vue element-ui el-table组件自定义合计(summary-method)的坑
wo_dxj 人气:0element-ui el-table组件自定义合计(summary-method)坑
项目需要用到表格,带有合计功能的,照搬的element-ui的table组件,但是合计就是不出来

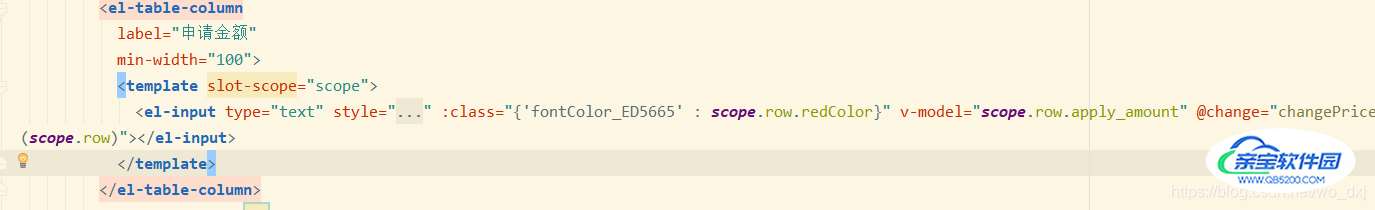
因为表格是客操作的,所以都是用的自定义内容

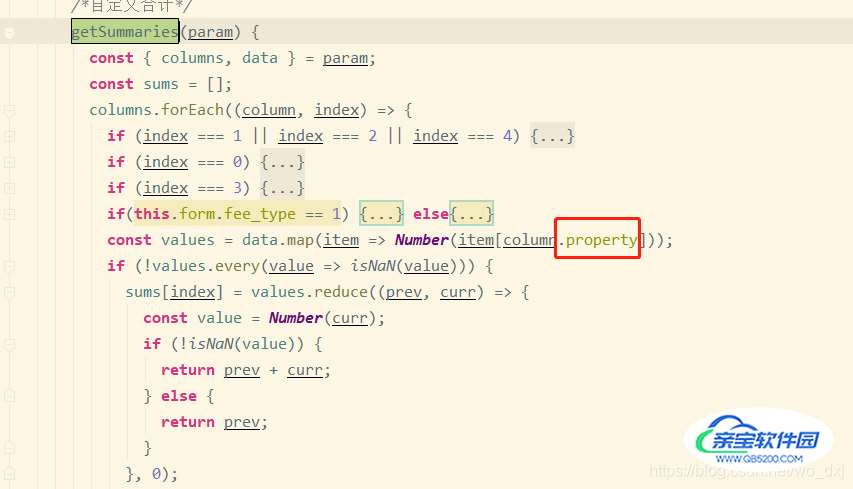
自定义的方法也是官方的

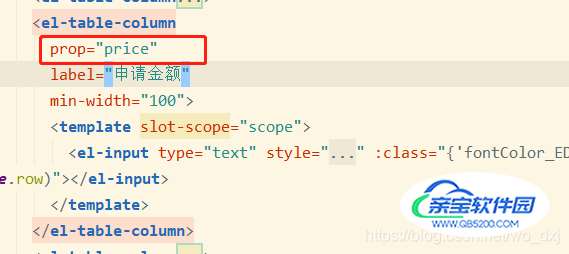
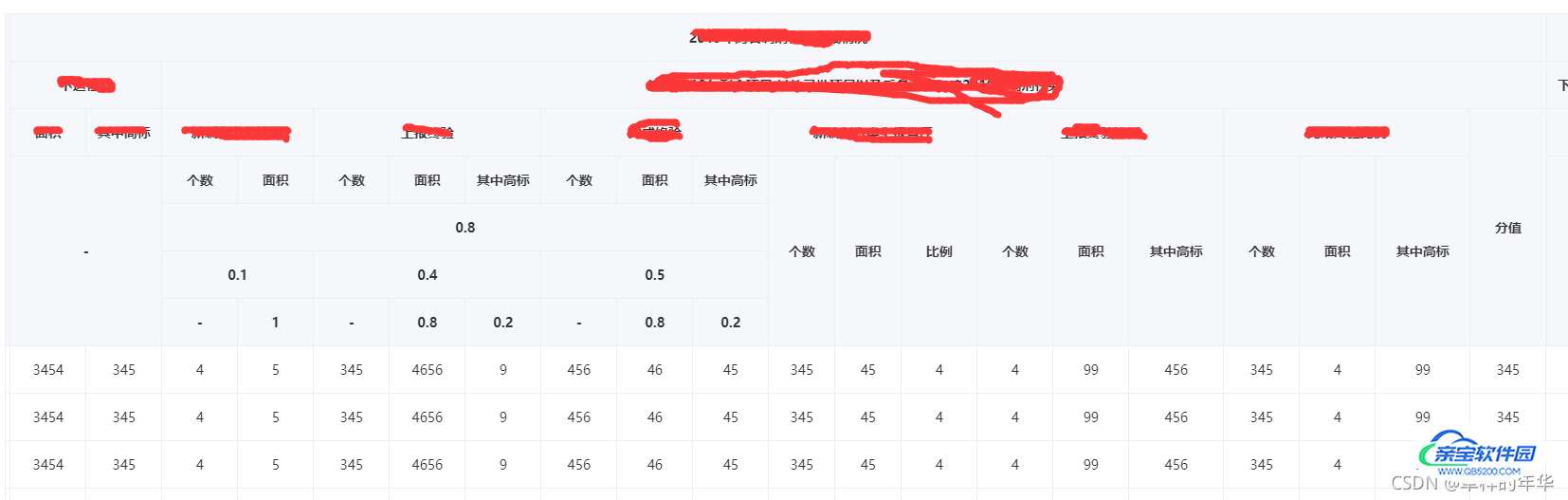
后面找问题发现,红框圈住的地方一直是undefined,才发应过来,在表格上应该需要写 prop的,完了写了

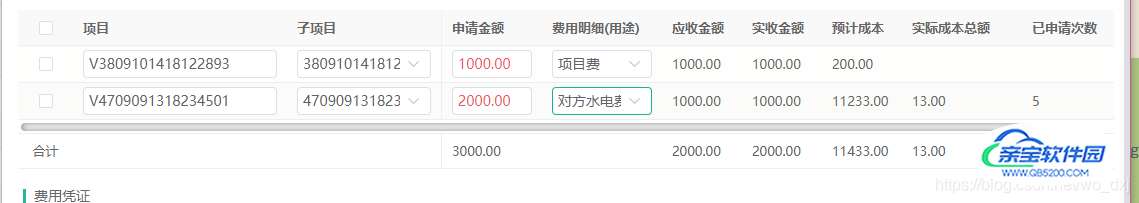
改成这样,每一列需要计算的都加了,就ok了

希望对遇到问题的童鞋一个帮助!
element-ui中的el-table组件时,自定义合并表头和合并行
在使用element-ui中的el-table组件时,怎么自定义合并表头和合并行
1、合并相同数据的行
效果图如下,合并相同名称的行

代码如下:
data(){
return{
tableData1:[{a:6},{a:12},{a:7},{b:6},{b:7},{c:44}]
}
}
在el-table头中加入:span-method=“arraySpanMethod”,span-method:合并行或列的计算方法
// 合并列筛选
flitterData (arr) {
let spanOneArr = []
let concatOne = 0
arr.forEach((item, index) => {
if (index === 0) {
spanOneArr.push(1);
} else {
if (item && arr[index - 1] && item.a === arr[index - 1].a) { // 第一列需合并相同内容的判断条件
spanOneArr[concatOne] += 1;
spanOneArr.push(0);
} else {
spanOneArr.push(1);
concatOne = index;
}
}
});
return {
one: spanOneArr
}
},
// 合并相同列
arraySpanMethod ({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 0) {
let data = [];
data = this.tableData1;
const _row = (this.flitterData(data).one)[rowIndex];
const _col = _row > 0 ? 1 : 0;
return {
rowspan: _row,
colspan: _col
};
}
},
2、自定义合并表头
table自带合并属性:rowSpan和colSpan,所以合并表头的思路是:获取所有的表头单元格,针对性的对需要合并的单元格进行操作。
类似下面这种表头的合并

比如我们想要合并的是第n列和第n+1列,那么我们先获取到所有的表头,然后将第n列表头的colSpsn设为2,将第n+1列表头的display设为none。
备注:
el-table__header:是你table的class名,自定义,也可以使用vue中的ref去定义,然后使用this.$refs.xxx去拿到.rows[0]是拿到table的第一行(rows行)cells:中文的意思是:单元格。就是我们获取一行(rows)后,这一行中有多少单元格,一行中所有的单元格集合,可以理解cells为这个行的第几列colSpan:跨多少列(单元格自带的属性)display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间。该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
methods: {
setColSpan:function() {
//this.$refs.el-table__header
// console.log(document.getElementsByClassName("el-table__header"))
// 获取表头的所有单元格
let n = document.getElementsByClassName("el-table__header")[0].rows[0].cells
// 将第二列表头单元格的colSpan设为2
n[1].colSpan = 2
// 将第三列表头单元格的display设为none
n[2].style.display = 'none'
},
},
mounted() {
// 注意一定要保证DOM渲染完成后在进行合并操作,否则会找不到元素
this.$nextTick(function(){
this.setColSpan();
})
}总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容