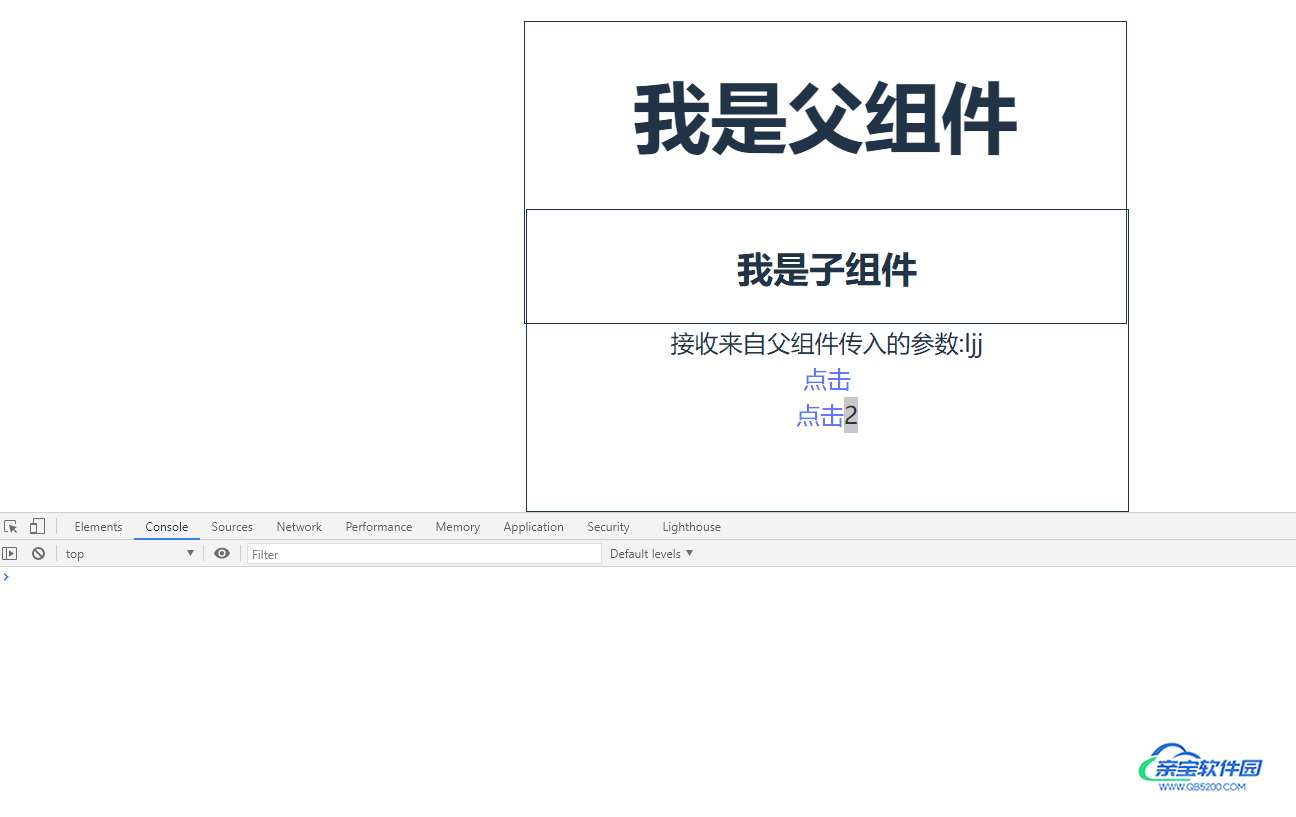
效果如下:

父子组件函数传递
父组件在传递给子组件的时候,命名上我测试下来没有什么特殊的要求。先说下传递的命名上:
父组件传递:
<MyComponent :user-name="name" @sayHello="sayHello"/>
const sayHello = ()=>{
console.log('Hello')
}
子组件的接收上:
<template>
<div class="border">
<h2>我是子组件</h2>
<div>接收来自父组件传入的参数:{{ props.userName }}</div>
<a @click="hello">点击</a>
<br>
<a @click="hello2">点击2</a>
</div>
</template>
<script setup lang="ts">
import { defineProps, withDefaults } from "vue";
interface Props {
userName: string;
}
const props = withDefaults(defineProps<Props>(), {
userName: "",
});
const emit = defineEmits(["say-hello", "sayHello"]);
const hello = () => {
emit("say-hello");
};
const hello2 = () => {
emit("sayHello");
};
</script>
<style scoped>
.border {
border: 1px solid;
width: 400px;
}
</style>
结果如下:无论是使用下划线分割还是原名,都可以正常接收。

经过测试,父组件在传函数的时候,使用kebab-case法,和上述案例一个效果。
因此我们就这么约定吧:
父组件传递函数的时候,就原名传入即可。
加载全部内容